【Swift】Bar Button Itemの設定。スペースを調整してバーにアイコンを並べる。(Swift 2.1、XCode 7.2)
2020年6月16日
Bar Button Itemとは
本記事ではSwiftで使える部品のBar Button Item(以下、バーボタンアイテム)について説明する。
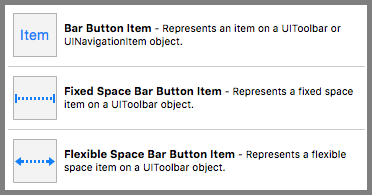
バーボタンアイテムとは、ナビゲーションバーやツールバーの中に並べるボタンやスペースの部品のことである。部品リストには「Bar Button Item」、「Fixed Space Bar Button Item」、「Flexible Space Bar Button Item」の3つがあるが、設定を変えただけでクラスは同じである。
バーボタンアイテムはボタンとして使うという意味ではUIButtonと同じだが、アイコンやスペース調整の機能によって、限られた幅のバーにボタンを並べやすくなっている。
バーボタンアイテムの設定項目
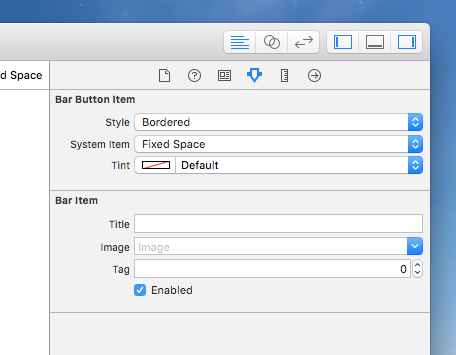
バーボタンアイテムのアトリビュートインスペクタの設定項目を確認する。
Style
表示スタイルを「Plain」、「Bordered」、「Done」から選択する。iOS6まではこの設定によってボタンの周囲に枠線をつけたり、背景色を青色にしたりできたが、iOS7以降は太字になるかどうかの違いしかない。
System Item
ボタンにアイコンを設定する。下表はアイコンの一覧。
Flexible Space
System Itemに「Flexible Space(以下、可変スペース)」を設定すると、部品の間にスペースを入れる部品になる。可変スペースが画面左右端に向かってボタンを押すようにしてボタンの位置が決まる。
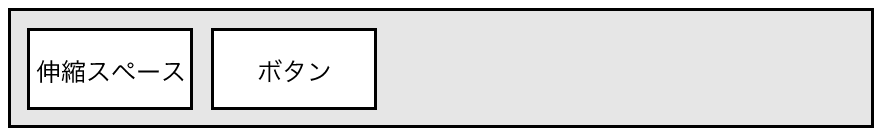
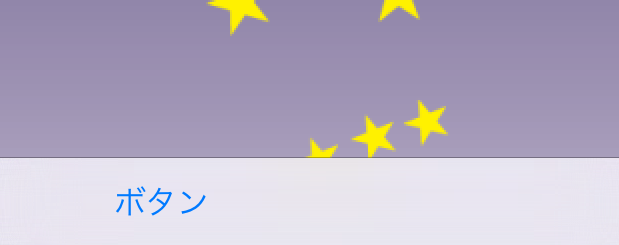
例えば、下図のようにツールバーの中に可変スペース、ボタンの順で並べるとボタンはどのように配置されるか。
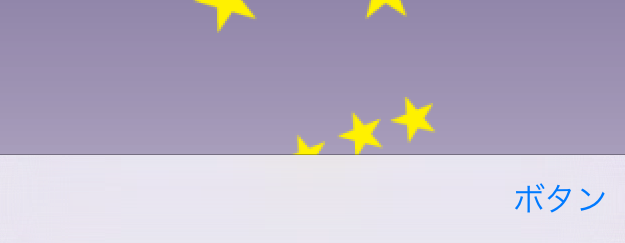
可変スペースが右に向かってボタンを押すことで、ボタンはバーの右端に配置される。
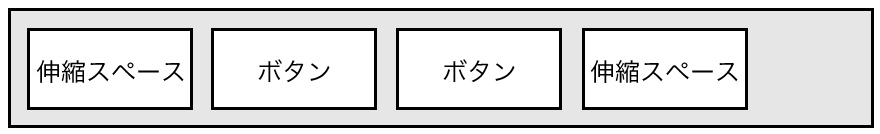
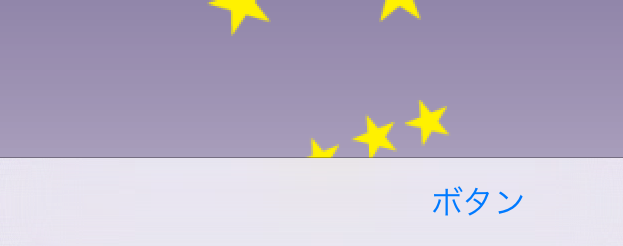
では、下図のように並べるとボタンはどのように配置されるか。
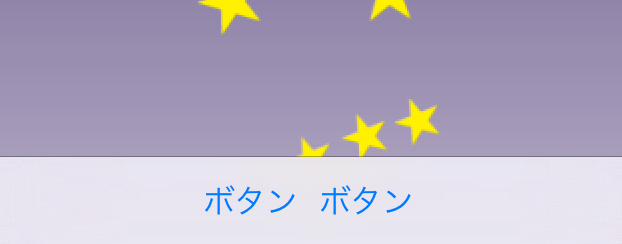
左右の可変スペースに押されて2つのボタンは中央寄りに配置される。
ちなみに、Xcodeの部品リストに「Flexible Space Bar Button Item」というのがあるが、これはバーボタンアイテムのSystem Itemを「Flexible Space」に設定したものと同じものである。
Fixed Space
System Itemに「Fixed Space(以下、固定スペース)」を設定すると、部品の間に固定幅のスペースを入れる部品になる。
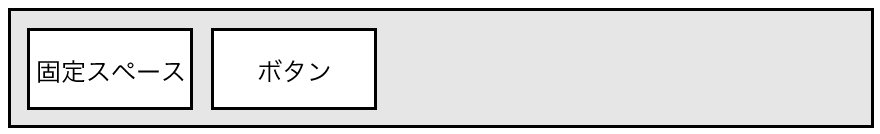
