【Swift】Collection Viewの使い方。格子状にセルを並べる入れ物。(Swift 2.1、XCode 7.2)
Collection Viewとは
本記事ではSwiftで使える部品のCollection View(以下、コレクションビュー)について説明する。
コレクションビューとは、格子状に部品を配置できる入れ物である。過去に説明したTable View(以下、テーブルビュー)は縦方向に並べる入れ物だったが、コレクションビューは縦方向に加えて、横方向にも並べられる。
コレクションビューの説明を読む前にテーブルビューの説明を読んでおくと分かりやすいので、先に読んでおくことをお勧めする。⇒「記事」
普段使っている格子状のものといえばカレンダー。格子状のマスに1から順番の数字が並べられている。iOSの写真アプリもコレクションビューが使われている。
コレクションビューを使うための部品を準備する
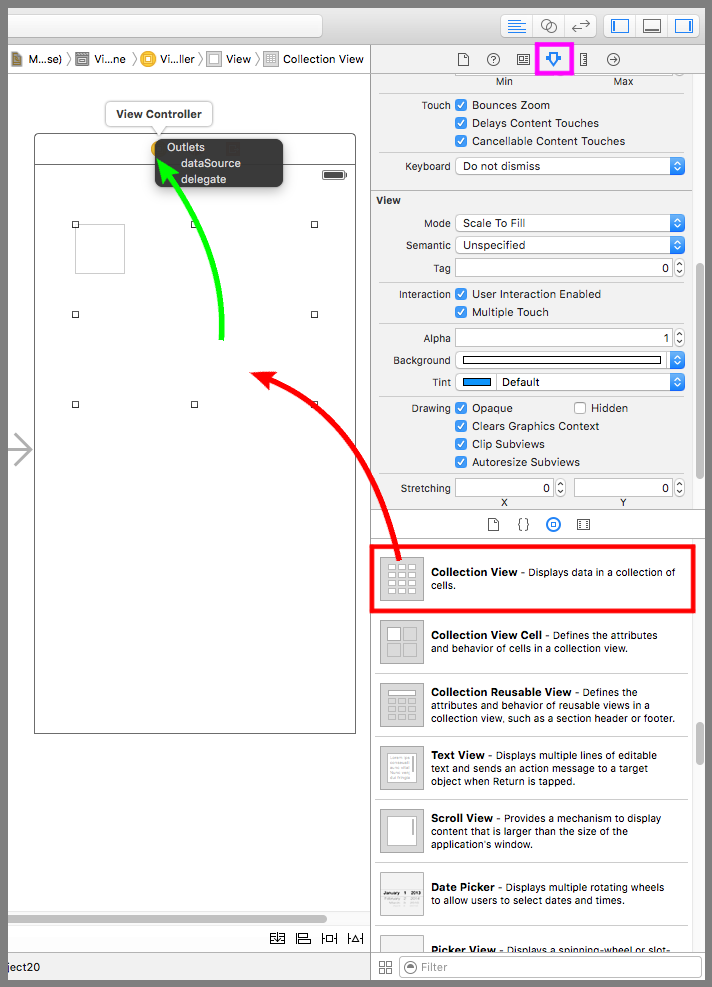
まず、部品リストにあるコレクションビューをデバイス画面までドラッグ&ドロップで運ぶ(下図赤矢印)。Ctrlキーを押しながら部品をデバイス画面上の黄色い丸までドラッグ&ドロップで運ぶ(黄緑矢印)。
吹き出しで表示されたメニューから「dataSource」を選択する。これでコレクションビューに表示するデータをUIViewControllerクラスから貰う設定になった。
また、コレクションビューは白色に見えるが、そのままではアプリを起動したときの背景色は黒になる。そこで、画面を見やすくするために紫枠のアトリビュートインスペクタボタンを押して設定画面を開き、Backgroundに白に変更しておく。
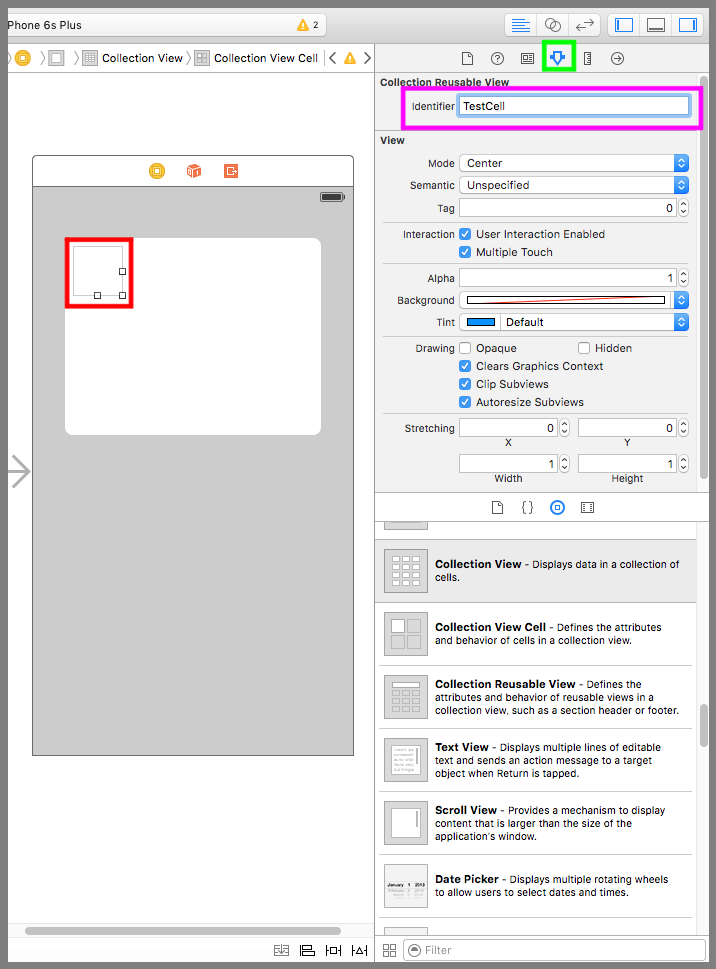
下図赤枠はコレクションビューに最初から格納されているCollection View Cell(以下、セル)である。テーブルビューのセルと同じように、コレクションビューのセルも原型セルなのですべてのセルのデザインが同じならばセルは1つで良い。⇒「原型セルの使い分け例」
