【Swift】Horizontal Stack Viewの使い方。部品を横一直線に並べるための入れ物。(Swift 2.1、XCode 7.2)
Horizontal Stack Viewとは
本記事ではSwiftで使える部品のHorizontal Stack View(以下、水平スタックビュー)について説明する。

水平スタックビューとは、部品を横一直線に並べるための入れ物のことをいう。
複数部品を画面に並べて個々の部品に制約を追加した場合、あとで部品を全体的に移動したり、間隔の微調整をするときに再度、個々の部品の制約を更新しなければならない。
一方、複数部品を水平スタックビューに格納しておけば、部品を全体的に移動するときはビューの制約のみ修正すればよく、間隔の微調整もビューの設定から変更できる。このように水平スタックビューは制約の数を減らし、直線上に並べる部品の配置を扱いやすくするためのビューである。
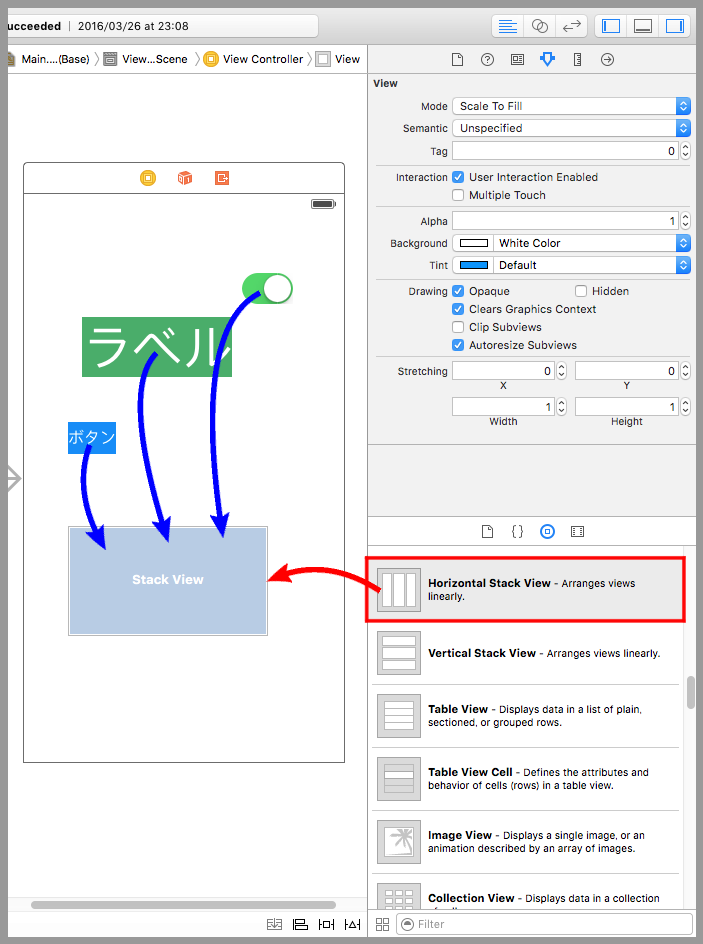
まずはいつもの流れで水平スタックビューをデバイス画面に配置する。そして、ボタンとラベルとスイッチを水平スタックビューの中に入れる。
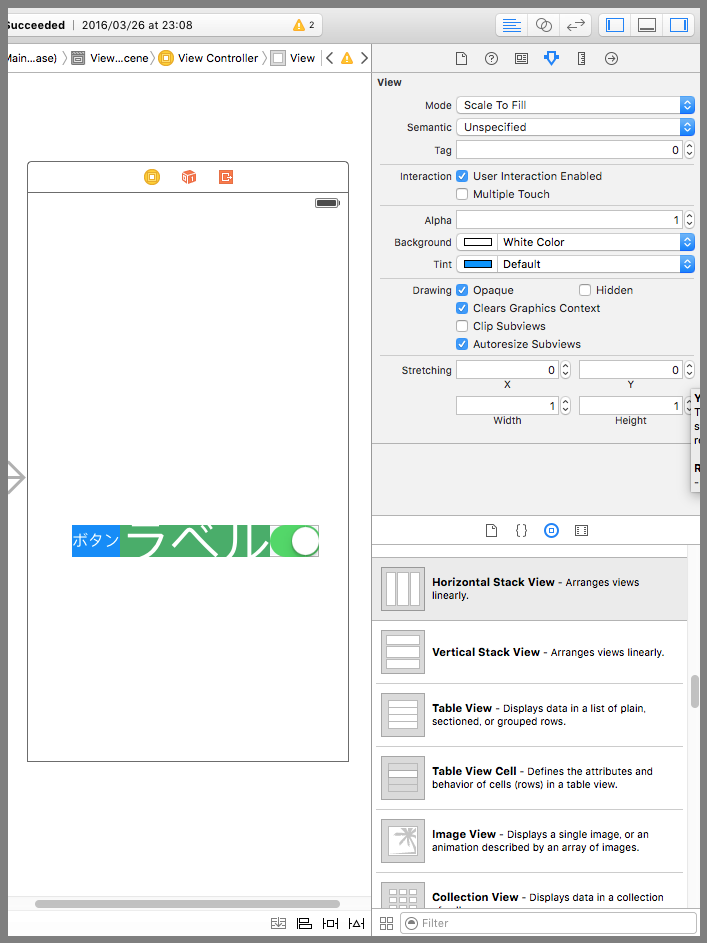
これで水平スタックビューに部品を格納したことになり、部品が横一直線に並ぶ。
水平スタックビューの設定を変更する
水平スタッビューに部品を追加しただけだと、部品がピチピチに詰められている。設定画面から位置揃えや間隔の設定ができるのでやってみよう。
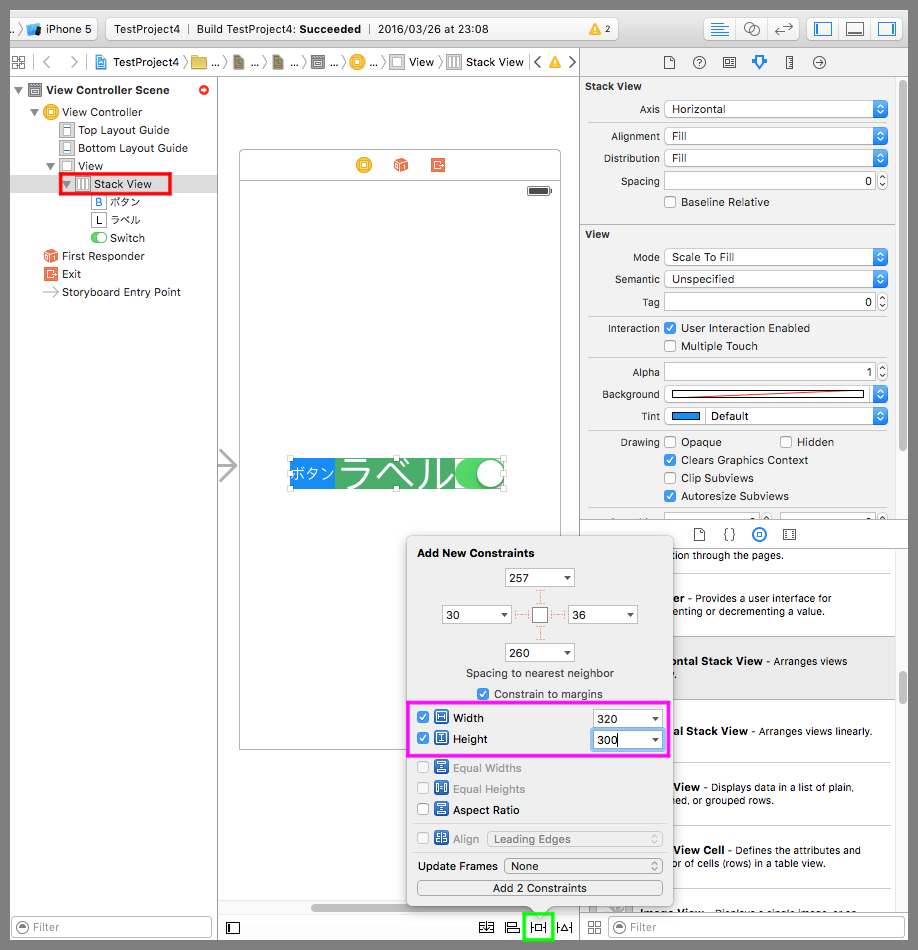