例えば、下図のように並べるとボタンはどのように配置されるか。
ボタンの左側に固定幅のスペースが入る。スペースのデフォルト値は42ピクセル。
スペースの幅を変えるのはストーリーボードからはできないので、以下のコードのようにソースコードからwidthプロパティの値を変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var fixedSpace: UIBarButtonItem! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //スペースを200に変更する。 fixedSpace.width = 200 } } |
ちなみに、Xcodeの部品リストに「Fixed Space Bar Button Item」というのがあるが、これはバーボタンアイテムのSystem Itemを「Fixed Space」に設定したものと同じものである。
Tint Color
ボタンの色。
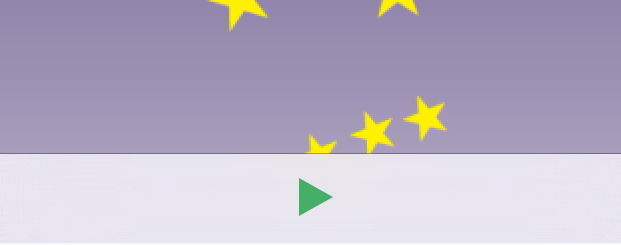
下図はSystem Itemに「Play」、Tint Colorに緑色を設定した結果
Title
ボタンのタイトル。System Itemに「Custom」を設定したときに設定したタイトルが表示される。
Image
ボタンの画像。System Itemに「Custom」を設定したときに設定した画像が表示される。TitleとImageどちらか一方しか設定できない。
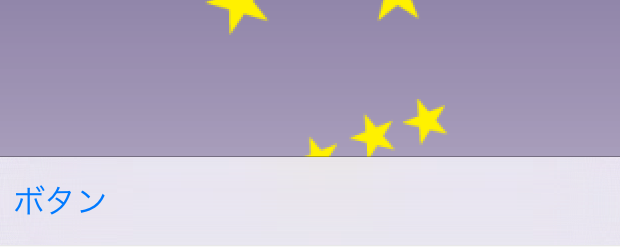
画像の色はTintColorで塗りつぶされる。例えば、下図の画像をImageに登録するとどうなるか。
下図のようになる。
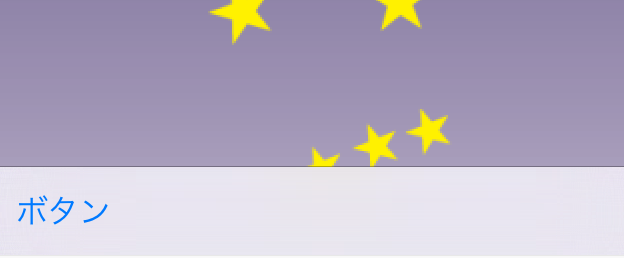
画像の色を塗りつぶされたくない場合は、以下のコードのように画像のレンダリングモードをAlwaysOriginalにする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testToolbar: UIToolbar! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //レンダリングモードをAlwayOriginalにして画像を読み込む。 let image = UIImage(named: "test_image.png")!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal) //ボタンを作成する。 let button = UIBarButtonItem(image:image , style: UIBarButtonItemStyle.Plain, target:nil, action: nil) //ボタンをツールバーに設定する。 testToolbar.items = [button] } } |
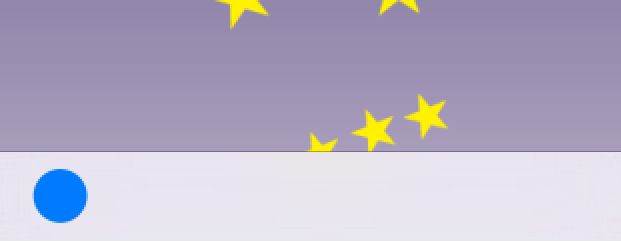
すると、下図のように実際の画像が表示される。
Tag
ソースコードから部品にアクセスするための識別番号
Enabled
チェックを外すとボタンが押せなくなる。