【Swift】Split View Controllerの使い方。マスター部とディテール部に画面分割する。(Swift 2.1、XCode 7.2)
Split View Controllerとは
本記事ではSwiftで使える部品のSplit View Controller(以下、スプリットビューコントローラー)について説明する。
スプリットビューコントロラーとは、画面を左(以下、マスター部)と右(以下、ディテール部)に分割し、マスター部の項目を選択するとディテール部に詳細が表示されるような仕組みを提供するコントローラーである。
iOS9の設定画面もスプリットビューが使われている。
スプリットビューコントローラーを使ってみる
では、スプリットビューコントローラーを使ってマスター部に画像ファイル名の一覧を表示し、ファイル名をタップするとディテール部に画像が表示されるものを実装してみよう。
以降の手順を開始する前のXcodeプロジェクトをGitHubに置いたので、試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
事前準備ではプロジェクトに画像ファイル3つを追加したのと、マスター部のTable View Controllerに使うカスタムクラスのファイルを作成しておいた。
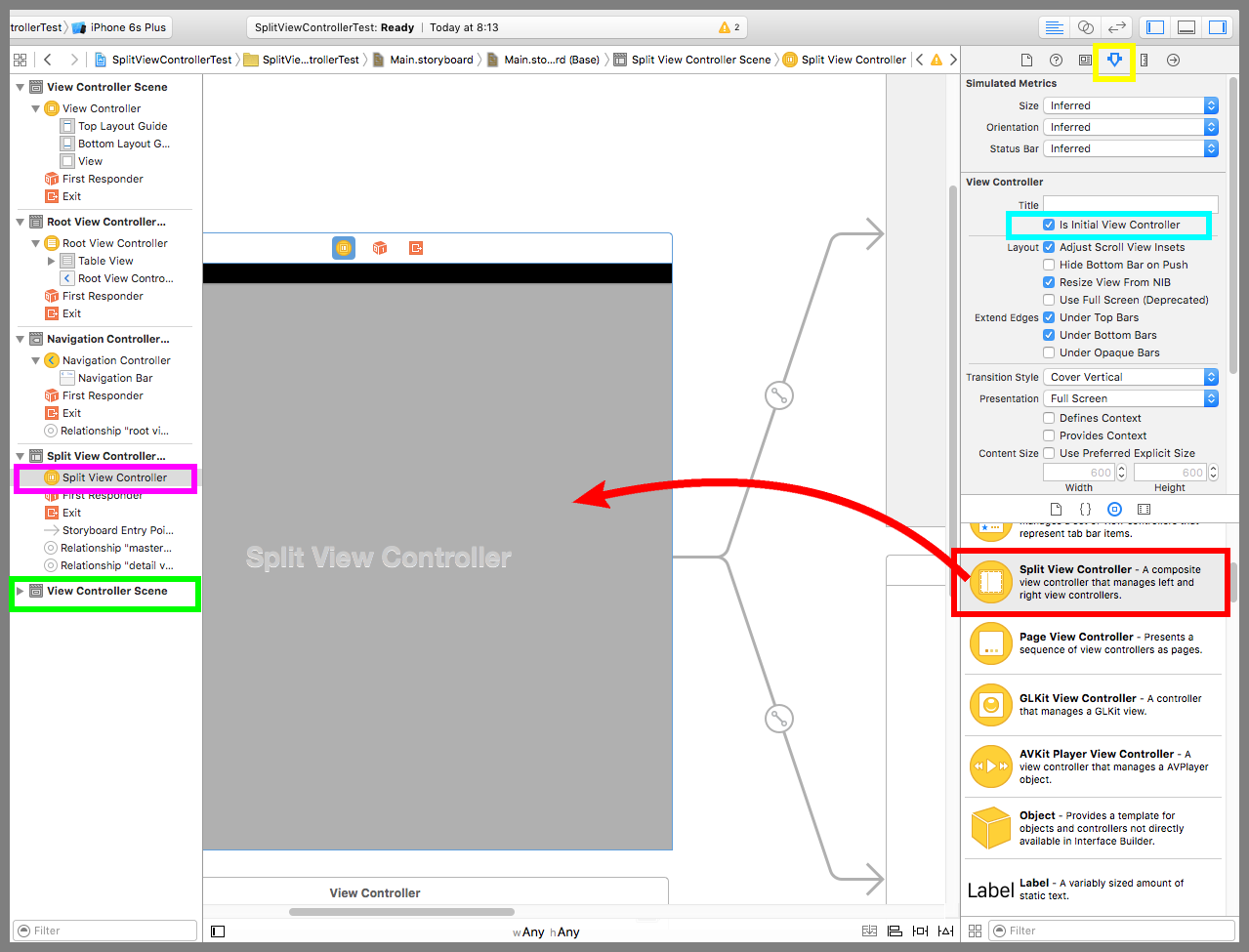
ストーリーボードにスプリットビューコントローラーを配置する(下図赤枠)。すると色々な部品がごそっと追加される。
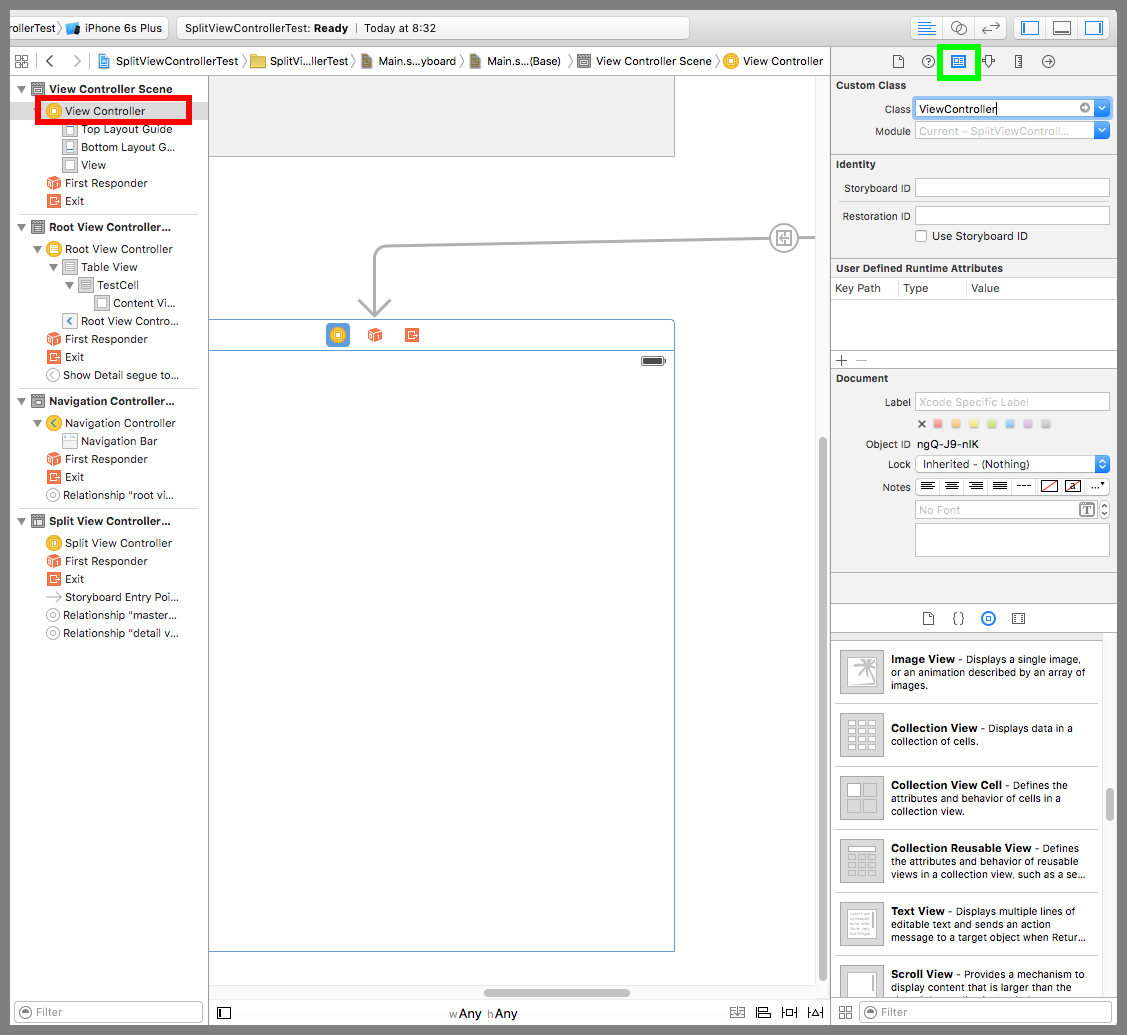
最初からあったビューコントローラー(黄緑枠)を選択してDeleteキーで削除する。紫枠のスプリットビューコントローラーを選択、黄枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Is Initial View Controllerにチェックを入れる。これで、アプリを起動したときにスプリットビューコントローラーが起動されるようになった。
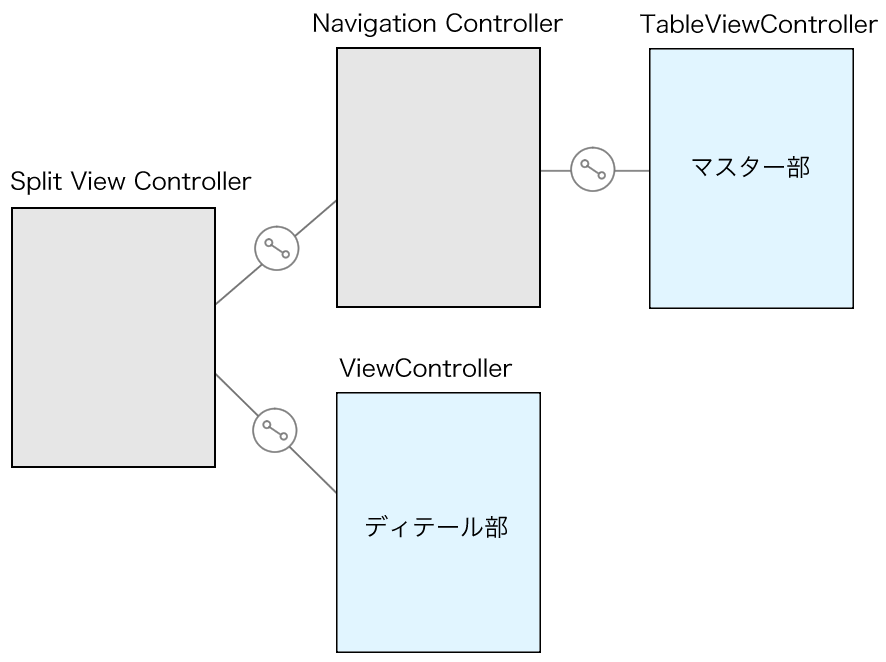
ごそっと追加された部品は下図になる。
スプリットビューからマスター部とディテール部への接続線が引かれ、マスター部ではナビゲーションコントローラーを通してテーブルビューコントローラーが起動されるようになっている。
