【Swift】Sliderの使い方。つまみをスライドさせて数値を入力する部品。(Swift 2.1、XCode 7.2)
2020年6月16日
スライダー(Slider)とは
前回記事に続いて、Swiftで使える部品の確認を行う。今回の部品はSlider(以下、スライダー)。

スライダーとは、一定サイズのバーにつまみが付いていて、つまみをスライドさせて入力数値を変化させる部品である。
パソコンの音量調節をするときに、つまみを移動させて音量を大きくしたり、小さくしたりするアレである。
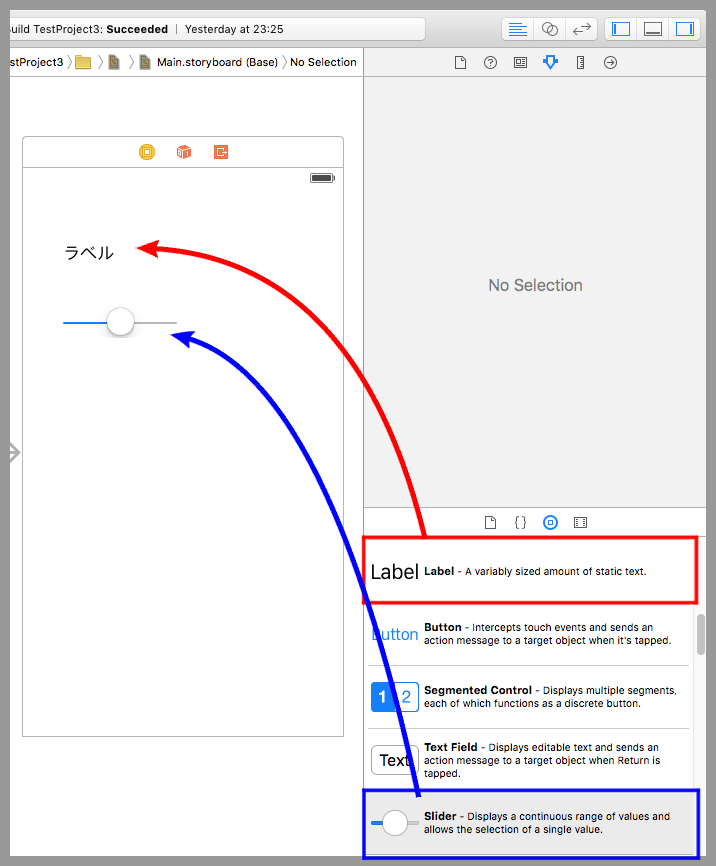
まずはいつもの流れでラベルとスライダーをデバイス画面に配置し、ソースコードとのコネクションを確立する。コネクションのEventには「Value Changed」を指定する。
部品配置からコネクション確立の流れは過去の記事で説明しているので、詳しくはそちらを参照されたし。⇒「記事」
スライダーの設定を変更する
配置したスライダーの最小値は0、最大値は1、つまみはバーの中央に置かれている。設定から数値や見た目を変更してみよう。
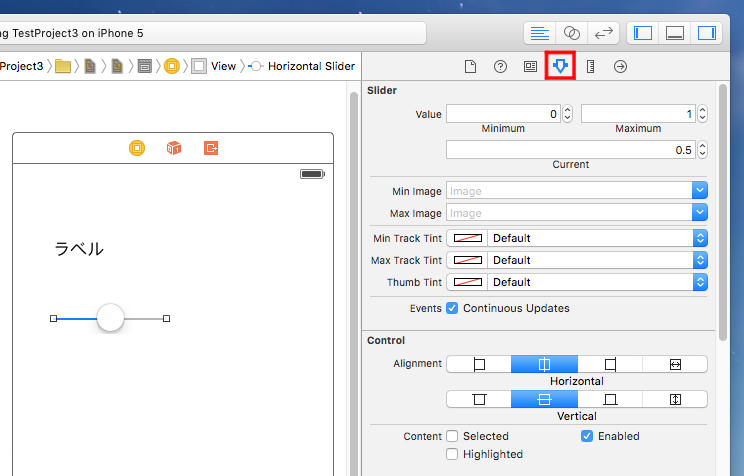
デバイス画面にあるスライダーをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。
すると、下にスライダーの設定画面が表示される。
設定項目を以下にまとめる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Minimum | 入力の最小値。バーの左端につまみを移動したときの値である。 |
| 2 | Maximum | 入力の最大値。バーの右端につまみを移動したときの値である。 |
| 3 | Current | 初期値。この値の場所につまみが表示される。例えば、最小0、最大1、初期値0.5の場合、つまみはバーの中央に表示される。 |
| 4 | Min Image | バーの左端に設定した画像が表示される。 |
| 5 | Max Image | バーの右端に設定した画像が表示される。 |
| 6 | Min Track Tint | つまみより左側のバーの色。 |
| 7 | Max Track Tint | つまみより右側のバーの色。 |
| 8 | Thumb Tint | つまみの色。 |
| 9 | Continuous Updates | チェックが入っていると、つまみを移動中にイベントメソッドが呼び出される。チェックを外すと、つまみを移動し終わって指を離したときにイベントメソッドが呼び出される。 |
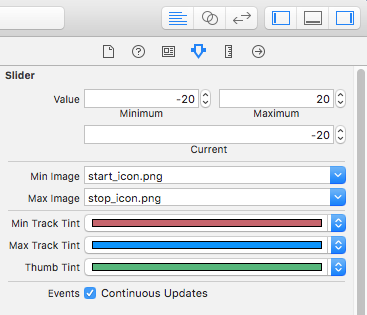
試しに設定を下図のようにに変更した。
以下のコードはスライダーからの入力値をラベルに表示する例。バーの右端に到達したときは「最大値になりました。」、バーの左端に到達したときは「最小値になりました。」が表示される。
Swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* ** スライダーの入力値を画面に表示する。 */ import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! @IBAction func testSlider(sender: UISlider) { let test = sender.value if (test == sender.minimumValue){ testLabel.text = "最小値になりました。\(test)" } else if (test == sender.maximumValue) { testLabel.text = "最大値になりました。\(test)" } else { testLabel.text = "\(test)" } } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画