【Swift】プロジェクトを作成し、簡単なアプリをシュミレーターで動かす。(Swift 2.1、XCode 7.2)
Swiftの基本説明も進んできたので、本日から実際のアプリ製作の説明に入る。まずは導入のお約束、超簡単なアプリを製作しよう。細かい説明は抜きにしてアプリ起動までを一気に説明する。
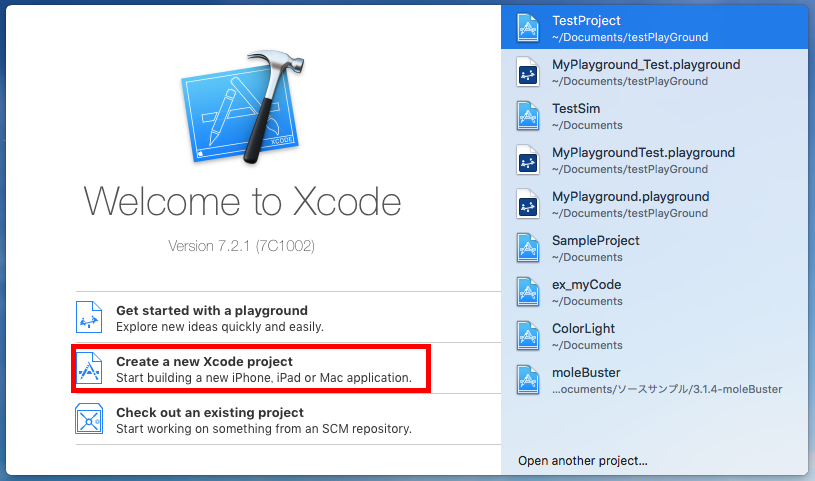
XCodeを起動するとWelcome画面が表示されるので「Create a new Xcode project」をクリックする。

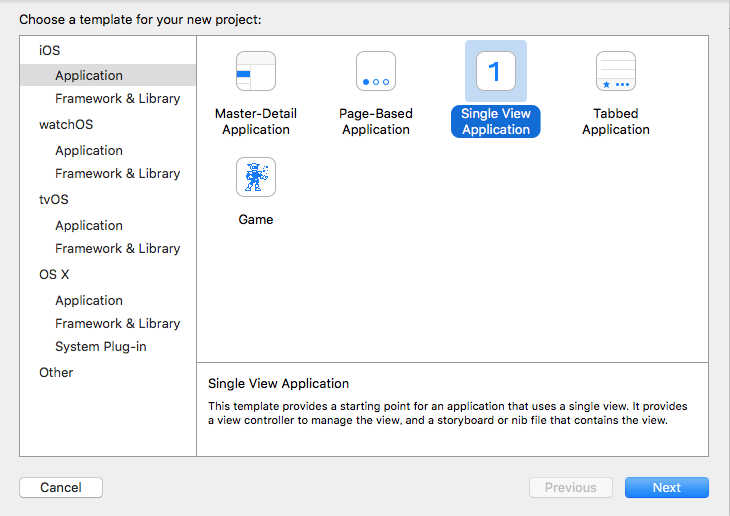
テンプレートを選択する画面が表示されるので、「SingleViewApplication」を選択して、「Next」ボタンをクリックする。
ちなみに「SingleViewApplication」とは、1画面のみのテンプレートのことで、後から画面を追加することもできる。今後のアプリ製作テストでは基本的にこのテンプレートを利用する。

