【Swift】Segueの使い方。シーンとシーン接続して画面遷移をする。(Swift 2.1、XCode 7.2)
Segueとは
本記事ではSwiftで使える部品のSegue(以下、セグエ)について説明する。
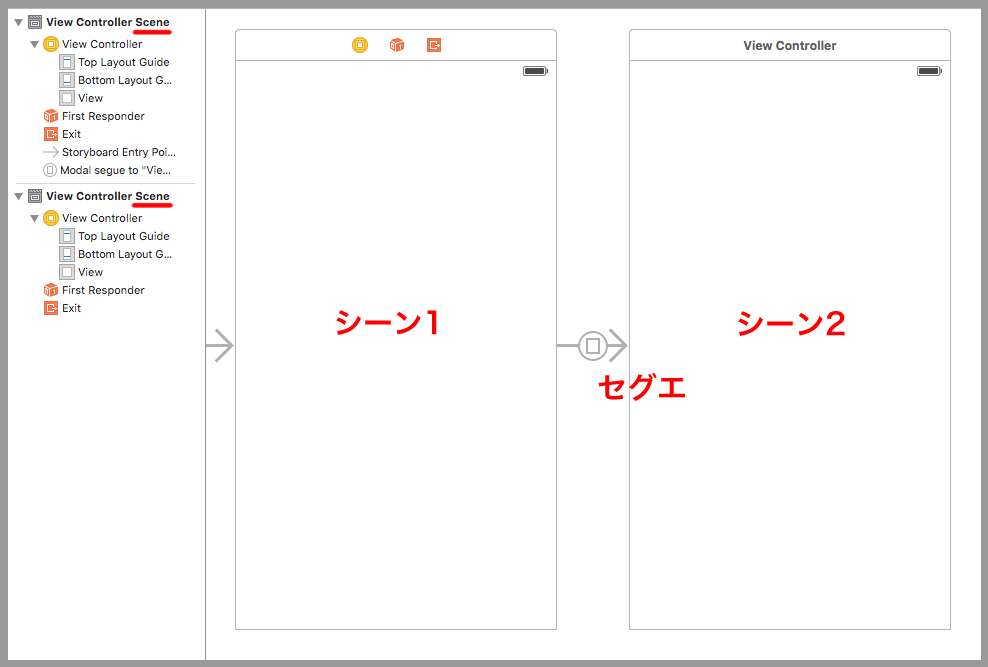
Xcodeでは1つの画面のことをScene(シーン)と呼ぶ。セグエとは、シーンとシーンを接続し画面遷移を行うための部品である。セグエで接続されたシーン同士のあいだには下図のような矢印が表示される。
セグエを使ってみる
ボタンを押してシーンとシーンを行き来するものを作ってみよう。
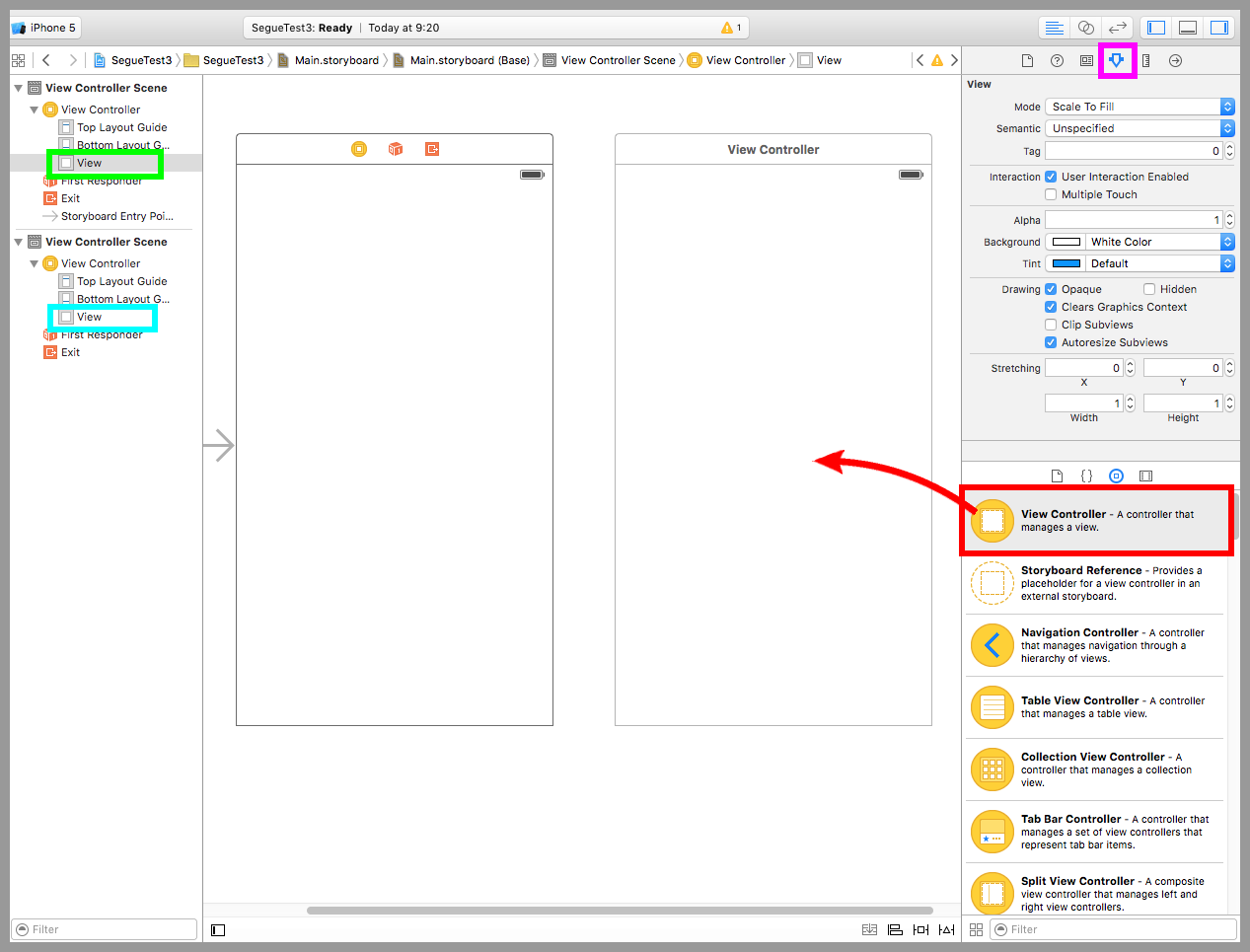
ストーリーボードに新しいView Controller(以下、ビューコントローラー)を配置する(下図赤矢印)。
黄緑枠のViewを選択し、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示する。設定項目のBackgroundを青色に変更する。続いて、水色枠のViewを選択して、設定項目のBackgroundを緑色に変更する。
