【Swift】Scroll Viewの使い方。大きい部品をスクロールして見る。(Swift 2.1、XCode 7.2)
UIScrollViewとは
本記事ではSwiftで使える部品のUIScrollView(以下、スクロールビュー)について説明する。
スクロールビューとは、自分より大きい部品をスクロールして見ることができるビューである。スクロールはフリック操作で行う。
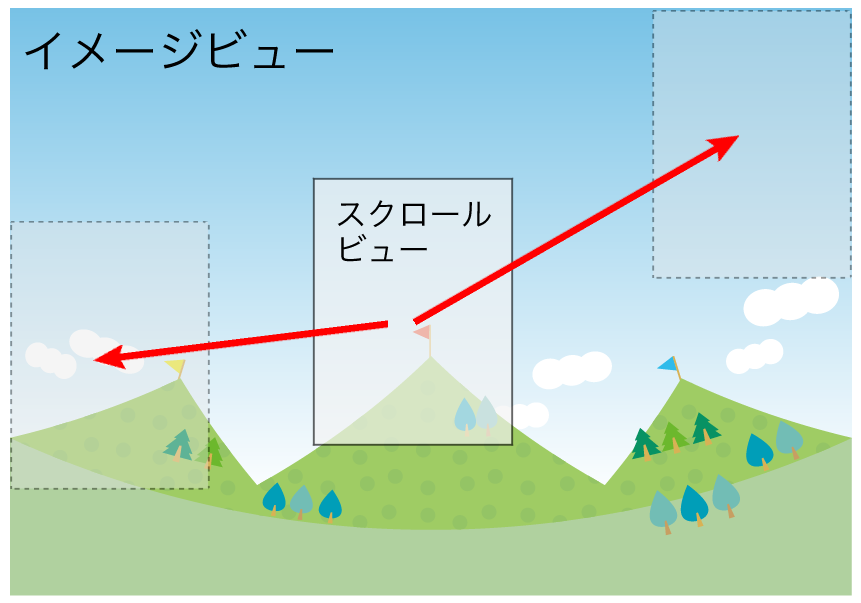
誤解されやすいのは、大きいビューの中にスクロールビューを入れて、大きいビューの中をスクロールビューが移動すると想像されやすい点である。
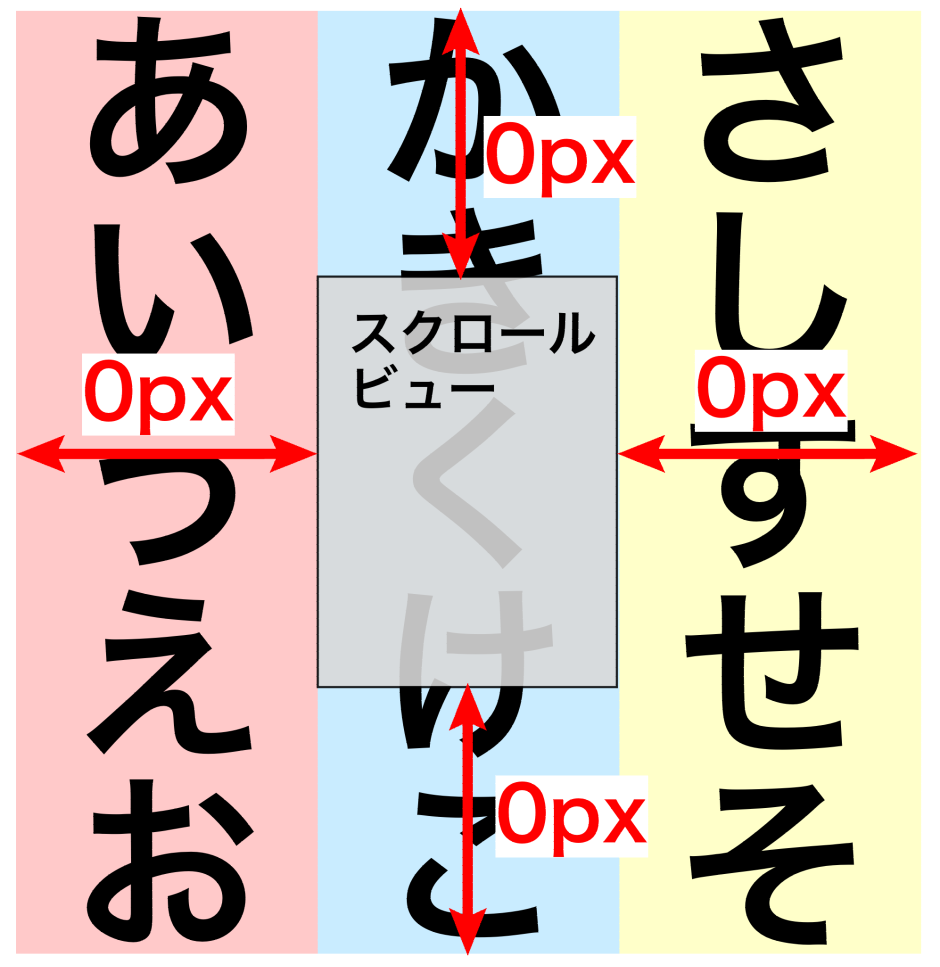
そうではなく、スクロールビューの中にスクロールビューよりも大きいビューを入れて、スクロールビュー上にある大きいビューを見るためにスクロールビューが移動する。部品の配置ではまらないように覚えておこう。
