【Swift】UITableViewDelegateの使い方。テーブルのセルが選択されたときにイベントを発生させる。(Swift 2.1、XCode 7.2)
UITableViewDelegateプロトコルとは
前回までの記事でTable View(以下、テーブルビュー)とTable View Cell(以下、セル)を使って、データを目次のように並べて表示する方法と各部品の設定について説明してきた。⇒「記事」
テーブルビューはデータの一覧表示だけでなく、選択されたデータを通知するイベントを発生させることができる。そこで、本記事ではUITableViewDelegate(以下、テーブルビューデリゲート)を用いたイベント処理について説明する。
テーブルビューデリゲートとは、テーブルのデータが選択また編集されたときに呼び出されるメソッドが定義されたプロトコルである。メソッドはすべてoptionalなので、必要なものだけ実装すればいい。
データ選択時のイベントを実装する
それでは、テーブルビューデリゲートを適用して、イベント処理を試してみよう。
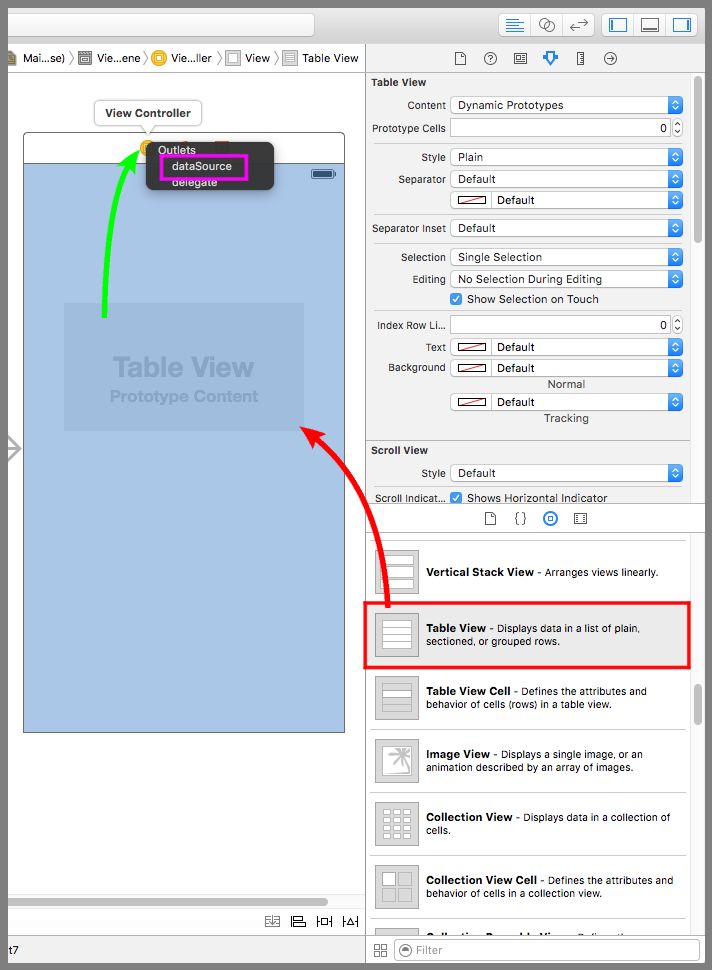
まずはテーブルビューをデバイス画面に配置する。そして、Ctrlキーを押しながらテーブルビューをデバイス画面の上にある黄色い丸に運び、ポップアップで表示されたメニューから「dataSource」を選択する。
さらに、もう一度テーブルビューを黄色い丸に運び、今度は「delegate」を選択する。これは、テーブルビューのイベントが発生したときはこのUIViewControllerのデリゲートメソッドを呼び出すという設定である。
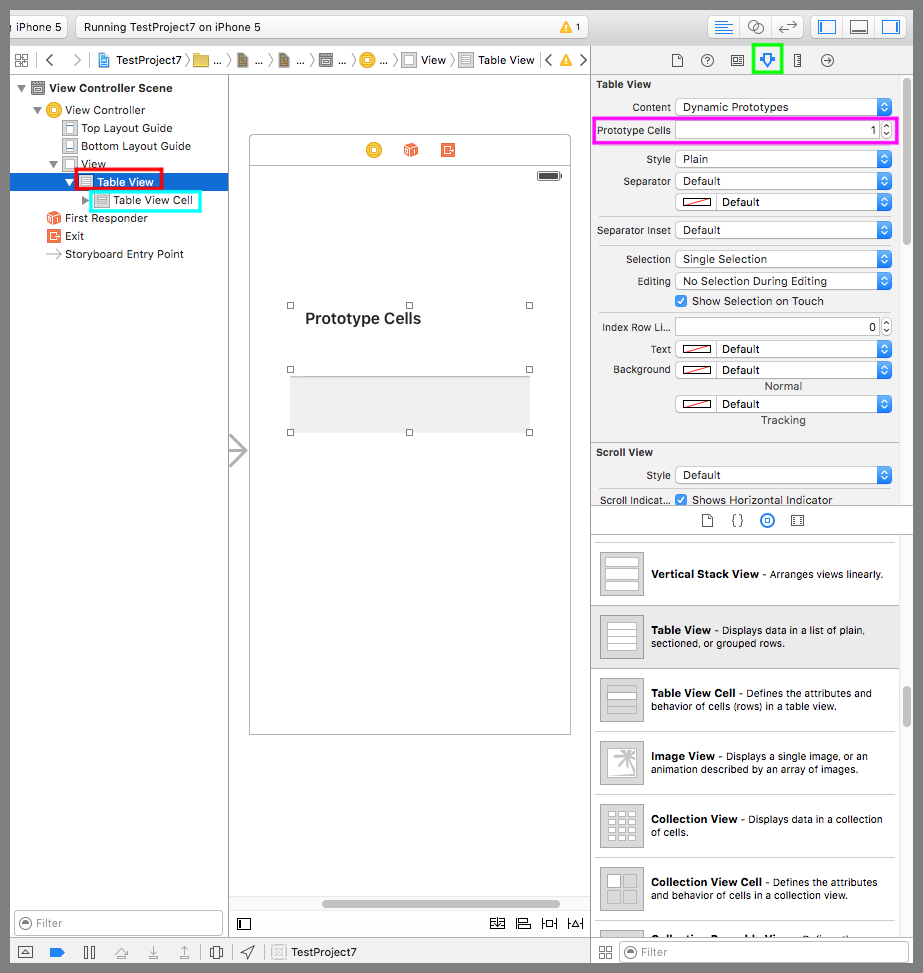
次に、下図赤枠の「Table View」をクリックしたあとにアトリビュートインスペクタボタン(黄緑枠)を押して設定画面を表示する。設定項目のPrototype Cellsを1に変更するとテーブルビューの下に「Table View Cell(水色枠)」が追加される。

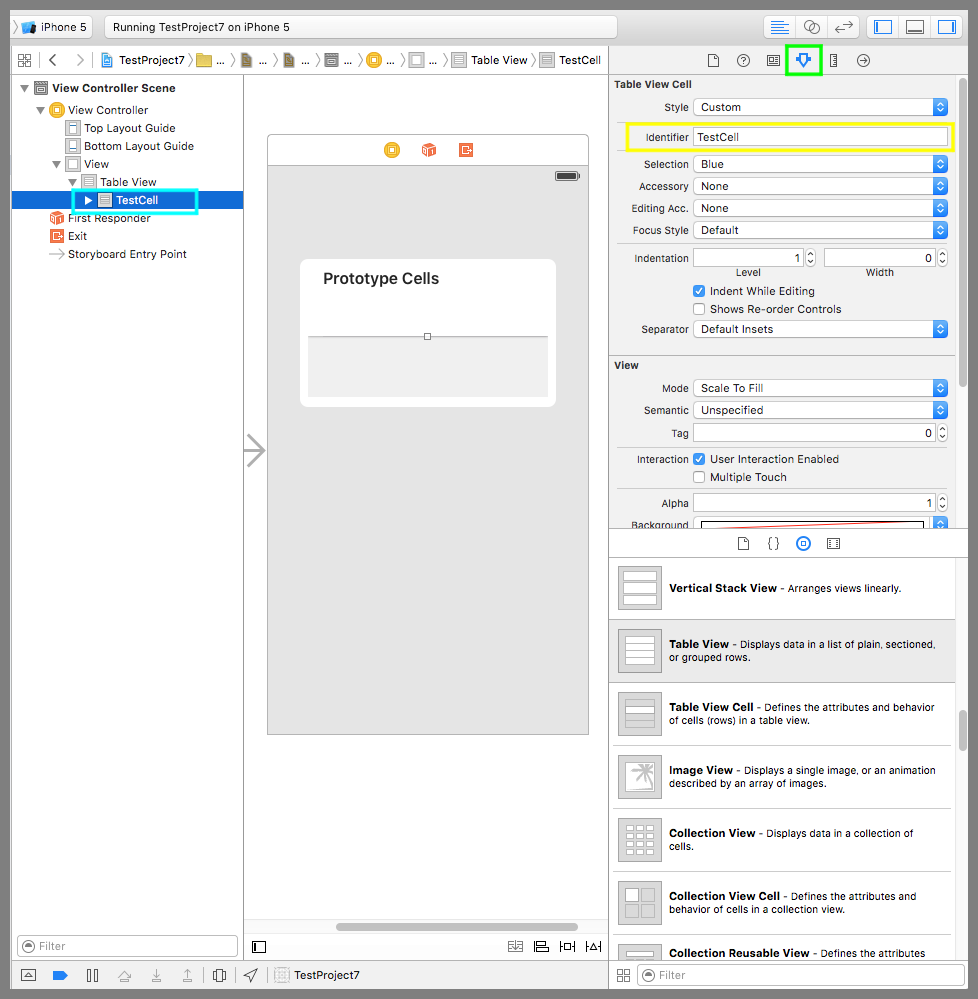
次に、下図水色枠の「Table View Cell」をクリックしたあとにIdentifier(黄枠)に「TestCell」を入力する。

