【Swift】Navigation Barの使い方。画面上部にタイトルとページ移動のボタンを設置する。(Swift 2.1、XCode 7.2)
2020年6月16日
Navigation Barとは
本記事ではSwiftで使える部品のUINavigationBar(以下、ナビゲーションバー)について説明する。
ナビゲーションバーとは、画面タイトルやページ移動のボタンを表示するために使われる入れ物である。例えば、iOSの設定画面の上部に表示されていて、ボタンを押せば前のページに戻ることができる。
画面を階層的に辿る場合はナビゲーションバー単体ではなく、ナビゲーションコントローラーを使うことの方が多い。
ナビゲーションコントローラーの使い方は別の記事に譲るとし、本記事ではナビゲーションバー単体をストーリーボードに配置して利用する方法を説明する。
ナビゲーションバーを使ってみる
ナビゲーションバーを使って画面を行き来するものを作ってみよう。
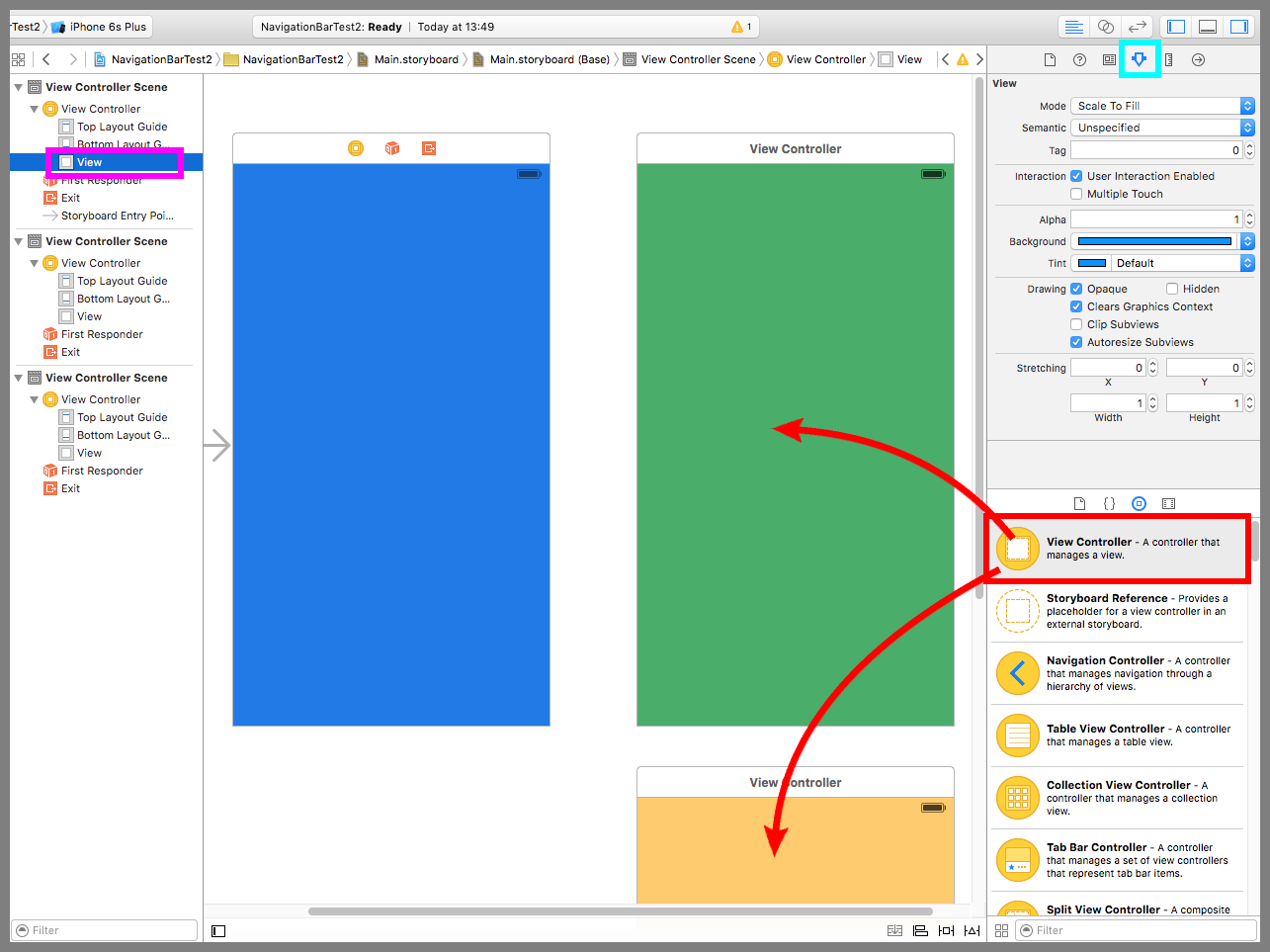
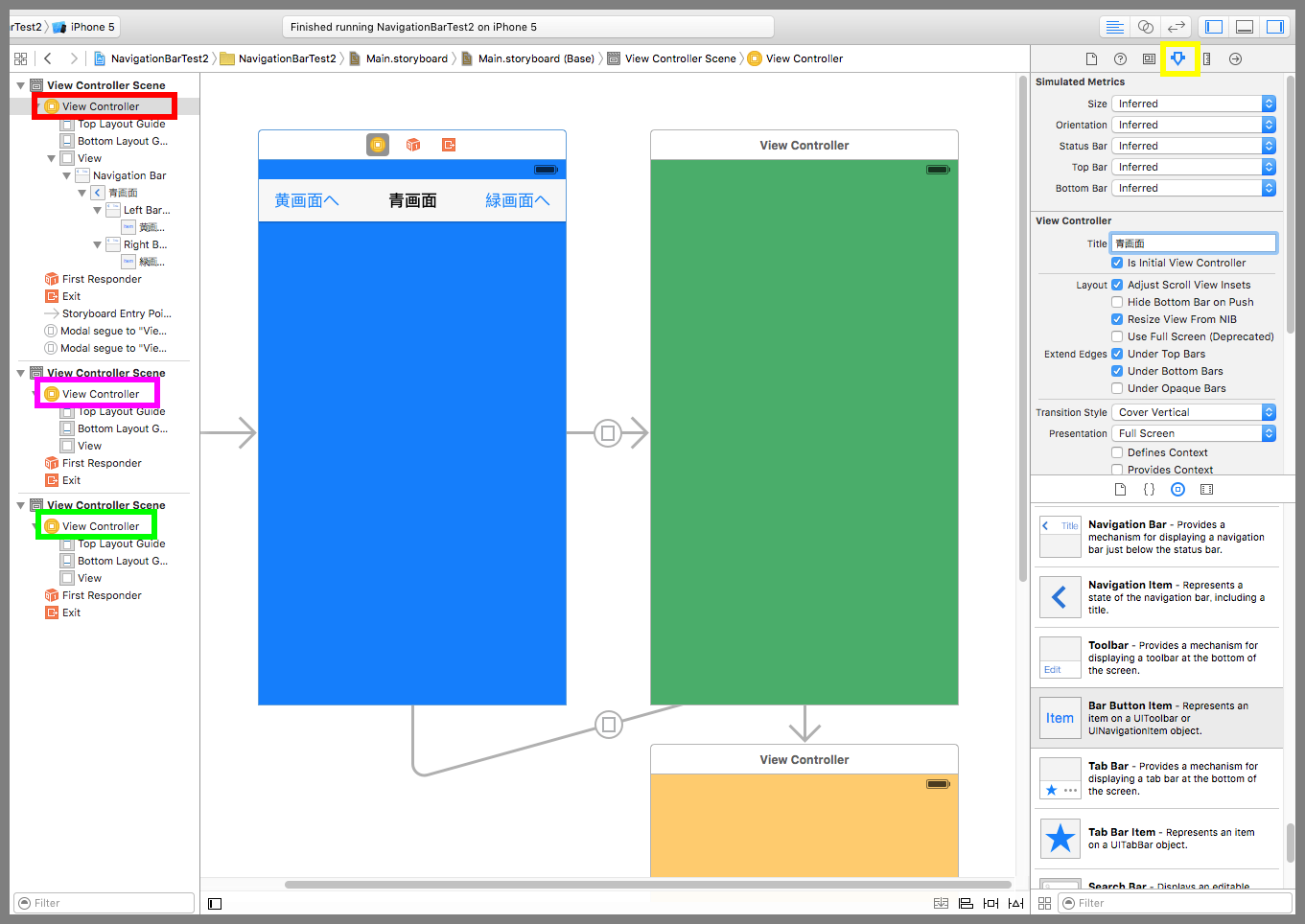
ストーリーボードにView Controller(以下、ビューコントローラー)を2つ追加する(下図赤矢印)。紫枠のViewを選択、水色枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Backgroundを青色に設定する。
