【Swift】XIBの使い方。部品のファイルを作って後で再利用できるようにする。(Swift 2.1、XCode 7.2)
XIBとは
XIBとは、XML Interface Builderの略で、部品の構造をXMLで記述したものをいう。
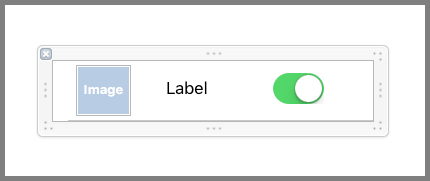
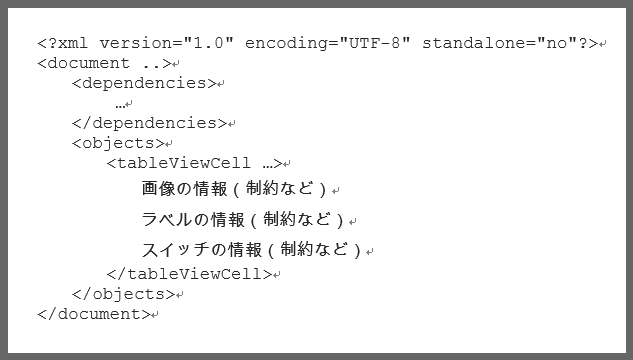
例えば、下図のようにラベルやスイッチの部品を配置したものが、
以下のような書き方でファイルに保存されるといったイメージだ。
TableViewCellの記事で、下図のようにセルの中にラベルを3つ入れて自作セルを作ったことを思い出して欲しい。⇒「記事」
もし別のテーブルビューで同じ自作セルを使いたい場合どうするか。その記事の方法では自作セルの作り直しになる。このような簡単な自作セルなら大した作業ではないが、中身が複雑になったときは大変だ。
そんなときに利用されるのがXIBを利用した部品作成である。部品をXIBファイルとして切り出しておいて、あとで別のところで再利用するイメージだ。
XIBを使って部品を作る
ではXIBで自作セルを作ってテーブルビューに表示してみよう。