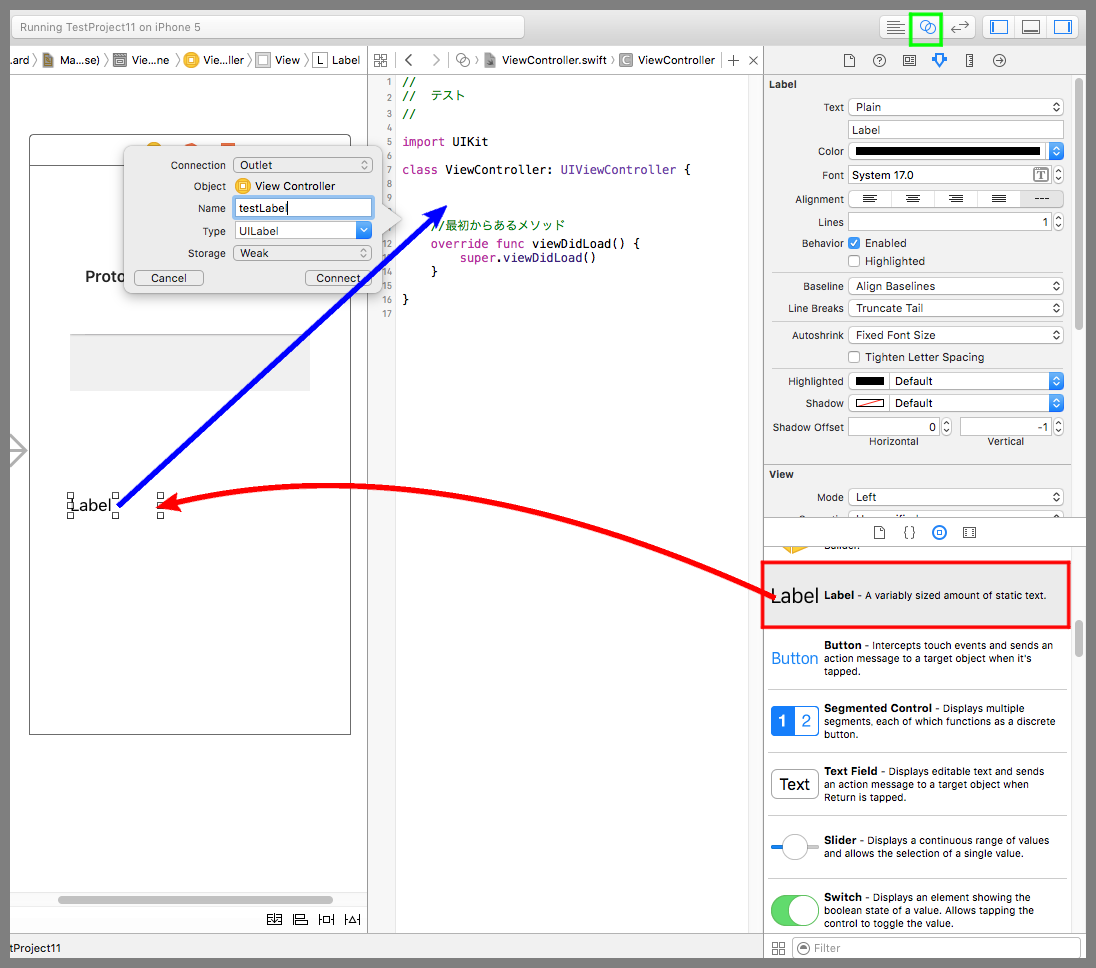
次に、イベントが通知されたことをアプリ画面に表示するためにラベルをデバイス画面に配置する(下図赤矢印)。
続いて、黄緑枠のボタンを押してアシスタントエディタを開き、Ctrlキーを押しながらラベルをソースコードまで運ぶ(下図青枠)。吹き出しの設定画面が表示されるので、Connectionに「Outlet」、Nameに「testLabel」を入力してConnectボタンを押す。これで、ラベルの変数がソースコードに追加され、ラベルの値を操作できるようになった。
以下のコードは選択されたデータをラベルに表示する例。「データを返すメソッド」と「データの個数を返すメソッド」はテーブルビューにデータを表示するために適用したUITableViewDataSourceプロトコルの必須メソッドである。
テーブルビューデリゲートのメソッドは青色箇所のメソッドで、データが選択されたあとに、テーブルビューのインスタンスと選択されたデータのインデックスを引数にこのメソッドが呼び出されるので、引数をもとにデータを取り出し、ラベルの値に設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
// // 選択されたデータをラベルに表示するサンプル // import UIKit class ViewController: UIViewController ,UITableViewDataSource, UITableViewDelegate { @IBOutlet weak var testLabel: UILabel! //データ var dataList = ["青山","阿部","加藤","神田","佐藤","坂田"] //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = dataList[indexPath.row] return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //データ選択後に呼び出されるメソッド func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { let selectData = tableView.cellForRowAtIndexPath(indexPath)!.textLabel!.text testLabel.text = "\(selectData!)