【Swift】UIAlertControllerの使い方。警告メッセージをポップアップ表示する。(Swift 2.1、XCode 7.2)
UIAlertControllerとは
UIAlertController(以下、アラートコントローラー)とは、警告や注意喚起のポップアップ画面を表示するための機能である。
表示スタイルには「Alert」と「ActionSheet」の2種類がある。
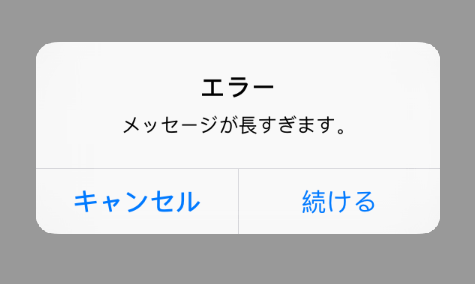
下図は「Alert」の表示例。画面中央に表示される。
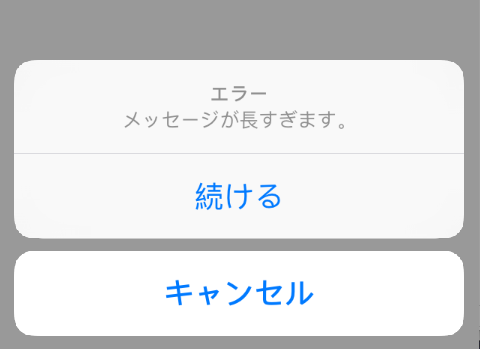
下図は「ActionSheet」の表示例。下からニョキっと出てくる。
UIAlertControllerを使い方
まず、以下コードのようにアラートコントローラーのインスタンスを作成する。表示スタイルは先ほど説明したAlertとActionSheetのどちらかを設定する。
画面にボタンを表示するには、以下のコードのようにアラートコントローラーにUIAlertActionを追加する。「ボタン押下時の処理」はクロージャを指定する。⇒「クロージャとは」
alert.addAction(button)
下表はスタイル一覧
| スタイル | 説明 |
|---|---|
| UIAlertActionStyle.Default | 黒文字 |
| UIAlertActionStyle.Destructive | 赤文字 |
| UIAlertActionStyle.Cancel | キャンセル。一番下に表示される。 |
そして、以下のメソッドでアラートコントローラーをモーダル表示する。
UIAlertControllerを使ってみる
実際にアラートコントローラーを使って警告画面を表示してみよう。
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる人はご利用下さい。
⇒「テスト用プロジェクト」
ボタンを押すと次のビューコントローラーに画面遷移するところまでを実装しておいた。これを変更して、ボタンを押すと画面遷移前に確認メッセージがポップアップ表示されるものを実装する。
ViewController.swiftを以下のコードに変更する。viewDidLoadメソッドでアラートコントローラーを作成しておき、ボタンが押されたときに表示している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { var alert:UIAlertController! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //アラートコントローラーを作成する。 alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertControllerStyle.Alert) //「続けるボタン」のアラートアクションを作成する。 let alertAction = UIAlertAction( title: "続ける", style: UIAlertActionStyle.Default, handler: { action in //ストリーボードにある遷移先ビューコントローラーを取得する。 let controller = self.storyboard!.instantiateViewControllerWithIdentifier("nextViewController") //遷移先ビューコントローラーに画面遷移する。 self.navigationController?.pushViewController(controller, animated: true) }) //「キャンセルボタン」のアラートアクションを作成する。 let alertAction2 = UIAlertAction( title: "キャンセル", style: UIAlertActionStyle.Cancel, handler: nil ) //アラートアクションを追加する。 alert.addAction(alertAction) alert.addAction(alertAction2) } //ボタン押下時の呼び出しメソッド @IBAction func pushButton(sender: UIButton) { //アラートコントローラーを表示する。 self.presentViewController(alert, animated: true, completion:nil) } } |
以下は実際のプレイ動画
表示スタイルを「ActionSheet」にすれば画面下からメッセージとボタンが現れる。
アラートコントローラー以外の場所をタップして閉じる
表示スタイルが「Alert」の場合、そのままではアラートコントローラー以外の場所をタップしても何も起きない。
アラートコントローラー以外の場所をタップして画面を閉じるには、以下のコードのように、アラートコントローラーの親ビューにジェスチャーリコグナイザーを登録し、タップを検知させてアラートコントローラーを消す。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { var alert:UIAlertController! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //アラートコントローラーを作成する。 alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertControllerStyle.Aleart) //「続けるボタン」のアラートアクションを作成する。 let alertAction = UIAlertAction( title: "続ける", style: UIAlertActionStyle.Default, handler: { action in //ストリーボードにある遷移先ビューコントローラーを取得する。 