【Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode 7.2)
Retinaディスプレイとは
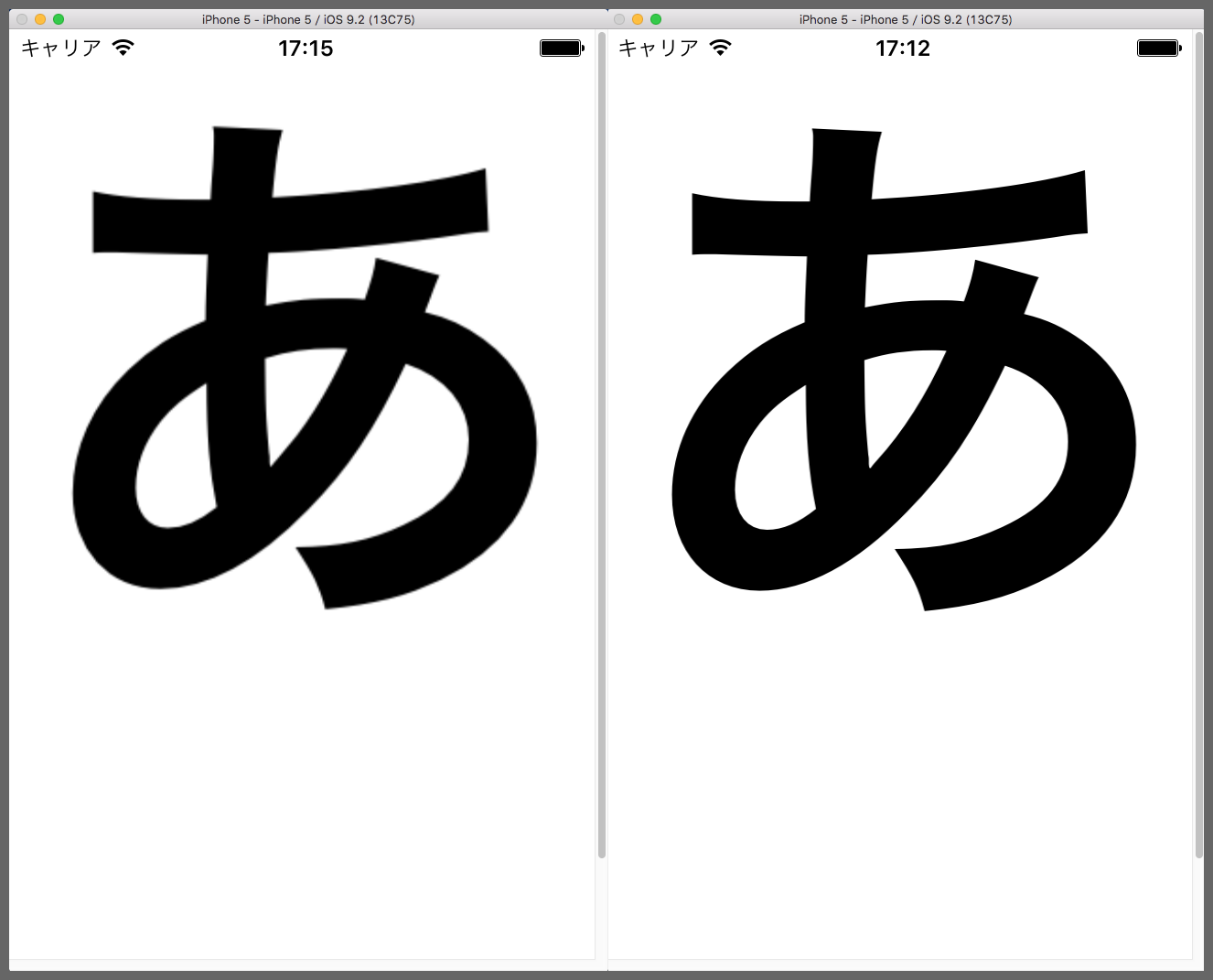
iPhone5の画面に表示させた以下の2つの「あ」を見比べて欲しい。

右側に比べて左側は少しぼやけているように見えないだろうか。2つとも同じ画像だが、左側は320ピクセル×568ピクセル、右側は640ピクセル×1136ピクセルで寸法が異なる。
iPhone5の画面サイズは320×568なのに、320×568の画像を表示するとぼやけるのはなぜか。それはiPhone5がRetinaディスプレイだからだ。
Retinaディスプレイとは、Apple製品の高精度ディスプレイのことで、従来に比べて単位面積あたりに表示できる色の数が縦横に倍増している。これにより、Retinaディスプレイの画面は従来の画面よりもきめ細かく画像を表示できる。
つまり、画像がぼやけて見えたのは320ピクセル×568ピクセルの画像が640ピクセル×568ピクセルに引き伸ばされて表示されているからである。
アプリに画像を表示させる場合は、ぼやけた画像が表示されてアプリの美しさが損なわれないためにもRetinaディスプレイ用の画像を準備した方がいい。