その前に設定の変更が把握しやすいように水平スタックビューのサイズを変更しておく。下図赤枠の「Stack View」をクリックしたあとにPinボタン(黄緑枠)を押す。吹き出しの設定画面が表示されるので、WidthとHeightにチェックを入れて大きなサイズを入力する(例ではWidth 320、Height 200)。入力が終わったら「Add 2 Constraints」ボタンを押して制約を追加する。
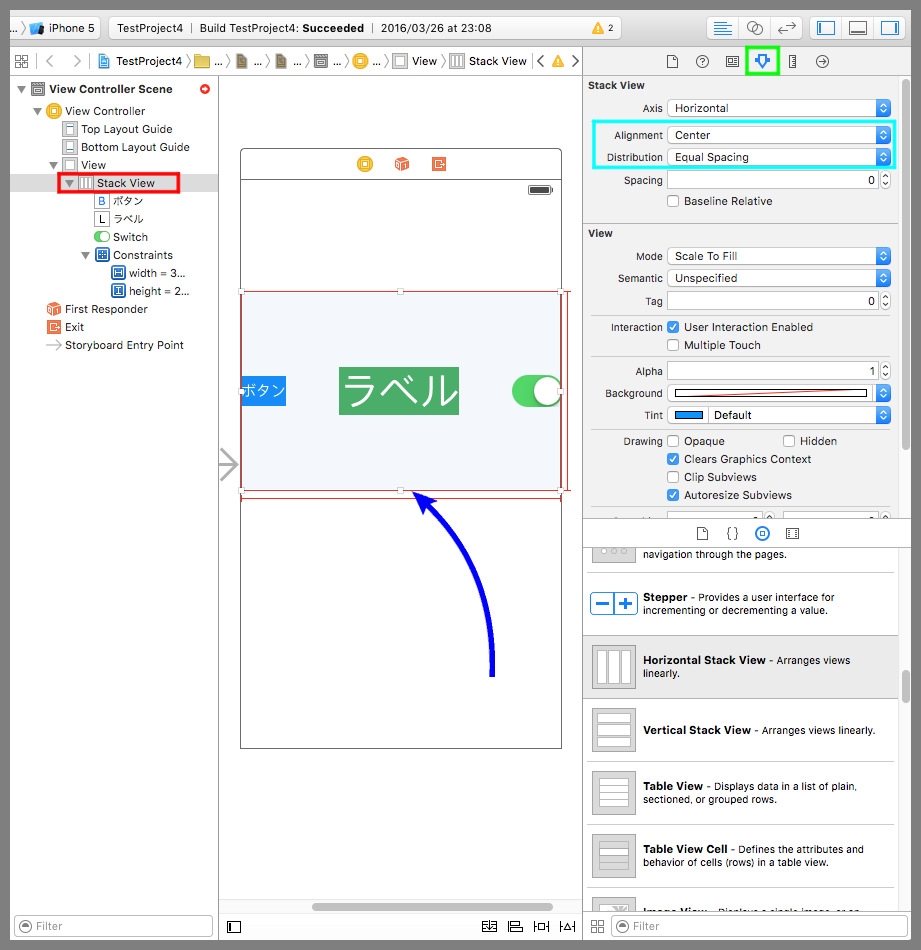
水平スタックビューのサイズが大きくなるので、画面中央にドラッグ&ドロップで移動する。下図赤枠の「Stack View」、アトリビュートインスペクタボタン(黄緑枠)の順でクリックする。
水平スタックビューの設定画面が表示されるので、Alignmentに「Center(中央)」、Distributionに「Equal Spacing(等間隔に配置)」を設定する。結果、水平スタックビューは下図のような外見になった。この状態から水平スタックビューの設定を変更するとどのように変化するかを確認していこう。
下表は、水平スタックビューの設定項目の一覧。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Axis | 部品を並べる方向。Horizontal(水平方向)、Vertical(垂直方向)の2択。 |
| 2 | Alignment | 垂直方向の部品の揃え方。 |
| 3 | Distribution | 水平方向の部品の揃え方。 |
| 4 | Spacing | 部品間の距離(px指定)。 |