スクロールビューを試す
では、下図のように、スクロールビュー(320×568ピクセル)の中に960×1000ピクセルの画像を配置し、スクロールビューを移動させて端から端までを眺めることをやってみよう。
今回の検証ではRetinaディスプレイに対応するため1920×2000ピクセルの画像を用意したが、アプリ内では960×1000の画像として扱われる。⇒「Retinaディスプレイ対応についての記事」
画像のリンクを貼っておくので、実装を試す方はご利用されたし。⇒「検証用画像」
スクロールビューを配置する
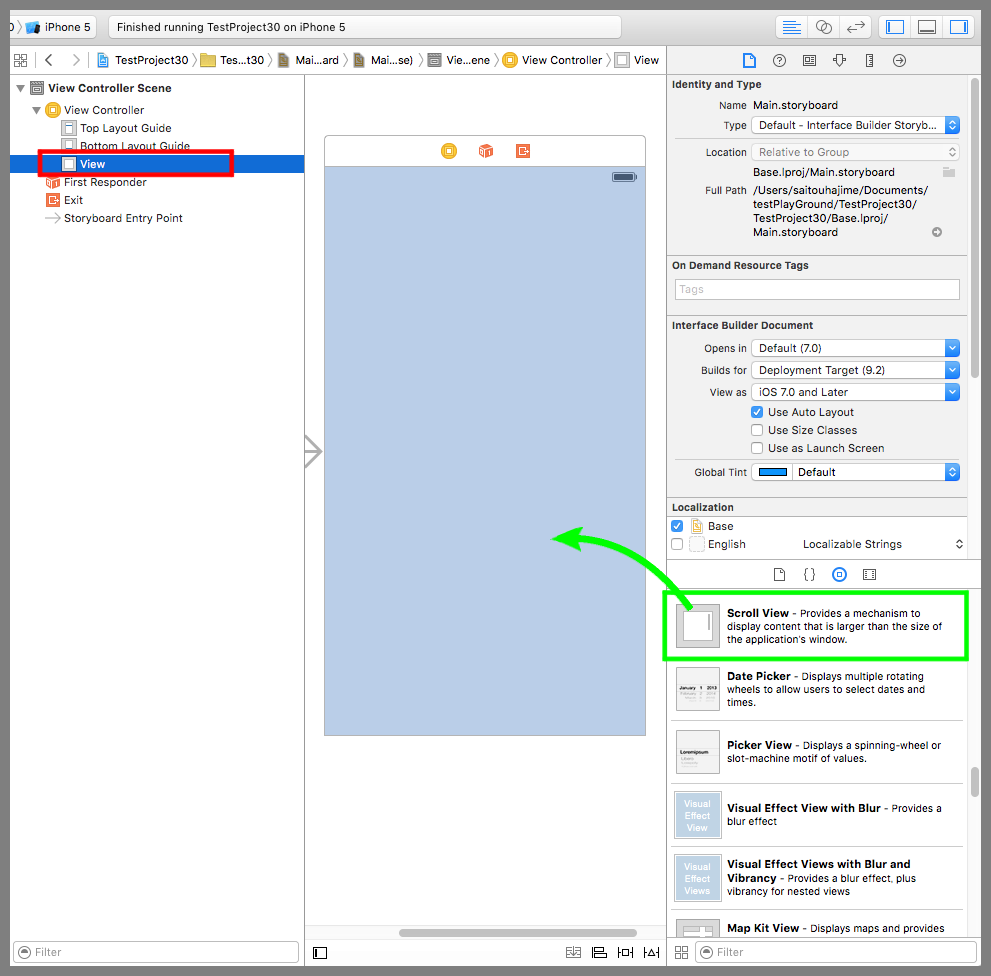
まずUIControlViewに最初から配置されているView(下図赤枠)をDeleteキーで削除する。続いて、スクロールビューをデバイス画面の上に配置する(下図黄緑枠)。
