【Swift】Vibrancy Effectの使い方。部品を曇りガラスのようにする。(Swift 2.1、XCode 7.2)
Vibrancy Effectとは
前回の記事でBlur Effect(以下、ブラーエフェクト)を使って、背後の部品をぼんやり見せる方法について説明した。⇒「記事」
ブラーエフェクトと一緒に使われる部品にVibrancy Effect(以下、バイブレンシーエフェクト)がある。本記事では、バイブレンシーエフェクトの使い方について説明する。
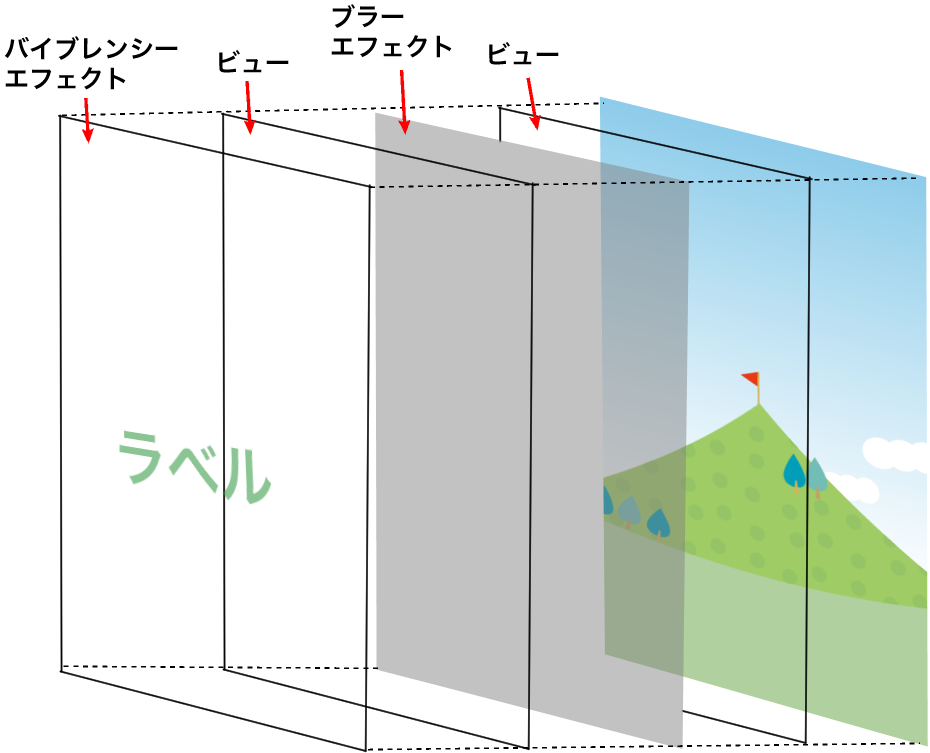
バイブレンシーエフェクトとは、中の部品が曇りガラスのようになる入れ物である。ブラーエフェクトは1枚の曇りガラスを置くイメージだが、バイブレンシーエフェクトは、中に入れた部品すべてが曇りガラスのようになる。
ブラーエフェクトをバイブレンシーエフェクトに変更する