同じようにして、他の2つのViewのBackgroundを緑色、黄色に設定する。説明の便宜上、以降の説明では各画面のことを青画面、黄画面、緑画面と表現する。
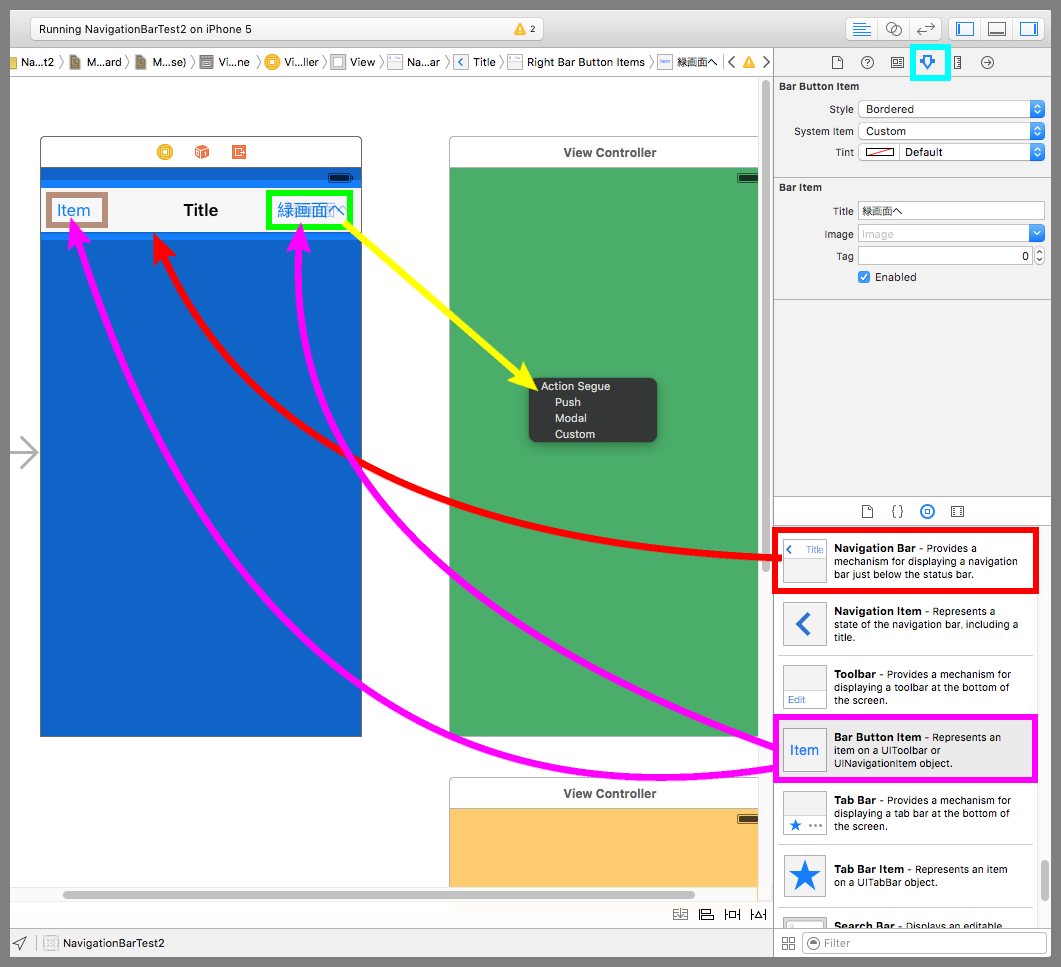
青画面にナビゲーションバーを配置する(下図赤矢印)。続いて、ナビゲーション内の左右にBar Button Itemを配置する(紫矢印)。黄緑枠のボタンを選択、水色枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Titleに「緑画面へ」と入力する。
Ctrlキーを押しながら黄緑枠のボタンをドラッグ&ドロップで緑画面まで運んで吹き出しのメニューを表示させ、Modal(または、Present Modally)を選択する。
茶色枠のボタンも同じようにしてTitleに「黄色画面へ」を入力し、ドラッグ&ドロップで黄画面まで運んで吹き出しのメニューを表示させ、Modal(または、Present Modally)を選択する。これでボタンを押して緑or黄画面に移動できるようになった。
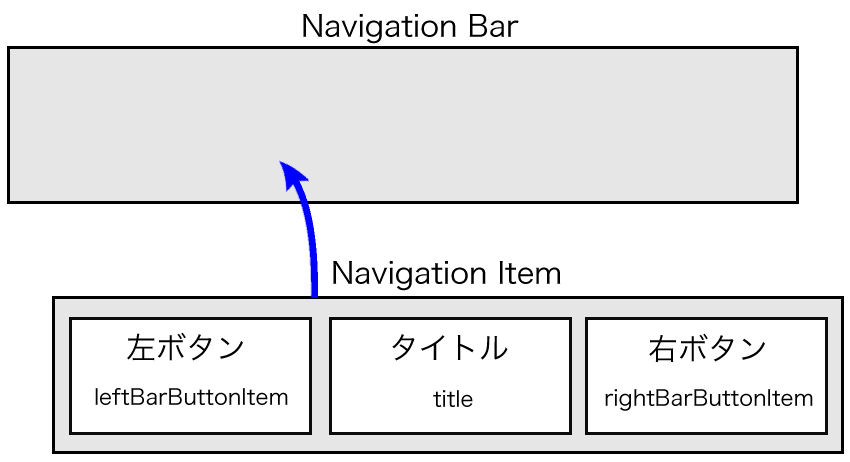
ナビゲーションバーはタイトルやボタンを格納するためのプロパティは持っておらず、ナビゲーションバーに設定するUINavigationItemクラス(以下、ナビゲーションアイテム)がタイトルやボタンのプロパティを持っている。