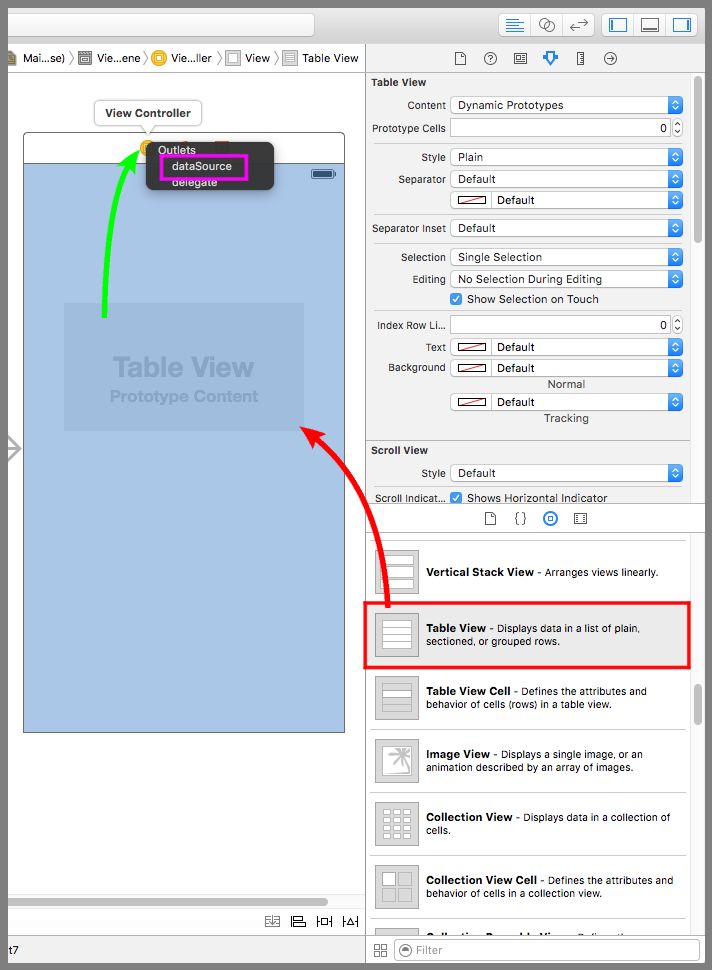
まずはテーブルビューの部品の準備をする。テーブルビューをデバイス画面に配置し、Ctrlキーを押しながらテーブルビューをデバイス画面の上にある黄色い丸に運ぶ。ポップアップで表示されたメニューから「dataSource」を選択する。
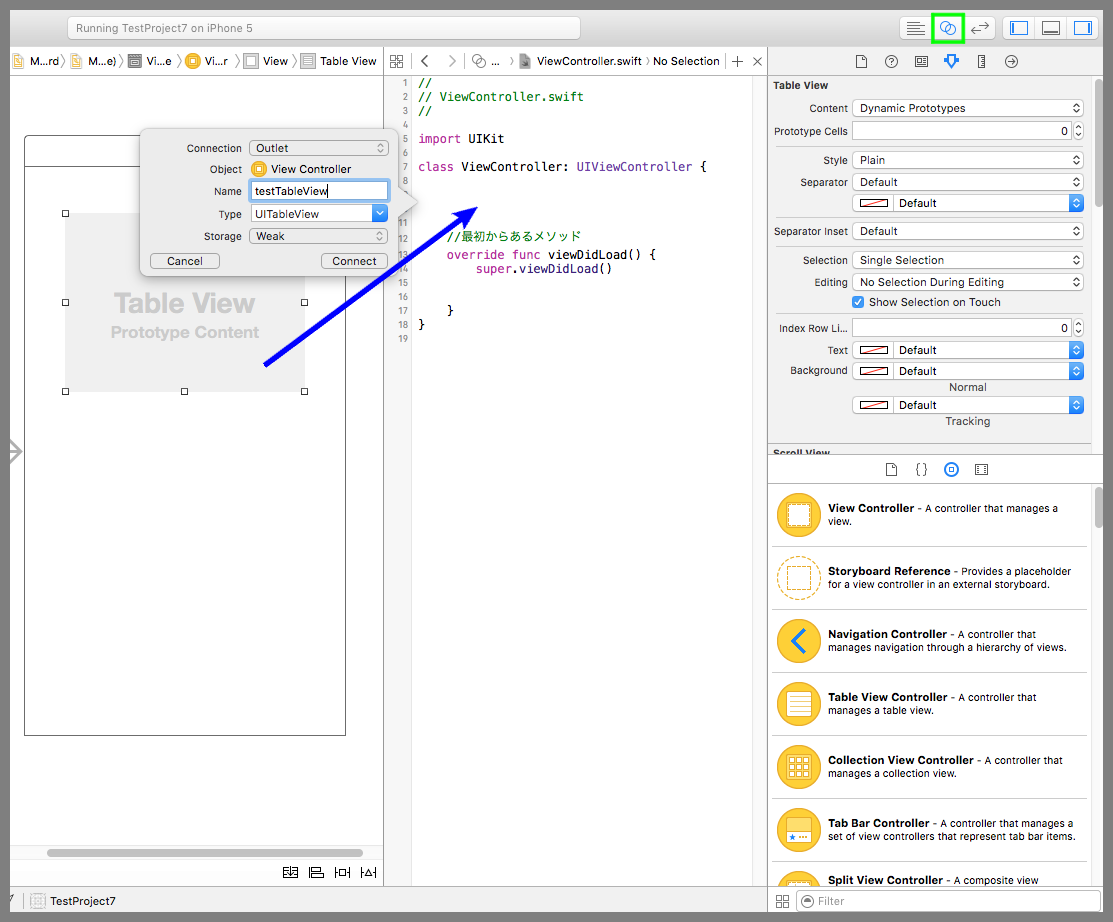
次に、下図黄緑枠のボタンを押してアシスタントエディタを開く。Ctrlキーを押しながらテーブルビューをソースコードに運んでポップアップの設定画面を開く。Connectionに「Outlet」、Nameに「testTableView」を入力してConnectボタンを押す。これでソースコードからテーブルビューを操作できるようになった。
次に、自作セルの部品の準備をしよう。作成するファイルは、自作セルの構造を記述するXIBファイルと、自作セルを操作するためのSwiftファイルになる。
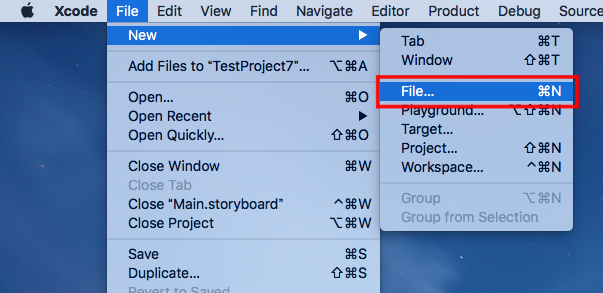
メニューから「File」⇒「New」⇒「File…」を選択する。

