【Swift】Table View Cellの使い方。テーブルに表示するデータ1つ1つの入れ物。(Swift 2.1、XCode 7.2)
Table View Cellとは
前回の記事でTable View(以下、テーブルビュー)を使って、セクションやインデックスとともにデータを目次のように並べて表示する方法について説明した。⇒「記事」
本記事ではテーブルビューの記事で使ってきた部品のTable View Cell(以下、セル)について説明する。

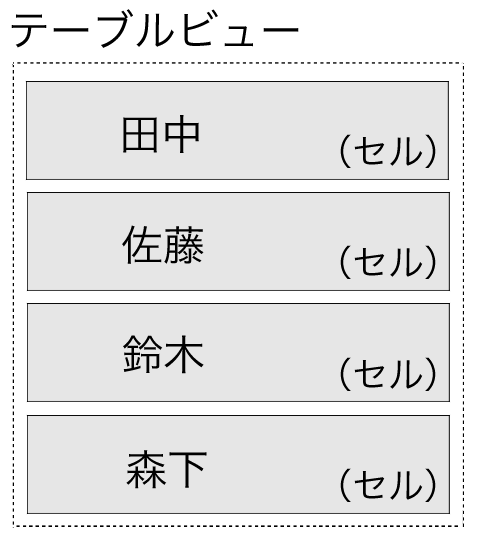
セルとは、テーブルに表示するデータ1つ1つの入れ物である。データの数だけセルが存在し、テーブルビューの中に複数のセルを格納して画面に表示する。
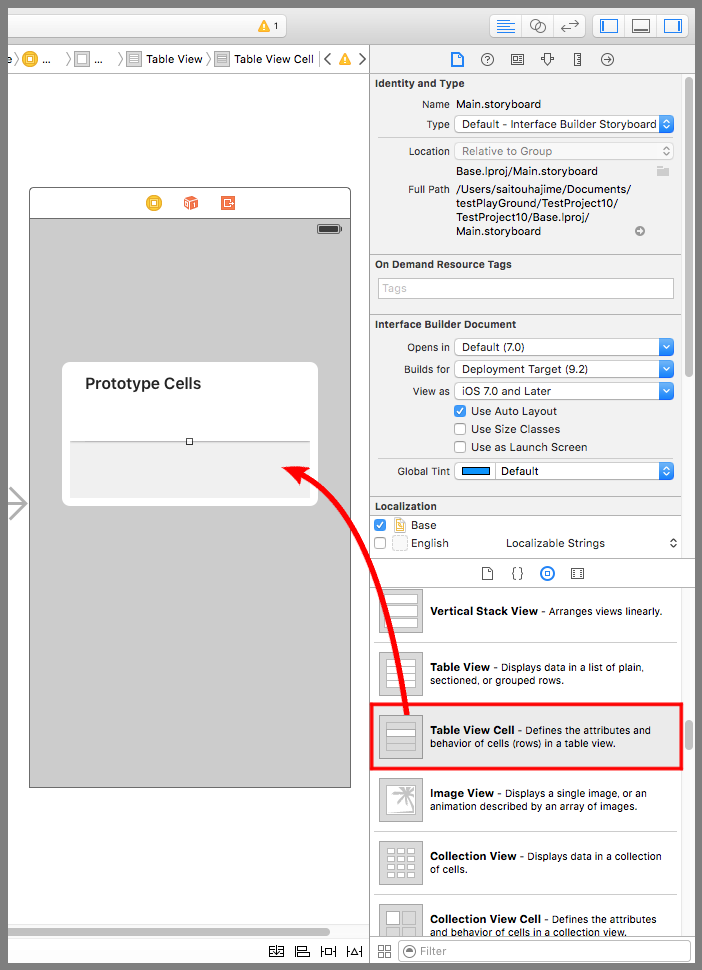
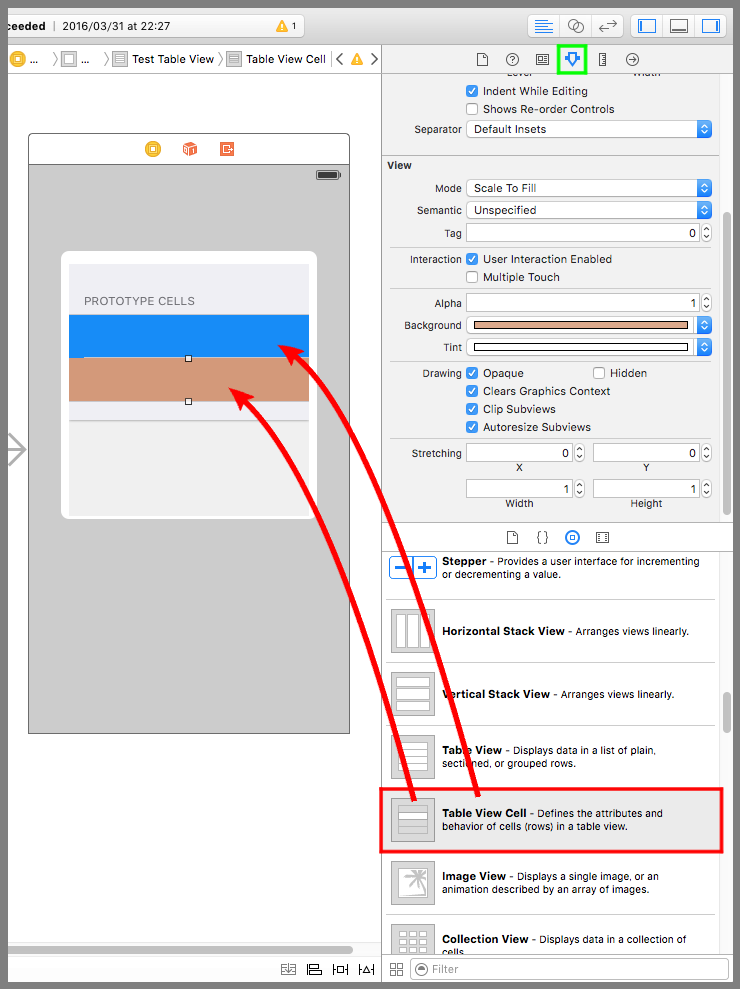
テーブルビューの記事では設定項目のPrototype Cellsの値を増やしてセルを追加したが、下図のように部品リストからドラッグ&ドロップで格納することもできる。
原型セルを2つ利用する例
上記でテーブルビューに格納したセルはセルの原型(以下、原型セル)なので、すべでのデータのセルのデザインを同じにするならばテーブルビューには1個のセルのみ格納しておけば良い。
では、原型セルを2つ利用する例を見てみよう。
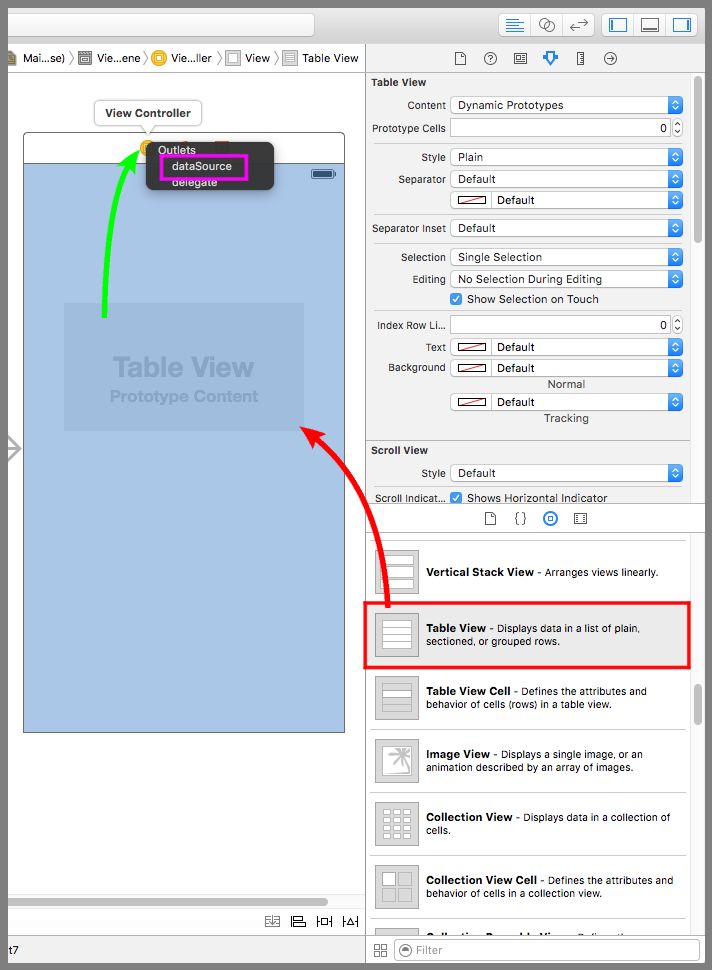
まずはテーブルビューをデバイス画面に配置し、Ctrlキーを押しながら部品をデバイス画面の上にある黄色い丸に運ぶ。そして、ポップアップで表示されたメニューから「dataSource」を選択する。
次に、テーブルビューに2つのセルを格納する。その中の1つのセルをクリックしたあとに下図黄緑枠のアトリビュートインスペクタボタンを押して設定画面を開く。
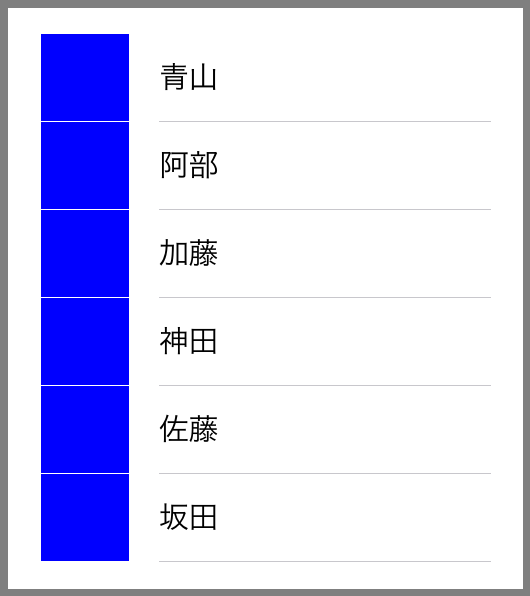