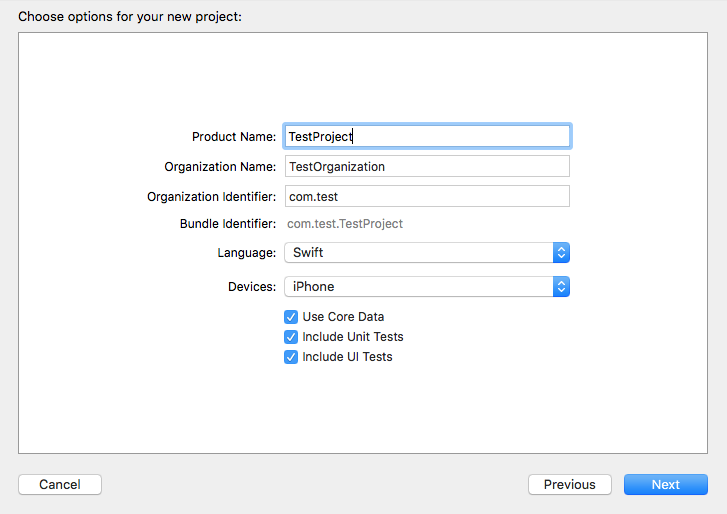
プロジェクト情報を入力する画面が表示されるので、下図のように入力して「Next」ボタンをクリックする。

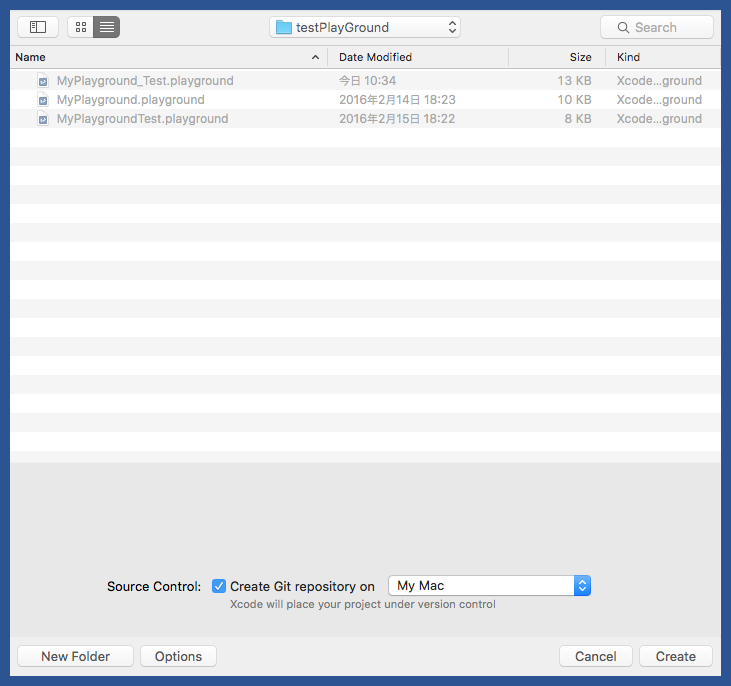
プロジェクトの保存先を指定する画面が表示されるので、保存先のフォルダに移動して「Create」ボタンをクリックする。

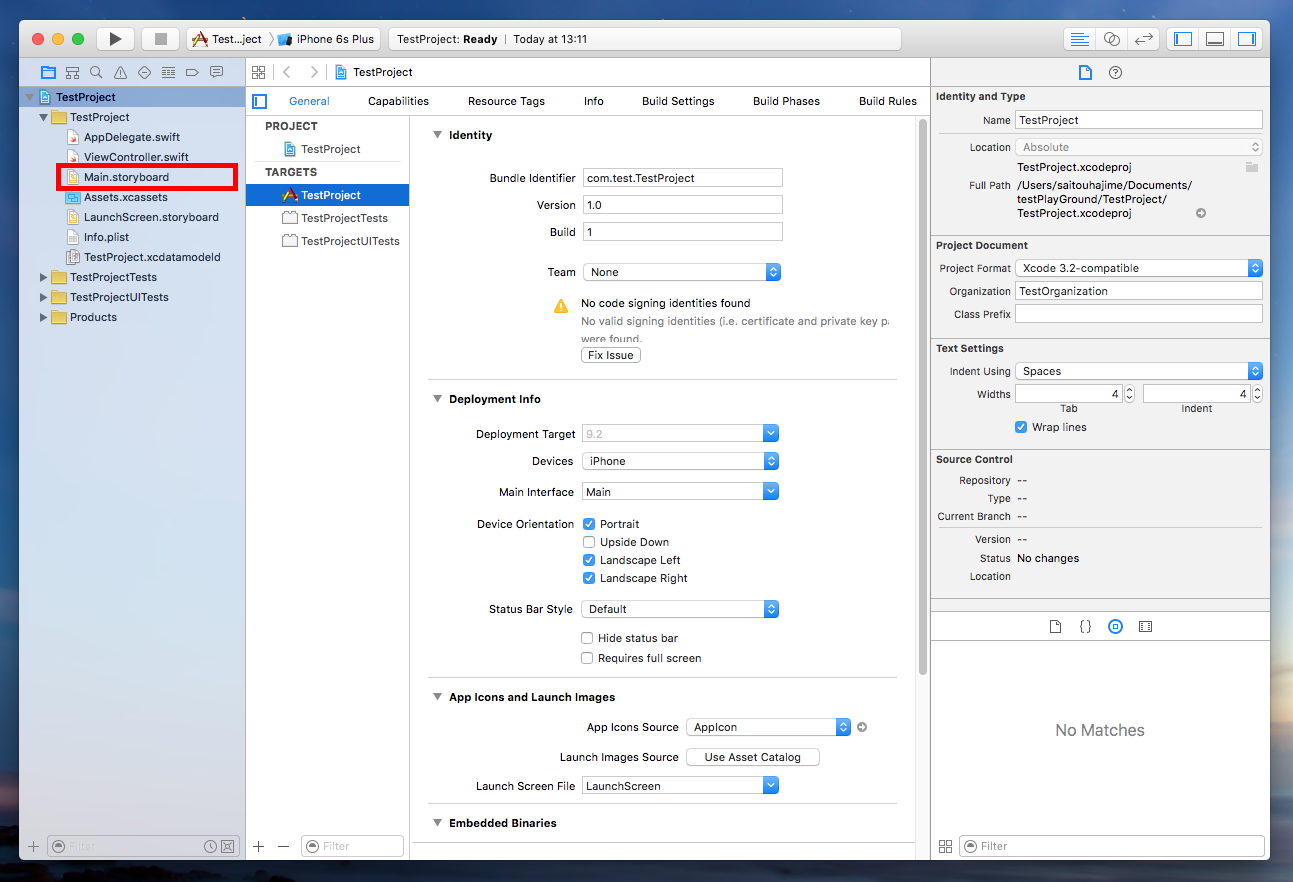
XCodeの起動が完了した。何やら細かい記述が沢山あるが最初のうちは深いことは気にせずに突き進むべし。
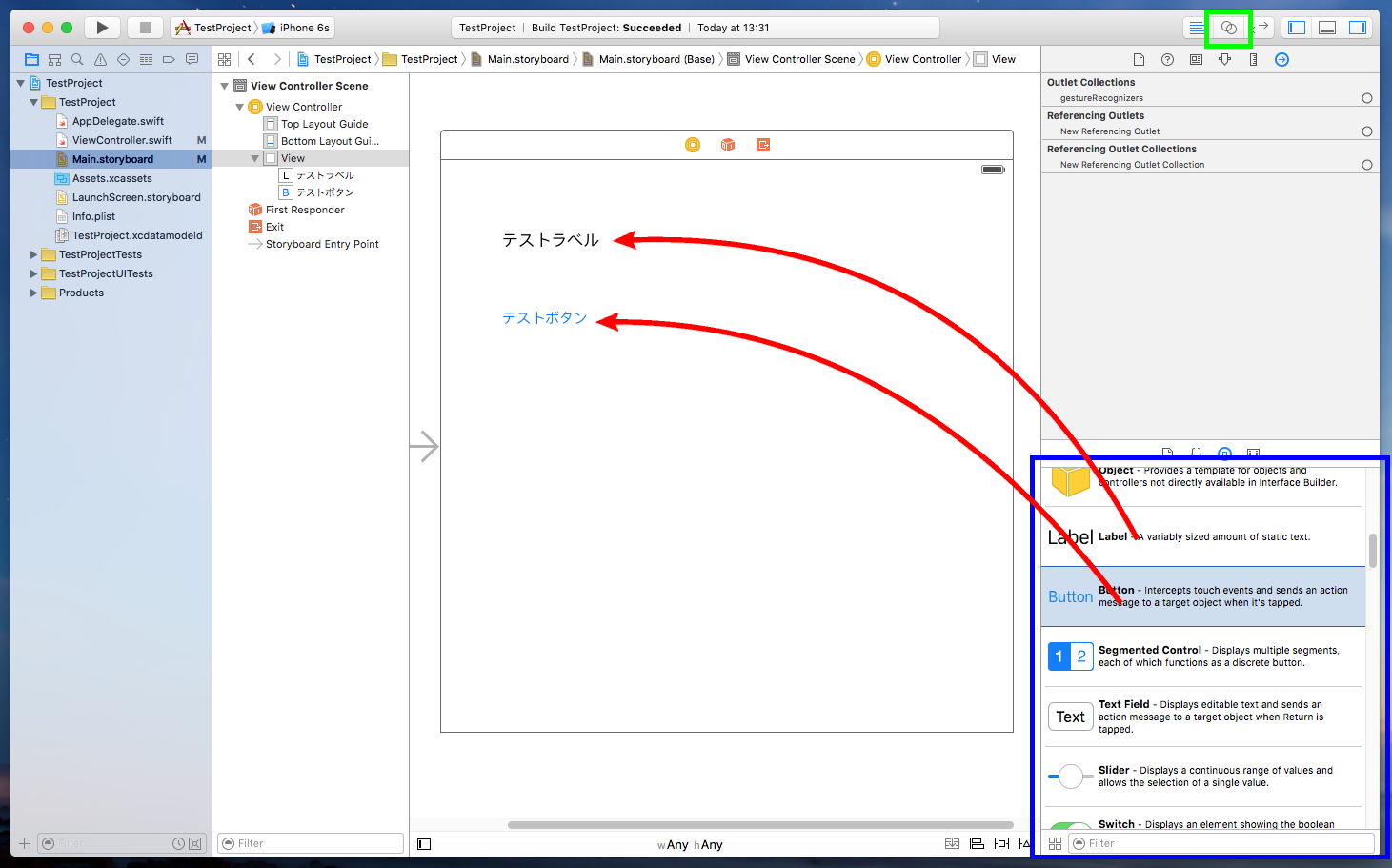
画面左側のフォルダ階層にある「Main.storyboard」(下図赤枠)をクリックする。

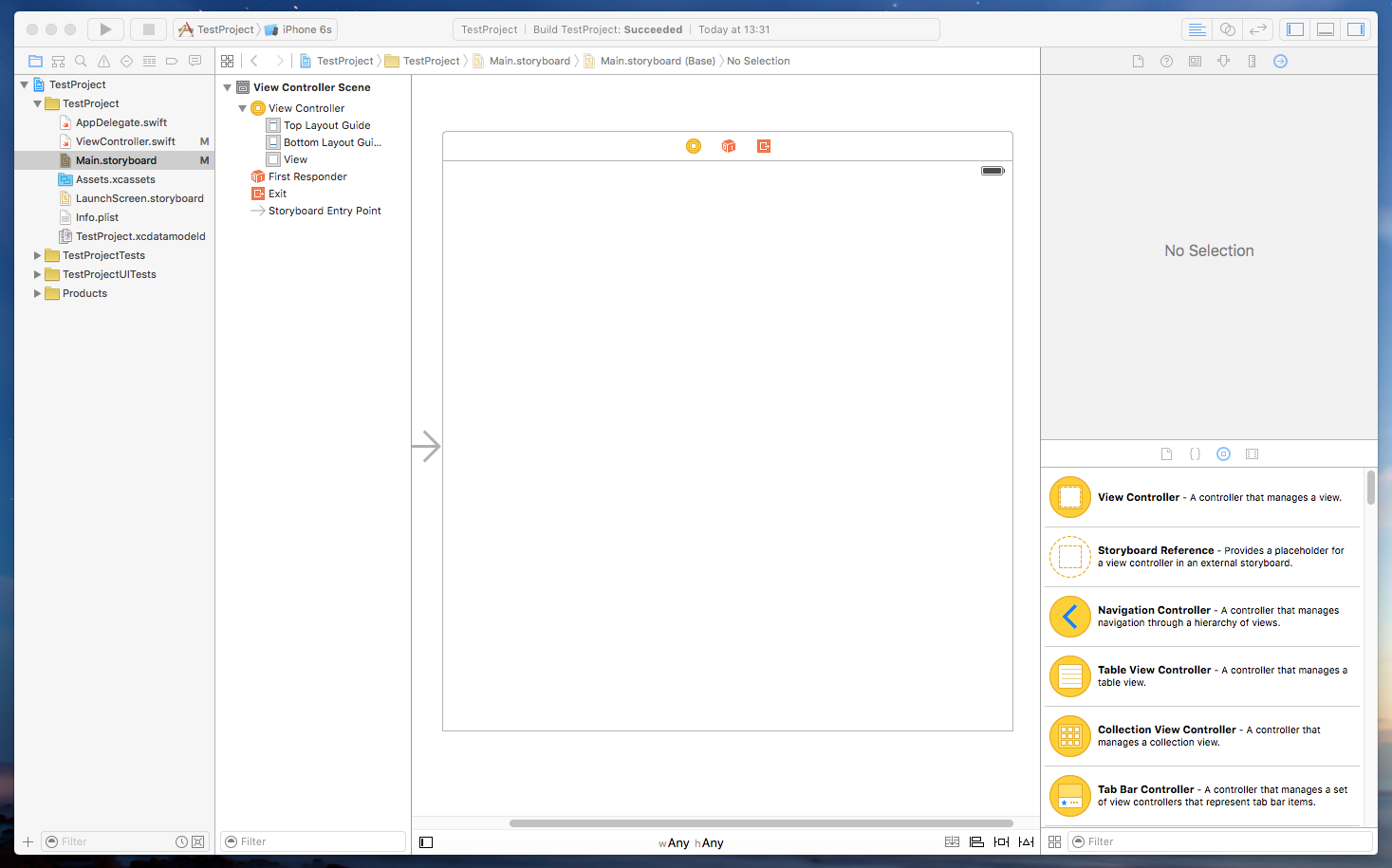