説明の便宜上、左側のビューコントローラーを青画面、右側のビューコントローラーを緑画面と表現する。
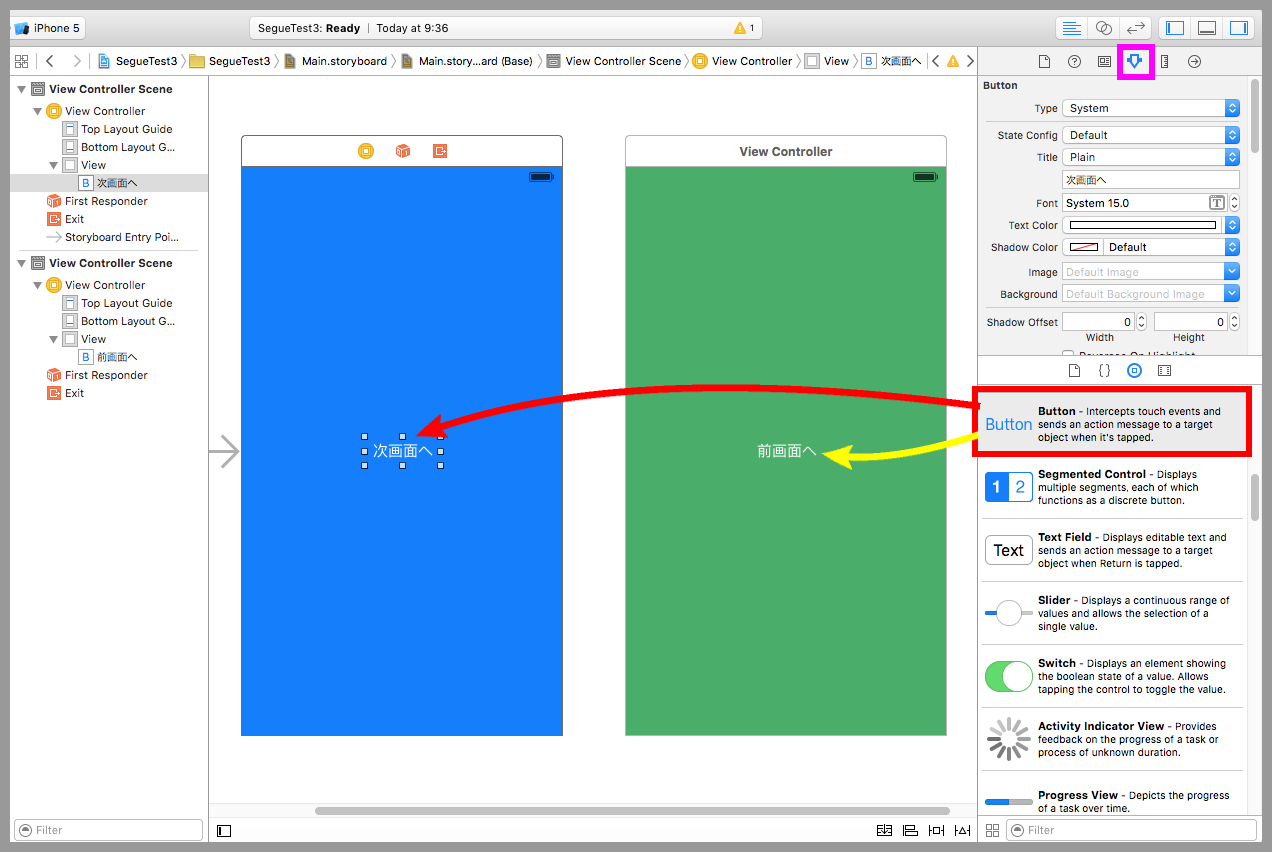
青画面にボタンを配置する(下図赤矢印)。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Titleに「次画面へ」、Text Colorに白を設定する。同じように緑画面にボタンを配置し、Titleに「前画面へ」、Text Colorに白を設定する。
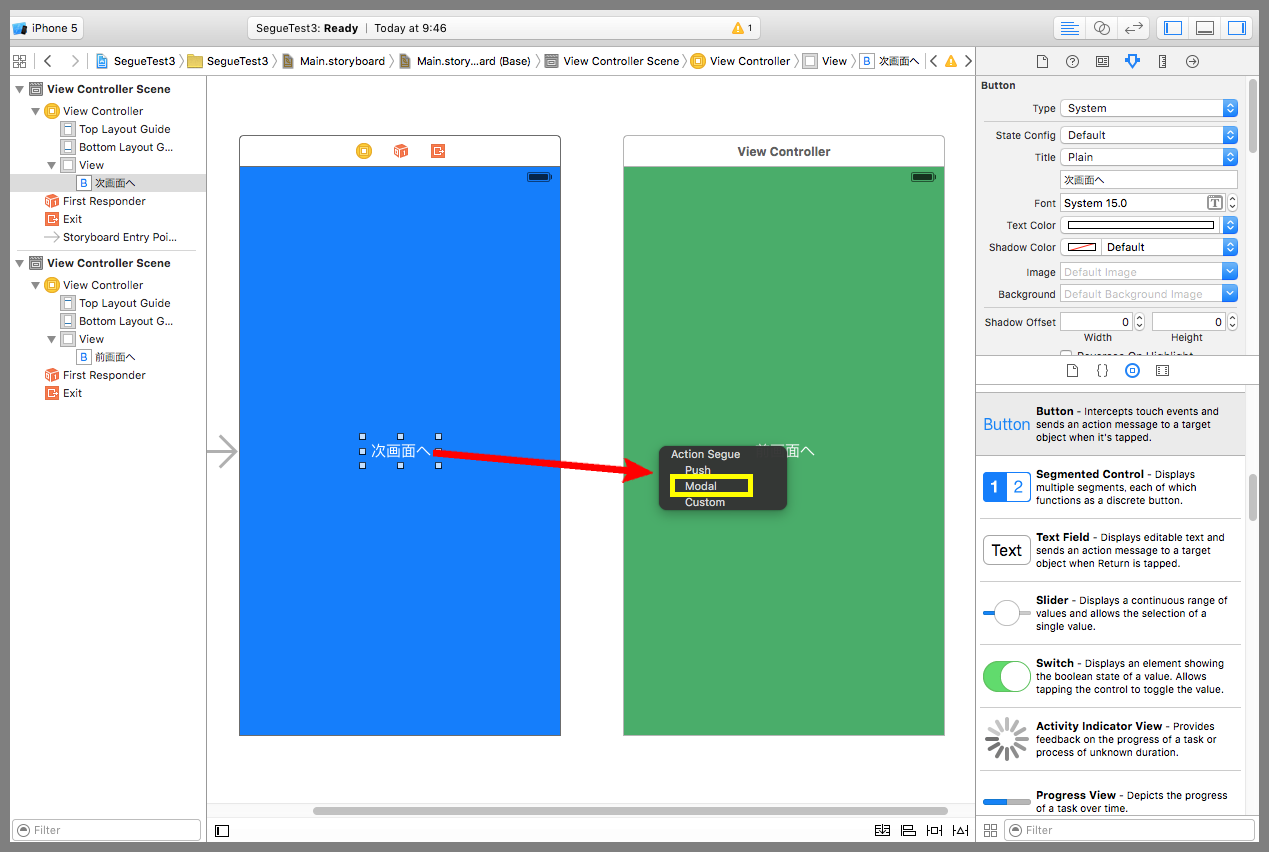
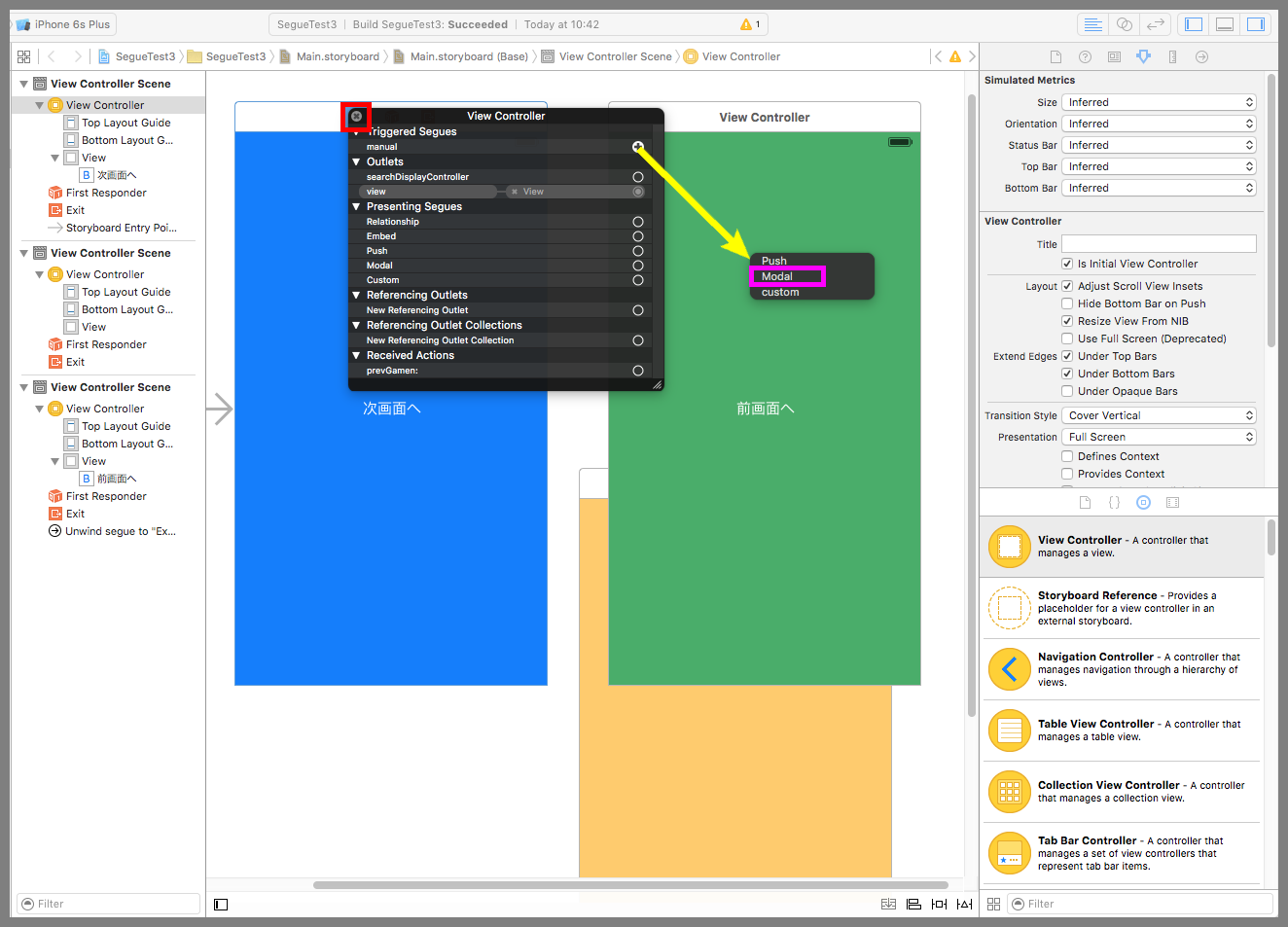
Ctrlキーを押しながら青画面のボタンをドラッグ&ドロップで緑画面まで運んで吹き出しのメニューを表示させる。Push、Modal、Customの3つの選択肢が表示された場合はModalを選択する。選択すると青画面と緑画面の間に引かれた矢印がセグエである。
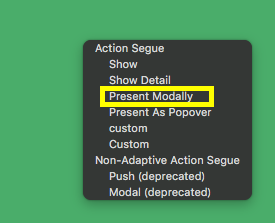