バイブレンシーエフェクトを使うには部品リストの「Visual Effect View with Blur(以下、ブラーエフェクト)」と「Visual Effect Views with Blur and Vibrancy(ブラー&バイブ)」のどちらかを使う。まずはこの違いから説明しておこう。
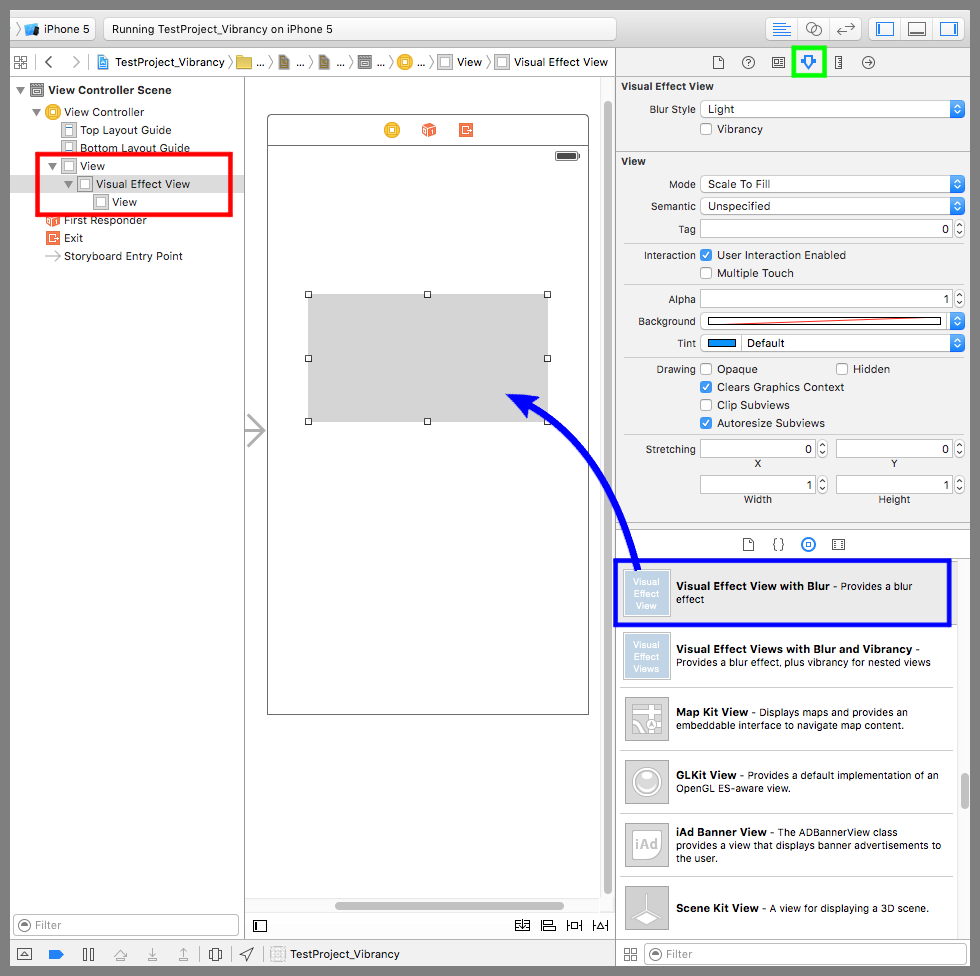
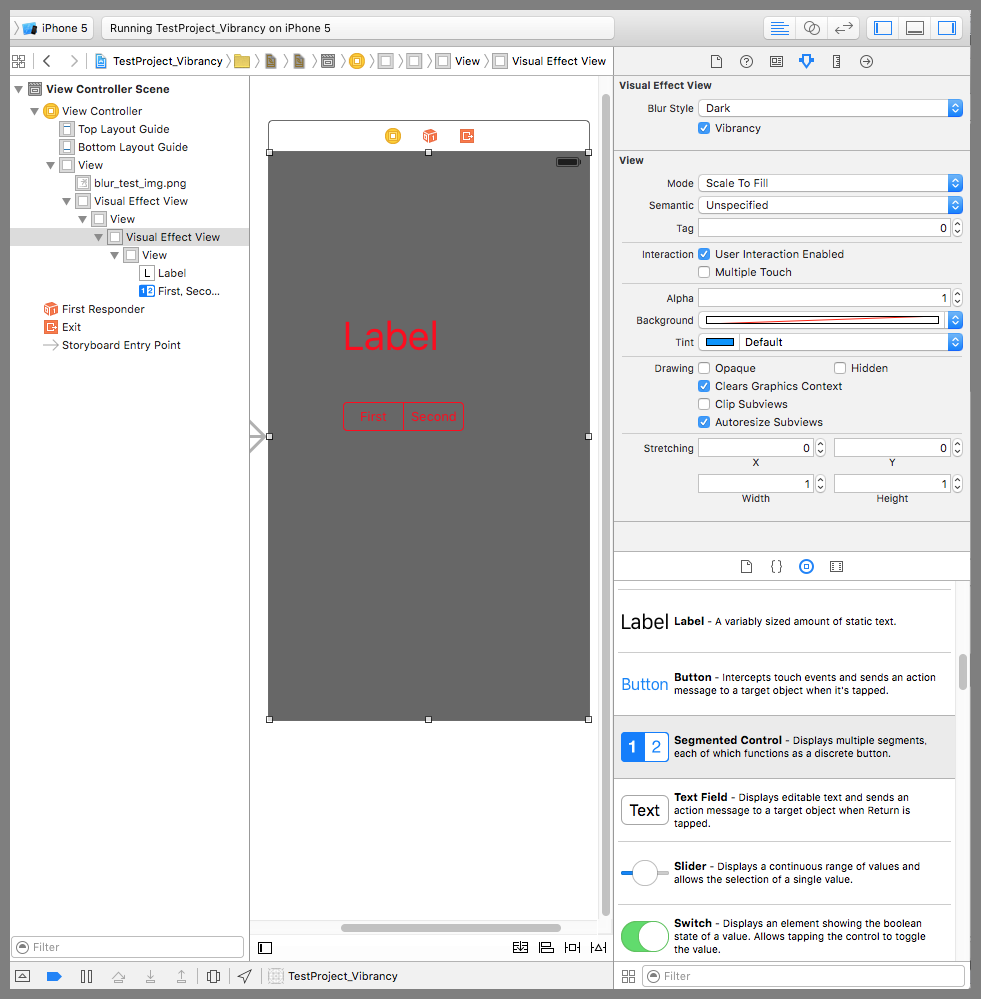
「ブラーエフェクト」は前回の記事でも使った部品で、デバイス画面に配置すると下図赤枠の階層で部品が配置される。「Visual Effect View」が背後の部品を曇らせる効果を持ち、配下のViewの部品は曇らずに表示される。
ブラーエフェクトの設定から簡単にバイブレンシーエフェクトに変更できる。ブラーエフェクトを選択した状態で、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Vibrancy Effectにチェックを入れるだけだ。
ブラーエフェクトとバイブレンシーエフェクトを同時に配置する
