【Swift】Search Barの使い方。入力した文字列を含むデータを一覧表示する。(Swift 2.1、XCode 7.2)
2020年6月16日
Search Barとは
本記事ではSwiftで使える部品のSearch Bar(以下、サーチバー)について説明する。
UISearchBarとは、検索文字列を入力するために使われるテキストフィールドである。UITextFieldでも同じようなことができるが、サーチバーを使うとブックマークボタンや絞り込み検索を行うためのスコープバーなど、検索の補助機能が使えるので便利だ。
iOSの設定画面にサーチバーがあり、設定項目を検索できるようになっている。
サーチバーを使ってみる
検索するものといえばテーブルビューのセルの絞り込みだ。そこで、入力した文字列を含むセルの一覧を表示するものを実装してみよう。
以降の手順を開始する前のXcodeプロジェクトをGitHubに置いたので、手順を試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
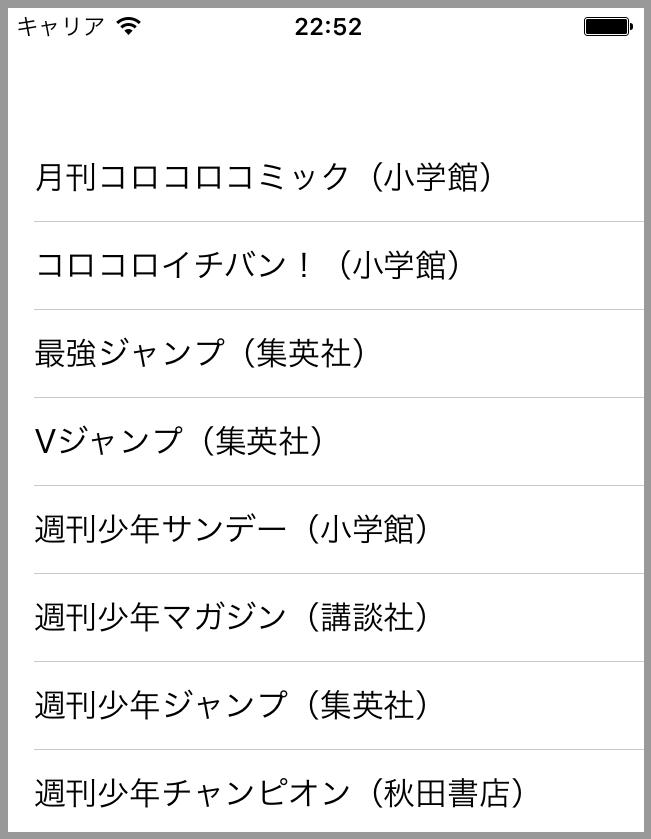
事前準備では、デバイス画面にTable View(以下、テーブルビュー)を配置し、人気漫画雑誌の一覧が表示されるようにしておいた。この画面にサーチバーを配置して、入力文字列を含む雑誌の一覧が表示される動きを実装する。
テーブルビューを使ったことのない人は、先にテーブルビューの記事を読んでおくことをお勧めする。⇒「テーブルビューの記事」
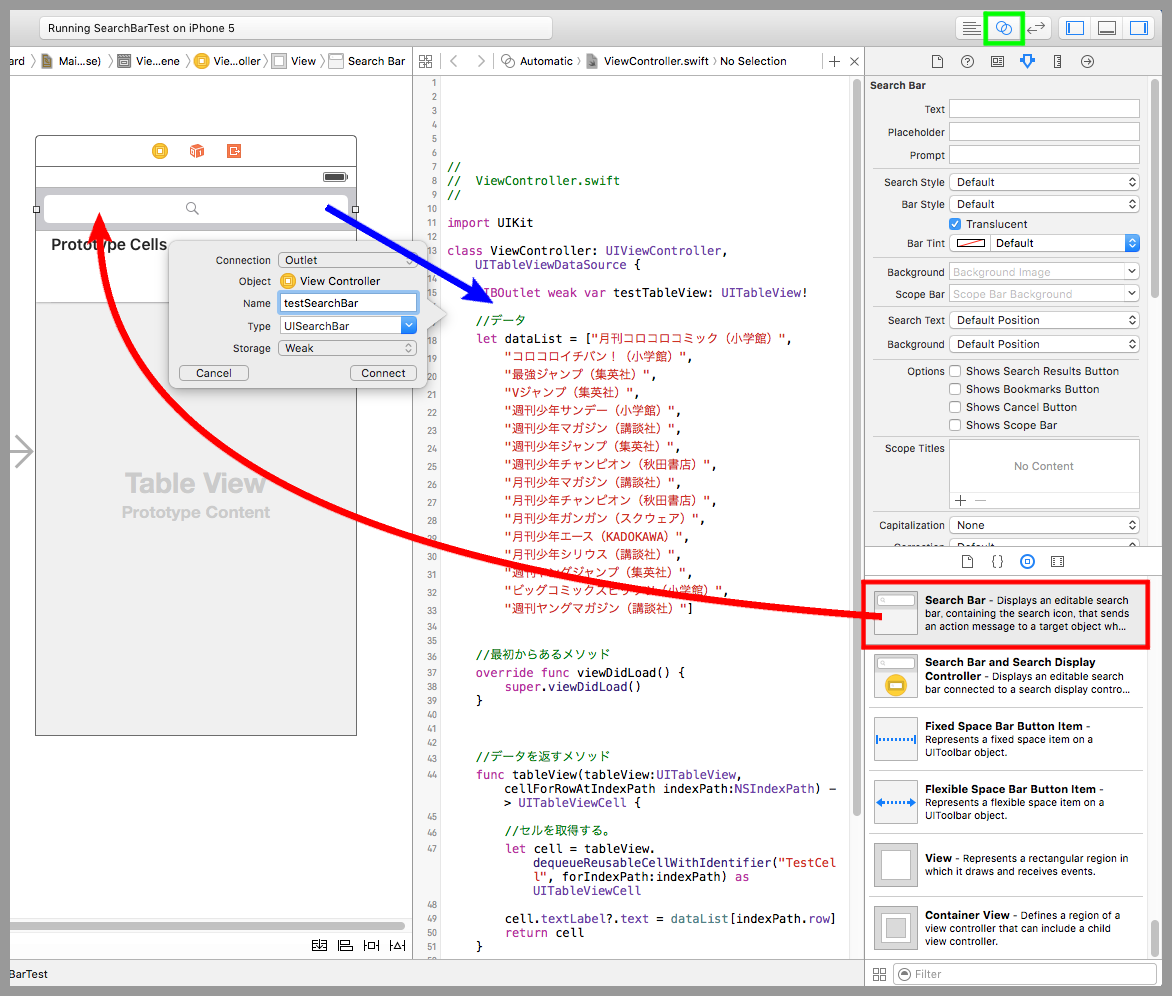
サーチバーをデバイス画面に配置する(下図赤矢印)。黄緑枠のアシスタントエディタボタンを押してViewController.swiftを開く。
Ctrlキーを押しながらサーチバーをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる。Connectionに「Outlet」、Nameに「testSearchBar」を入力し、Connectボタンを押す。これでサーチバーをソースコードで操作できるようになった。
ViewController.swiftを以下のコードに変更する。
アプリ起動時は画面に全データを表示するために、検索結果配列に全データを格納している。
キーボードの検索ボタンが押されたらデリゲートメソッドの「検索ボタン押下時の呼び出しメソッド」が呼び出されるので、検索結果配列を抽出されたデータのみにしてテーブル再読込みを行い、絞り込んだデータのみを画面に表示している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
// // ViewController.swift // import UIKit class ViewController: UIViewController, UITableViewDataSource, UISearchBarDelegate{ @IBOutlet weak var testTableView: UITableView! @IBOutlet weak var testSearchBar: UISearchBar! //データ let dataList = ["月刊コロコロコミック(小学館)", "コロコロイチバン!