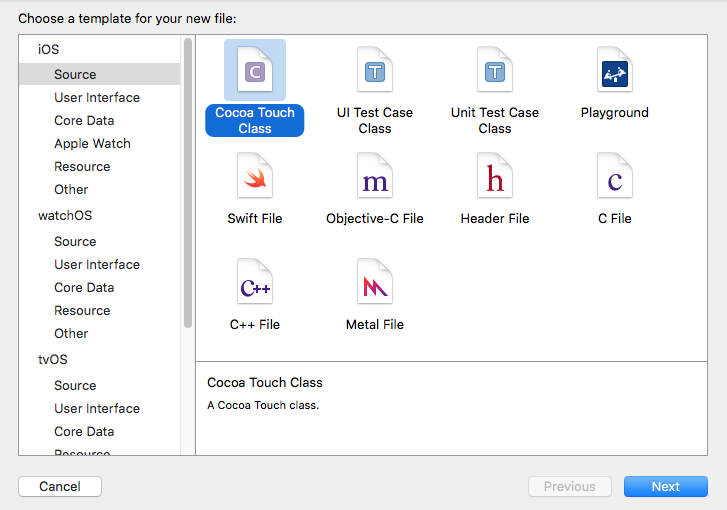
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
ちなみに、Cocoa Touchとは、画面部品を利用するためのアプリケーションフレームワークのことである。これから画面部品のクラスを作るのでCocoa Touch Classを選択するということだ。

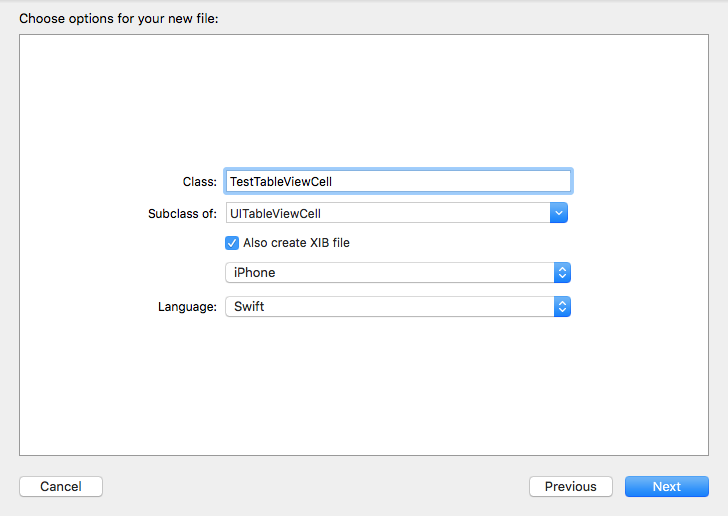
クラス名を入力する画面が表示されるので、Classに「TestTableViewCell」、Subclass ofに「UITableViewCell」を入力する。XIBファイルも一緒に作るために「Also create XIB file」にチェックを入れて、Nextボタンを押す。
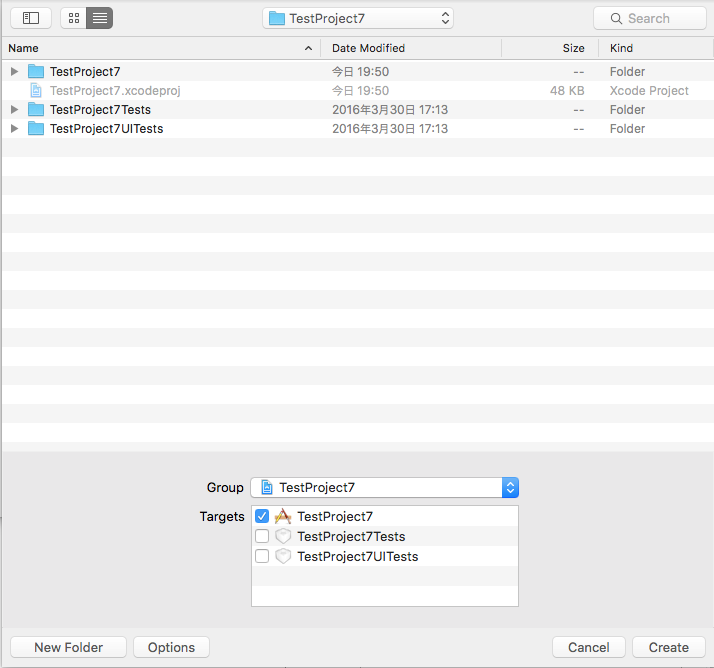
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。

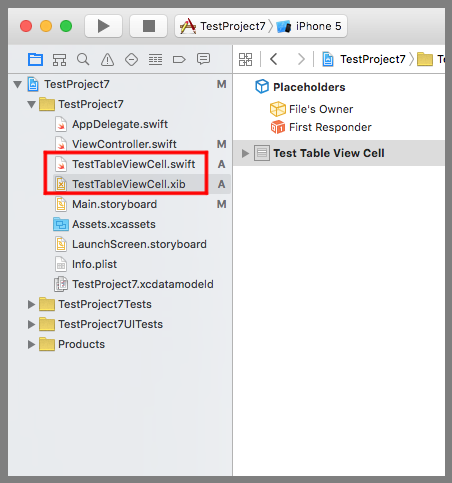
すると、ファイルのリストにXIBファイルとSwiftファイルが追加される(下図赤枠)。

