【Swift】Container Viewの使い方。画面を複数に分割する。(Swift 2.1、XCode 7.2)
Container Viewとは
本記事では、Swiftで使える部品のContainer View(以下、コンテナビュー)について説明する。
コンテナビューとは、自分専用のView Controller(以下、ビューコントローラー)を持っているビューである。ゆえに、複数のコンテナビューを画面に配置すれば、1つの画面を分割できる。
コンテナビューを試す
画面に2つのコンテナビューを配置し、それぞれのコンテナビューが独立して画面遷移を行うものを実装してみよう。
以降の手順を開始する前のXcodeプロジェクトをGitHubに置いたので、実装を試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
事前準備では、画面に1つのコンテナビューを配置し、コンテナビューの中のボタンを押すと画面遷移するところまでを実装した。この画面にもう1つのコンテナビューを配置する。
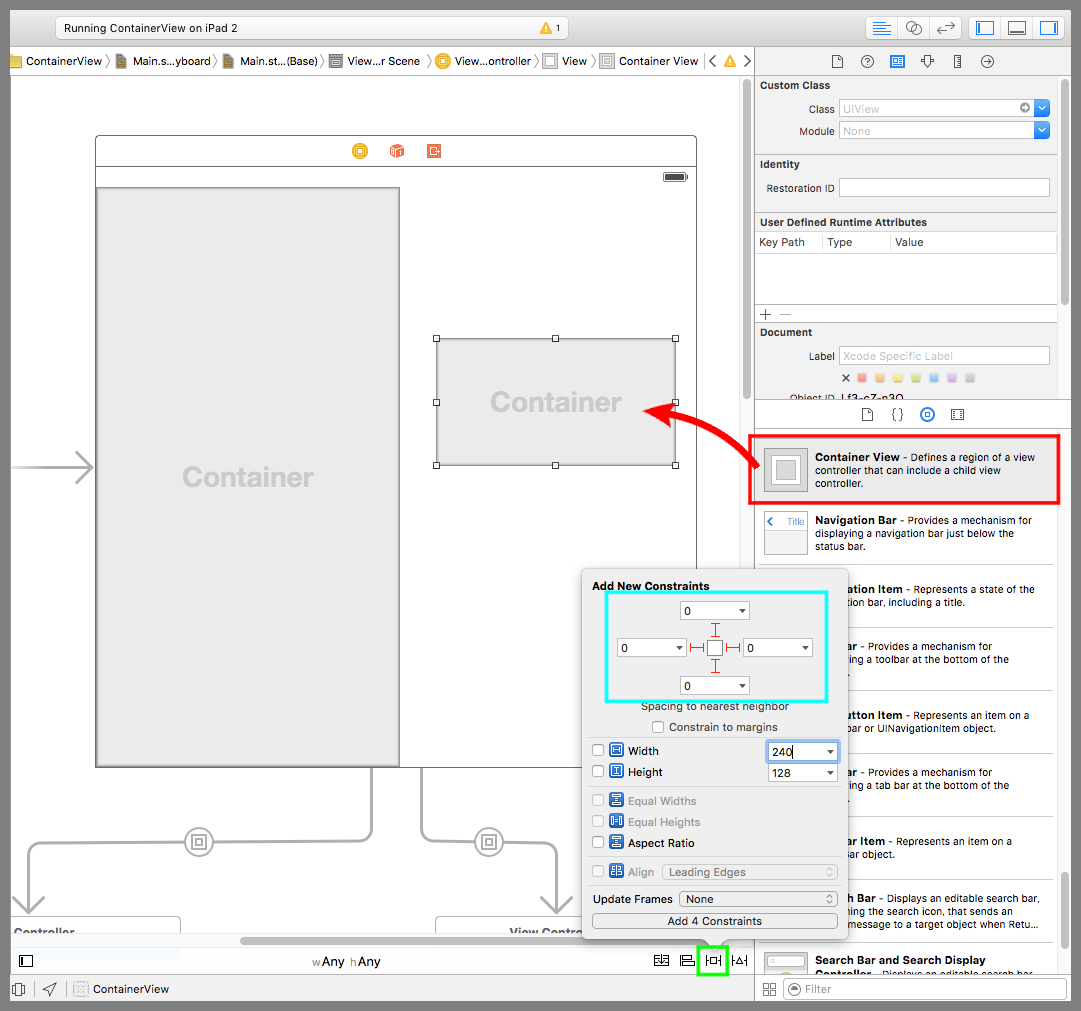