| 5 | Baseline Relative | チェックを入れると、ベースラインからのベースラインまでの距離が間隔の基準になる。(水平方向のスタックビューでは影響無し) |
設定項目はそれほど多くないが、どのように変更されるのかイメージしずらい選択肢もある。1つずつ確認しよう。
Axis
部品を並べる方向をHorizontal(水平方向)、Vertical(垂直方向)の2つから選択する。今回は水平スタックビューの説明なのでHorizontalの設定のままにする。垂直スタックビューについては別の記事で説明する。
Alignment
垂直方向の部品の揃え方を指定する。選択肢はFill、Top、Center、Bottom、First Baseline、Last Baselineの6 つから選択する。
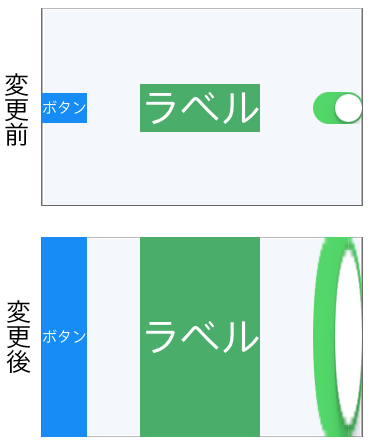
Fillは、水平スタックビューの高さに合わせて部品をめいいっぱい広げる。ちなみにUISwitchはサイズを変更できないので、デバイス画面では下図のように大きくなるが、アプリを起動すると普通の大きさで表示される。
Topは水平スタックビューの上端に部品を揃える。
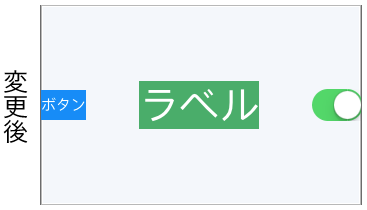
Centerは水平スタックビューの中央に部品を揃える。
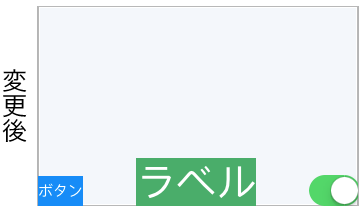
Bottomは水平スタックの下端に部品を揃える。
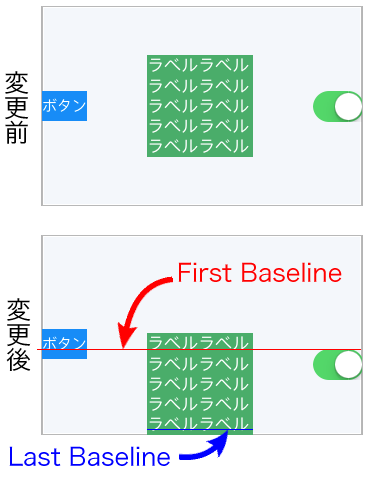