TestTableViewCell.xibを選択すると真ん中にセルの画像が表示される。XIBファイルの中身はXML形式のファイルだが、XCodeではストーリーボードと同じように部品の画像を見ながら編集できるのだ。
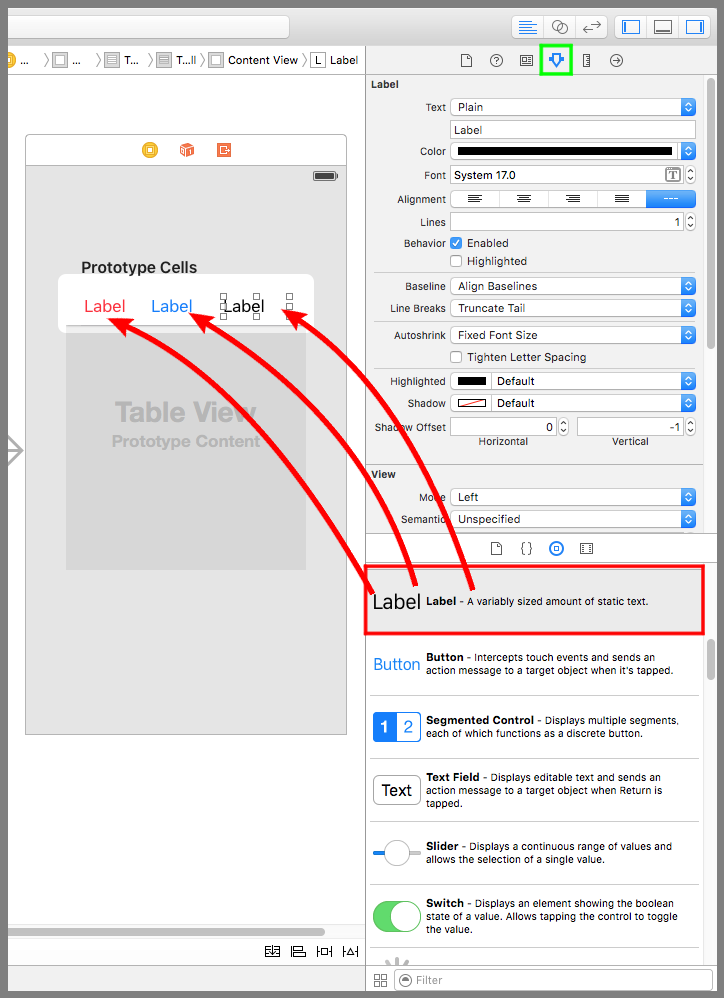
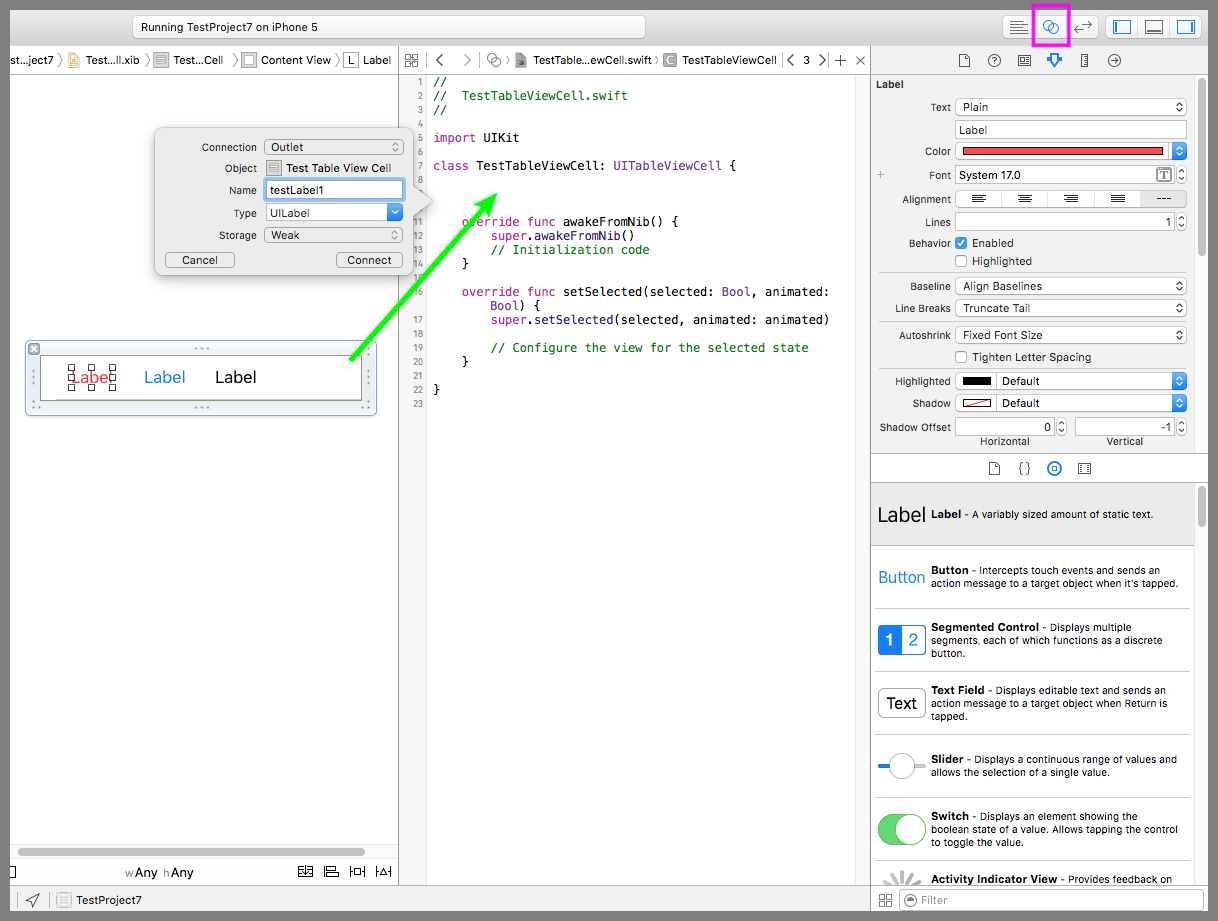
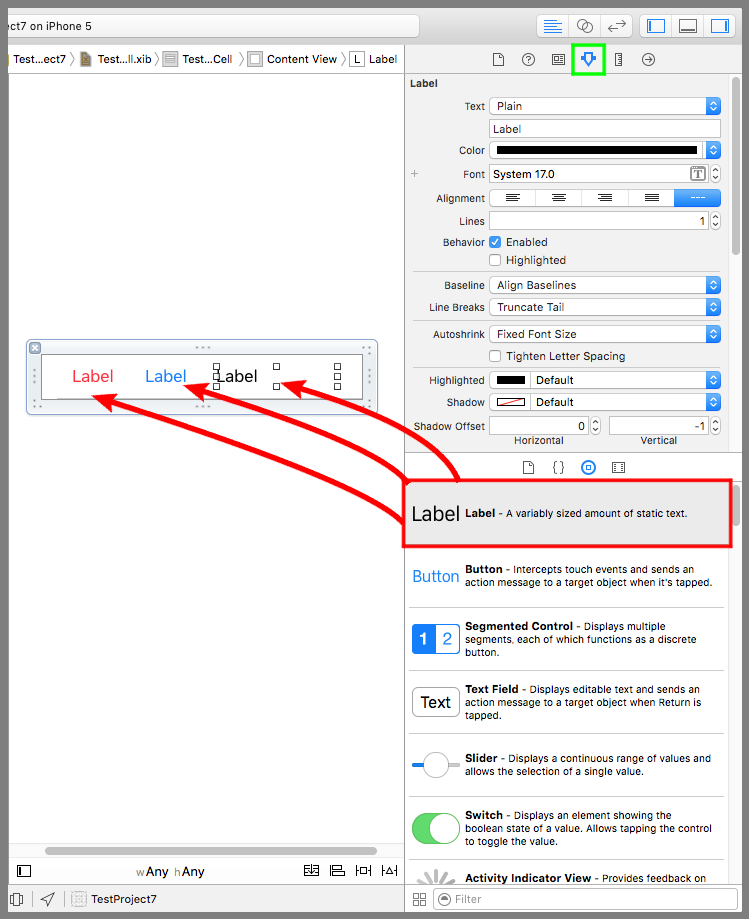
セルの中にラベルを3つ追加する(下図赤矢印)。続いて、黄緑枠のアトリビュートインスペクタボタンを押したあとにラベルを1つずつ選択しながらColorを赤、青に変更する。

次に下図紫枠のアシスタントエディタボタンを押してTestTableViewCell.swiftを表示する。続いて、Ctrlキーを押しながら赤いラベルをソースコードにドラッグ&ドロップで運ぶ。ポップアップの設定画面のConnectionに「Outlet」、Nameに「testLabel1」を入力してConnectボタンを押す。
