【Swift】Segueの設定 その2。モーダル表示の重ね方や登場シーンを設定する。(Swift 2.1、XCode 7.2)
Segueの設定
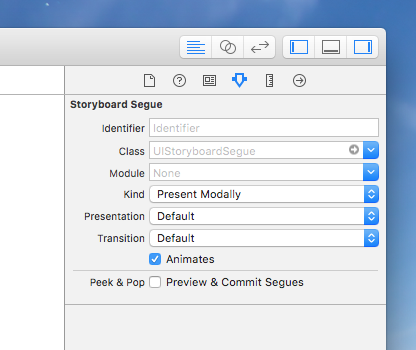
前回の記事でSegueのアトリビュートインスペクタの設定について説明した。⇒「記事」
その記事の続きで、本記事ではKindを「Present Modally」に設定したときに現れるPresentationとTransitionについて説明する。ちなみに、Presentationは「体裁」、Transitionは「変化、移行」という意味である。
Presentation
Presentationは遷移先のビューをどのような体裁で重ねるかの設定である。2016年5月現在では、この設定はiPadとiPhone6 Plusの端末でのみ有効になり、その他の端末ではすべて「Full Screen」の設定として扱われる。
下表は選択肢の一覧
| 設定名 | 説明 | |
|---|---|---|
| 1 | Full Screen | 遷移先ビューが全画面表示される。 |
| 2 | Current Context | 遷移元ビューと同じコンテキストで遷移先ビューが重なる。 |
| 3 | Page Sheet | 遷移元が縦横どちらの方向でも遷移先ビューが縦画面で重なる。 |
| 4 | Form Sheet | 画面サイズより小さな遷移先ビューが重なる。 |
| 5 | Over Full Screen | 遷移先ビューが全画面表示で重なり、透過できる。 |
| 6 | Over Current Content | 遷移元ビューと同じコンテキストで遷移先ビューが重なり、透過できる。 |
(1)Full Screen
遷移先ビューが全画面表示される。
(2)Current Context
遷移元ビューと同じコンテキストで遷移先ビューが重なる。
「遷移元ビューと同じなら、Full Screenの場合と同じで遷移先画面も全画面表示になるだけでは?」と思ってしまうので1つ例を挙げておく。
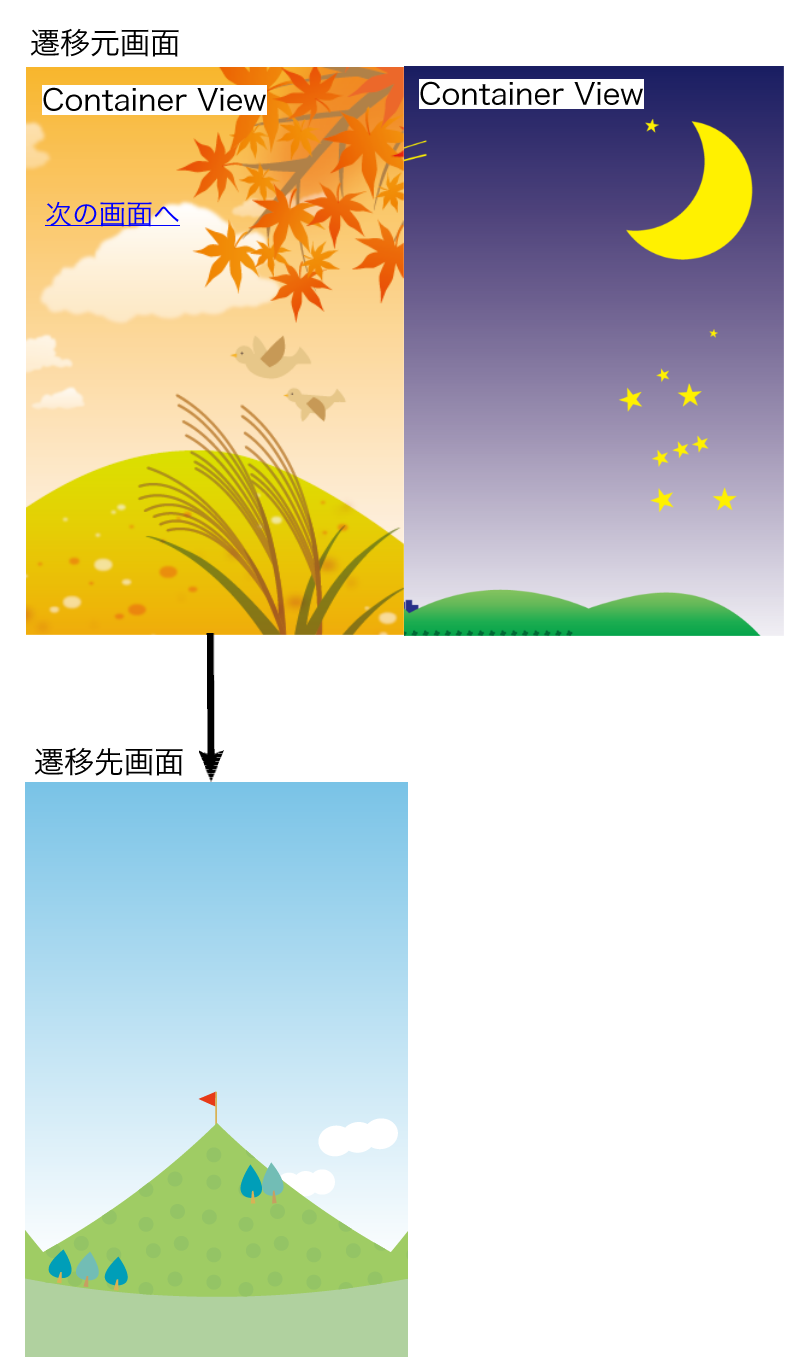
下図のようにContainer Viewを利用して画面に2つのビューコントローラーを並べたとする。左側のビューコントローラーの「次の画面へ」ボタンを押すと、セグエによって左側のビューコントローラーが遷移先のものに置き換わる。
このとき、Presentationが「Full Screen」の場合と、「Current Context」の場合の違いを確かめてみる。
