【Swift】SpriteKitの使い方。SKTileMapNodeをソースコードで操作する。(Swift 3.0、XCode 8.0)
この記事で説明すること
本記事では、SKTileMopNode(以下、タイルマップノード)をソースコードで扱う方法について説明する。シーンエディタを使った方法については次の記事を参照されたし。⇒「SKTileMapNodeとは」
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる方はご利用下さい。⇒「テスト用プロジェクト」
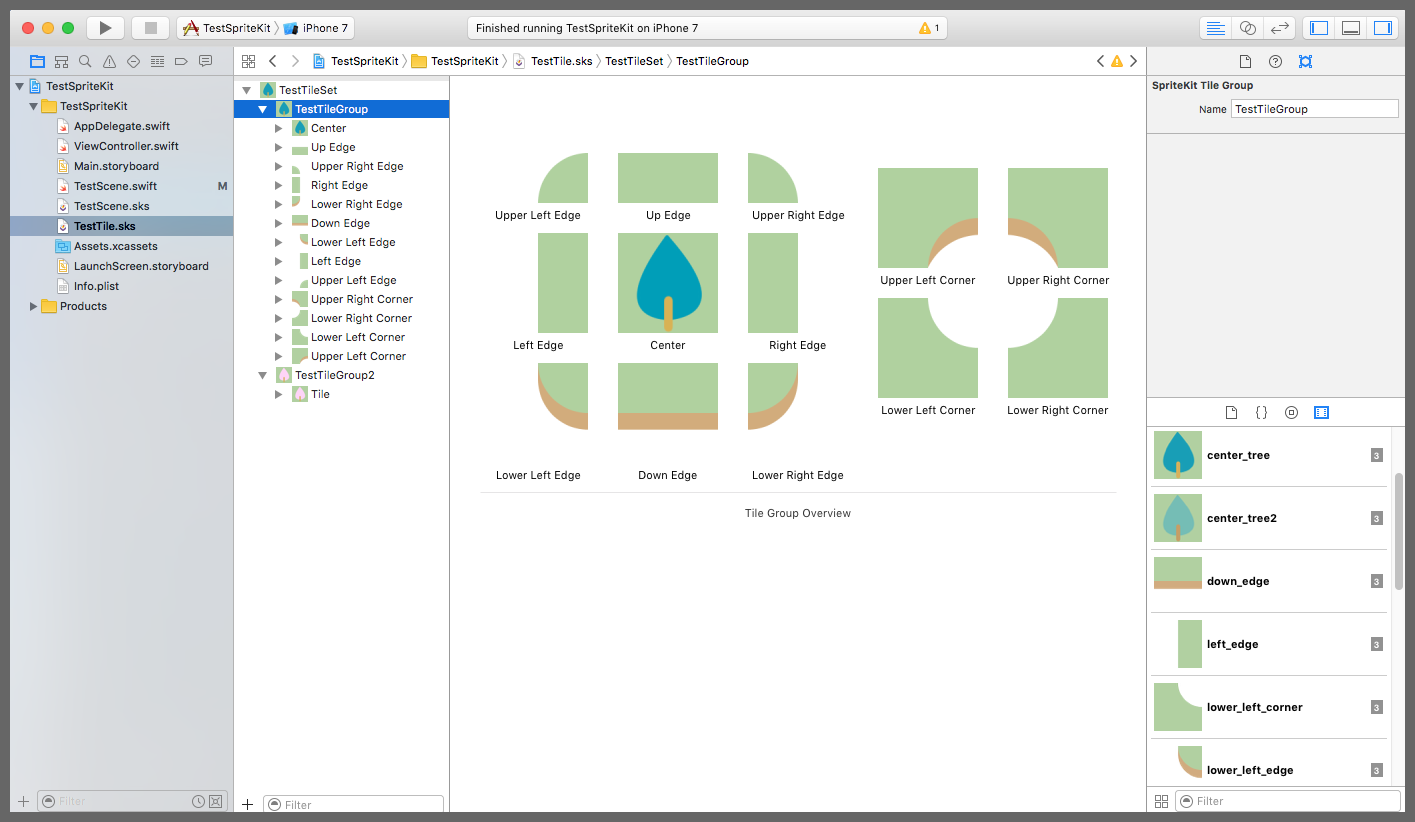
事前準備ではTile Setファイルを作成し、グリッド用のタイルセット(TestTileSet)に8方向隣接グループ(TestTileGroup)とシングルグループ(TestTitleGroup2)を登録しておいた。
タイルマップノードをシーンに追加する。
まずはタイルマップノードにタイルを敷いて、シーンに配置してみよう。
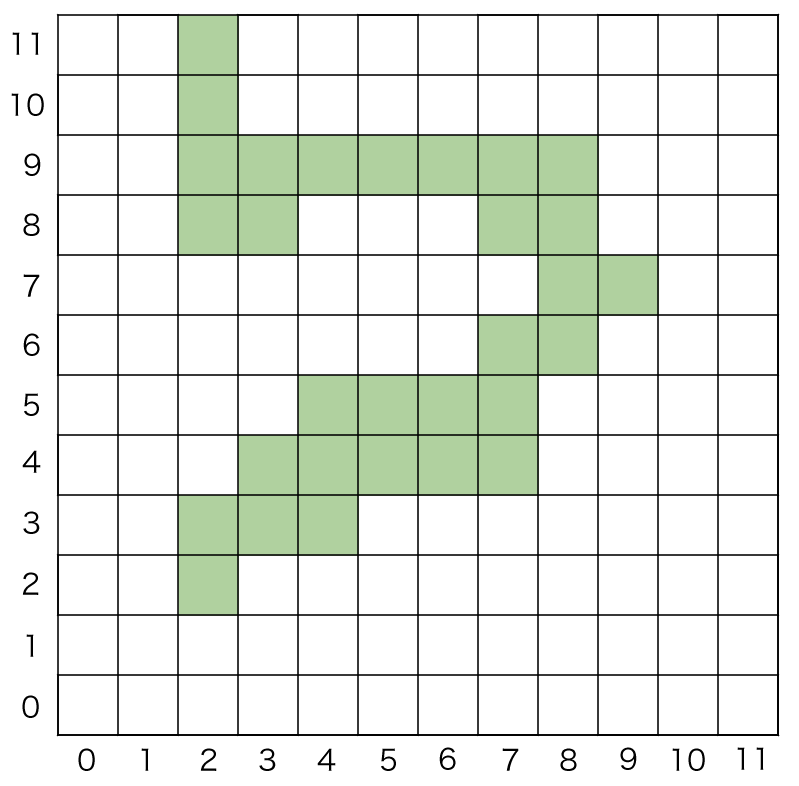
タイルマップノードのサイズは1マス50×50ポイント、12行×12列にする。タイルを敷くマスは下図の緑色箇所とする。ちなみに、マスの行列番号はタイルマップノードの左下を基準として何列、何行目で指定する。
TestScene.swiftを以下のコードに変更する。タイルを配置する場所はタプルの配列で用意しておき、配列の要素数ぶんループしてマスにタイルを配置している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
// // TestScene.swift // import Foundation import SpriteKit class TestScene:SKScene { //タイルを配置する場所 let tilePos = [(2,2),(2,3),(2,8),(2,9),(2,10),(2,11), (3,3),(3,4),(3,8),(3,9), (4,3),(4,4),(4,5),(4,9), (5,4),(5,5),(5,9), (6,4),(6,5),(6,9), (7,4),(7,5),(7,6),(7,8),(7,9), (8,6),(8,7),(8,8),(8,9),(9,7)] //タイルセット let tileSet = SKTileSet(named: "TestTileSet") //タイルマップノード var tileMapNode:SKTileMapNode! //現在シーン設定時の呼び出しメソッド override func didMove(to view: SKView) { //タイルマップノードを作成する。 tileMapNode = SKTileMapNode(tileSet:tileSet!, columns:12, rows:12, tileSize:CGSize(width:50, height:50)) //8方向隣接ノードのオートマッピング機能を無効にする。 tileMapNode.enableAutomapping = false //タイルセットからタイルグループを取得する。 