(小学館)", "最強ジャンプ(集英社)", "Vジャンプ(集英社)", "週刊少年サンデー(小学館)", "週刊少年マガジン(講談社)", "週刊少年ジャンプ(集英社)", "週刊少年チャンピオン(秋田書店)", "月刊少年マガジン(講談社)", "月刊少年チャンピオン(秋田書店)", "月刊少年ガンガン(スクウェア)", "月刊少年エース(KADOKAWA)", "月刊少年シリウス(講談社)", "週刊ヤングジャンプ(集英社)", "ビッグコミックスピリッツ(小学館)", "週刊ヤングマガジン(講談社)"] //検索結果配列 var searchResult = [String]() //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //デリゲート先を自分に設定する。 testSearchBar.delegate = self //何も入力されていなくてもReturnキーを押せるようにする。 testSearchBar.enablesReturnKeyAutomatically = false //検索結果配列にデータをコピーする。 searchResult = dataList } //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = searchResult[indexPath.row] return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return searchResult.count } //検索ボタン押下時の呼び出しメソッド func searchBarSearchButtonClicked(searchBar: UISearchBar) { testSearchBar.endEditing(true) //検索結果配列を空にする。 searchResult.removeAll() if(testSearchBar.text == "") { //検索文字列が空の場合はすべてを表示する。 searchResult = dataList } else { //検索文字列を含むデータを検索結果配列に追加する。 for data in dataList { if data.containsString(testSearchBar.text!) { searchResult.append(data) } } } //テーブルを再読み込みする。 testTableView.reloadData() } } |
以下は実際のプレイ動画
入力中に検索する
昔は、検索ボタンが押されて初めて検索結果を表示するのが普通だったが、CPUの処理能力が向上している現在では、検索文字列を入力している最中に検索結果を表示するもの(インスタントサーチ)が多い。実装してみよう。
ViewController.swiftを以下のコードに変更する。「検索ボタン押下時の呼び出しメソッド」の処理を「テキスト変更時の呼び出しメソッド」に移行し、「検索ボタン押下時の呼び出しメソッド」はキーボードを閉じる処理のみにした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