「Full Screen」に設定した場合は以下の動画のようになる。
「Current Context」に設定した場合は以下の動画のようになる。要するに、「Full Screen」を設定すると、画面の一部分を遷移させても遷移先のビューが全画面表示になってしまう。なので、画面の一部分を遷移させたい場合は「Current Context」を利用しよう。
1つ注意点があり、iOSはビューを表示するときにビューコントローラーの階層を辿ってdefinePresentationContextプロパティがtrueに設定されているビューコントローラーのコンテキストを利用するようだ。⇒「View Controller Programming Guide for iOS」
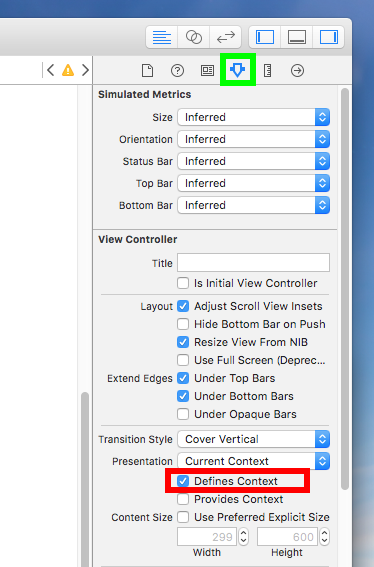
なので、遷移元のビューコントローラーのdefinePresentationContextプロパティをソースコードでtrueに変更するか、アトリビュートインスペクタの設定項目「Defines Context」にチェックを入れるのを忘れないこと。
(3)Page Sheet
遷移元ビューが縦横どちらの方向でも遷移先ビューが縦画面で重なる。
以下の動画は、画面が横向きの状態で画面遷移させた動画
以下の動画は、画面が縦向の状態で画面遷移させた動画
(4)Form Sheet
画面サイズよりある程度小さい遷移先ビューを重ねる。ポップアップ表示に似ているが、画面の外をタップしても閉じないところが違う。
(5)Over Full Screen
遷移先ビューが全画面表示されるのは「Full Screen」と同じ。遷移先ビューを透過できるのが異なる。
以下はBlur Effectで透過させた場合のプレイ動画。うっすらと遷移元ビューが透けて見えるのがわかるだろうか。⇒「Blur Effectとは」
(6)Over Cerrent Context
遷移元ビューと同じコンテキストで遷移先ビューが重なるのは「Cerrent Context」と同じ。遷移先ビューを透過できるのが異なる。
Transition
Transitionは、遷移先のビューの登場シーンの設定である。
(1)Cover Vertical
遷移先ビューが下から上に上がってくるように登場する。
(2)Flip Horizontal
水平方向に回転しながら遷移先ビューが登場する。
(3)Cross Dissolve
遷移先ビューがフェードインしながら登場する。
(4)Partial Curl
ページをめくるように遷移先ビューが登場する。