レイアウトにSize Classesを選択している場合は下図のようにもっと多くの選択肢が表示されるので「Present Modally」を選択する。各項目の意味は別の記事で説明する。⇒「記事」
ちなみにSize Classesとは、iOS8から登場した機能でiPhoneやiPadのすべての画面サイズのレイアウトをまとめて扱うためのものである。
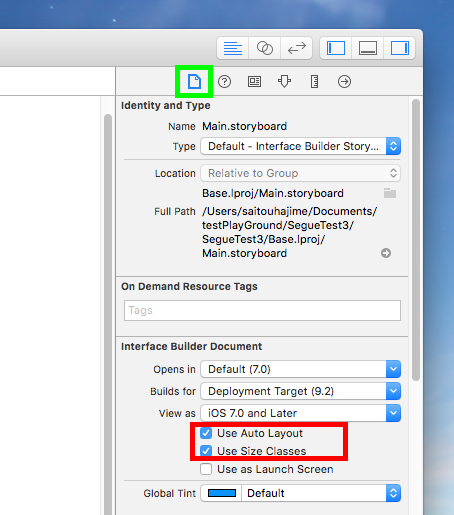
Size Classesを使うには、Main.storyboardを選択した状態で下図黄緑枠のファイルインスペクタボタンを押して設定画面を表示し、赤枠のUse Size Classesのチェックを入れれば使うことができる。
ただし、Use Auto Layoutに先にチェックを入れてオートレイアウトを使えるようにしておく必要がある。⇒「オートレイアウトとは」
この段階でシミュレーターを起動して動作確認をする。「次画面」ボタンを押すと緑画面に画面が切り替われば画面遷移成功。
次に緑画面から青画面に戻る機能を実装する。