デバイス画面にコンテナビューを配置する(下図赤矢印)。黄緑枠のPinボタンを押して吹き出しの設定画面を表示する。Constrain to marginsのチェックを外し、上下左右の距離の制約に「0」を入力する(水色枠)。入力が終わったら「Add 4 Constraints」ボタンを押す。
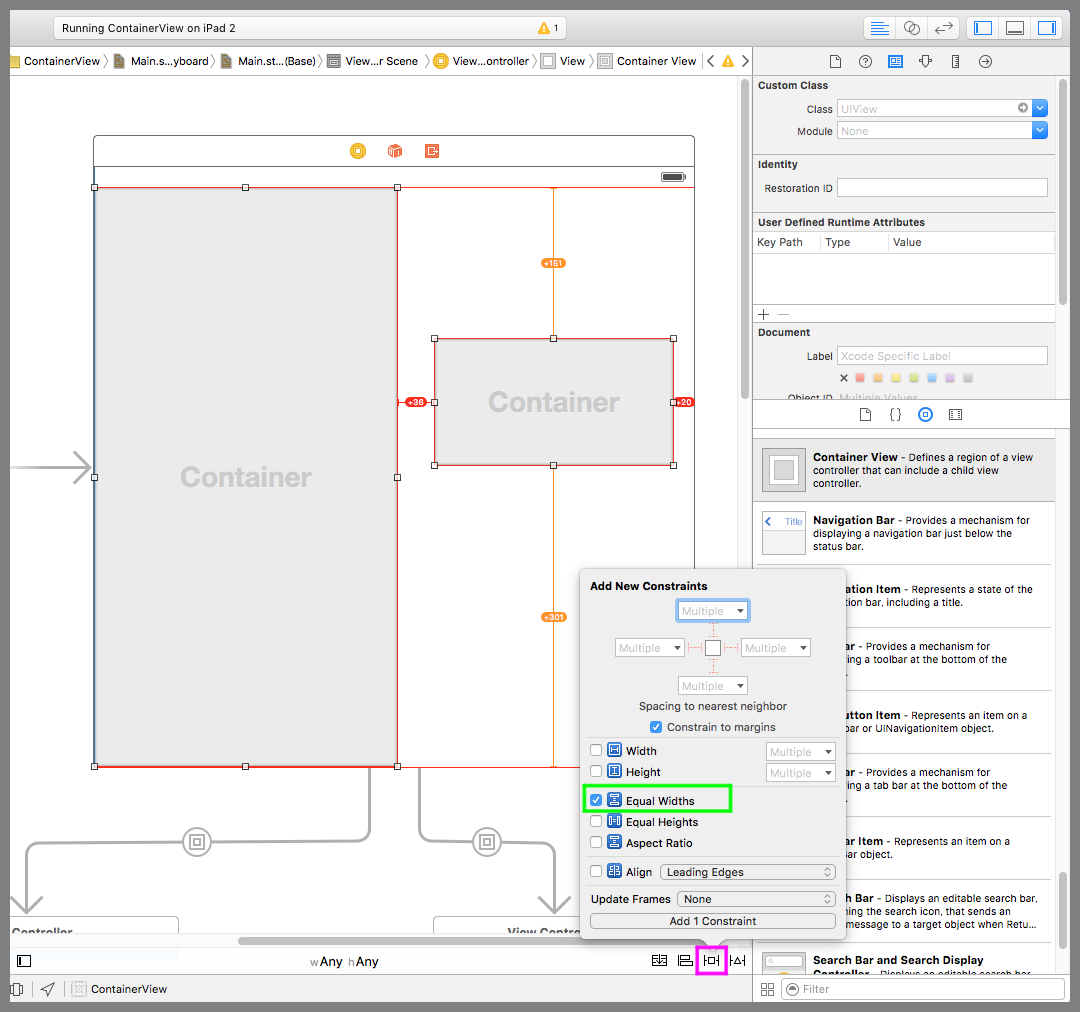
Cmdキーを押しながら2つのコンテナビューを順番に選択したあと、下図紫枠のPinボタンを押して吹き出しの設定画面を表示させる。