しかし、ブラーエフェクトをバイブレンシーエフェクトに切り替えると、全面曇りガラスのような効果が無くなる。バイブレンシーエフェクトは曇った状況で部品を際立たせるために使うのが一般的なので、ブラーエフェクトと一緒に使うことが多い。
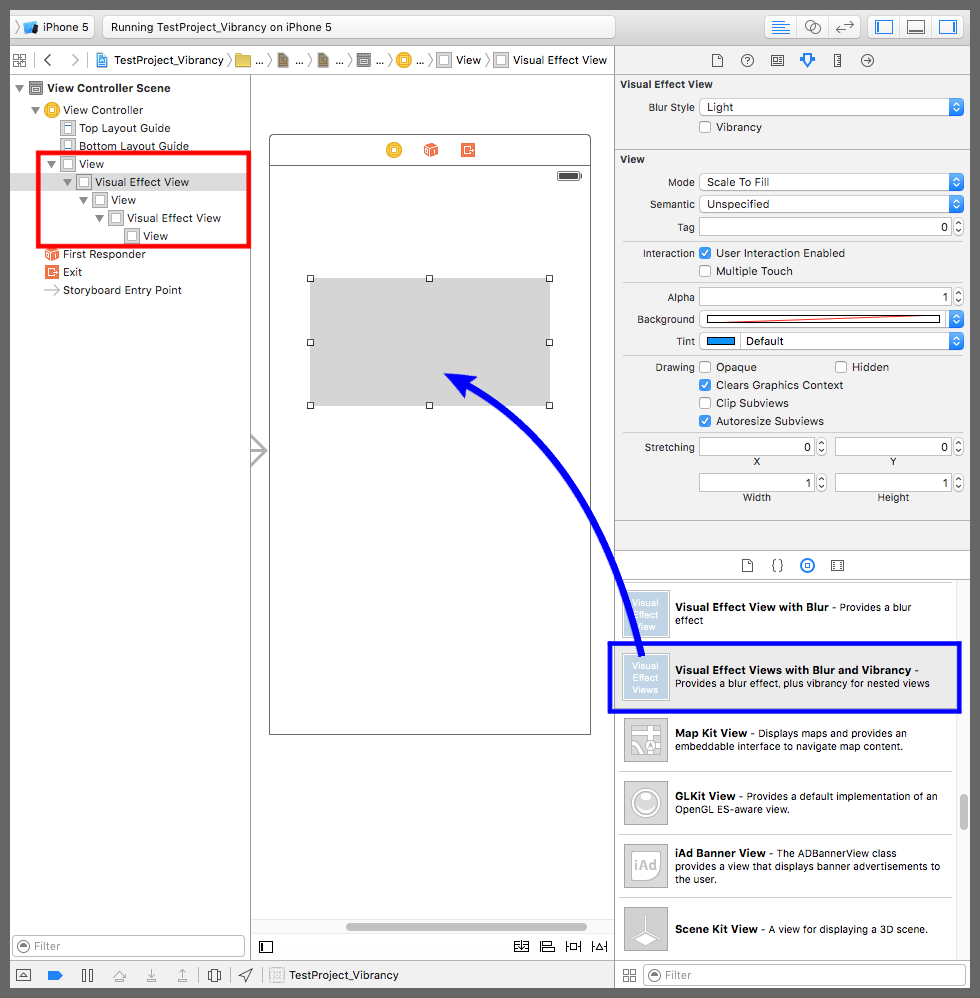
もちろん、ブラーエフェクトの中にブラーエフェクトを格納してバイブレンシーエフェクトに変更する使い方でも問題無いが、なんだか煩わしい。そこで利用するのが「ブラー&バイブ」である。
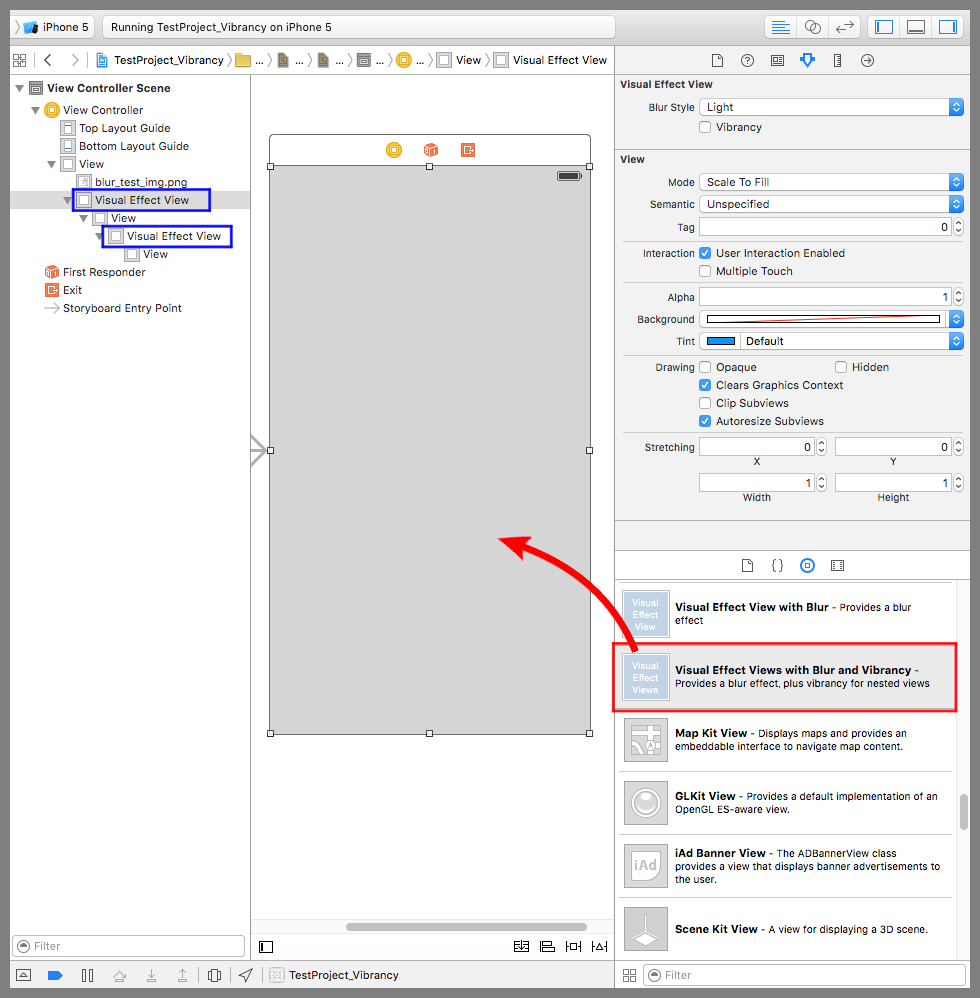
デバイス画面にブラー&バイブを配置すると下図赤枠のように階層で部品が配置される。「Visual Effect View」が入れ子になっている。それぞれのVibrancy Effectのチェックを見ると、上の階層の「Visual Effect View」がブラーエフェクトで、下の階層の「Visual Effect View」がバイブレンシーエフェクトになっていることが分かる。
