【Swift】Page View Controllerの使い方。ページをめくって画面遷移をする。(Swift 2.1、XCode 7.2)
Page View Controllerとは
本記事ではSwiftで使える部品のUIPageViewController(以下、ページビューコントローラー)について説明する。
ページビューコントローラーとは、めくる、または、ドラッグで画面を遷移させるコントローラーである。
セグエでも似たようなことができるが。ページビューコントローラーを使うと、セグエの定義やスワイプ検知を実装せずに簡単にビューコントローラーの切り替えを実装できるので便利だ。
アプリのマニュアルなど、外部データが不要な画面を連続して表示する場合などに活用できそうだ。
ページビューコントローラーを使ってみる
それでは、ページビューコントローラーを使って画面遷移させる動きを実装してみよう。
以降の手順を開始する前のXcodeプロジェクトをGitHubに置いたので、試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
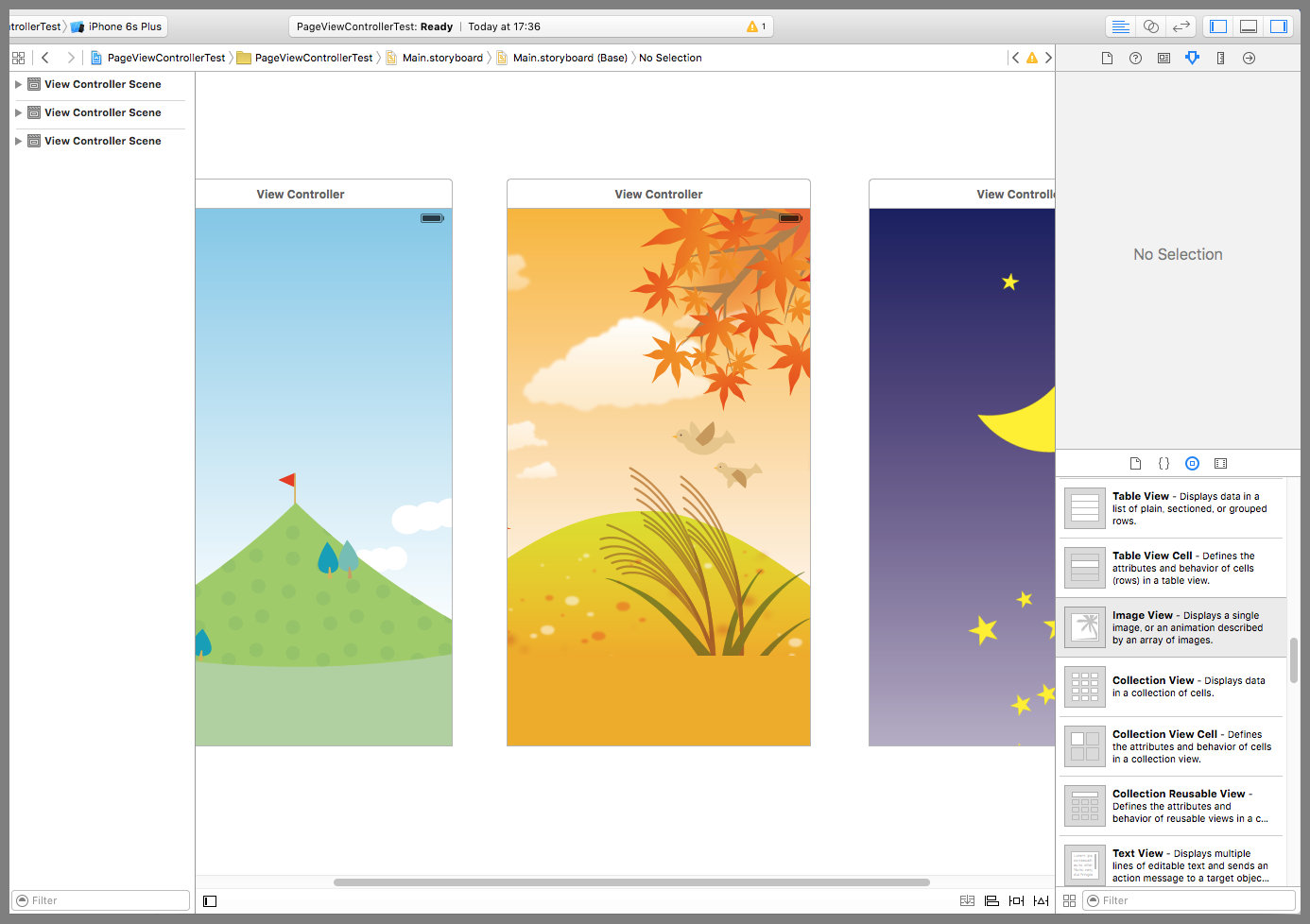
事前準備ではストーリーボードに3つのビューコントローラーを配置し、それぞれに画像を表示させておいた。
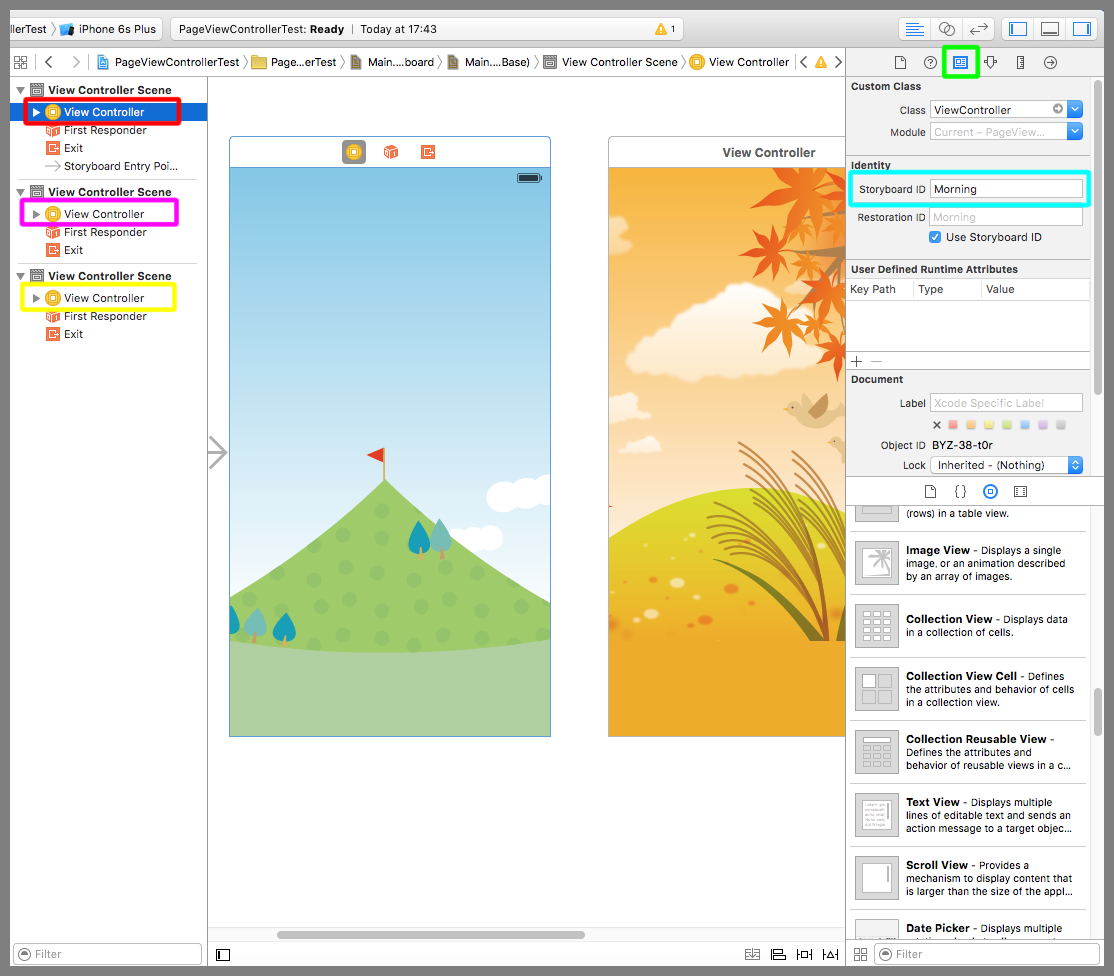
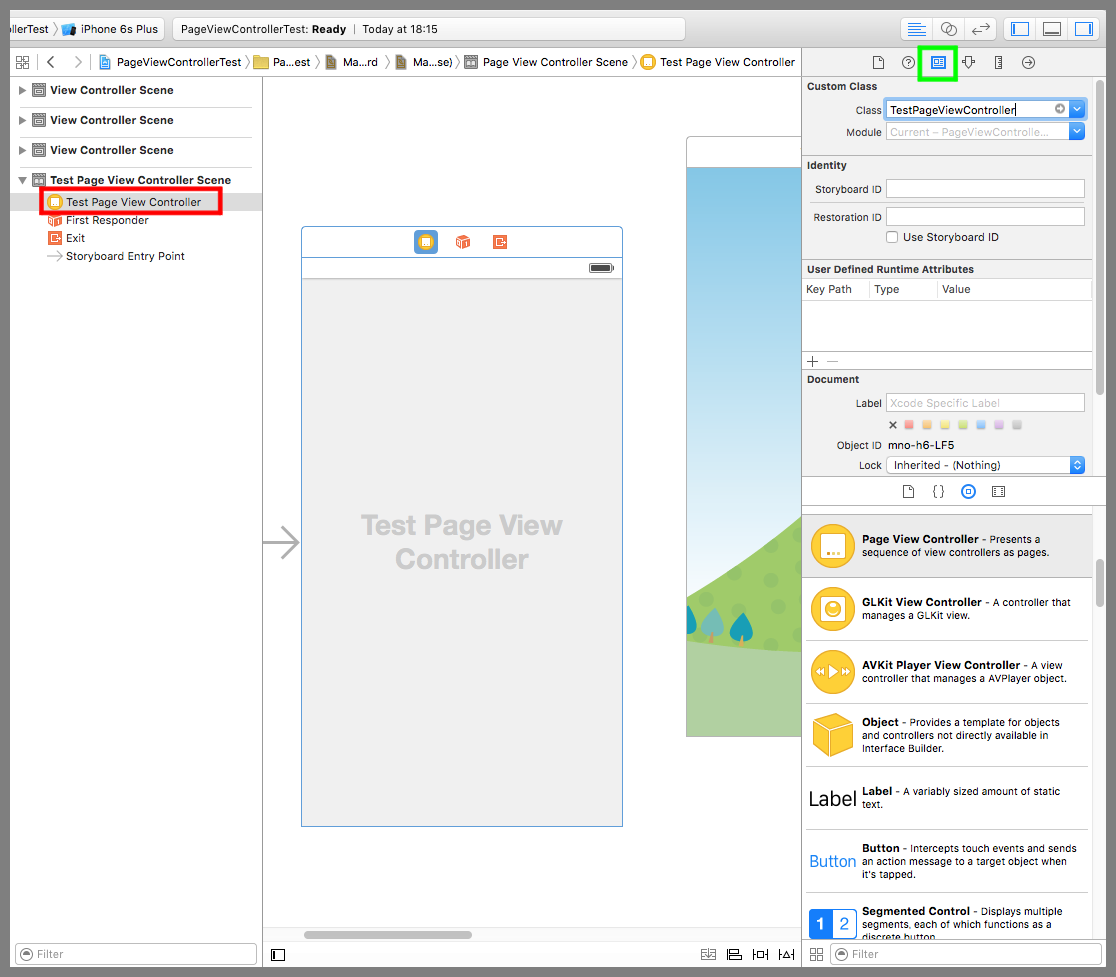
下図赤枠のビューコントローラーを選択、黄緑枠のアイデンティティインスペクタボタンを押して設定画面を表示する。Restration IDにチェック、Stroyboard IDに「Morning」を入力する。これはソースコードからこのビューコントローラーにアクセスするための識別子である。