ViewController.swiftを以下のコードに変更する。「青画面に戻るときの呼び出しメソッド」は、部品と接続するために@IBActionをつけている。⇒「@IBActionとは」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //青画面に戻るときの呼び出しメソッド @IBAction func prevGamen(segue: UIStoryboardSegue) { //処理無し } } |
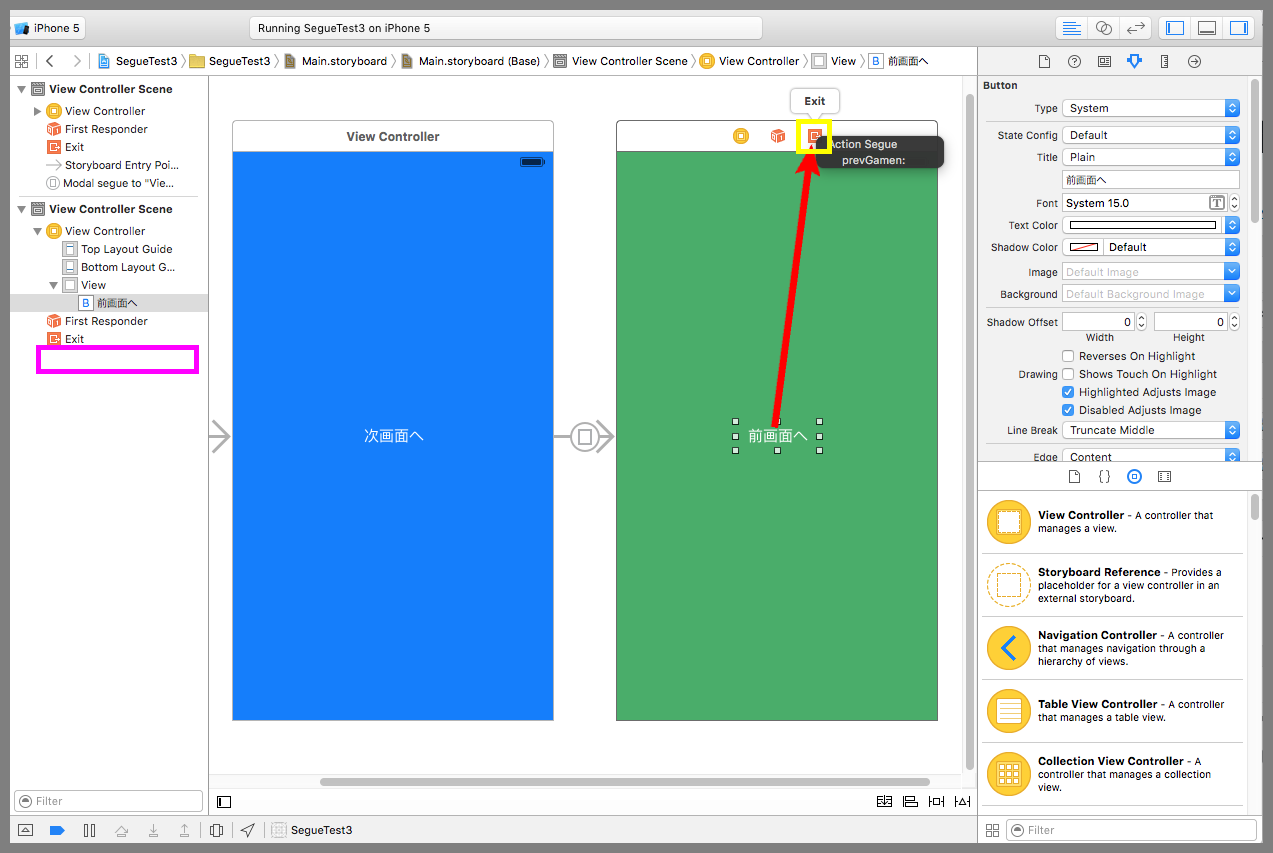
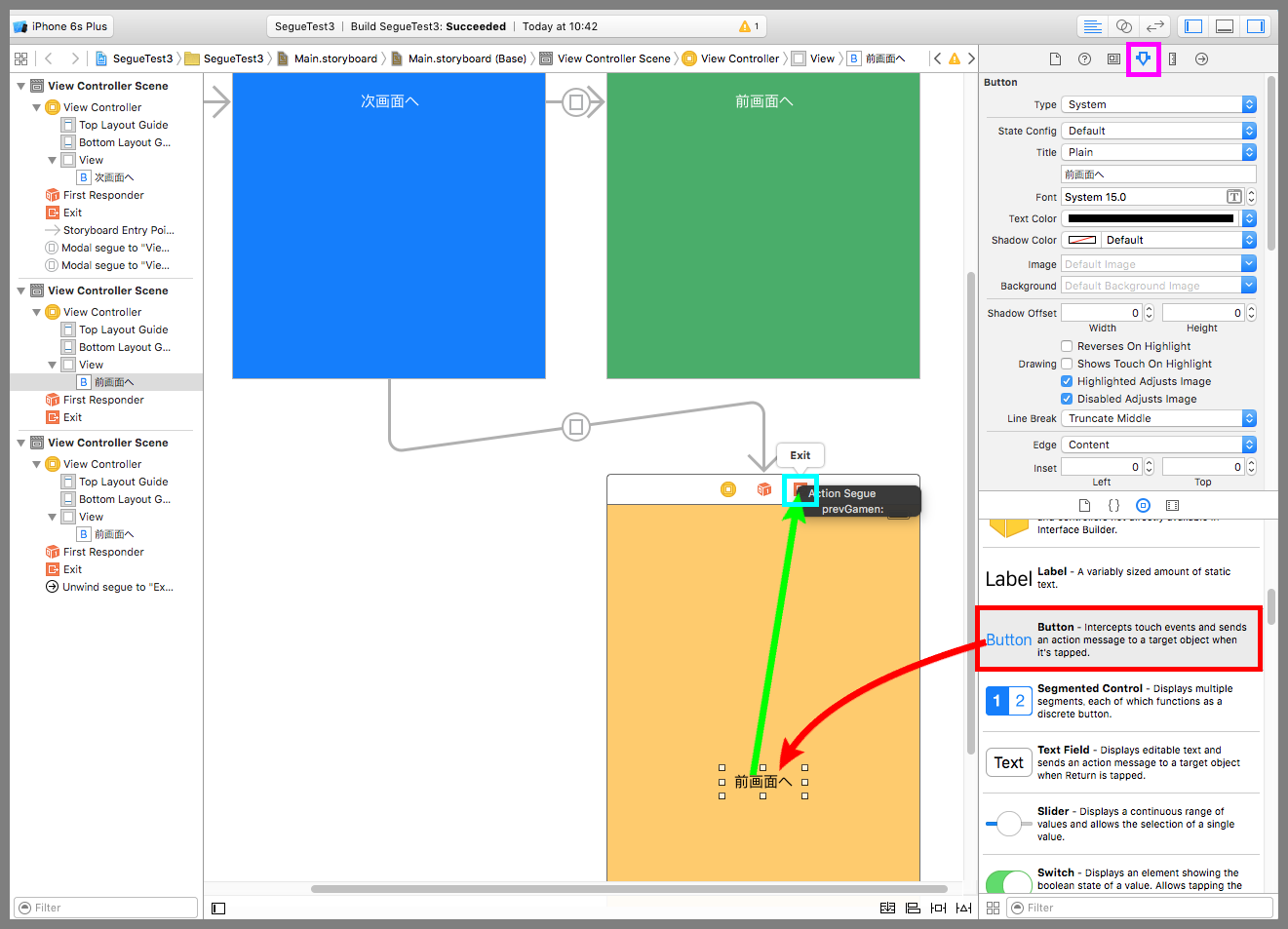
Ctrlキーを押しながら緑画面のボタンをドラッグ&ドロップで下図黄枠のExitボタンまで運んで吹き出しのメニュー画面を表示させ、「prevGame:」を選択する。これで、「前画面へ」ボタンを押したときに青画面に戻れるようになった。
ちなみに、Unwindとは「巻き戻す」という意味。
以下は実際のプレイ動画。青画面と緑画面を行き来できるようになった。
条件によって遷移先を変える