最初から配置されているViewの中にスクロールビューを格納してもできないことは無いが、そうすると、あとでスクロールビューに幅や位置の制約を追加しなければならなくなる。なので、画面全体をスクロールするような使い方をする場合は、最初から配置されているViewはスクロールビューに置き換えてしまったほうが楽だし分りやすい。
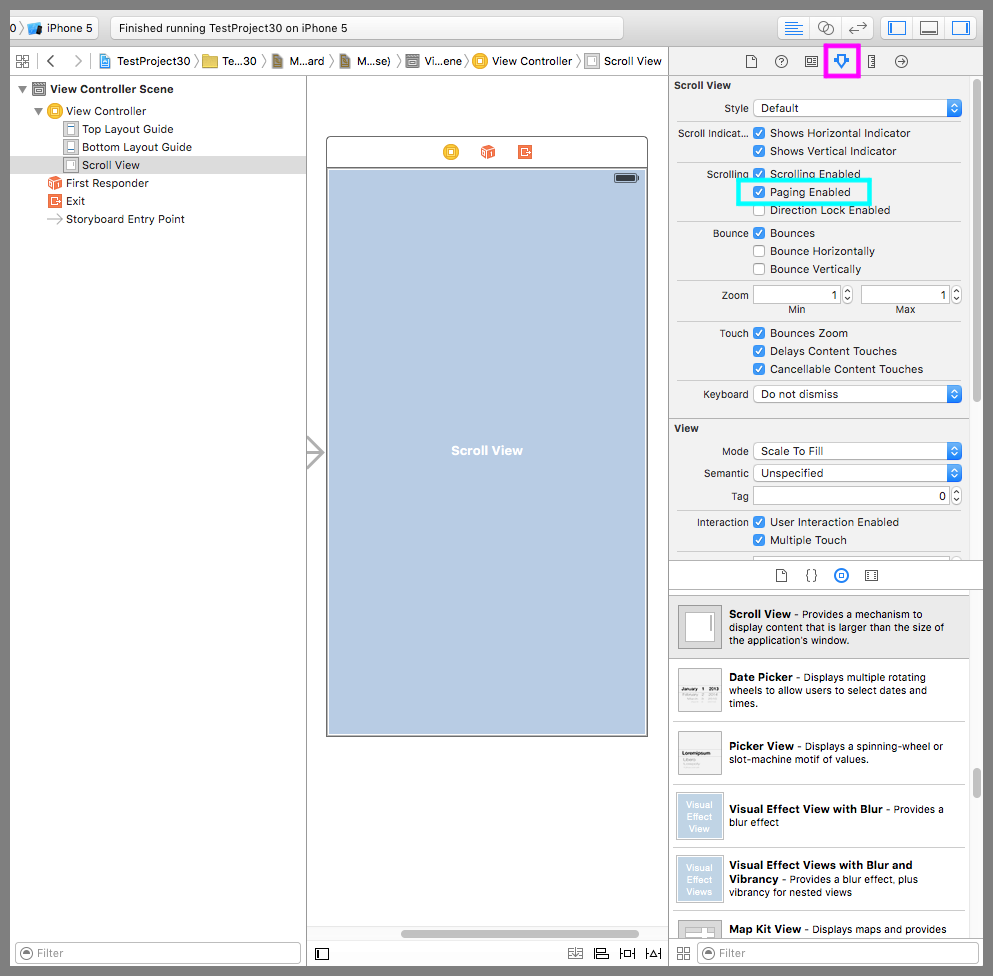
次に、スクロールビューが選択された状態で、下図紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Paging Enabledにチェックを入れる。これにチェックを入れることで、画面のスライドモーションがページが切り替わったところでピタッと止まるようになる。
スクロールビューより大きい部品をを配置する