同じように、紫枠のビューコントローラーのStoryboard IDを「Evening」、黄枠のビューコントローラーのStoryboard IDを「Night」に設定する。
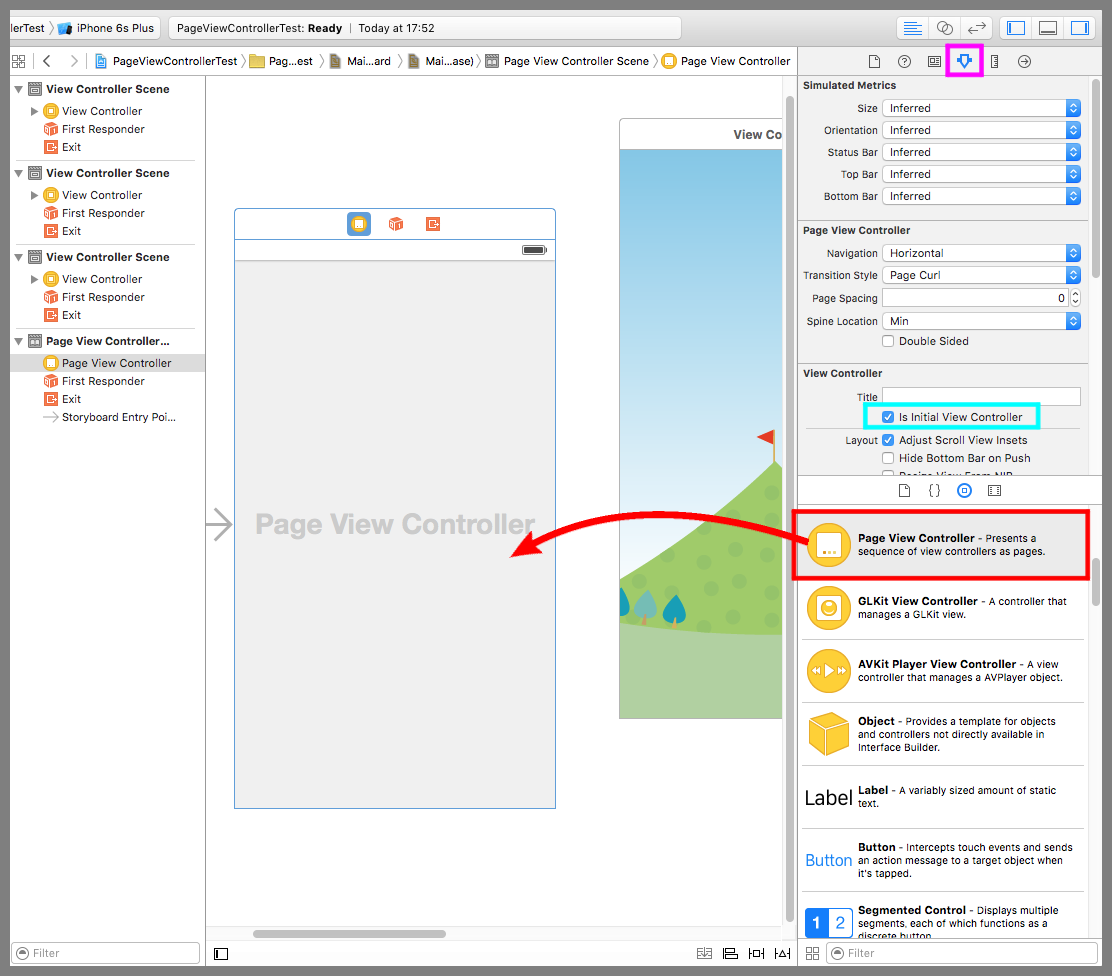
ページビューコントロラーをストーリーボードに配置する(下図赤矢印)。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Is Initial View Controllerにチェックを入れる。これでアプリ起動時にページビューコントローラーが起動されるようになった。
冒頭で説明したように、ページビューコントローラーを使った画面遷移はセグエが不要なのでストーリーボードの設定はこれで終わり。
次にページビューコントローラーのカスタムクラスの作成に取り掛かる。
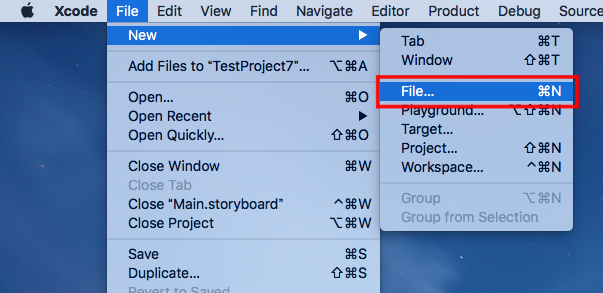
メニューから「File」⇒「New」⇒「File…」を選択する。
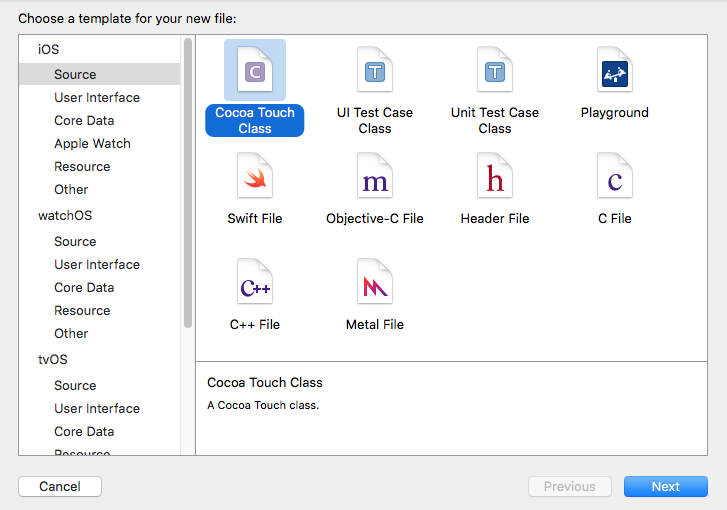
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
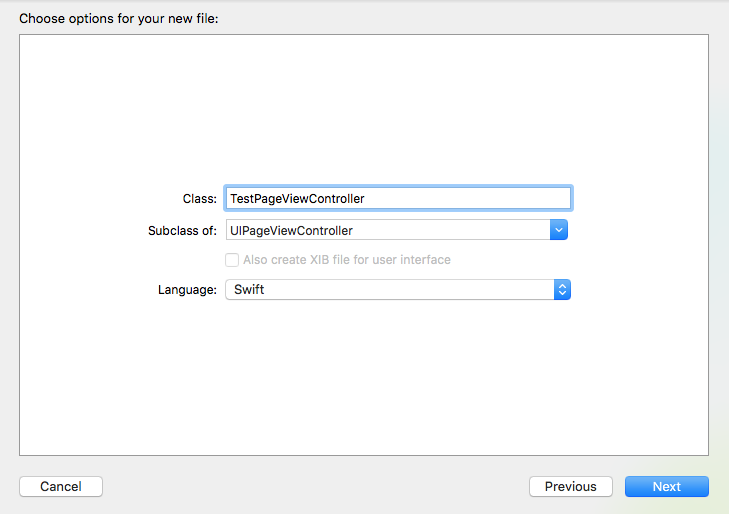
クラス名を入力する画面が表示されるので、Classに「TestPageViewController」、Subclass ofに「UIPageViewController」を入力し、Nextボタンを押す。
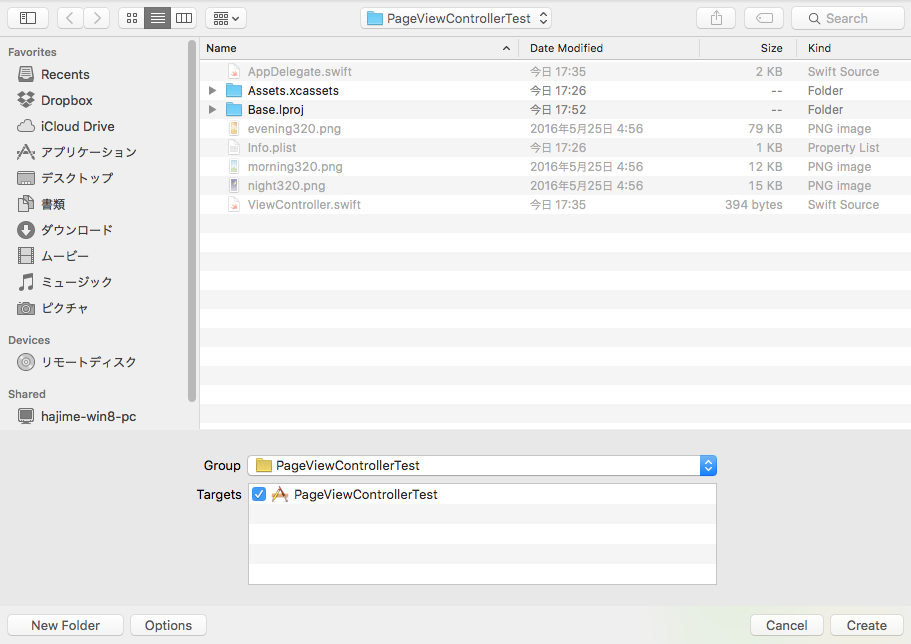
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。