設定項目のIdentifierに「TestCell1」、Backgroundに青、Tintに白を指定する。続いて、もう一方のセルをクリックして、設定項目のIdentifierに「Testcell2」、Backgroundに茶色、Tintに白を指定する。これで、外見の異なる2つの原型セルを作ったことになる。
次にソースコードを実装する。
以下のコードはUITableViewDataSourceプロトコルを適用し、プロトコルの必須メソッドの「データを返すメソッド」と「データの個数を返すメソッド」の2つを実装した例。
データを返すメソッドでは引数で与えられたインデックスをもとに、インデックス番号が偶数の場合は「TestCell1」、奇数の場合は「TestCell2」の原型セルからインスタンスを作って返すようにした。これにより、セルの背景が青、茶色の交互に表示されるようになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
// // セルの背景を縞模様にしながらテーブルビューにデータを表示 // import UIKit class ViewController: UIViewController,UITableViewDataSource { @IBOutlet weak var testTableView: UITableView! //データ var dataList = ["青山","阿部","加藤","川島","神田","佐藤","坂田","田中"] //データを返す func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { let cellName:String //偶数行と奇数行で原型セルを変更する。 if (indexPath.row % 2 == 0) { cellName = "TestCell1" } else { cellName = "TestCell2" } let cell = tableView.dequeueReusableCellWithIdentifier(cellName, forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = dataList[indexPath.row] return cell } //データの個数を返す func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画
セルの設定項目にも色々あり、柔軟なカスタマイズが可能である。確認してみよう。
Style
セルの表示スタイルをBasic、Right Detail、Left Detail、Subtitle、Customの5つの中から選ぶ。セルの中にはタイトルと詳細文の2つを表示することができ、各スタイルによって表示される場所やフォントサイズが変わる。
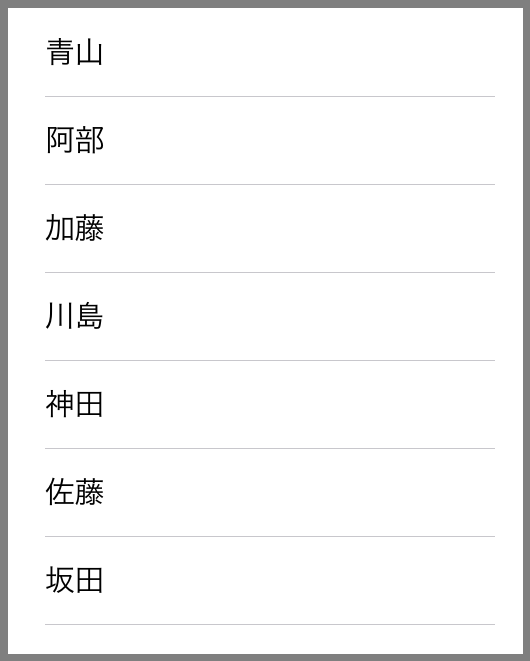
下図はBasicのスタイルで、タイトルのみ表示される。今までのサンプルで見てきたスタイルだ。
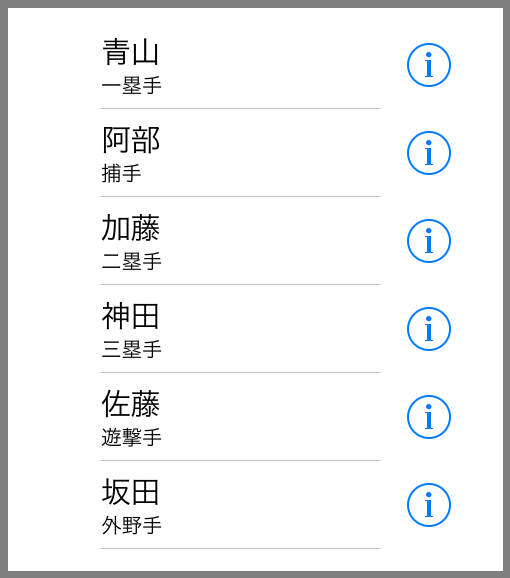
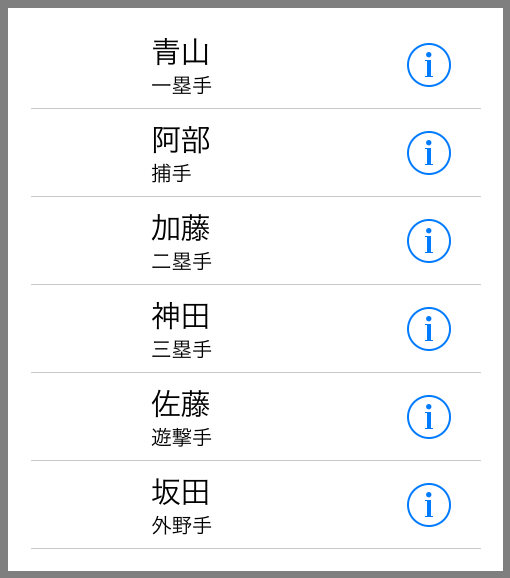
Right Detailは左にタイトル、右に詳細文を表示するスタイル。
以下のコードはセルにタイトルと詳細文を設定する例。データをカンマで分割し、1つ目をタイトル、2つ目を詳細文(detailTextLabel)に設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
// // テーブルビューにタイトルと詳細を表示する。 // import UIKit class ViewController: UIViewController,UITableViewDataSource { @IBOutlet weak var testTableView: UITableView! //データ var dataList = ["青山,一塁手","阿部,捕手","加藤,二塁手","神田,三塁手","佐藤,遊撃手","坂田,外野手"] //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell //データをカンマで分割する。 