let controller = self.storyboard!.instantiateViewControllerWithIdentifier("nextViewController") //遷移先ビューコントローラーに画面遷移する。 self.navigationController?.pushViewController(controller, animated: true) }) //「キャンセルボタン」のアラートアクションを作成する。 let alertAction2 = UIAlertAction( title: "キャンセル", style: UIAlertActionStyle.Cancel, handler: nil ) //アラートアクションを追加する。 alert.addAction(alertAction) alert.addAction(alertAction2) } //ボタン押下時の呼び出しメソッド @IBAction func pushButton(sender: UIButton) { //アラートコントローラーを表示する。 self.presentViewController(alert, animated: true, completion:{ //アラートコントローラーの親ビューのユーザー操作を許可する。 self.alert.view.superview?.userInteractionEnabled = true //アラートコントローラーにジェスチャーリコグナイザーを登録する。 self.alert.view.superview?.addGestureRecognizer(UITapGestureRecognizer(target: self, action: Selector("tapOutside"))) }) } //画面タップ時の呼び出しメソッド func tapOutside(){ //モーダル表示しているビューコントローラーを閉じる。 self.dismissViewControllerAnimated(true, completion: nil) } } |
以下は実際のプレイ動画
テキストフィールドを追加する
表示スタイルが「Alert」のアラートコントローラーにテキストフィールドを追加するメソッドが用意されている。
以下のコードは「test」 という文字列を入力するまで画面遷移できない画面のサンプル。「Returnキー押下時の呼び出しメソッド」でテキストフィールドの文字列から画面遷移可否を判定している。
「続けるボタン」が押されたときも「Returnキー押下時の呼び出しメソッド」を流用して画面遷移可否を判定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
// // ViewController.swift // import UIKit class ViewController: UIViewController, UITextFieldDelegate { var alert:UIAlertController! var testTextField:UITextField! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //アラートコントローラーを作成する。 alert = UIAlertController(title: "確認", message: "パスワードを入力して下さい。", preferredStyle: UIAlertControllerStyle.Alert) //「続けるボタン」のアラートアクションを作成する。 let alertAction = UIAlertAction( title: "続ける", style: UIAlertActionStyle.Default, handler: { action in if (self.textFieldShouldReturn(self.testTextField)) { //ストリーボードにある遷移先ビューコントローラーを取得する。 let controller = self.storyboard!.instantiateViewControllerWithIdentifier("nextViewController") //遷移先ビューコントローラーに画面遷移する。 self.navigationController?.pushViewController(controller, animated: true) } }) //「キャンセルボタン」のアラートアクションを作成する。 let alertAction2 = UIAlertAction( title: "キャンセル", style: UIAlertActionStyle.Cancel, handler: nil ) //アラートアクションを追加する。 alert.addAction(alertAction) alert.addAction(alertAction2) //テキストフィールドを追加する。 alert.addTextFieldWithConfigurationHandler({textField in textField.delegate = self self.testTextField = textField }) } //ボタン押下時の呼び出しメソッド @IBAction func pushButton(sender: UIButton) { //アラートコントローラーを表示する。 self.presentViewController(alert, animated: true, completion:nil) } //Returnキー押下時の呼び出しメソッド func textFieldShouldReturn(textField: UITextField) -> Bool { if(textField.text == "test") { return true } else { alert.message = "パスワードが違います。" return false } } } |
以下は実際のプレイ動画