ストーリーボードに戻り、下図赤枠のページビューコントローラーを選択する。黄緑枠のアイデンティティインスペクタボタンを押して設定画面を表示し、Classに「TestPageViewController」を設定する。これでページビューコントローラーにカスタムクラスが使われるようになった。
TestPageViewController.swiftを以下のコードに変更する。
「右ドラッグ時の呼び出しメソッド」または「左ドラッグ時の呼び出しメソッド」が呼び出されたら、引数で渡ってきた現在のビューコントローラーをもとに次に表示するビューコントローラーを導き出して返している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
// // TestPageViewController.swift // import UIKit class TestPageViewController: UIPageViewController,UIPageViewControllerDataSource { let idList = ["Morning", "Evening", "Night"] //最初からあるメソッド override func viewDidLoad() { //最初のビューコントローラーを取得する。 let controller = storyboard!.instantiateViewControllerWithIdentifier(idList.first!) //ビューコントローラーを表示する。 self.setViewControllers([controller], direction: .Forward, animated: true, completion:nil) //データ提供元に自分を設定する。 self.dataSource = self } //右ドラッグ時の呼び出しメソッド func pageViewController(pageViewController: UIPageViewController, viewControllerBeforeViewController viewController: UIViewController) -> UIViewController? { //現在のビューコントローラーのインデックス番号を取得する。 let index = idList.indexOf(viewController.restorationIdentifier!)! if (index > 0) { //前ページのビューコントローラーを返す。 return storyboard!.instantiateViewControllerWithIdentifier(idList[index-1]) } return nil } //左ドラッグ時の呼び出しメソッド func pageViewController(pageViewController: UIPageViewController, viewControllerAfterViewController viewController: UIViewController) -> UIViewController? { //現在のビューコントローラーのインデックス番号を取得する。 let index = idList.indexOf(viewController.restorationIdentifier!)! if (index < idList.count-1) { //次ページのビューコントローラーを返す。 return storyboard!.instantiateViewControllerWithIdentifier(idList[index+1]) } return nil } } |
以下は実際のプレイ動画。ドラッグの動きにページめくりが追随するところがいい感じだ。
Page Controlを表示する。
