【Swift】Page Controlの使い方。現在のページを把握するための丸印の並び(Swift 2.1、XCode 7.2)
前回の記事に続いて、Swiftで使える部品の確認を行う。今回の部品はPage Control(以下、ページコントロール)。

ページコントロールとは、複数画面にまたがるページの現在の位置を表示し、移動をサポートしてくれる部品である。
iOSのホーム画面の下に並んでいる○がページコントロールである。白い○が現在の位置を表していて、画面をスワイプするとページの移動に合わせて白い○も移動する。これがあるおかげで現在位置が把握しやすくなる。
また、画面をスワイプしてページを移動する方法以外にも、ページコントロールをタップして移動することもできる。
ページコントロールは複数画面にまたがるページのために使われるのでScroll Viewと一緒に使われることが多い。実際にページコントロールを使ってページを移動する実装についてはScroll Viewの記事で説明する。

本記事ではページコントロール単体の機能を確認する。
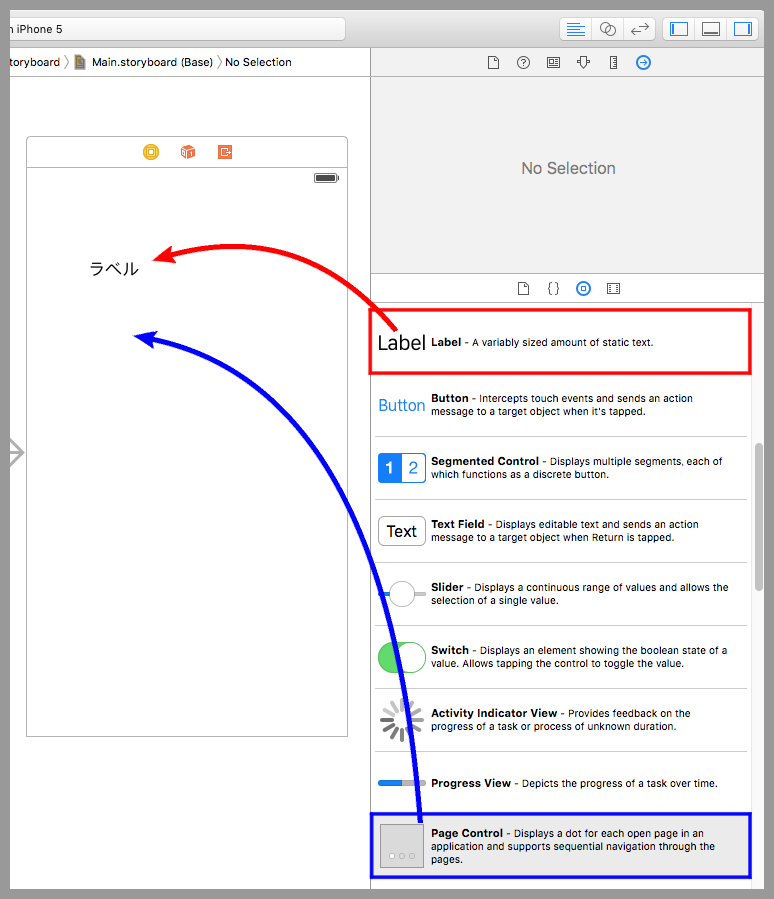
まずはいつもの流れでラベルとページコントロールをデバイス画面に配置し、ソースコードとコネクションを確立する。ラベルは「Connection ⇒ Outlet」、ページコントロールは「Connection ⇒ Action」、「Event ⇒ Value Changed」で接続する。
部品配置からコネクション確立までの流れは過去の記事で説明しているので、詳しくはそちらを参照されたし。⇒「記事」
ページコントロールの設定を変更する
ページコントロールの初期状態のカラーは白色なので、背景が白色では部品が見えない。設定画面で変更しよう。
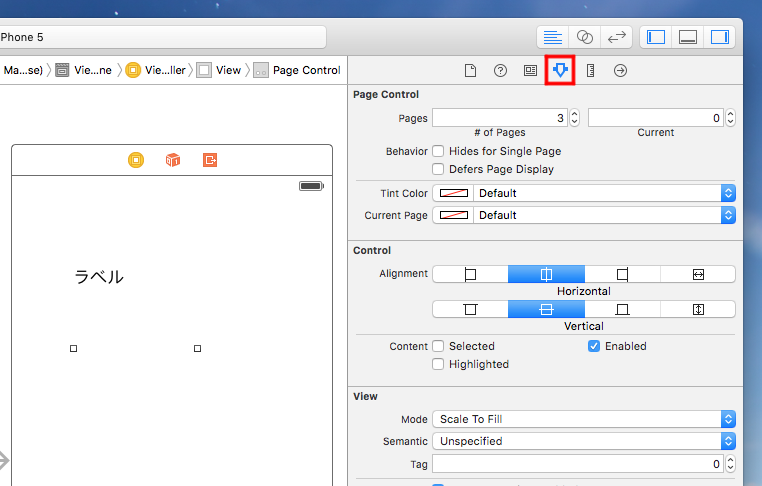
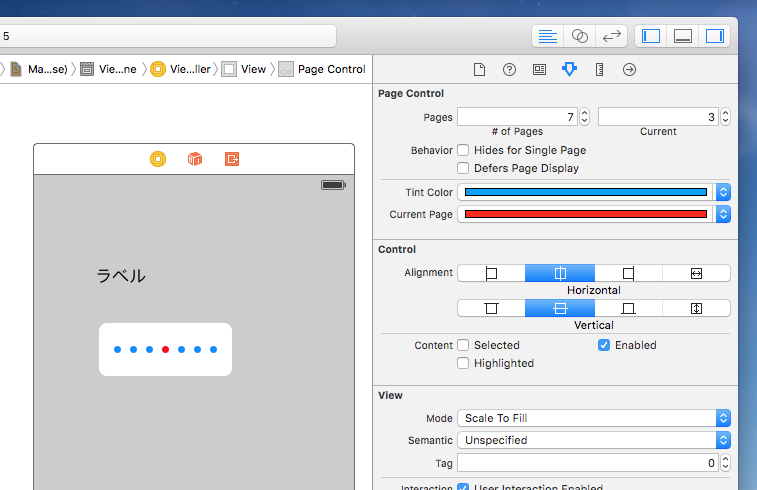
デバイス画面にあるページコントロールをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。すると、下にページコントロールの設定画面が表示される。
設定項目を以下にまとめる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Pages | 総ページ数。指定した個数の丸印が表示される。 |