ボタンを押したときの遷移先画面がいつも1つではなく、条件によって遷移先画面を変えたいことがある。作ってみよう。
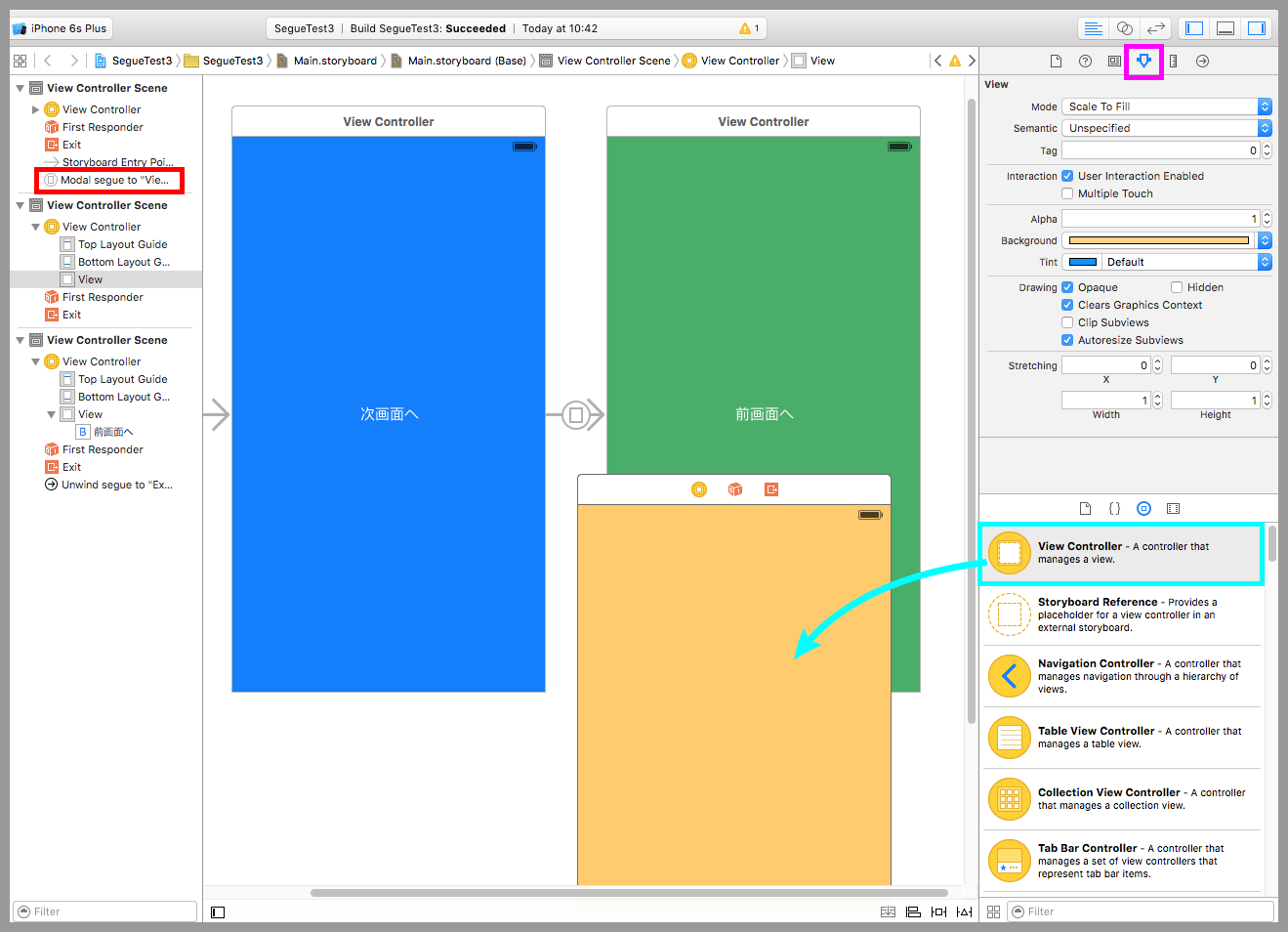
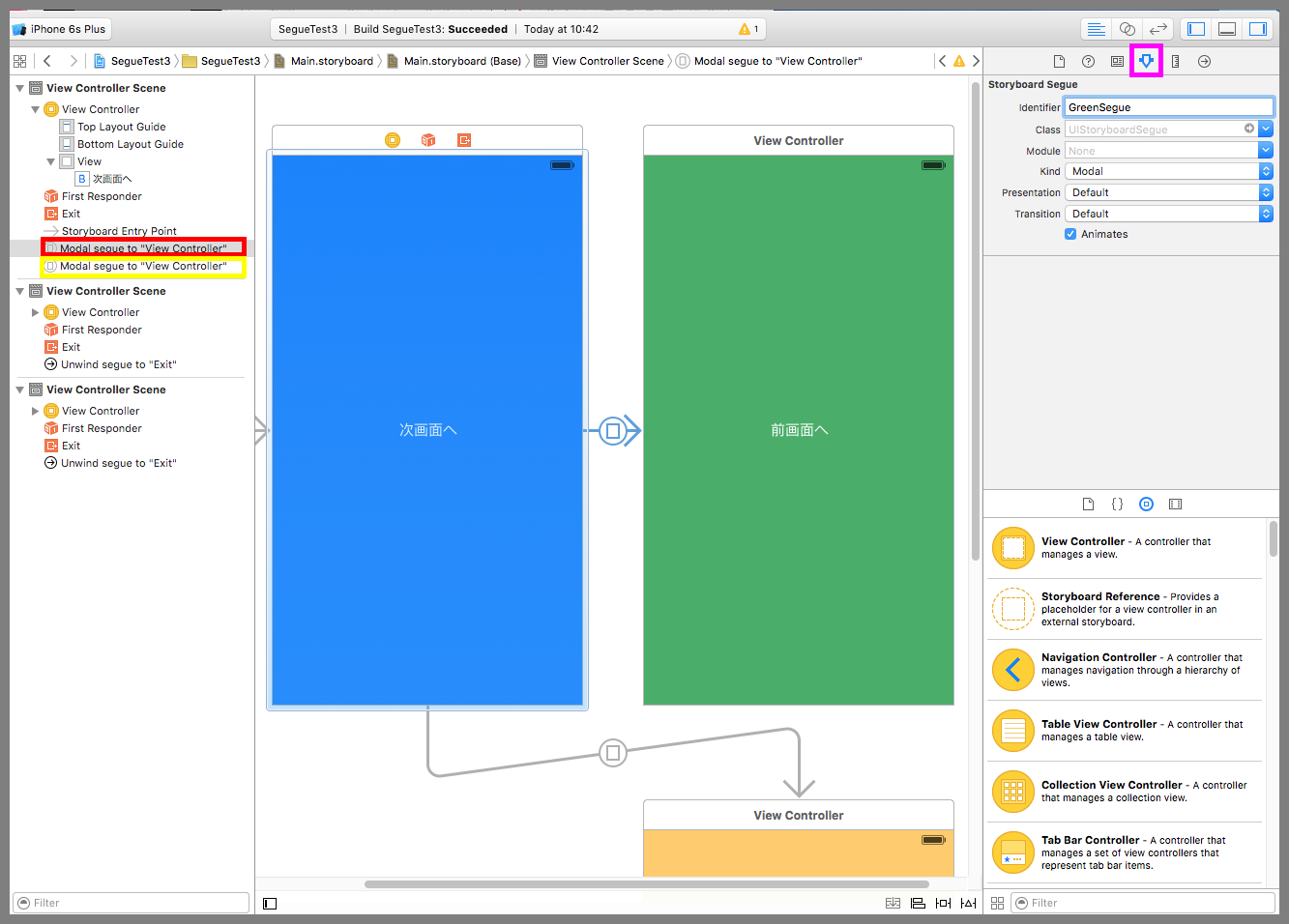
先ほどの実装は、青画面のボタンから緑画面に接続したセグエのためボタンを押すとすぐに緑画面に移動してしまうので、このセグエは削除する。具体的には下図赤枠の「Modal Segue to “ViewController"」を選択し、Deleteキーを押して削除する。
ストーリーボードに3つ目のView Controllerを配置する(水色矢印)。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Backgroundを黄色に設定する。
Ctrlキーを押しながら下図赤枠のボタンを押して吹き出しのメニューを表示させる。Triggered Segueのmanualの横にある「+」をドラッグ&ドロップで緑画面まで運び吹き出しのメニューを表示し、「Modal」を選択する。同じことを黄色画面にもする。