ベースラインで揃える設定にFirst BaselineとLast Baselineの2種類があるので違いを説明する。部品の文字列が複数行に渡る場合、部品内の上から一番最初のベースラインをFirst Baseline、一番最後のベースラインをLast Baselineという。
First Baselineを設定すると、下図のようにFirst Baselineの位置に合わせて部品が整列する。テキストが無い部品のFirst Baselineは部品上端になる。
ベースラインで上から部品を押さえつけるようなイメージで、部品全体がビューの下側に配置される。
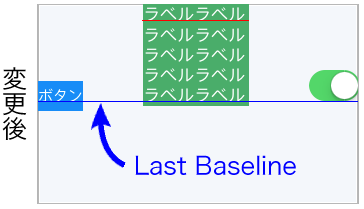
Last Baselineを設定すると、下図のようにLast Baselineの位置に合わせて部品が整列する。テキストが無い部品のLast Baselineは部品下端になる。
ベースラインで下から部品を持ち上げるようなイメージで、部品全体がビューの上側に配置される。
Distribution
水平方向の部品の揃え方を指定する。選択肢はFill、Fill Equally、Fill Proportionally、Equal Spacing、Equal Centeringの5つから選択する。
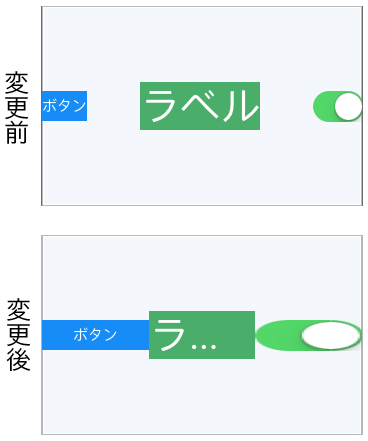
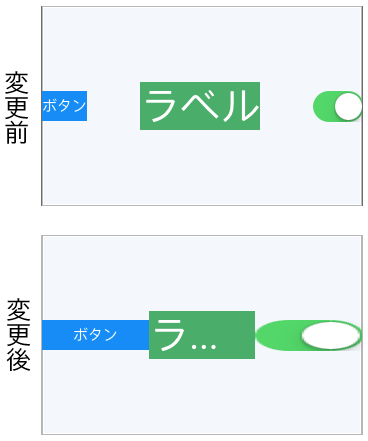
Fillは、隙間ができないようにめいいっぱい部品の幅が大きくなる。
上図の例ではボタンのサイズの幅だけが大きくなった。これはボタンに設定されている巨大化優先度が3つの部品の中で一番高いためである。