同じ手順で、青いラベルは「testLabel2」、黒いラベルは「textLabel3」でコネクションを確立する。これでソースコードからラベルの値を操作できるようになった。
次にViewController.swiftを開く。
以下のコードは、自作セルをテーブルビューに登録してデータを表示する例。
viewDidLoadメソッドの中で、TestTableViewCellクラスのインスタンスを取得し、識別子をTestCellとしてテーブルビューに登録している。「データを返すメソッド」と「データの個数を返すメソッド」はUITableViewDataSourceプロトコルの必須メソッドで、「データを返すメソッド」の中で自作セルを取得し値を設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
// // ViewController.swift // import UIKit class ViewController: UIViewController,UITableViewDataSource { @IBOutlet weak var testTableView: UITableView! //データ var dataList = ["青山,一塁手","阿部,捕手","加藤,二塁手","神田,三塁手","佐藤,遊撃手","坂田,外野手"] //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as! TestTableViewCell //データをカンマで分割する。 let arr = dataList[indexPath.row].componentsSeparatedByString(",") cell.testLabel1?.text = String(indexPath.row) cell.testLabel2?.text = arr[0] cell.testLabel3?.text = arr[1] return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //自作セルをテーブルビューに登録する。 let testXib = UINib(nibName:"TestTableViewCell", bundle:nil) testTableView.registerNib(testXib, forCellReuseIdentifier:"TestCell") } } |
以下は実際のプレイ動画