赤枠のセルをクリックしたあとに黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示する。紫枠のIdentifierに「TestCell」を入力する。これはソースコードからこのセルにアクセスするための識別子である。
データを表示するコードを実装する
次にソースコードを記述する。
データを提供するクラスはViewControllerなのでこのクラスにUICollectionViewDataSourceプロトコルを適用する。
以下のコードのように、このプロトコルの必須メソッドは「データの個数を返すメソッド」と「データを返すメソッド」の2つ。テーブルビューの場合と同じだ。
「データを返すメソッド」はビューの表示が更新されるたびに呼ばれるメソッドである。このメソッドの中でセルの背景色をランダムに変更して返すようにした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// // ViewController.swift // import UIKit class ViewController: UIViewController, UICollectionViewDataSource { //データの個数を返すメソッド func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return 30 } //データを返すメソッド func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell { //コレクションビューから識別子「TestCell」のセルを取得する。 let cell = collectionView.dequeueReusableCellWithReuseIdentifier("TestCell", forIndexPath: indexPath) as UICollectionViewCell //セルの背景色をランダムに設定する。 cell.backgroundColor = UIColor(red: CGFloat(drand48()), green: CGFloat(drand48()), blue: CGFloat(drand48()), alpha: 1.0) return cell } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画。ビュー表示が更新されるたびに「データを返すメソッド」が呼び出されるので、コレクションビューをスライドさせてセルを外に出してから元の位置に戻るとセルの色が変わっている。
自作セルを作る
テーブルビューのセルは最初からラベルやイメージのプロパティを持っているので、文字列を表示したい場合はそれに設定すれば良かった。一方、コレクションビューのセルはラベルやイメージのプロパティを持たないので、表示したい場合はセルを継承した自作セルを用意する必要がある。
では、自作セルを作ってみよう。
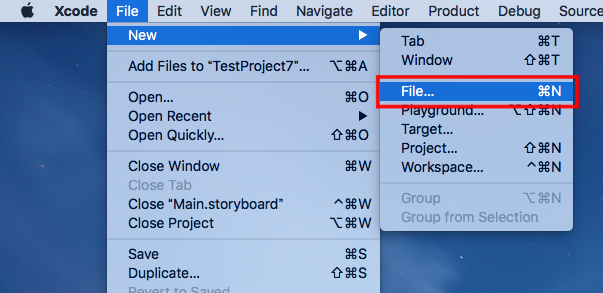
メニューから「File」⇒「New」⇒「File…」を選択する。

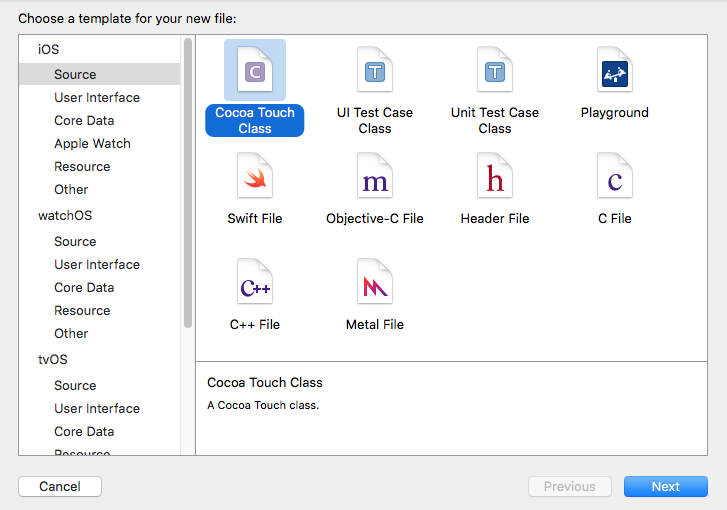
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。ちなみに、Cocoa Touchとは、画面部品を利用するためのアプリケーションフレームワークのことである。

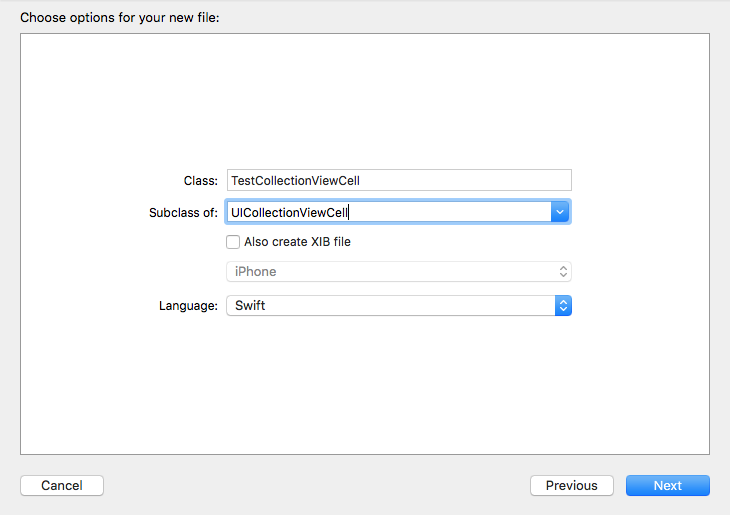
クラス名を入力する画面が表示されるので、Classに「TestCollectionViewCell」、Subclass ofに「UICollectionViewCell」を入力し、Nextボタンを押す。