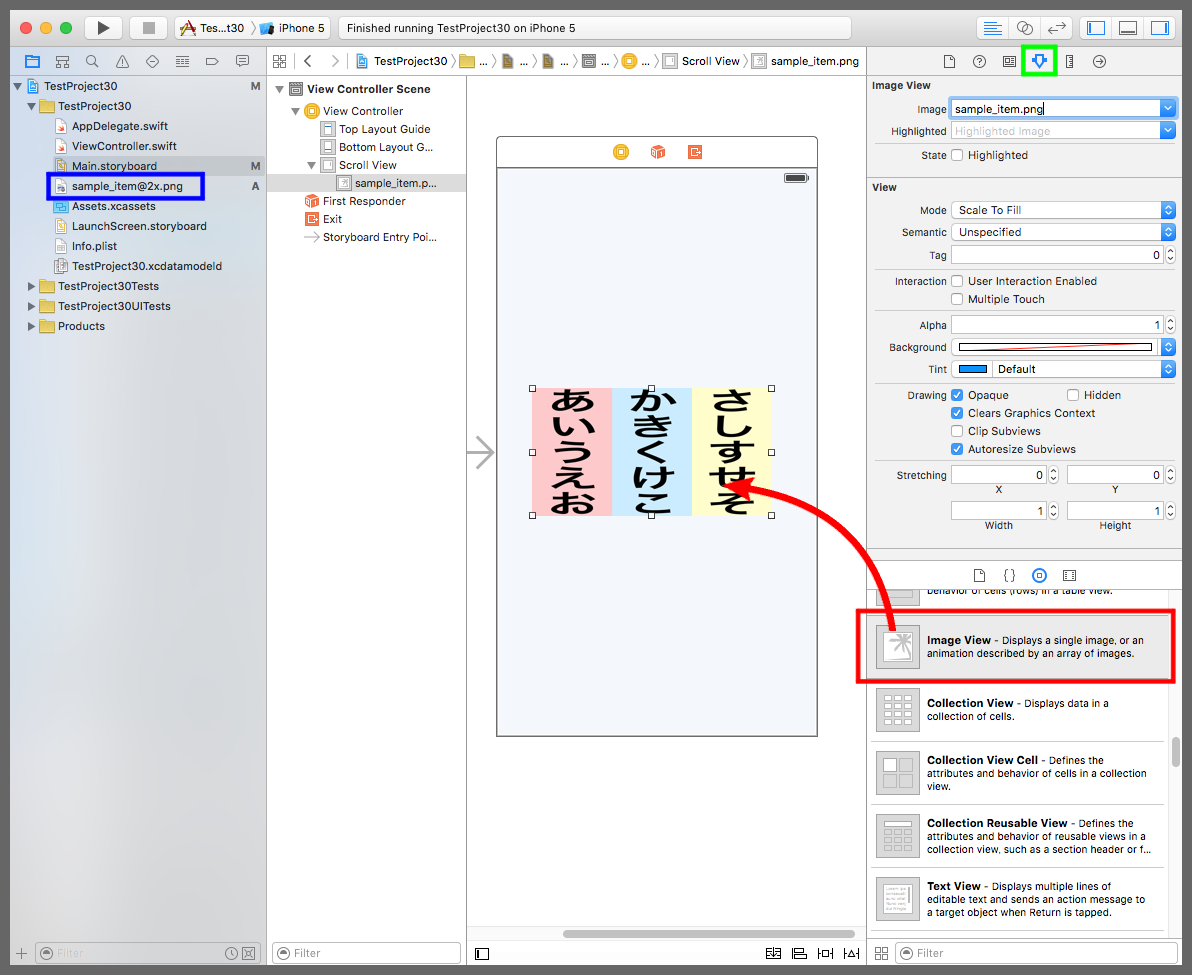
次に、検証用の画像をプロジェクトに取り込む(下図青枠)。画像の取り込み方は次の記事を参照されたし。⇒「プロジェクトにファイルを取り込む方法」
続いて、イメージビューをスクロールビューの中に配置する(下図赤枠)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Imageに検証用の画像ファイル名(sample_item.png)を入力する。
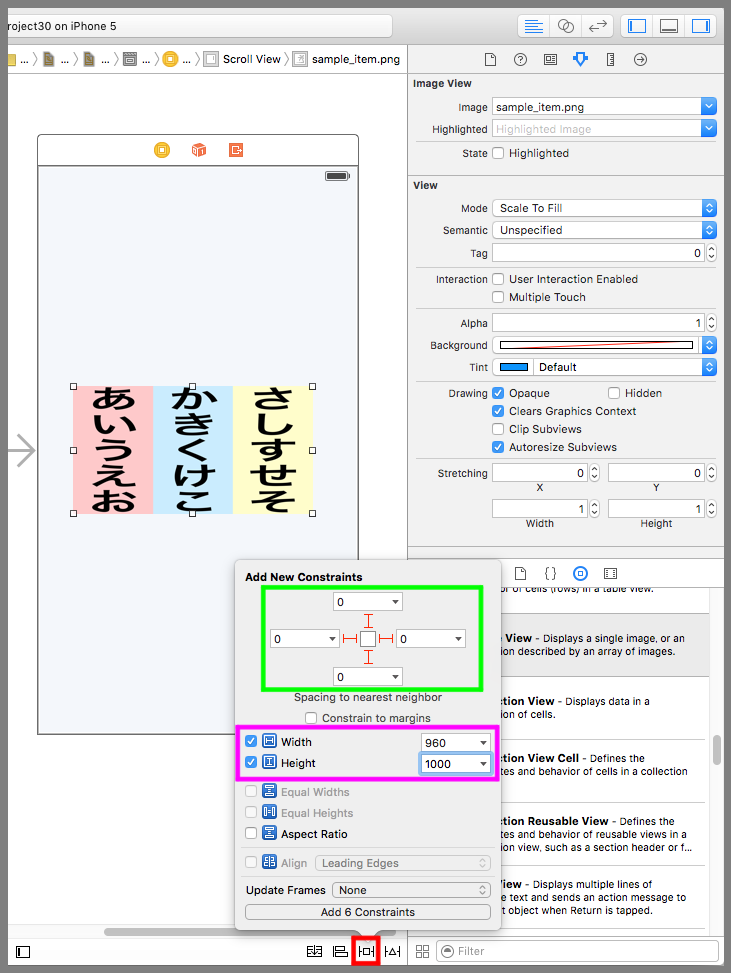
イメージビューを選択した状態で下図赤枠のPinボタンを押して吹き出しの設定画面を表示させる。Constraint to marginsのチェックを外し、スクロールビューからの上下左右の距離をすべて0に設定する(下図黄緑枠)。