3つ目のView Controllerにボタンを配置する(下図赤矢印)。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Titleに「前画面へ」、Text Colorに黒を設定する。
黄色画面のボタンをドラッグ&ドロップで水色枠のExitボタンまで運び吹き出しのメニュー画面を表示して「prevGamen:」を選択する。これで、「前画面へ」ボタンを押したときに青画面に戻れるようになった。
下図赤枠の「Modal Segue to “ViewController"」を選択したあとに、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Identifierに「GreenSegue」を入力する。
黄枠の「Modal Segue to “ViewController"」も同じようにして設定画面を表示し、Identifierに「YellowSegue」を入力する。これで、ソースコードからセグエを指定できるようになった。
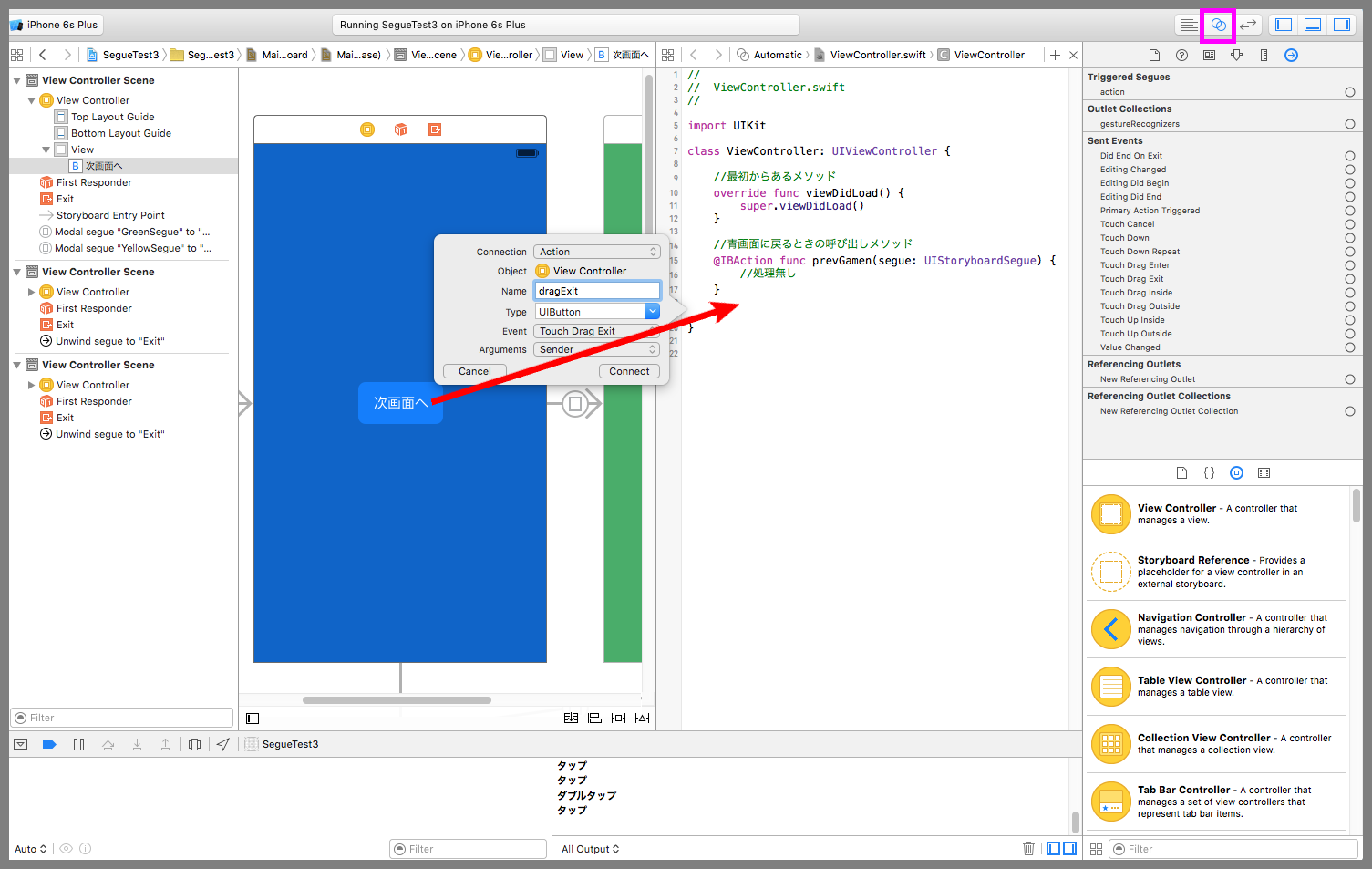