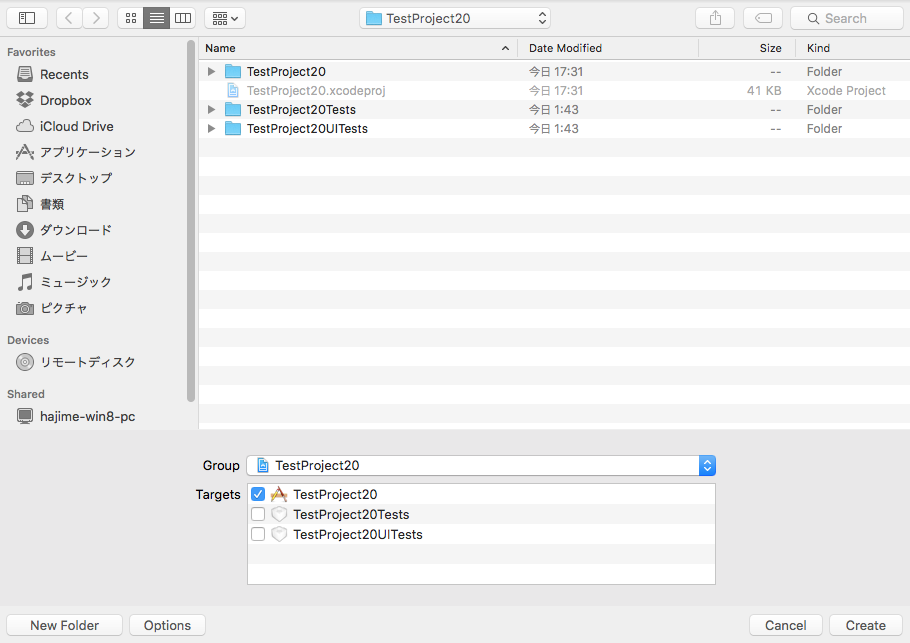
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。

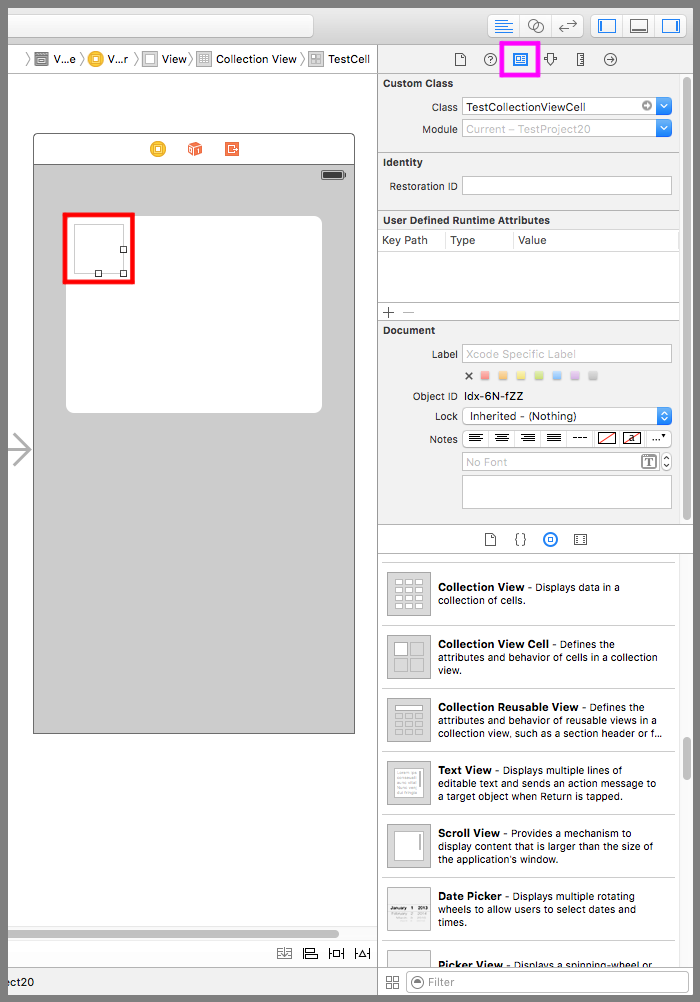
次に、Main.storyboardを開き、コレクションビューの中のセル(下図赤枠)、アイデンティティインスペクタボタン(下図紫枠)の順にクリックして設定画面を表示する。設定項目のCustom ClassのClassに「TestCollectionViewCell」を入力する。
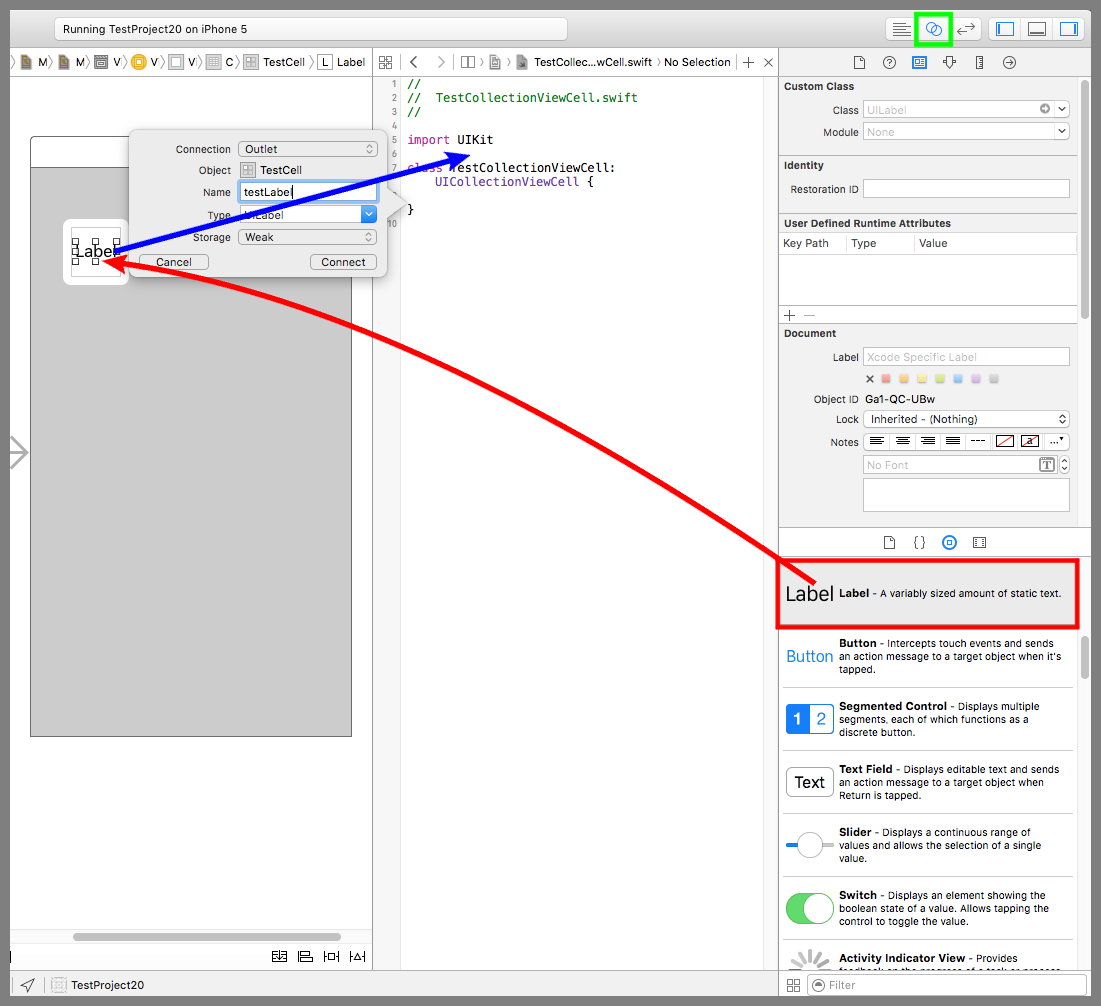
次に、デバイス画面のセルの中にラベルを配置する(下図赤矢印)。続いて、下図黄緑枠のアシスタントエディタボタンを押してTestCollectionViewCell.swiftを開いたあと、Ctrlキーを押しながらラベルをソースコードにドラッグ&ドロップで運び、吹き出しの設定画面を開く。
Connectionに「Outlet」、Nameに「testLabel」を入力し、Connectボタンを押す。これで、ソースコードからセルのラベルを操作できるようになった。

ViewController.swiftを開き、ソースコードを以下のように変更する。
変更点は、コレクションビューからセルを取得したときのクラスのキャストを自作セル(TestCollectionoViewCell)にしたことと、セルのラベルに番号を設定する処理を追加したことである。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
// // ViewController.swift // import UIKit class ViewController: UIViewController, UICollectionViewDataSource { //データの個数を返すメソッド func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return 30 } //データを返すメソッド func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell { //コレクションビューから識別子「TestCell」のセルを取得する。 let cell = collectionView.dequeueReusableCellWithReuseIdentifier("TestCell", forIndexPath: indexPath) as! TestCollectionViewCell //セルの背景色をランダムに設定する。 cell.backgroundColor = UIColor(red: CGFloat(drand48()), green: CGFloat(drand48()), blue: CGFloat(drand48()), alpha: 1.0) //セルのラベルに番号を設定する。 cell.testLabel.text = String(indexPath.row + 1) return cell } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
TestCollectionViewクラスは修正無し。
|
1 2 3 4 5 6 7 8 9 10 11 |
// // TestCollectionViewCell.swift // import UIKit class TestCollectionViewCell: UICollectionViewCell { @IBOutlet weak var testLabel: UILabel! } |
以下は実際のプレイ動画。セルに番号がついた。
次回記事ではコレクションビューのセクション分け、設定項目について説明する。