すると画面中央に四角い枠が表示される。そう、この枠内がアプリに表示される画面(以下、デバイス画面)で、この中にアプリの部品を配置していくことになる。

実際に部品を配置してみよう。下図青枠の領域を探すと「Label」と「Button」の部品が見つかるので、それぞれドラッグ&ドロップでアプリ画面に運ぶ。アプリ画面に「Label」、「Button」と表示されるので、ダブルクリックして文字列を「テストラベル」、「テストボタン」に変更する。
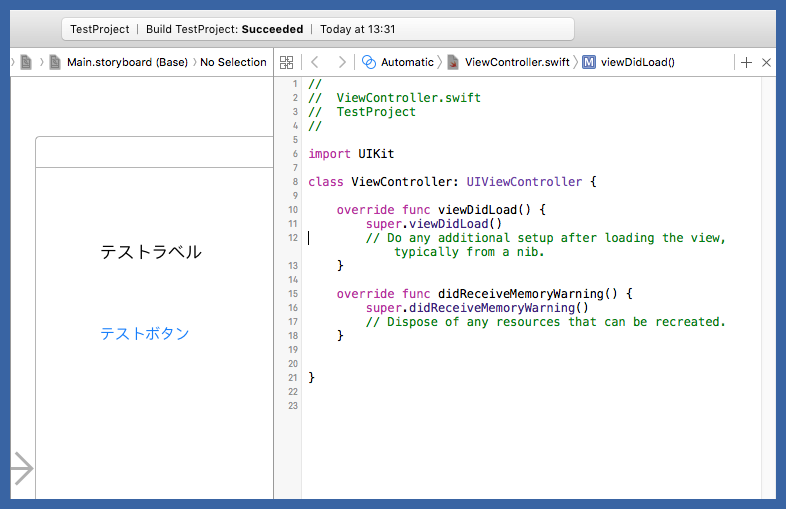
するとアプリ画面の右側にソースコードが表示される。このソースコードの箇所にアプリの動作を記述していくことになる。なお、画像を見やすくするために、これより先はアプリ画面とソースコードのみ表示して説明を続ける。

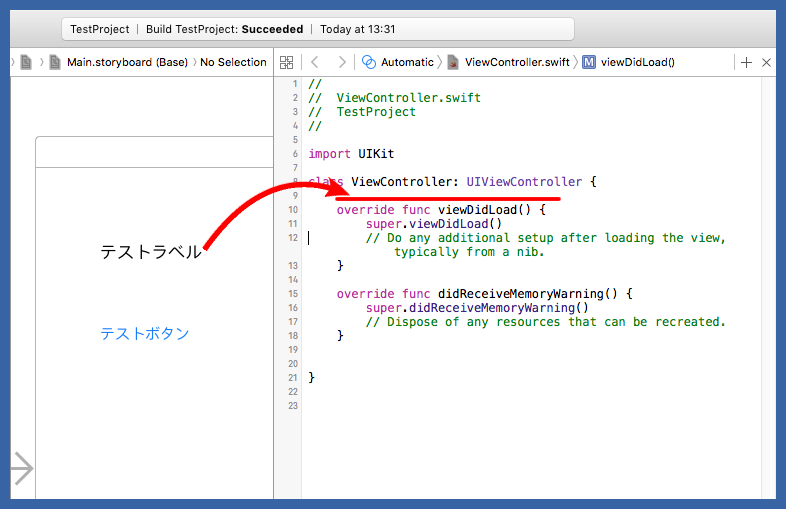
では、ボタンを押したときにラベルの値を変更するアプリの動作を実装してみよう。Ctrlボタンを押しながら「テストラベル」を下図の位置までドラッグ&ドロップで運ぶ。