ページビューコントローラーを使えば、Page Control(以下、ページコントロール)という、現在のページ位置を把握するための部品を簡単に配置できる。⇒「ページコントロールとは」
ただし、表示するには画面戦時のアニメーションを「Page Curl(ぺーじめくり)」ではなく「Scroll」にする必要がある。
実装してみよう。ストーリーボードを開き、下図赤枠のページビューコントローラーを選択する。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Transition Styleに「Scroll」を設定する。
TestPageViewController.swiftに以下の2つのメソッドを追加する。
「全ページ数を返すメソッド」では、画面遷移させるビューコントローラーの総数を返す。「ページコントロールの最初の位置を返すメソッド」では、例えば0を返すとページコントロールの選択丸印が一番左端から始まる。
|
1 2 3 4 5 6 7 8 9 10 |
//全ページ数を返すメソッド func presentationCountForPageViewController(pageViewController: UIPageViewController) -> Int { return idList.count } //ページコントロールの最初の位置を返すメソッド func presentationIndexForPageViewController(pageViewController: UIPageViewController) -> Int { return 0 } |
以下は実際のプレイ動画。
ページコントロールの色を変更する
デフォルトのページコントロールは背景が黒で、ボタンは白になっている。デザインを変更したいときはAppDelegate.swiftで行う。⇒「(参考)stackoverflowの記事」
具体的にはAppDelegate.swiftを以下のコードのように変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
// // AppDelegate.swift // import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? //アプリ起動時の呼び出しメソッド func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { //ページコントロールのカラーを変更する。 let pageControl = UIPageControl.appearance() pageControl.backgroundColor = UIColor.whiteColor() pageControl.pageIndicatorTintColor = UIColor.blueColor() pageControl.currentPageIndicatorTintColor = UIColor.greenColor() return true } func applicationWillResignActive(application: UIApplication) { } func applicationDidEnterBackground(application: UIApplication) { } func applicationWillEnterForeground(application: UIApplication) { } func applicationDidBecomeActive(application: UIApplication) { } func applicationWillTerminate(application: UIApplication) { } } |
以下は実際のプレイ動画