【Swift】Picker Viewの使い方。自前の選択肢のホイールを回す。(Swift 2.1、XCode 7.2)
Picker Viewとは
本記事ではSwiftで使える部品のUIPickerView(以下、ピッカービュー)について説明する。
ピッカービューとは、ホイールを回してデータを選択する部品である。似たような部品に「Date Picker」(以下、デートピッカー)がある。デートピッカーは日時の選択に特化した部品で、ピッカービューは選択肢のデータを自分で用意するところが異なる。
コンポーネント
ピッカービューに表示する項目をコンポーネントといい、好きな数だけピッカービューに含めることができる。1つのコンポーネントに1つのホイールが割り当たり、ホイールを回してコンポーネント内のデータを選択することになる。
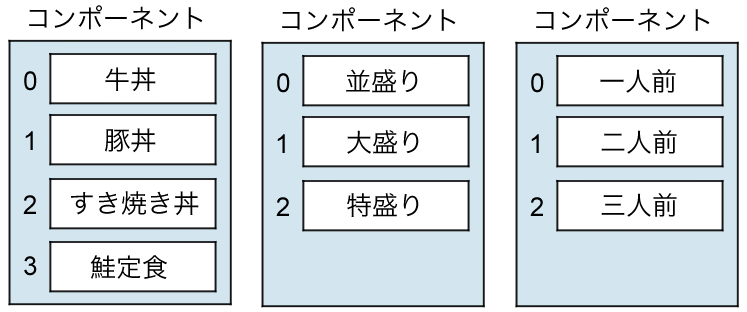
今回の検証では、下図のようにピッカービューに商品、サイズ、人数の3つのコンポーネントを持たせる。

部品を配置する
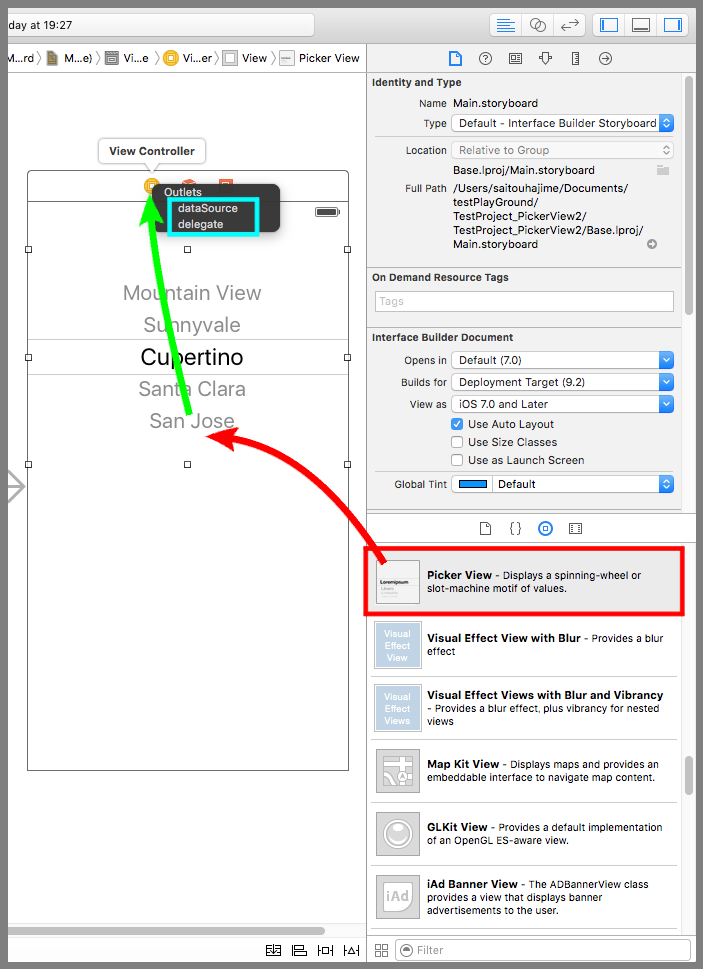
デバイス画面にピッカービューを配置する(下図赤矢印)。Ctrlキーを押しながらピッカービューをデバイス画面の上にある黄色い丸に運び、吹き出しのメニューから「dataSouce」を選択する(黄緑矢印)。これは、ピッカービューに表示するデータはViewControllerから取得するという設定である。
もう一度、Ctrlキーを押しながらピッカービューをデバイス画面の上にある黄色い丸に運び、今度は「delegate」を選択する。これは、ピッカービューのイベントが発生したときは、ViewControllerのデリゲートメソッドを呼び出すという設定である。
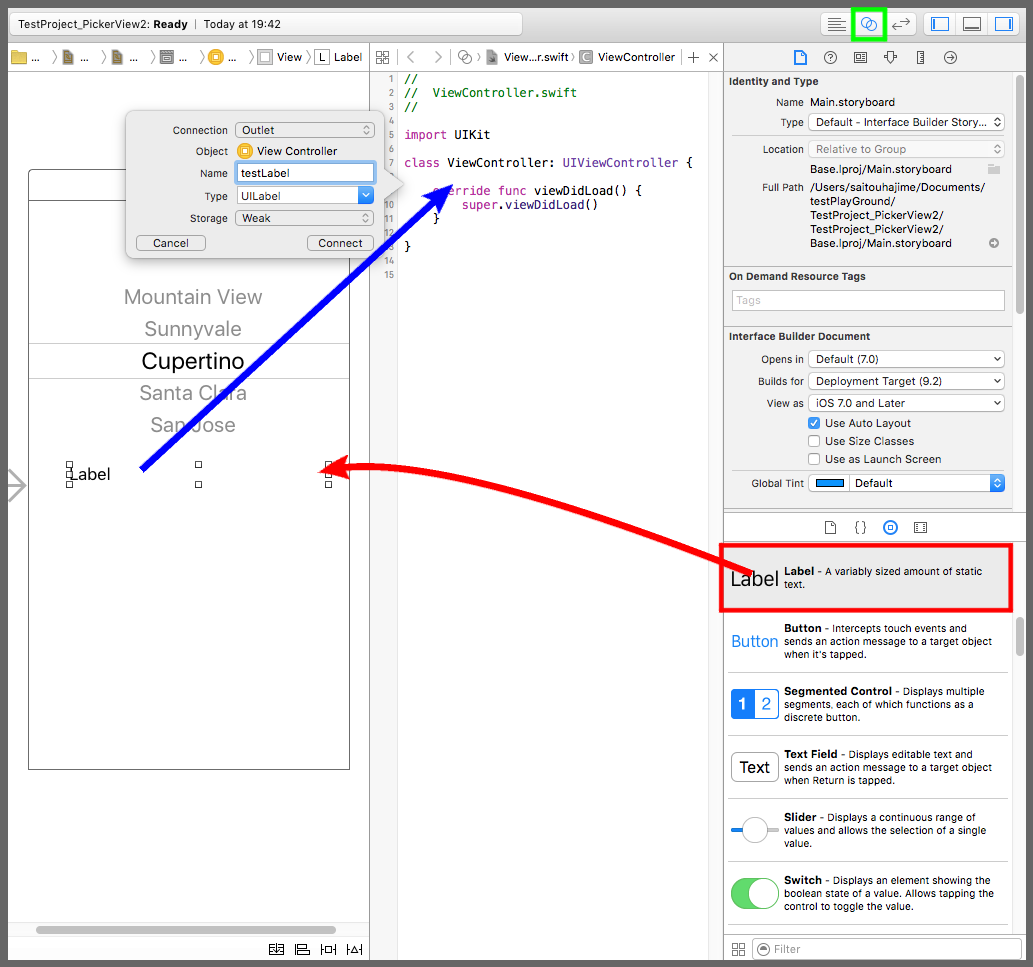
次に、デバイス画面にラベルを配置する(下図赤矢印)。黄緑枠のアシスタントエディタボタンを押してViewController.swiftを開く。Ctrlキーを押しながらピッカービューをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる。
Connectionに「Outlet」、Nameに「testLabel」を入力してConnectボタンを押す。これで、ソースコードからラベルを操作できるようになった。
コードを実装する
ViewController.swiftを以下のように変更する。
必要なメソッドは「コンポーネントの個数を返すメソッド」、「コンポーネントに含まれるデータの個数を返すメソッド」、「データを返すメソッド」、「データ選択時の呼び出しメソッド」の4つで、ピッカービューが表示されるときやホイールが回されたときのデリゲートとして呼び出される。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