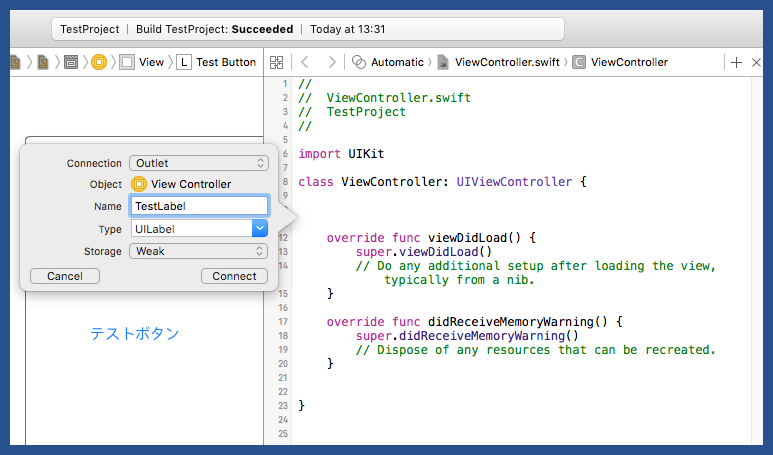
すると、ラベルの設定画面が表示されるので、Nameに「TestLabel」を入力する。他の設定値は初期状態のままで良い。入力したら「Connect」ボタンを押す。

すると、以下のコードのようにラベルの変数がソースコードに追加される(青色箇所)。これでコードがラベルを変数として認識したことになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// // ViewController.swift // TestProject // import UIKit class ViewController: UIViewController { @IBOutlet weak var TestLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
