【Swift】Vertical Stack Viewの使い方。部品を縦一直線に並べるための入れ物。(Swift 2.1、XCode 7.2)
Vertical Stack Viewとは
前回の記事でHorizontal Stack View(以下、水平スタックビュー)について説明した。⇒「記事」
その流れで本記事ではVertical Stack View(以下、垂直スタックビュー)の説明をする。

垂直スタックビューとは、部品を縦一直線に並べるための入れ物のことをいう。水平スタックビューを90度回転したようなビューである。

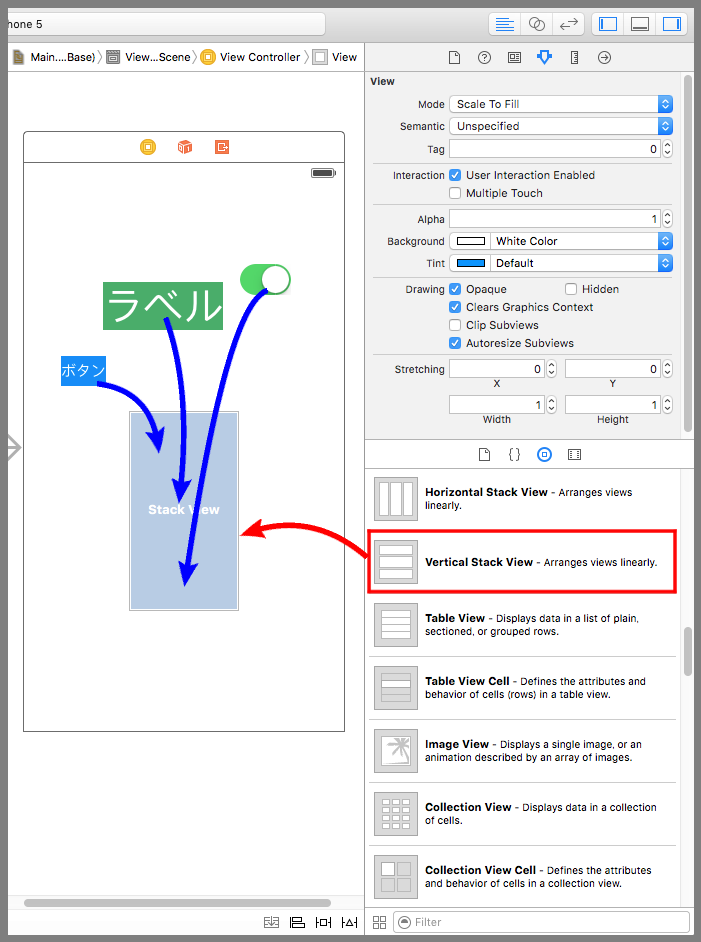
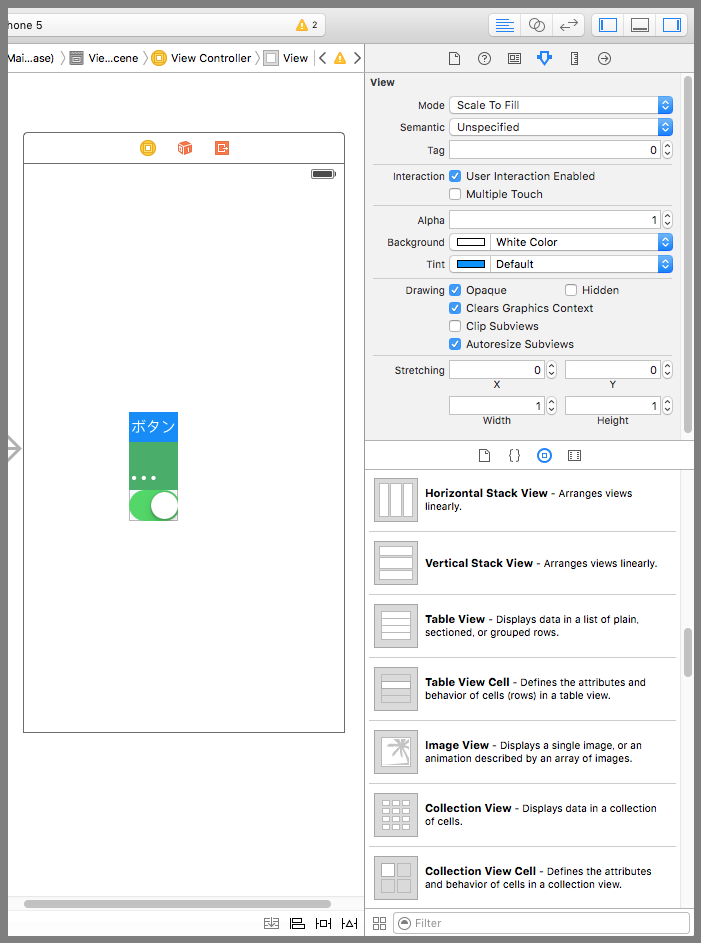
まずはいつもの流れで垂直スタックビューをデバイス画面に配置する。そして、スイッチとラベルとボタンを垂直スタックビューに入れる。
これで垂直スタックビューに部品を格納したことになり、部品が縦一直線に並んだ。
垂直スタックビューの設定を変更する
水平スタックビューと同じように、垂直スタックビューに部品を追加すると、部品がピチピチに詰められた状態になる。そこで設定画面から位置揃えや部品の間隔を変更しよう。
下表は、垂直スタックビューの設定項目の一覧。水平スタックビューと比べると、AlignmentとDistributionの方向が逆になっていることが分かる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Axis | 部品を並べる方向。Horizontal(水平方向)、Vertical(垂直方向)の2択。 |
| 2 | Alignment | 水平方向の部品の揃え方。 |
| 3 | Distribution | 垂直方向の部品の揃え方。 |
| 4 | Spacing | 部品間の距離(px指定)。 |
| 5 | Baseline Relative | チェックを入れると、部品間隔を計測する基準位置がベースラインに変わる。 |
Axis
部品を並べる方向をHorizontal(水平方向)、Vertical(垂直方向)の2つから選択する。今回は垂直スタックビューの説明なのでVerticalのままにする。
Alignment
水平方向の部品の揃え方を指定する。選択肢はFill、Leading、Center、Trailingの4つから選択する。
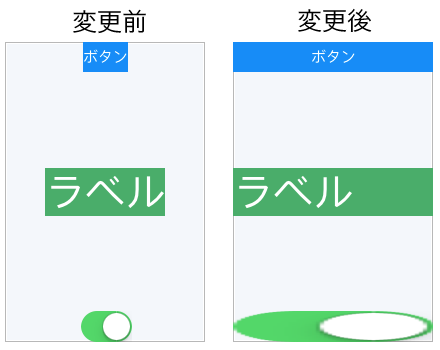
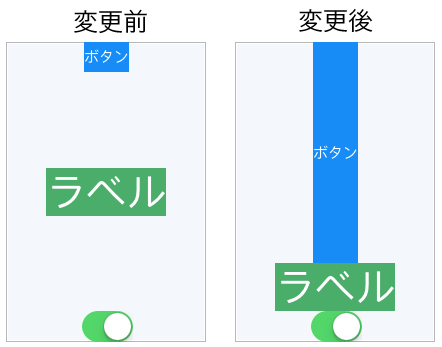
Fillは、垂直スタックビューの幅に合わせて部品がめいいっぱい広がる。