要するに、マスター部とディテールを別々で画面設計をするということだ。
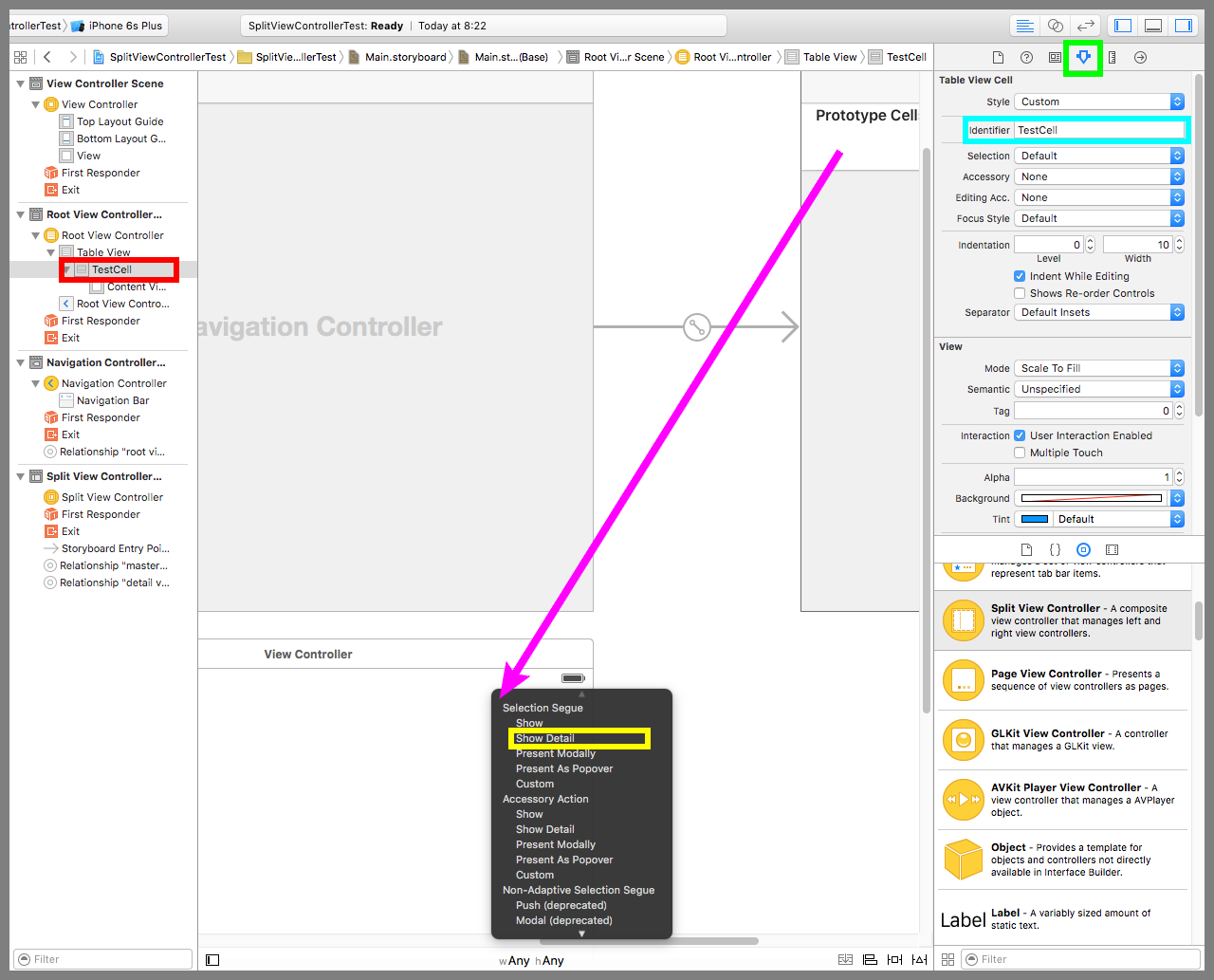
下図赤枠のセルを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Identifierに「TestCell」を入力する。これはソースコードからセルにアクセスするための識別子である。
Ctrlキーを押しながらセルをビューコントローラーまで運んで吹き出しの設定画面を表示し、メニューから「Show Detail」を選択する(下図紫矢印)。これでセルをタップしたときにディテーブル部が画面遷移するようになった。
下図赤枠のビューコントローラーを選択、黄緑枠のアイデンティティインスペクタボタンを押して設定画面を表示し、Classに「ViewController」を設定する。これでディテール部のビューコントローラーにカスタムクラスが使われるようになった。
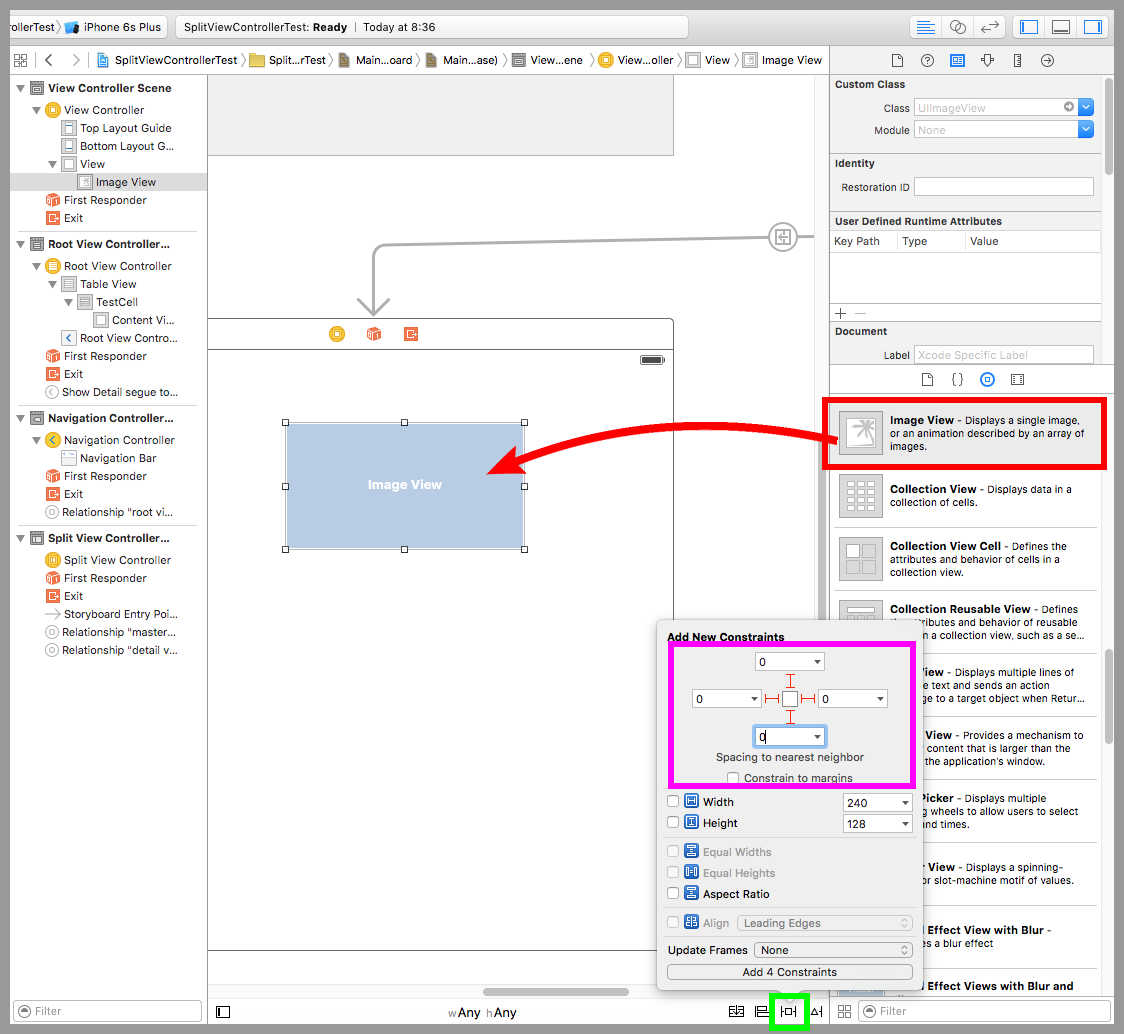