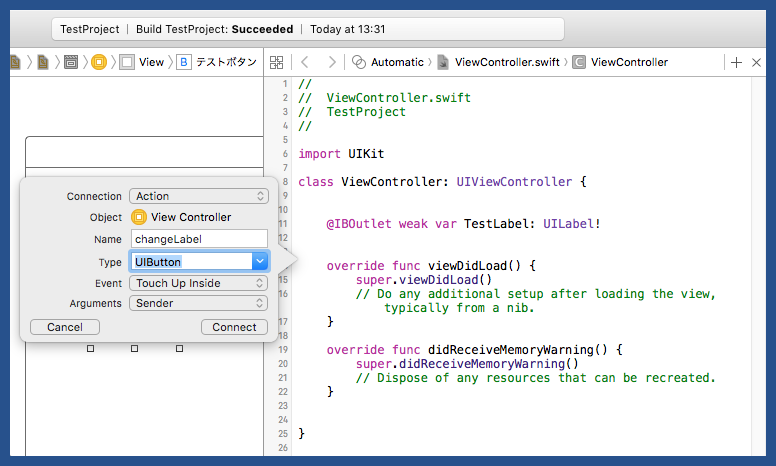
次に、Ctrlボタンを押しながらボタンを変数の下までドラッグ&ドロップする。ラベルの時と同じように設定の吹き出しが表示される。
今回のアプリはボタンの値を変更するわけではないので、ボタンを変数としてソースコードに認識させる必要はない。ボタンを押されたときにメソッドが実行されるようにしたい。
そこで、Connectionを「Action」、Typeに「UIButton」を設定する。Nameはメソッドの名前なので何をするメソッドがわかるように「changeLabel」を入力する。入力が終わったら「Connect」ボタンをクリックする。
すると以下のコードのようにchangeLabelメソッドが追加される(青色箇所)。このメソッドの中に記述したコードがボタンを押したときに実行される。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// // ViewController.swift // TestProject // import UIKit class ViewController: UIViewController { @IBOutlet weak var TestLabel: UILabel! @IBAction func changeLabel(sender: UIButton) { } override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
そこで、以下ののようにラベルの文字列を変更するコードを追加した。
|
1 2 3 4 5 |
@IBAction func changeLabel(sender: UIButton) { //ラベルの文字列を変更 self.TestLabel.text = "ラベルの値を変更しました。" } |
そして画面左上の「▶︎」ボタンをクリックするとシュミレーターが起動し、アプリの画面が表示される。以下は実際のプレイ動画。ボタンをクリックするとラベルの文字が変わる。