let arr = dataList[indexPath.row].componentsSeparatedByString(",") cell.textLabel?.text = arr[0] //タイトル cell.detailTextLabel?.text = arr[1] //詳細文 return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
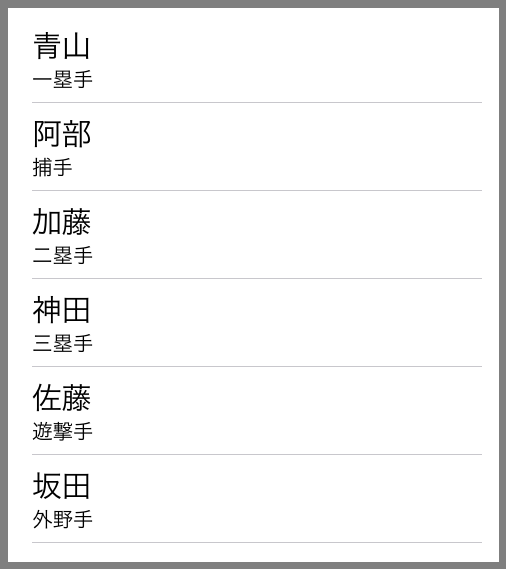
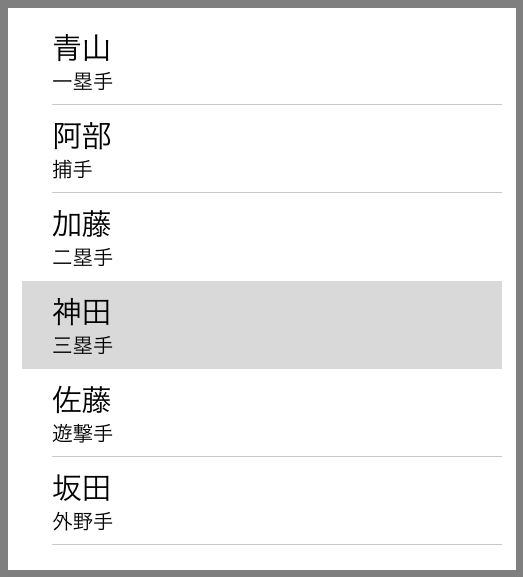
下図のように表示される。
Left Detailは、左側に詳細文、右側にタイトルが表示されるスタイルと思いきや、左にタイトル、右に詳細文はそのままに2つが中央寄りに表示される。
SubTitleは、タイトルと詳細文の両方が左端に表示される。
Customはスタイルを自分でカスタムする。
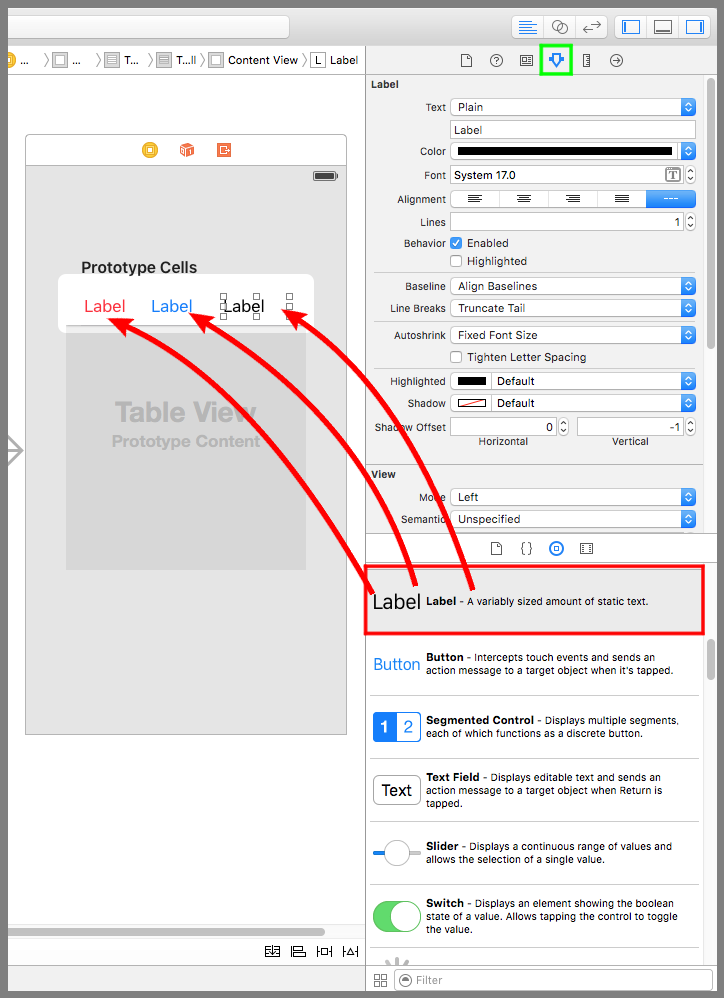
例えば、連番とタイトルと詳細文の3つを表示して、フォントカラーを赤、青、黒に分けたい場合を見てみよう。Styleを「Custom」に設定したあと、下図のようにセルの中にラベルの部品を格納する。
次に、左端のラベルを選択してアトリビュートインスペクタボタン(黄緑枠)を押して設定画面を開き、設定項目のColorに赤、Tagに1を指定する。Tagはソースコードからこのラベルにアクセスするための識別番号である。続いて、2つ目のラベルはColorに青、Tagに2、3つ目のラベルはColorに黒、Tagに3を指定する。
3つのラベルに値を設定するソースコードは以下のようになる。Tag番号でセルに含まれるラベルを取得し値を設定する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