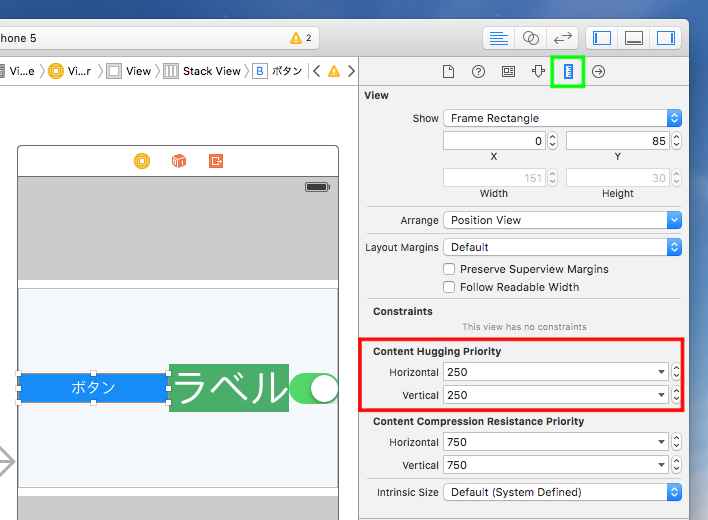
デバイス画面の部品をクリックしたあとに、下図黄緑枠のサイズインスペクタボタンを押してサイズに関する設定画面を開く。その中のContent Hugging Priorityが巨大化優先度である。この値が最も小さい部品のサイズが変更されることになる。
今回の巨大化優先度はボタンは250、ラベルは251、ボタンは253に設定している。
Equal Fillは部品の幅がすべて同一になるように、めいいっぱい幅が大きくなる。
Fill Proportionallyは、拡大率がすべての部品で同じになるようにしながら、めいいっぱい幅が大きくなる。
例えば、幅10、20、60の部品が幅126の水平スタックビューに入っているとする。Fill Proportionallyを設定すると部品の幅は14、28、84になる。すべての部品の幅が1.4倍に拡大されたということだ。
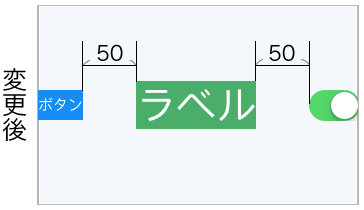
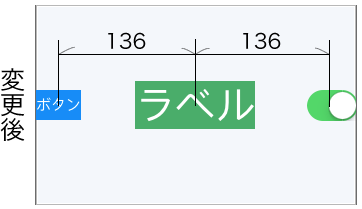
Equal Spacingは部品と部品の間隔がすべて同じになるように配置される。
Equal Centeringは部品の中心から部品の中心まで距離が同じになるように配置される。
Spacing
部品と部品の間隔を指定する。
Distributionの「Equal Fill」や「Fill Proportionally」で部品同士の間隔を無くする設定をしても、ここで指定した間隔は必ず入る。