といっても、デバイス画面にナビゲーションバーを配置すると最初からナビゲーションアイテムが内包されているので、そのままタイトルやボタンを配置することができる。
下図赤枠のView Controllerを選択、黄枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Titleに「青画面」と入力する。
続いて、紫枠のView Controlloerを選択、Titleに「緑画面」と入力する。黄緑枠のView Controllerを選択、Titleに「黄画面」と入力する。
ViewController.swftを以下のコードに変更する。
遷移先ビューのナビゲーションバーは左に「戻るボタン」、中央に「画面タイトル」で共通している。そこで、作業を簡略化するために「画面遷移実行前の呼び出しメソッド」で遷移先画面用のナビゲーションバーを作って遷移先のビューに追加する実装にした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //画面遷移実行前の呼び出しメソッド override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { //ナビゲーションバーを作る。 let navBar = UINavigationBar() navBar.frame = CGRectMake(0, 0, 320, 60) //ナビゲーションアイテムを作り、タイトルと左側ボタンを設定する。 let navItem: UINavigationItem = UINavigationItem(title:segue.destinationViewController.title!) navItem.leftBarButtonItem = UIBarButtonItem(title:self.title!, style:UIBarButtonItemStyle.Plain, target:self, action:"action:") //ナビゲーションバーにナビゲーションアイテムを格納する。 navBar.pushNavigationItem(navItem, animated:true) //遷移先のビューにナビゲーションバーを追加する。 segue.destinationViewController.view.addSubview(navBar) } //ボタン押下時の呼び出しメソッド func action(sender:UIButton) { //モーダル表示されているビューコントローラーを解放する。 self.dismissViewControllerAnimated(true,completion: nil) } } |
以下は実際のプレイ動画