Equal Widthsにチェックを入れ、「Add 1 Constraint」ボタンを押す。これで2つのコンテナビューが画面左右に2等分されるようになった。
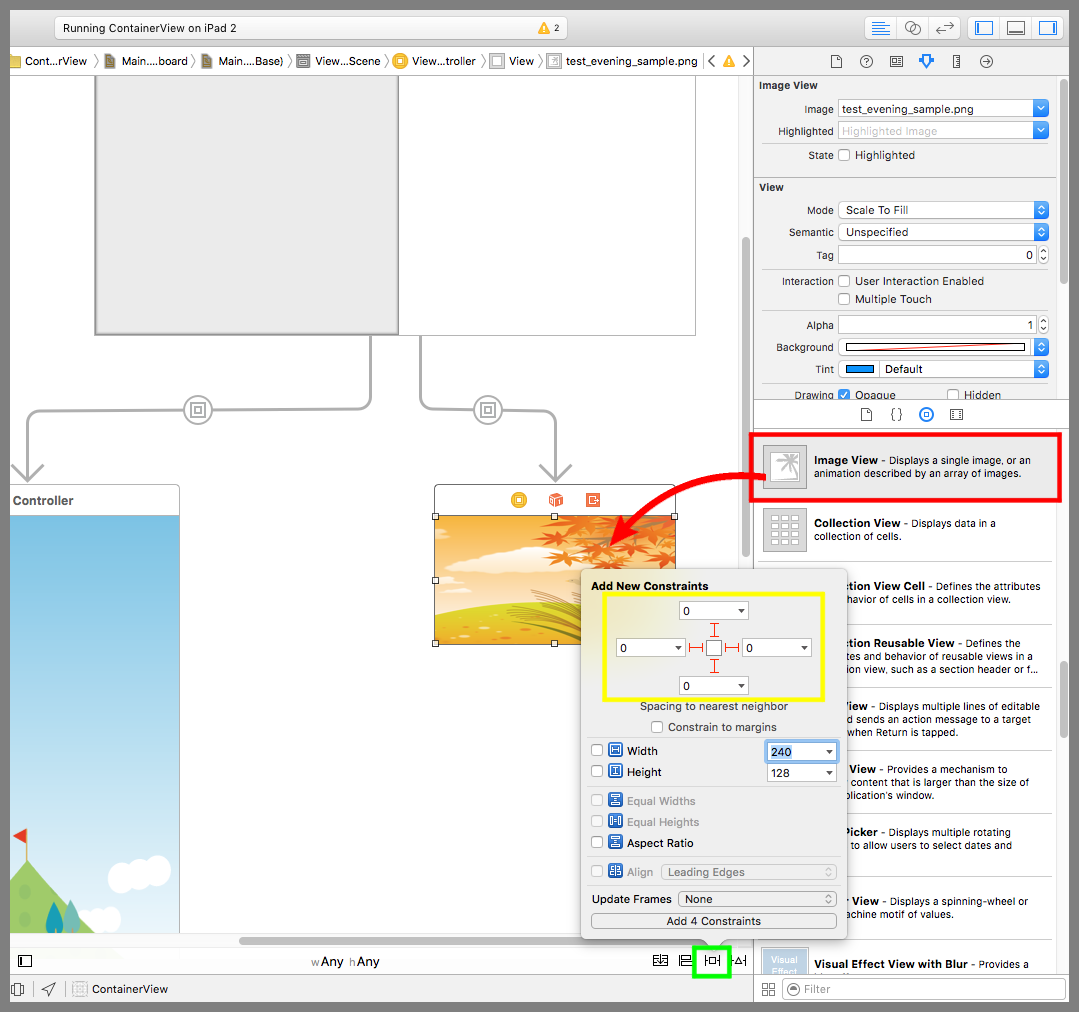
コンテナビューをデバイス画面に配置したときに一緒に追加されたビューコントローラーにImage Viewを配置する(下図赤矢印)。
黄緑枠のPinボタンを押して吹き出しの設定画面を表示する。