// // ViewController.swift // import UIKit class ViewController: UIViewController,UIPickerViewDelegate,UIPickerViewDataSource { @IBOutlet weak var testLabel: UILabel! let dataList = [["牛丼","豚丼","すき焼き丼","鮭定食"],["並盛り","大盛り","特盛り"],["一人前","二人前","三人前"]] //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //コンポーネントの個数を返すメソッド func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int { return dataList.count } //コンポーネントに含まれるデータの個数を返すメソッド func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { return dataList[component].count } //データを返すメソッド func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { return dataList[component][row] } //データ選択時の呼び出しメソッド func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { //コンポーネントごとに現在選択されているデータを取得する。 let data1 = self.pickerView(pickerView, titleForRow: pickerView.selectedRowInComponent(0), forComponent: 0) let data2 = self.pickerView(pickerView, titleForRow: pickerView.selectedRowInComponent(1), forComponent: 1) let data3 = self.pickerView(pickerView, titleForRow: pickerView.selectedRowInComponent(2), forComponent: 2) testLabel.text = "選択 \(data1!) \(data2!) \(data3!)" } } |
以下は実際のプレイ動画
設定
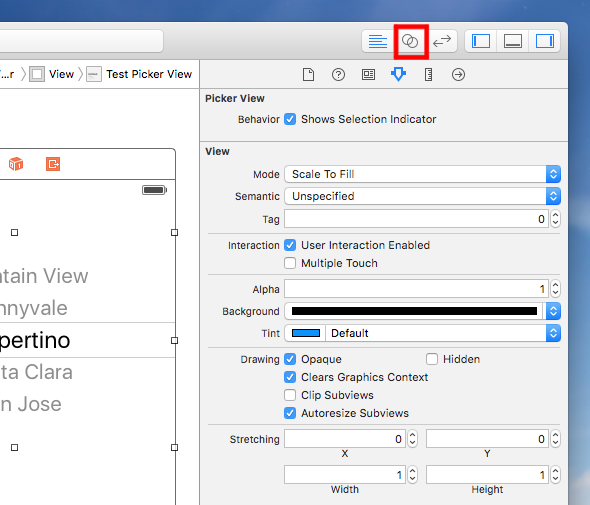
ピッカービューのアトリビュートインスペクタの設定項目は「Shows Selection Indicator」の1つしかない。この設定はiOS7以降はカスタマイズすることができず、Selection Indicatorは常に表示される。⇒「公式リファレンス」
ちなみに、Selection Indicatorとは、データを選択したときの選択枠のことである。
次回記事で、ピッカービューを使って「秒まで指定できるカウントダウンタイマー」を作成する。