【Swift】Image VIewの使い方。画面に画像を表示する。(Swift 2.1、XCode 7.2)
Image Viewとは
本記事ではSwiftで使える部品のImage Viewについて説明する。Image View(以下、イメージビュー)とは、画面に画像を表示させるための入れ物で、アプリの画面に表示されている背景やイラストはイメージビューを使って表示されている。

イメージビューに画像を設定する
イメージビューを使う前に、画像をプロジェクトに追加しておく必要がある。その方法については前回記事で説明しているのでそちらを参照されたし。⇒「記事」
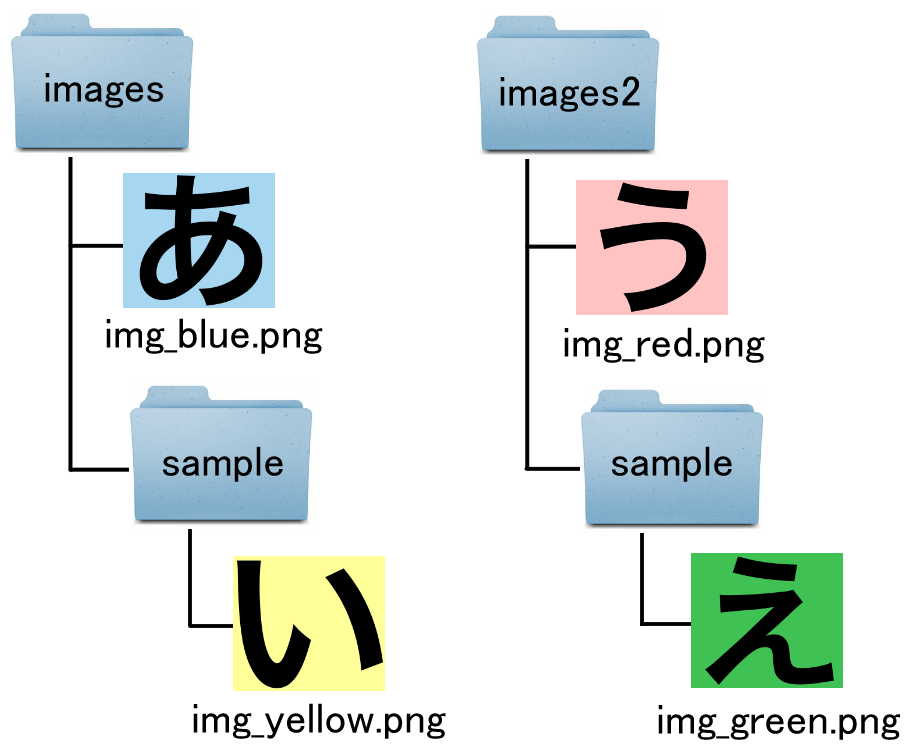
今回の説明では4つの画像ファイルを下図のフォルダ構成で準備し、プロジェクトに取り込む。
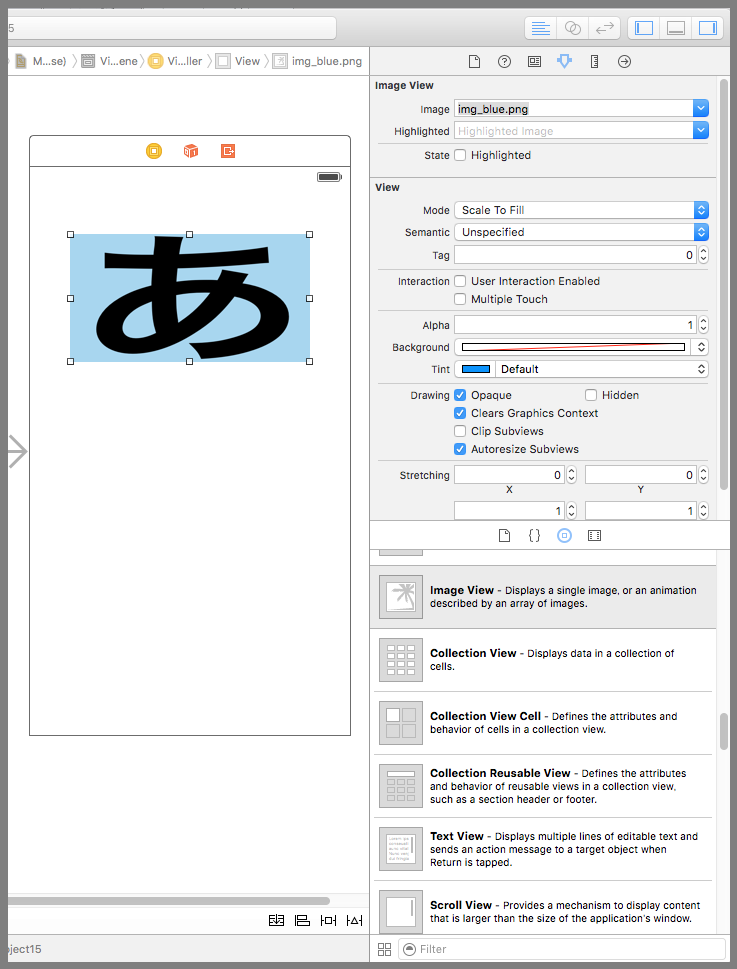
下図はプロジェクトにファイルを追加したあとのXcodeの画面。下図赤枠のimagesフォルダはオプション「Create Groups」で追加し、下図青枠のimages2フォルダは「Create folder references」で追加した。
前回記事で説明したように、黄色いフォルダはグループ、青いフォルダはフォルダの参照を表している。