Constrain to Marginsのチェックを外し、上下左右の距離の制約に「0」を入力する(黄枠)。入力が終わったら「Add 4 Constraints」ボタンを押す。これで画像が画面いっぱいに表示されるようになった。
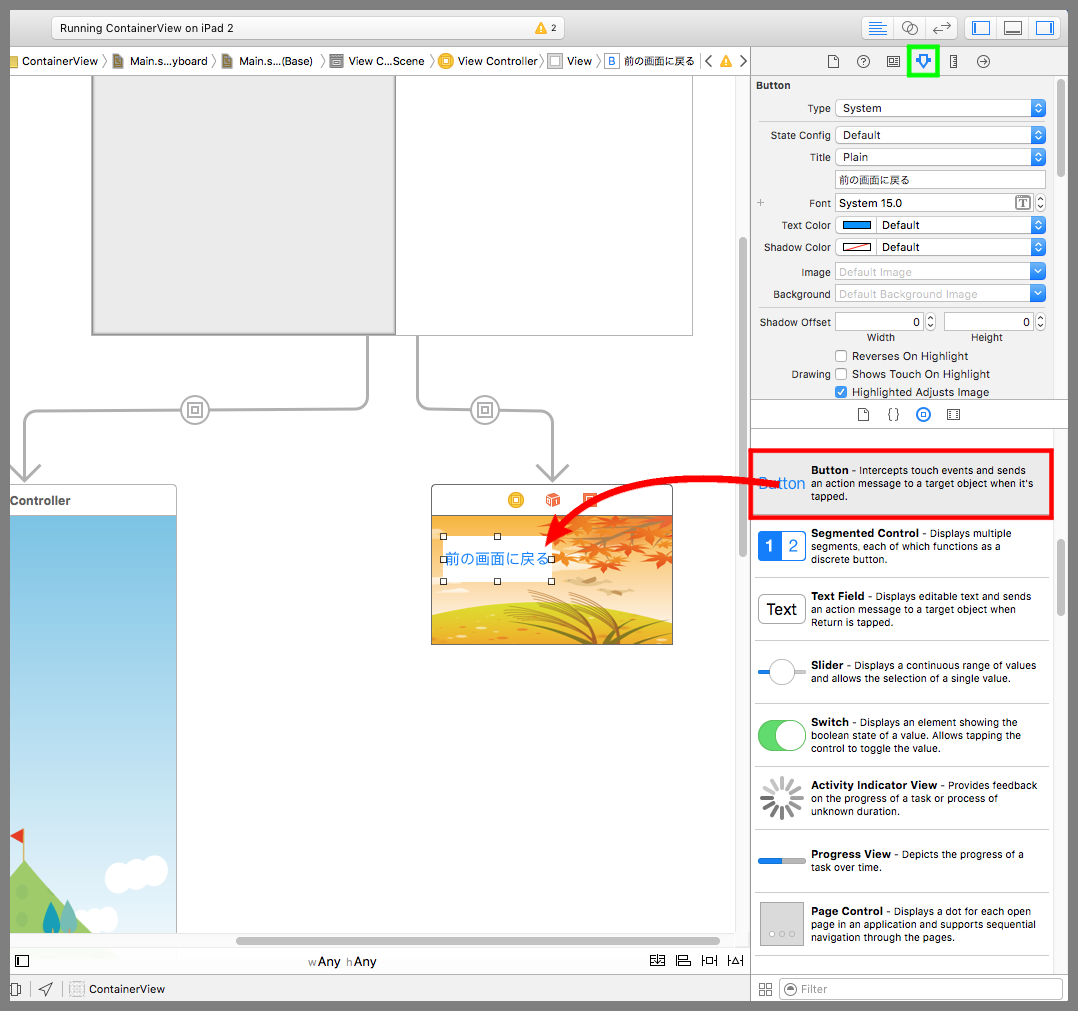
上記と同じビューコントローラーにボタンを配置する(下図赤矢印)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Titleに「前の画面に戻る」、Backgroundに白を設定する。