ビューコントローラーにイメージビューを配置する(下図赤矢印)。黄緑枠のPinボタンを押して吹き出しの設定画面を表示し、Constrain to Marginsのチェックを外して、紫枠の上下左右の距離の制約にすべて「0」を入力する。これでイメージビューが画面いっぱいに表示されるようになった。
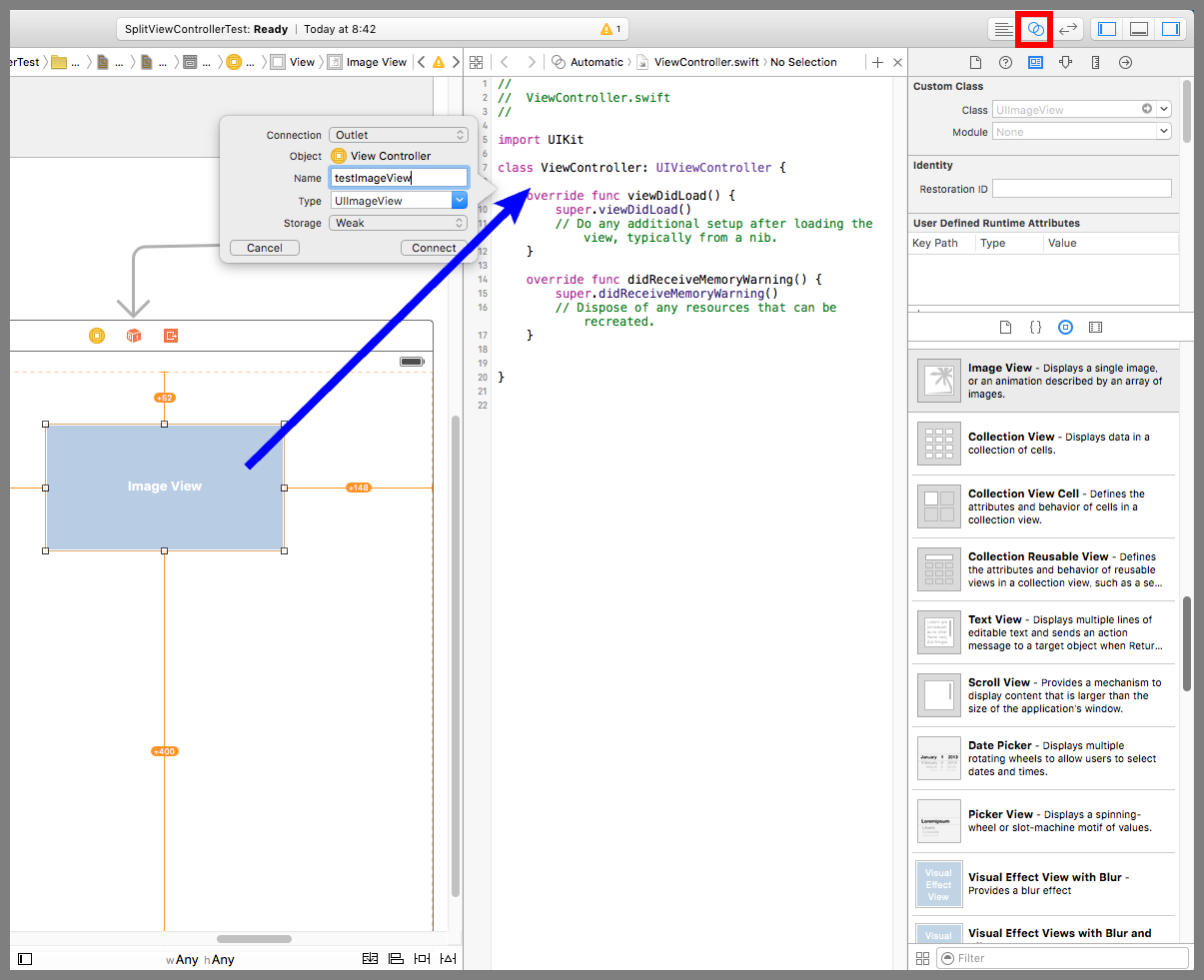
下図赤枠のアシスタントエディタボタンを押してViewController.swiftを開く。Ctrlキーを押しならがイメージビューをドラック&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる。
Connectionに「Outlet」、Nameに「testImageView」を入力し、Connectボタンを押す。これでソースコードからイメージビューを操作できるようになった。
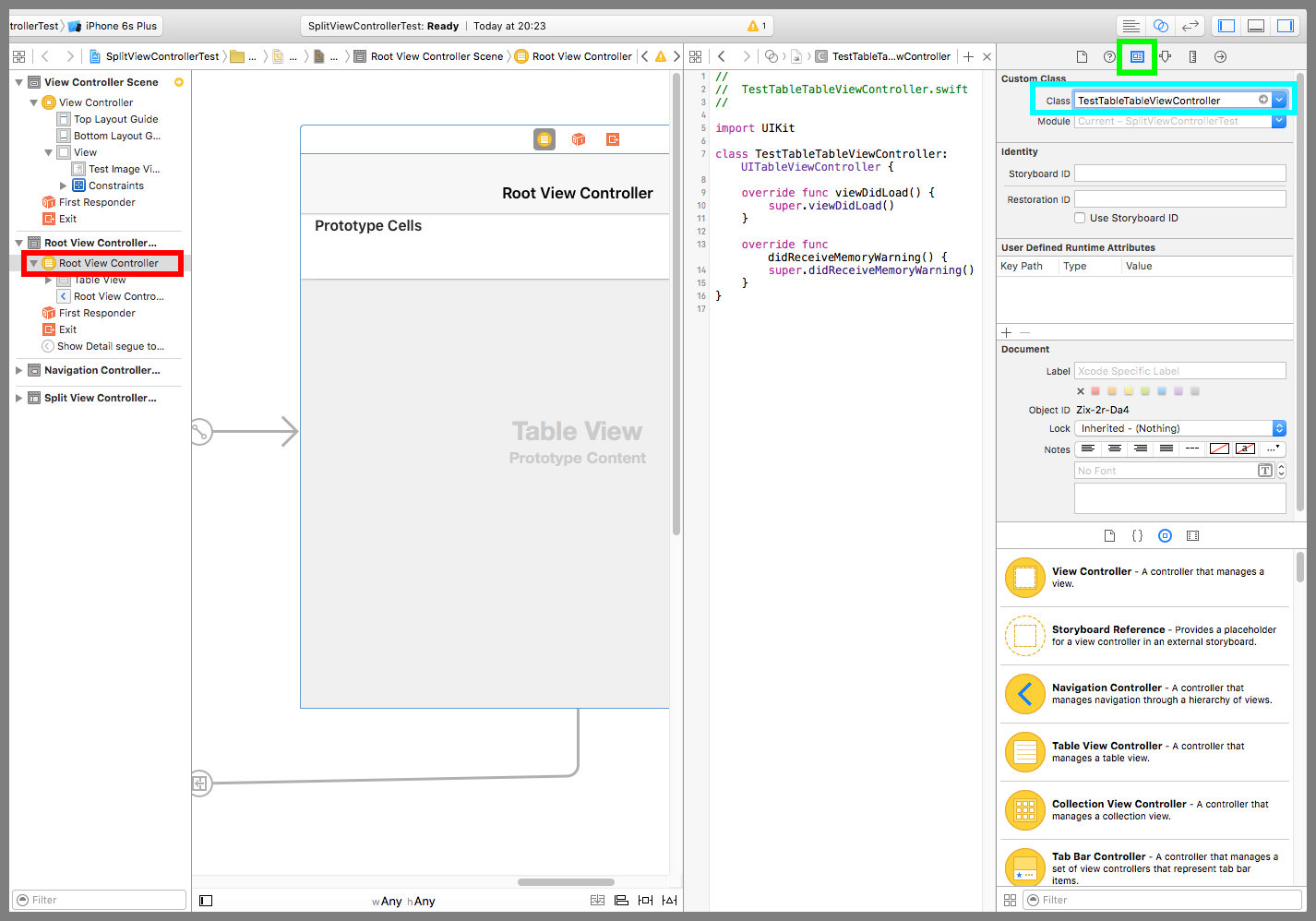
下図赤枠のRoot View Controllerを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Classに「TestTableViewController」を設定する。これでマスター部のテーブルビューコントローラーにカスタムクラスが使われるようになった。