さんが呼び出されました。" } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画
その他のデリゲートメソッド
他にもデータを選択したときに呼び出されるメソッドは複数ある。以下のコードはデータの選択がらみで呼び出される7つのメソッドを実装した例。
引数で渡ってくるデータはすべて同じである。異なるのはメソッドが呼び出されるタイミングで、データがハイライトされる前に呼び出されるものがあれば、選択を解除した段階で呼び出されるものもある。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
// // データを選択したときに呼び出されるデリゲートメソッド // import UIKit class ViewController: UIViewController ,UITableViewDataSource, UITableViewDelegate { @IBOutlet weak var testLabel: UILabel! //データ var dataList = ["青山","阿部","加藤","神田","佐藤","坂田"] //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = dataList[indexPath.row] return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //ハイライト前に呼び出されるメソッド func tableView(tableView: UITableView, shouldHighlightRowAtIndexPath indexPath: NSIndexPath) -> Bool { print("1 ハイライト前") return true } //ハイライト後に呼び出されるメソッド func tableView(tableView: UITableView, didHighlightRowAtIndexPath indexPath: NSIndexPath) { print("2 ハイライト後") } //ハイライト解除後に呼び出されるメソッド func tableView(tableView: UITableView, didUnhighlightRowAtIndexPath indexPath: NSIndexPath) { print("3 ハイライト解除後") } //データ選択前に呼び出されるメソッド func tableView(tableView: UITableView, willSelectRowAtIndexPath indexPath: NSIndexPath) -> NSIndexPath? { print("4 データ選択前") return indexPath } //データ選択後に呼び出されるメソッド func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { print("5 データ選択後") } //データ選択解除前に呼び出されるメソッド func tableView(tableView: UITableView, willDeselectRowAtIndexPath indexPath: NSIndexPath) -> NSIndexPath? { print("6 データ選択解除前") return indexPath } //データ選択解除後に呼び出されるメソッド func tableView(tableView: UITableView, didDeselectRowAtIndexPath indexPath: NSIndexPath) { print("7 データ選択解除後") } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
上記コードを実行してデータを選択すると、以下の順番で出力されることになる。
テーブルビューデリゲートのメソッドは他にたくさんあるのでプロパティの定義から試してみてはどうだろうか。(必須メソッドを調べる方法については⇒「記事」)
|
1 2 3 4 5 6 7 8 |
1 ハイライト前 2 ハイライト後 3 ハイライト解除後 4 データ選択前 5 データ選択後 6 データ選択解除前 7 データ選択解除後 |