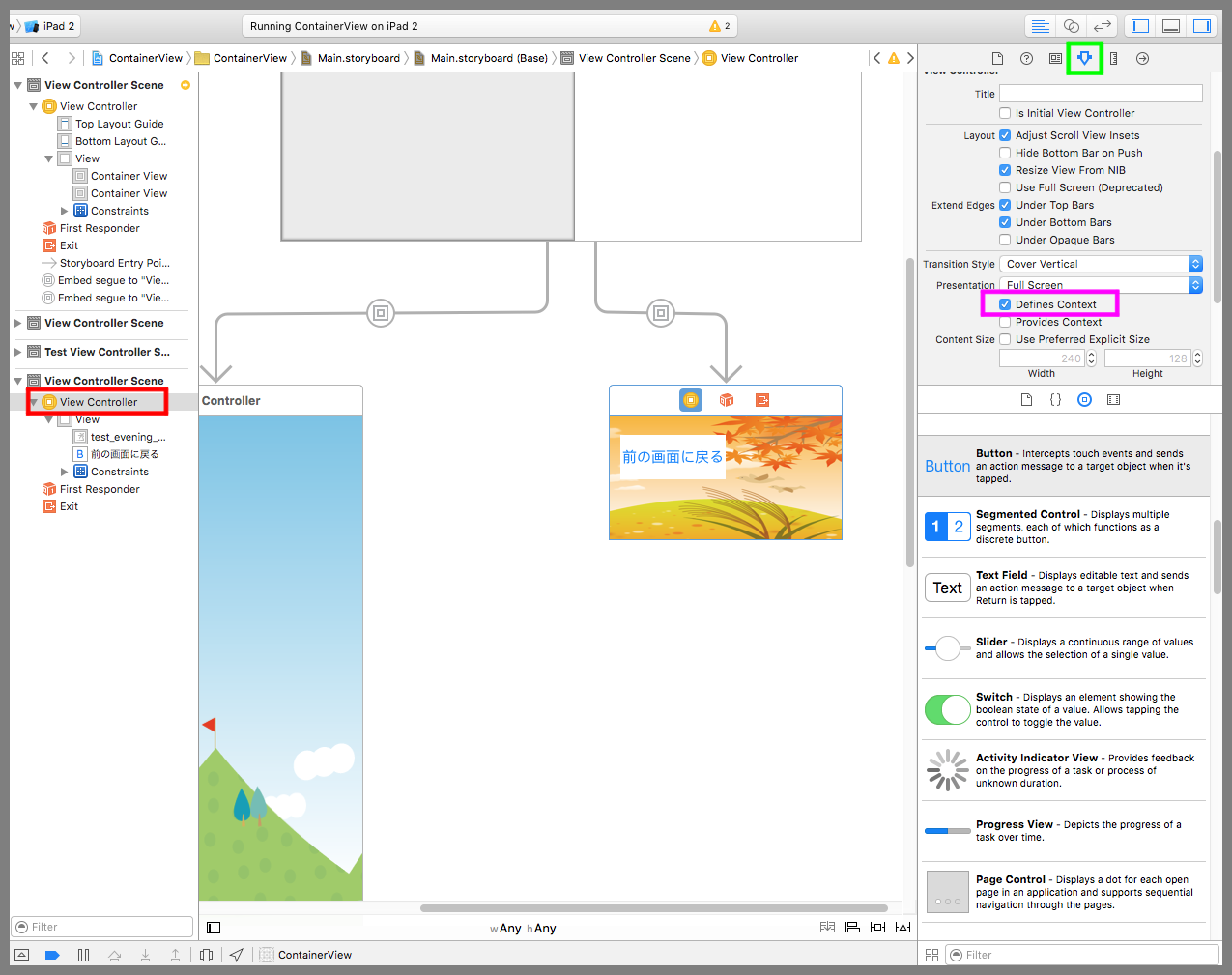
下図赤枠のビューコントローラーを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Defines Contextにチェックを入れる。チェックを入れる理由は次の記事を参照。⇒「記事」
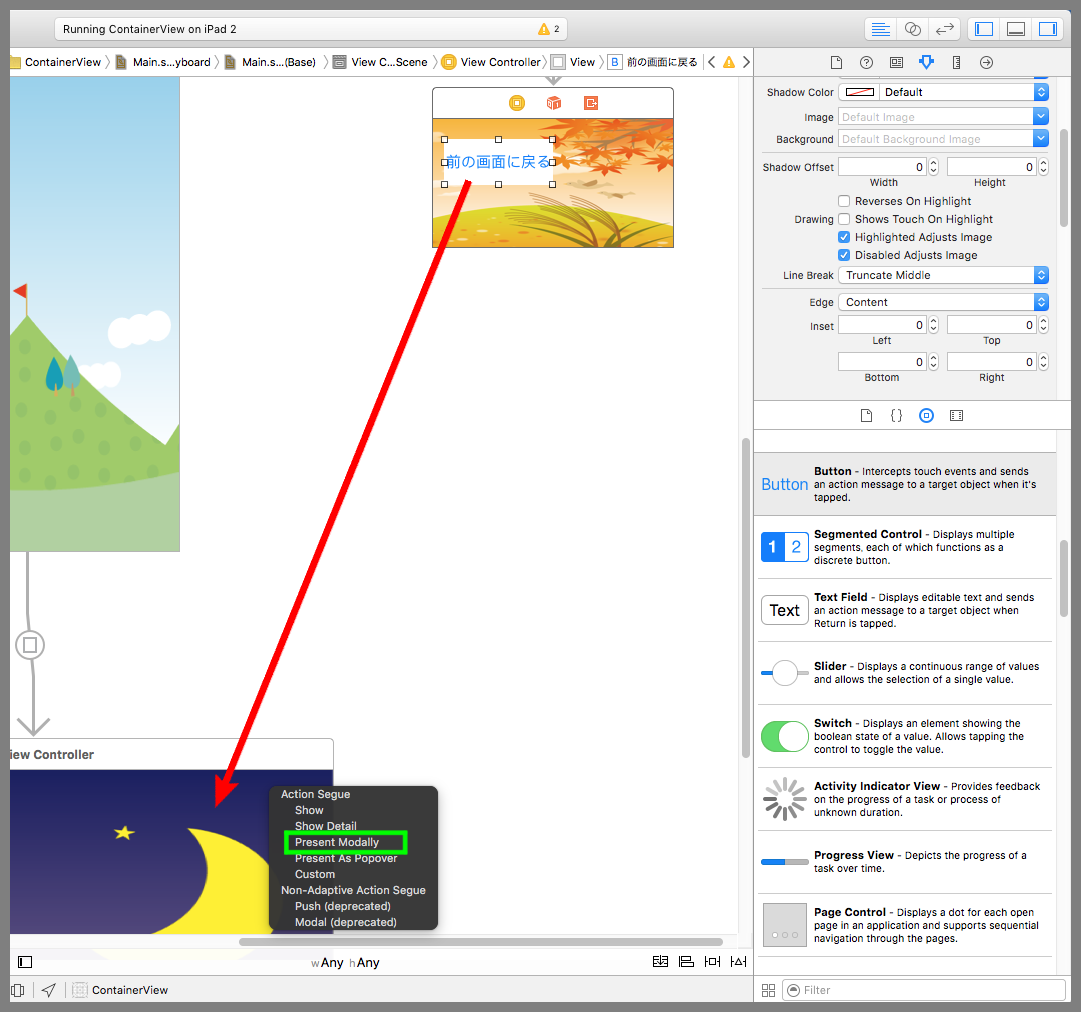
Ctrlキーを押しながらドラッグ&ドロップでボタンを夜画面まで運んで吹き出しのメニューを表示させ、「Present Modally」を選択する。