ViewController.swifを以下のコードに変更する。
ディテール部が表示されるときに画像ファイル名が設定されていたらイメージビューにその画像を表示している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testImageView: UIImageView! var imageName:String! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //画像を設定する。 if(imageName != nil) { testImageView.image = UIImage(named: imageName) } } } |
TestTableViewController.swiftを以下のコードに変更する。
セルが選択されてセグエが実行される前に、遷移先ビューコントローラーのインスタンス変数(画像ファイル名)にセルのテキストを設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
// // TestTableTableViewController.swift // import UIKit class TestTableTableViewController: UITableViewController { private let tableData = ["test_morning_sample", "test_evening_sample", "test_night_sample"] //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //データの個数を返すメソッド override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return tableData.count } //データを返すメソッド override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { //セルを取得し、テキストを設定して返す。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell") as UITableViewCell! cell.textLabel?.text = tableData[indexPath.row] return cell } //画面遷移実行前の呼び出しメソッド override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { //選択されているセルの文字列を遷移先ビューコントローラーのインスタンス変数に設定する。 if let viewController = segue.destinationViewController as? ViewController { if let selectedRowIndexPath = tableView.indexPathForSelectedRow { viewController.imageName = tableData[selectedRowIndexPath.row] } } } } |
以下が実際のプレイ動画。iPadの場合は画面幅の半分弱がマスター部になる。
iPhoneの場合はマスター部、ディテール部ともに画面全体に表示されるのでいつもの画面遷移とあまり変わらない。ただし2016年6月現在、iPhone6 PlusとiPhone6s Plusは横画面にしたときに画面幅の半分弱がマスター部になる。