// // ViewController.swift // import UIKit class ViewController: UIViewController, UITableViewDataSource, UISearchBarDelegate{ @IBOutlet weak var testTableView: UITableView! @IBOutlet weak var testSearchBar: UISearchBar! //データ let dataList = ["月刊コロコロコミック(小学館)", "コロコロイチバン!(小学館)", "最強ジャンプ(集英社)", "Vジャンプ(集英社)", "週刊少年サンデー(小学館)", "週刊少年マガジン(講談社)", "週刊少年ジャンプ(集英社)", "週刊少年チャンピオン(秋田書店)", "月刊少年マガジン(講談社)", "月刊少年チャンピオン(秋田書店)", "月刊少年ガンガン(スクウェア)", "月刊少年エース(KADOKAWA)", "月刊少年シリウス(講談社)", "週刊ヤングジャンプ(集英社)", "ビッグコミックスピリッツ(小学館)", "週刊ヤングマガジン(講談社)"] //検索結果配列 var searchResult = [String]() //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //デリゲート先を自分に設定する。 testSearchBar.delegate = self //何も入力されていなくてもReturnキーを押せるようにする。 testSearchBar.enablesReturnKeyAutomatically = false //検索結果配列にデータをコピーする。 searchResult = dataList } //データを返すメソッド func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得する。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = searchResult[indexPath.row] return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return searchResult.count } //検索ボタン押下時の呼び出しメソッド func searchBarSearchButtonClicked(searchBar: UISearchBar) { //キーボードを閉じる。 testSearchBar.endEditing(true) } //テキスト変更時の呼び出しメソッド func searchBar(searchBar: UISearchBar, textDidChange searchText: String) { //検索結果配列を空にする。 searchResult.removeAll() if(testSearchBar.text == "") { //検索文字列が空の場合はすべてを表示する。 searchResult = dataList } else { //検索文字列を含むデータを検索結果配列に追加する。 for data in dataList { if data.containsString(testSearchBar.text!) { searchResult.append(data) } } } //テーブルを再読み込みする。 testTableView.reloadData() } } |
以下は実際のプレイ動画