let tileGroup = tileSet?.tileGroups.first //マスにタイルを配置する。 for pos in tilePos { tileMapNode.setTileGroup(tileGroup, forColumn:pos.0, row:pos.1) } //タイルマップノードの座標を画面中央にする。 tileMapNode.position = CGPoint(x:self.frame.midX, y:self.frame.midY) //シーンの子ノードにタイルマップノードを追加する。 self.addChild(tileMapNode) } } |
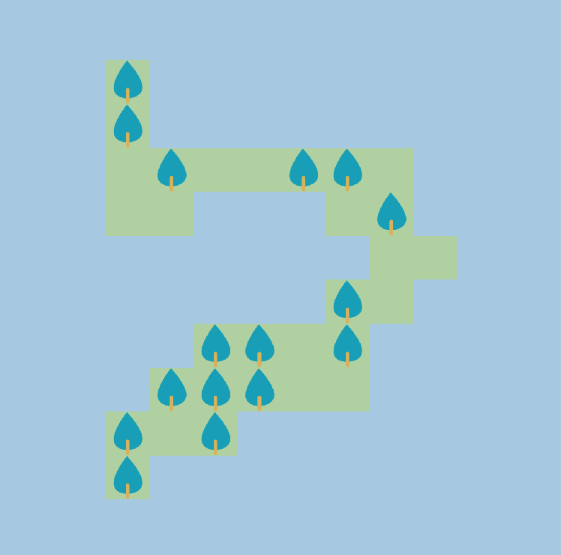
下図は実行結果。なお、TileSetファイルを使わずにタイルマップノードをコードで実装する方法は次の記事を参照されたし。⇒「SKTileDefinitionの記事」
上記コードのオートマッピングをfalse(無効)にしている箇所をコメントアウトすれば、指定マスの上下左右斜めのマスにも画像が配置されるようになる。
|
1 2 3 |
//コメントアウト // tileMapNode.enableAutomapping = false |
タッチしたタイルを求める
画面をタッチした座標から、タッチしたマスやタイルの種類を求めてみよう。
TestScene.swiftに以下のメソッドを追加する。タッチしたタイルが木だった場合、タイルグループを桜の木に変更している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
//画面タッチ開始時の呼び出しメソッド override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { //タッチした座標を取得する。 let location = touches.first!.location(in: self) //タッチした座標をタイルマップノードを基準にした座標に変換する。 let position = convert(location, to: tileMapNode!) //タッチしたマスの行列番号を取得する。 let column = tileMapNode!.tileColumnIndex(fromPosition: position) let row = tileMapNode!.tileRowIndex(fromPosition: position) //タッチしたタイルが木かを判定する。 if let tile = tileMapNode!.tileDefinition(atColumn: column, row: row) { if(tile.textures.first?.description.contains("center_tree"))!{ //タッチしたタイルを桜の木に変更する let tileGroup = tileSet?.tileGroups[1] tileMapNode?.enableAutomapping = false tileMapNode?.setTileGroup(tileGroup, forColumn: column, row: row) } } } |
以下は実際のプレイ動画。桜咲く。