要するに、ブラーエフェクトの中にバイブレンシーエフェクトが格納された部品が配置されるということだ。
バイブレンシーエフェクトの効果を確認
ではバイブレンシーを適用するとどのように表示されるかを確認しよう。⇒「テスト用画像」
まず、テスト用画像をプロジェクトに取り込む。取り込み方は次の記事を参照されたし。⇒「プロジェクトにファイルを追加する方法」
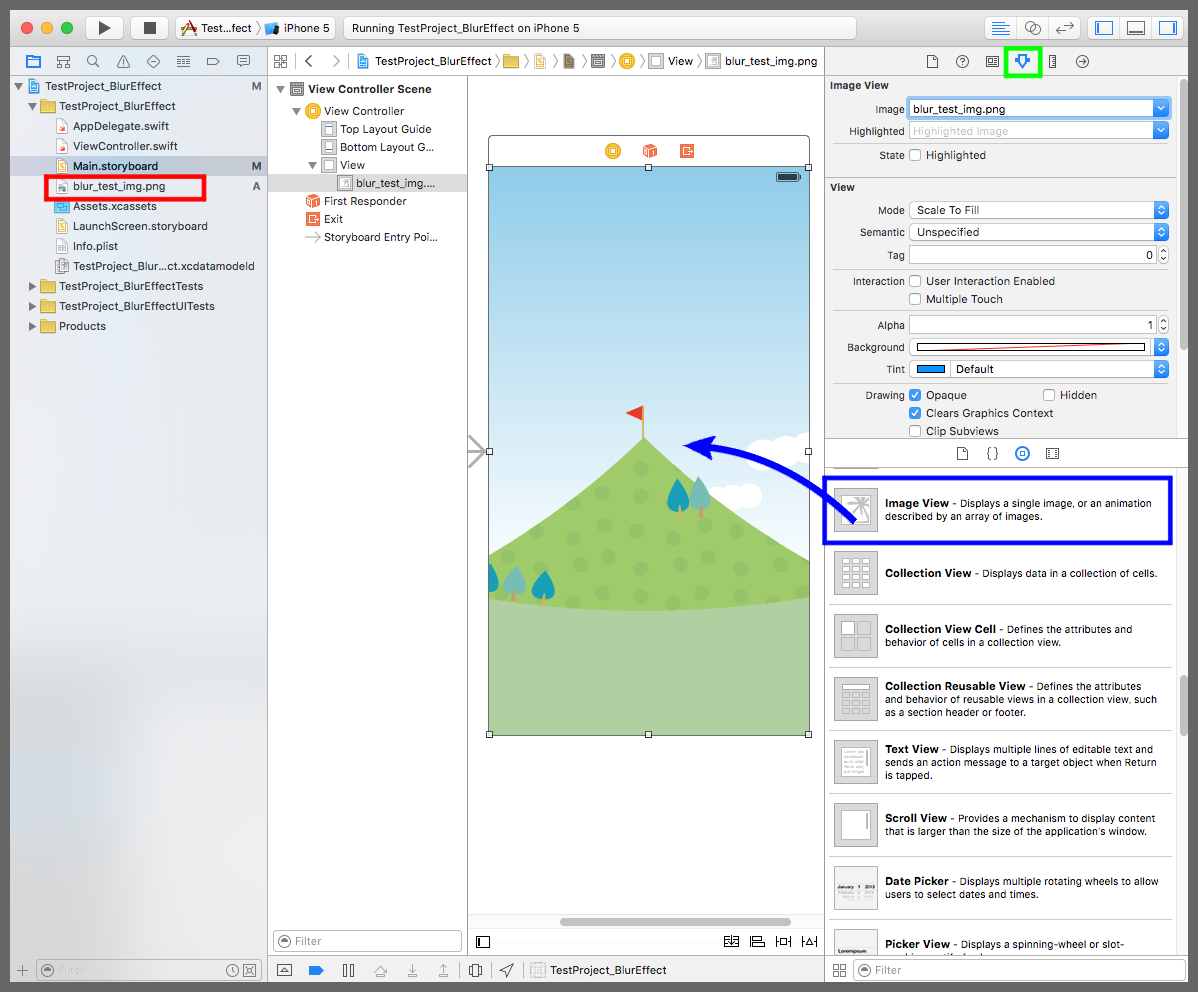
ImageViewをデバイス画面に配置し、画面いっぱいに引き延ばす(下図青矢印)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Imageにテスト用画像(blur_test_img.png)を入力する。
次に、「ブラー&バイブ」をデバイス画面に配置して、画面いっぱいに引き延ばす(下図赤矢印)。2つのビューは独立して拡大されるので、両方とも引き延ばすこと(下図青枠)。