Retinaディスプレイに対応した画像を追加する
同じRetinaディスプレイでも密度が縦横2倍になるもの(以下、Retina2倍)、縦横3倍になるもの(以下、Retina3倍)がある。iPhoneの解像度は次の記事(別サイト)が参考になる。⇒「iPhoneの解像度一覧」
画像を綺麗に表示するには、大きい画像を1つ用意して縮小表示するのではなく、表示のピクセルと画像のピクセルをピッタリ揃えるのがベストである。
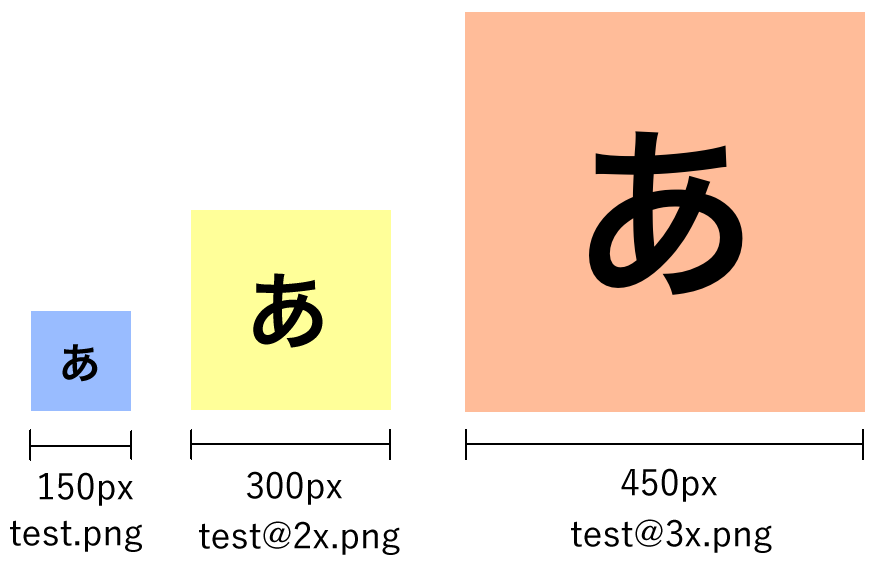
そこで、下図のように非Retinaディスプレイ用、Retina2倍用、Retina3倍用の3つ画像を作成する。そして、Retina用のファイル名の後ろに「@2x」、「@3x」をつける。
通常はサイズだけが異なる同じ画像を用意するが、検証結果を把握しやすくするために背景色を別にした。
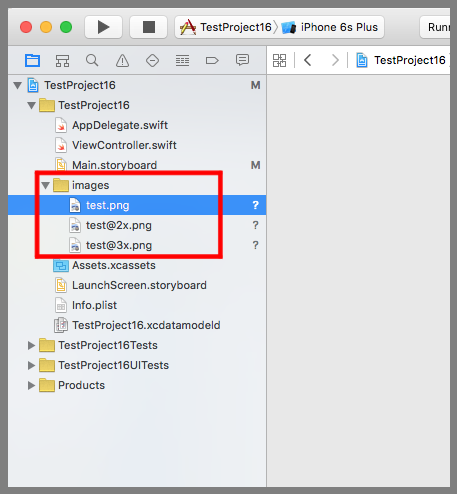
画像の作成が終わったらプロジェクトに画像を追加する。画像をプロジェクトに追加する方法については次の記事を参照されたし。⇒「記事」
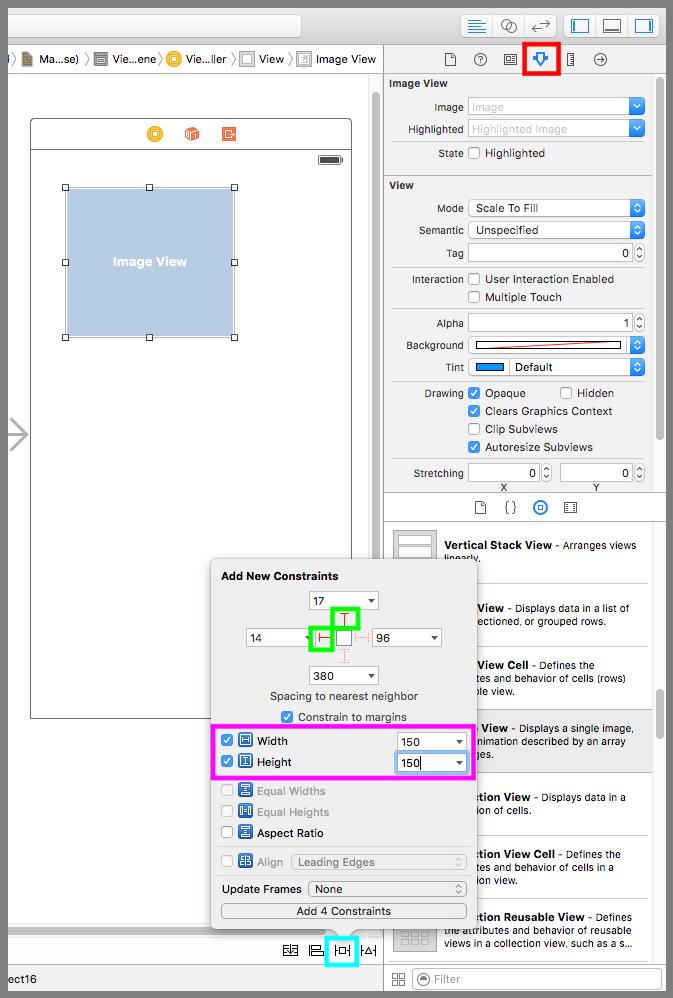