紫枠のアシスタントエディタボタンを押してViewController.swiftを表示する。Ctrlキーを押しながら青画面のボタンをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示する。
Connectionに「Action」、Nameに「dragExit」、Eventに「Touch Drag Exit」を設定しConnectボタンを押す。
もう一度、Ctrlキーを押しながら青画面のボタンをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示し、Connectionに「Action」、Nameに「doubleTap」、Eventに「Touch Down Repeat」を設定しConnectボタンを押す。
これで、ボタンをドラッグしたときとダブルタップしたときのイベントをソースコードで受けれるようになった。
ViewController.swiftを以下のコードに変更する。ボタンがダブルタップされたときは「YellowSegue」のセグエを呼び出して黄色画面に移動し、ボタンがドラッグされたときは「GreenSegue」のセグエを呼び出して緑画面に移動する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //青画面に戻るときの呼び出しメソッド @IBAction func prevGamen(segue: UIStoryboardSegue) { //処理無し } //ボタンドラッグ時の呼び出しメソッド @IBAction func dragExit(sender: UIButton) { //識別子「GreenSegue」のセグエを実行する。 performSegueWithIdentifier("GreenSegue", sender: nil) } //ボタンダブルタップ時の呼び出しメソッド @IBAction func doubleTap(sender: UIButton) { //識別子「YellowSegue」のセグエを実行する。 performSegueWithIdentifier("YellowSegue", sender: nil) } } |
以下は実際のプレイ動画