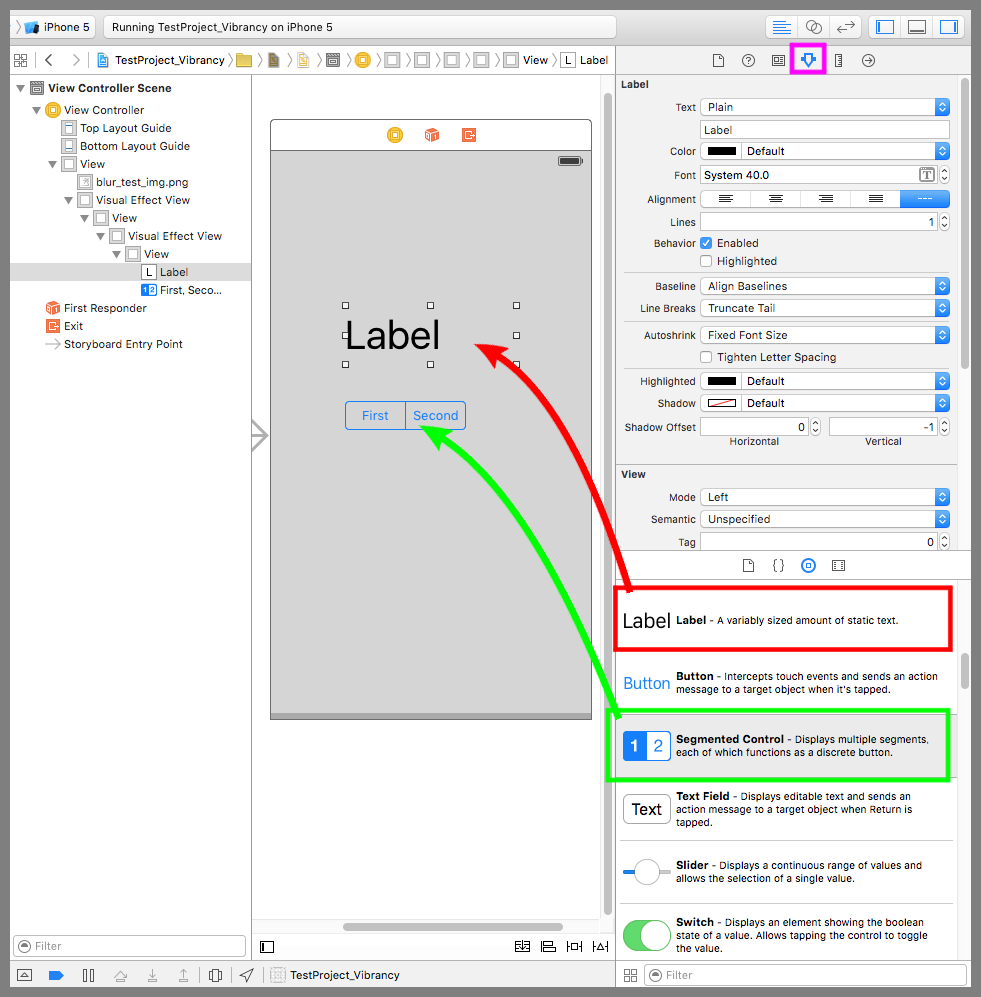
次に、ラベルとSegmented Controlをデバース画面に配置する(下図赤矢印、黄緑矢印)。ラベルを選択した状態で、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Fontのサイズを大きくしておく。
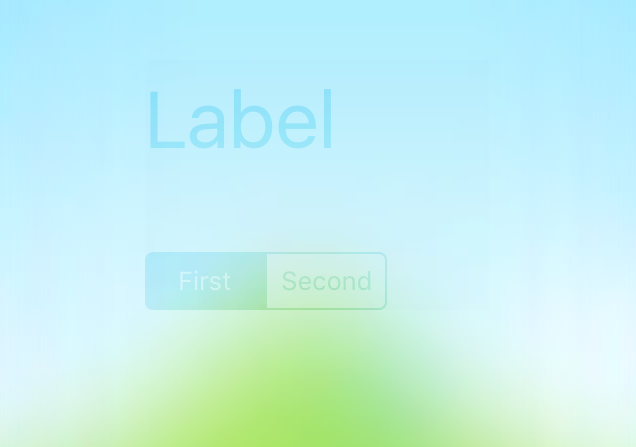
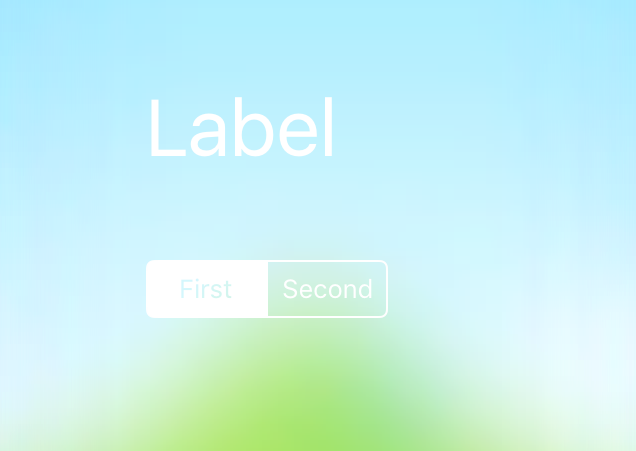
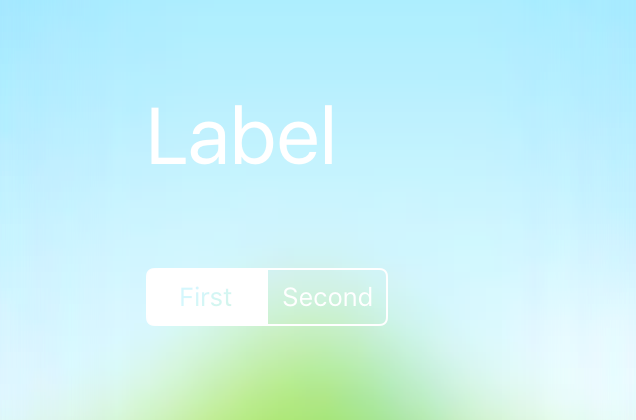
この状況でアプリを起動すると下図のようになる。
ブラーエフェクトのBlur Styleは「Light」、バイブレインシーエフェクトのBlur Styleも「Light」
ブラーエフェクトは「Light」のままで、バイブレインシーエフェクトを「Extra Light」に変更して起動すると下図になる。