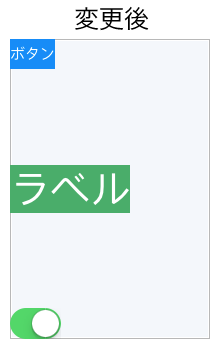
Leadingは、垂直スタックビューの左端に部品が揃う。

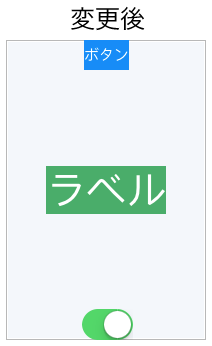
Centerは、垂直スタックビューの中央に部品が揃う。

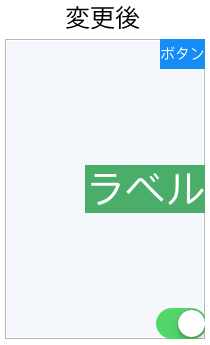
Trailingは、垂直スタックビューの右端に部品が揃う。

Distribution
垂直方向の部品の揃え方を指定する。選択肢はFill、Fill Equally、Fill Proportionally、Equal Spacing、Equal Centeringの5つから選択する。
Fillは、隙間ができないようにめいいっぱい部品の高さが大きくなる。水平スタックビューの場合と同様に巨大化優先度の値が最も小さい部品サイズが変更されることになる。⇒「巨大化優先度の確認方法」