// // スタイルにCustomを設定した場合のコード例 // import UIKit class ViewController: UIViewController,UITableViewDataSource { //データ var dataList = ["青山,一塁手","阿部,捕手","加藤,二塁手","神田,三塁手","佐藤,遊撃手","坂田,外野手"] //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell //Tag番号でセルに含まれるラベルを取得する。 let label1 = cell.viewWithTag(1) as! UILabel let label2 = cell.viewWithTag(2) as! UILabel let label3 = cell.viewWithTag(3) as! UILabel //データをカンマで分割する。 let arr = dataList[indexPath.row].componentsSeparatedByString(",") //ラベルに値を設定する。 label1.text = String(indexPath.row) label2.text = arr[0] label3.text = arr[1] return cell } //データの個数を返す func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
また、Basic、Right Detail、SubTitleを選択するとImageの入力項目が現れるので、そこに画像を指定すればセルの中に画像を表示させることができる。
Identifier
セルの識別子。ソースコードから原型セルを取得する場合に利用する。今まで使ってきたので使い方の説明は割愛する。
Selection
セルをクリックしたときの背景色を設定する。Noneは色なし、Blueは青、Grayは灰色、Defaultは灰色。
しかし、Blueを設定してもなぜか灰色になる事象が発生した。プロパティのselectionStyleをコードから設定しても変更できない。今後理由が分かったときに追記する。
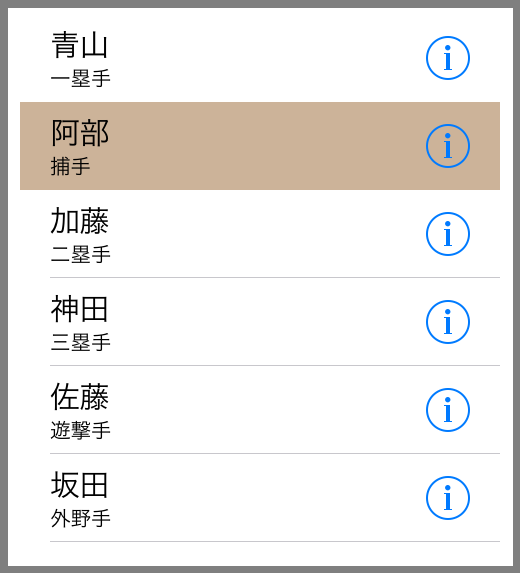
ちなみに、セルをクリックしたときの背景色を青色や灰色以外の自分好みの色にしたいときは以下のコードのようにする。UIViewインスタンスを作成して背景色を変えてから、セルの選択時背景色のプロパティに設定する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
// // セルを選択したときの色を指定する。 // import UIKit class ViewController: UIViewController,UITableViewDataSource { //データ var dataList = ["青山,一塁手","阿部,捕手","加藤,二塁手","神田,三塁手","佐藤,遊撃手","坂田,外野手"] //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell //データをカンマで分割する。 let arr = dataList[indexPath.row].componentsSeparatedByString(",") cell.textLabel?.text = arr[0] //タイトル cell.detailTextLabel?.text = arr[1] //詳細文 //セルを選択したときの色を指定する。 let colorView = UIView() colorView.backgroundColor = UIColor(red:0.8, green:0.7, blue:0.6, alpha:1.0) cell.selectedBackgroundView = colorView return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