これでボタンを押したときに夜画面に遷移するようになった。
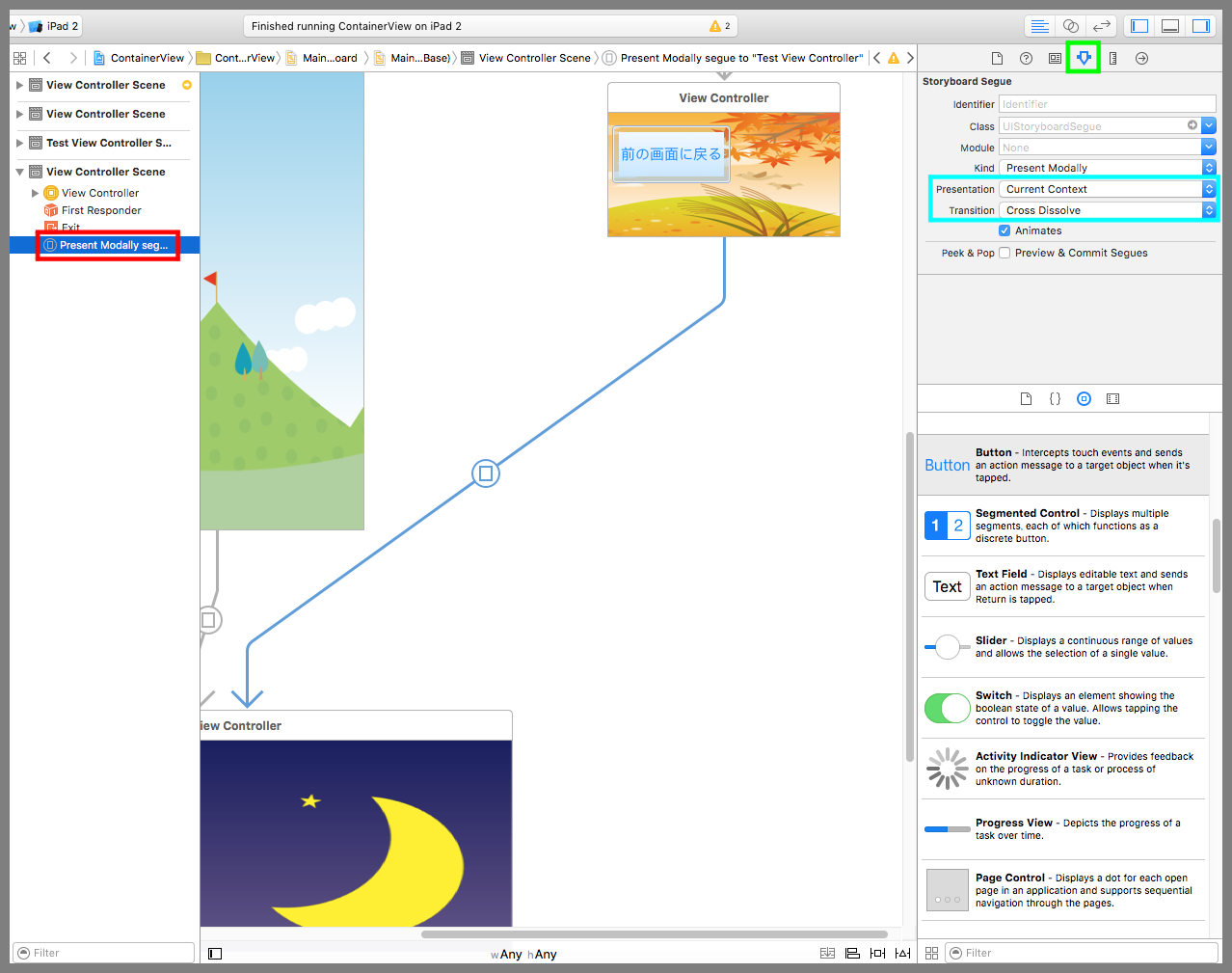
下図赤枠のセグエを選択、黄緑枠のアトリビュート画面を押して設定画面を表示し、Presentationに「Current Context」、Transitionに「Cross Dissolve」を設定する。
以下は実際のプレイ動画。1つの画面が2つのコンテナビューによって二分され、別々に画面遷移できるようになった。