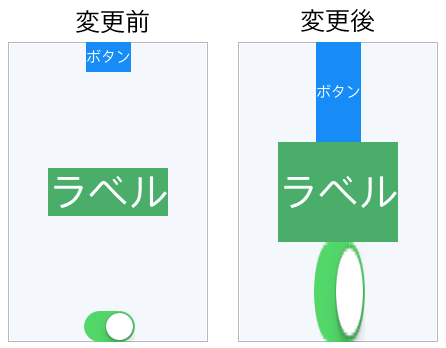
Equal Fillは、部品の高さがすべて同一になるように、めいいっぱい高さが大きくなる。

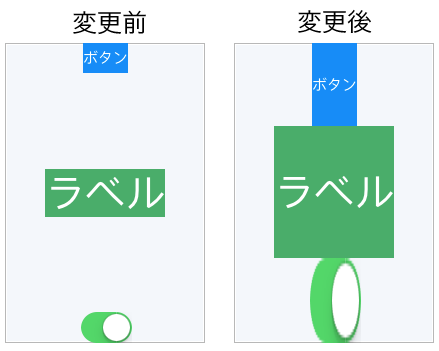
Fill Propotionallyは、拡大率がすべての部品で同じになるようにしながら、めいいっぱい高さが大きくなる。
例えば、高さ10、20、60の部品が高さ126の垂直スタックビューに入っているとする。Fill Proportionallyを設定すると部品の高さは14、28、84になる。すべての部品の高さが1.4倍に拡大されたということだ。一方、Equal Fillを設定した場合はすべての部品の高さが42になる。

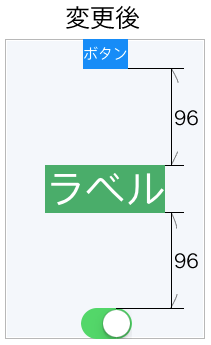
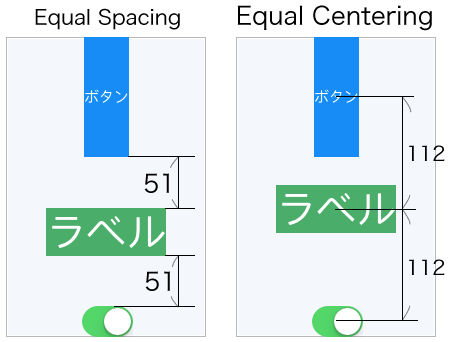
Equal Spacingは部品と部品の間隔がすべて同じになるように配置される。

Equal Centeringは部品の中心から中心までの距離が同じになるように配置される。

Spacing
部品と部品の間隔を指定する。
Distributionの「Equal Fill」や「Fill Proportionally」で部品同士の間隔を無くする設定をしても、ここで指定した間隔は必ず入る。
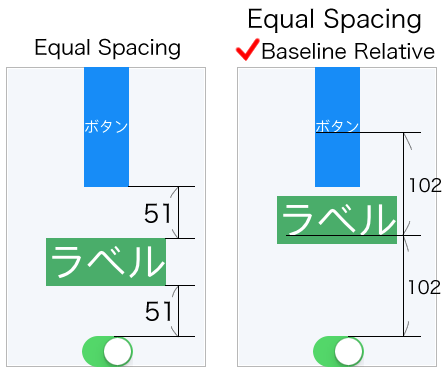
Baseline Relative
この項目にチェックを入れると、部品間隔を計測する基準位置がベースラインに変わる。テキストの無い部品のベースラインは今までどおり部品の端になる。