Accessory
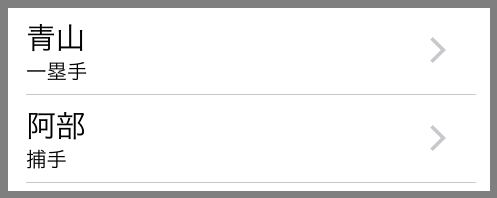
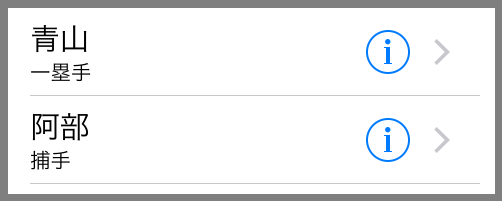
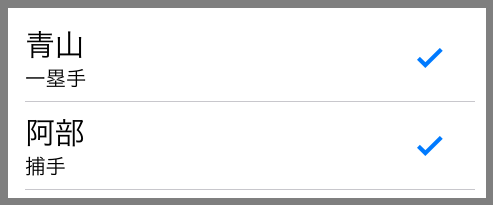
セルの右端にマークをつける。Disclosure Indicator(>マーク)、Detail Disclosure(詳細マークと>マーク)、Checkmark(チェックマーク)、Detail(詳細マーク)の4つの中から選択する。
Editing Acc.
編集モードのときにセルの右端にマークをつける。選択肢はAccessoryと同じ。編集モードについては別の記事で説明する。
Focus Style
セルが選択されたときのスタイルをDefault、Customの2つから選択する。利用方法が分かったら追記する。
Indentation
セルに段落を入れる。Levelはインデントの個数、Widthは1つのインデントの幅を表している。
Indent While Editing
編集モードでインデントをするかどうかの設定のようだが、チェック有無で変化が分からなかった。ShouldIndentWhileEditingプロパティを直接設定しても変化無し。理由が分かったら追記する。
Shows Re-order Controls
並び替えマークを表示するかどうかの設定のようだが、チェック有無で変化が分からなかった。ShowsReOrderControlプロパティを直接設定しても変化無し。理由が分かったら追記する。
Separator
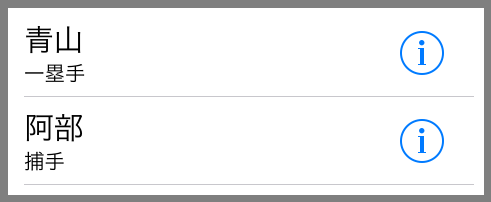
セル境界線の左右のスペース。Default InsetsとCustom Insetsの2つから選択する。
Custom Insetsを設定するとleftとrightの入力欄が表示される。下図はCustom Insetsを選択し、leftとright両方に50を設定した場合