次にイメージビューをデバイス画面に配置し、下図水色枠のPinボタンを押して吹き出しの設定画面を表示する。黄緑枠のアイコンをクリック、紫枠のWidthとHeightに150を入力して「Add 4 Constraints」ボタンを押す。これで、イメージビューにサイズと位置の制約を追加したことになる。
続いて、赤枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Imageに「test.png」を入力する。
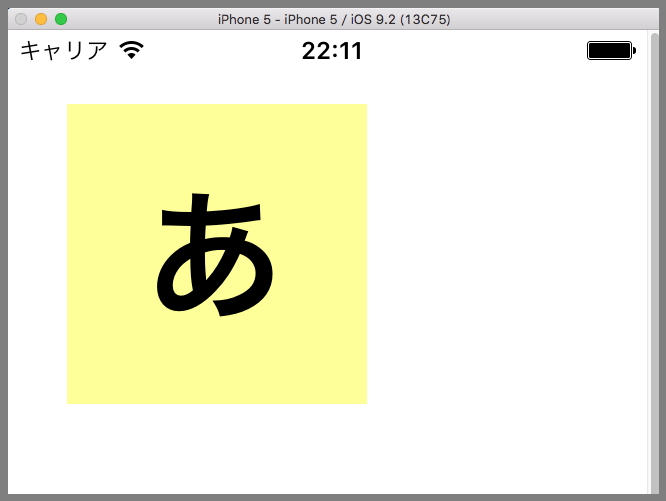
すると、300ピクセル×300ピクセルのRetina2倍用の画像が表示される。

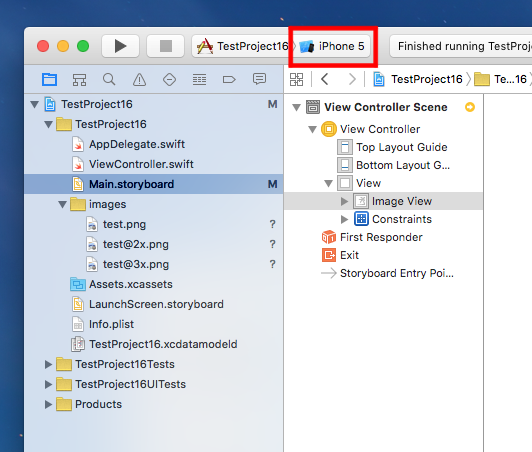
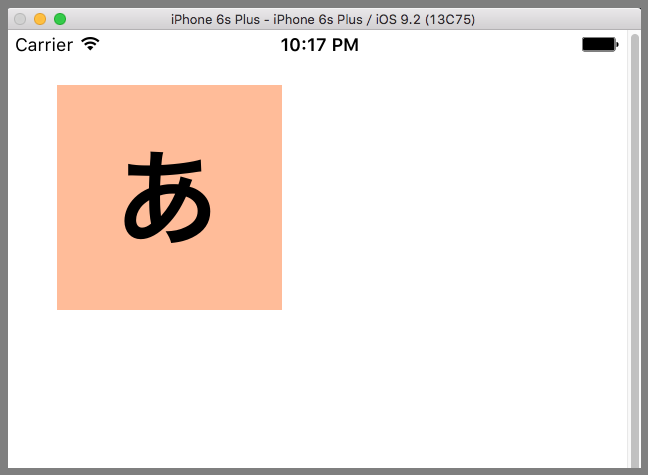
iPhone6S Plusのシュミレーターを起動すると、下図のように450ピクセル×450ピクセルのRetina3倍用の画像が表示される。

このように、ファイル名に@2x、または、@3xをつけた画像を追加しておけば、Retinaディスプレイの解像度に応じたファイルにアプリが自動で置き換えてくれる。