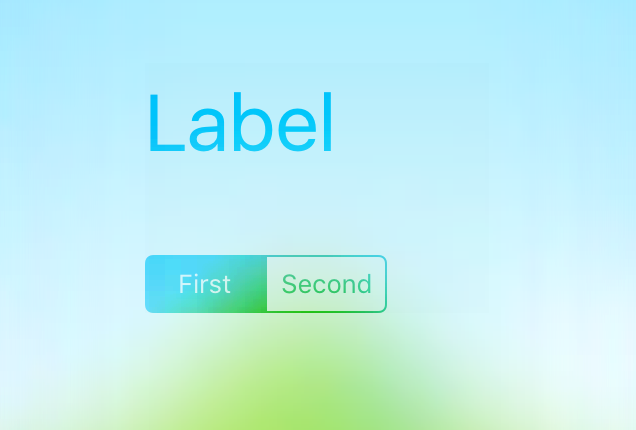
ブラーエフェクトは「Light」のままで、バイブレインシーエフェクトを「Dark」に変更して起動すると下図になる。
このように、バイブレンシーエフェクトのBlur Styleの設定は部品の表示に影響する。その際、Darkに設定すると部品が黒っぽくなるわけでは無く、背景がDarkだったとして、それに合わせた見えやすい配色になる。
一方、部品自体のカラーはバイブレンシーエフェクトの色に影響しない。例えば、下図のようにラベルとセグメントコントロールの色を赤に変更して起動するとどうなるか。
下図は、ブラーエフェクトは「Light」、バイブレインシーエフェクトは「Dark」にした結果。部品の色が影響していないことが分かる。

ソースコードからバイブレンシーエフェクトを実装する
ちなみに、ストーリーボードを使わずに、ソースコードからブラーエフェクトやバイブレンシーエフェクトを使うには以下のようなコードになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() //画像をViewに追加する。 