WidthとHeightにチェックを入れ、Widthには960、Heightには1000を入力する(下図紫枠)。 「Add 6 Constraints」を押してイメージビューの制約追加が完了。
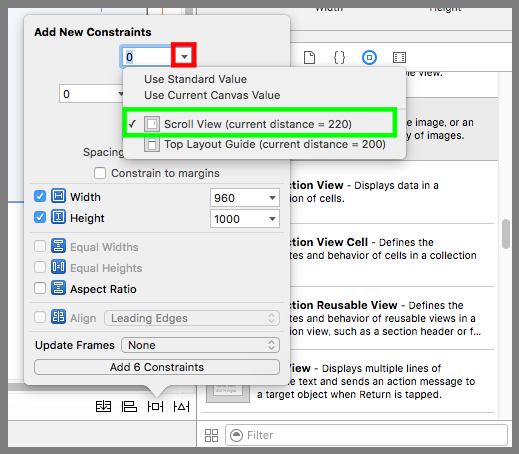
距離の数値を入力するときは、どこからの距離かを確認すること。今回の場合は下図赤枠の「▼」をクリックして「Scroll View」にチェックが入っていることを確かめること。
本来、サイズが異なるビュー同士の上下左右の距離の制約を0に設定することはできず、普通のUIViewなどで同じ制約を追加するとエラーが発生する。しかし、スクロールビューはそれが可能で、この設定によってスクロールビューとイメージビューの端の距離が0になるまで自由に移動できるようになる。
以下は実際のプレイ動画
次回記事ではUIPageControlを使ってスクロールビューのページを移動する実装方法について説明する。