| 2 | Current | 初期状態のページ番号 |
| 3 | Hides for Single Page | チェックが入っていると、Pagesに1が設定されたときに丸印が表示されなくなる。 |
| 4 | Defers Page Display | チェックが入っていると、ページが移動してから丸印が更新されるようになる。 |
| 5 | Tint Color | 丸印の色 |
| 6 | Current Page | 現在のページの丸印の色 |
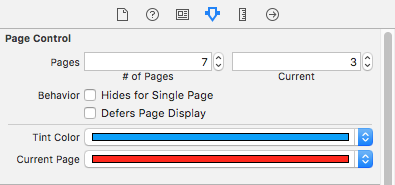
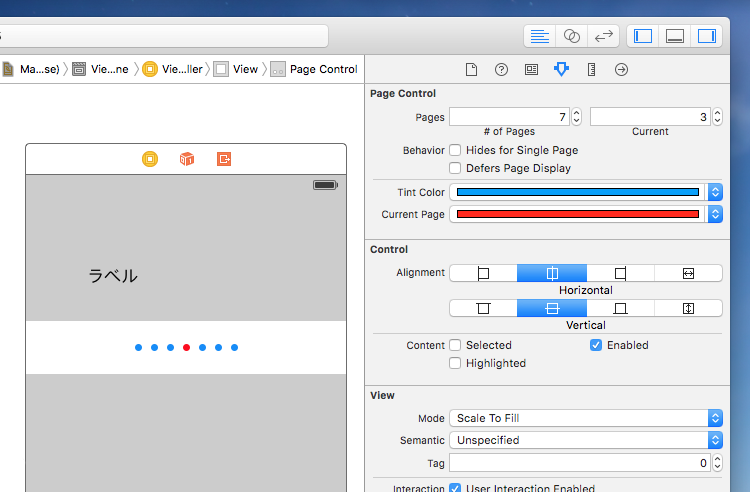
設定を以下のように変更した。
以下のコードは、ページコントロールが更新されたらページ番号をラベルに表示する例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* ** ページコントロールが更新されたらページ番号をラベルに表示する。 */ import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! @IBAction func changePage(sender: UIPageControl) { testLabel.text = "\(sender.currentPage)ページ" } override func viewDidLoad() { super.viewDidLoad() } } |
以下が実際のプレイ動画
ページコントロールを使い始めの人は、タップした丸印まで現在ページ番号が一気に飛ぶようにイメージするが、実際にはそうならない。
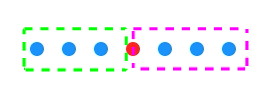
ページコントロールの中心よりも右(下図紫枠)をタップすると右に1ページ進み、中心よりも左をタップすると左に1ページ進むしようになっている。

なので、現在のページ番号より左をタップしなければ左に移動しないというわけではなく、以下の動画のようにページコントロールの中心に近い位置を連続タップして端まで移動することもできる。
また、ページコントロールの領域のサイズを広げればタップで反応する場所を広げることができる。
例えば、ページコントロールの最初のサイズは下図のようになる。

以下の動画のように、丸印から離れた場所をタップしても操作することができる。