let testImageView = UIImageView(image: UIImage(named:"blur_test_img.png")) testImageView.frame = view.bounds view.addSubview(testImageView) //ブラーエフェクトをViewに追加する。 let testBlurrView = UIVisualEffectView(effect: UIBlurEffect(style:.Dark)) testBlurrView.frame = testImageView.bounds view.addSubview(testBlurrView) //バイブレンシーエフェクトをブラーエフェクトに追加する。 let testVibrancy = UIVibrancyEffect(forBlurEffect: UIBlurEffect(style:.Dark)) let testVibrancyView = UIVisualEffectView(effect: testVibrancy) testVibrancyView.frame = testImageView.bounds testBlurrView.contentView.addSubview(testVibrancyView) //ラベルをバイブレンシーエフェクトに追加する。 let testLabel = UILabel() testLabel.text = "テスト" testLabel.sizeToFit() testLabel.layer.position = CGPoint(x:view.bounds.width/2, y:300) testVibrancyView.contentView.addSubview(testLabel) } } |
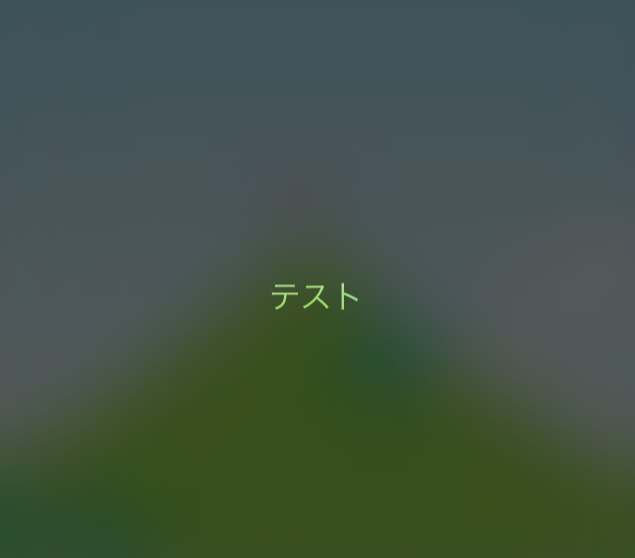
下図は実行結果