それではイメージビューに画像を表示してみよう。
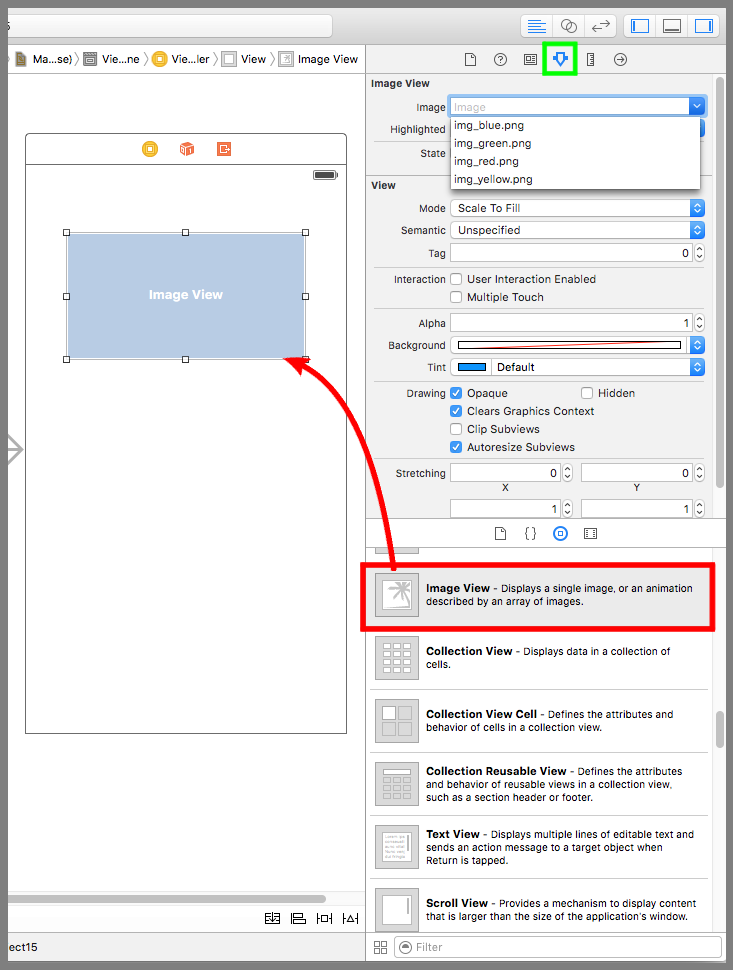
デバイス画面にイメージビューを配置したあと、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を開く。設定項目のimageを選択すると、先ほど追加した4個の画像ファイルが表示されるのでimage_blue.pngを選択する。

すると、デバイス画面のイメージビューに画像が表示され、そのままシュミレータを起動しても画面に画像が表示される。
このように、黄色いフォルダに入っている画像を選択する場合はフォルダの階層は気にせずにファイル名を指定するだけで良い。なぜなら、ナビゲーションエリアのグループはファイルを分別するために存在するだけで、フォルダ階層の概念が無いからである。
一方、青いフォルダに入っているファイル名を選択すると不思議なことが起きる。
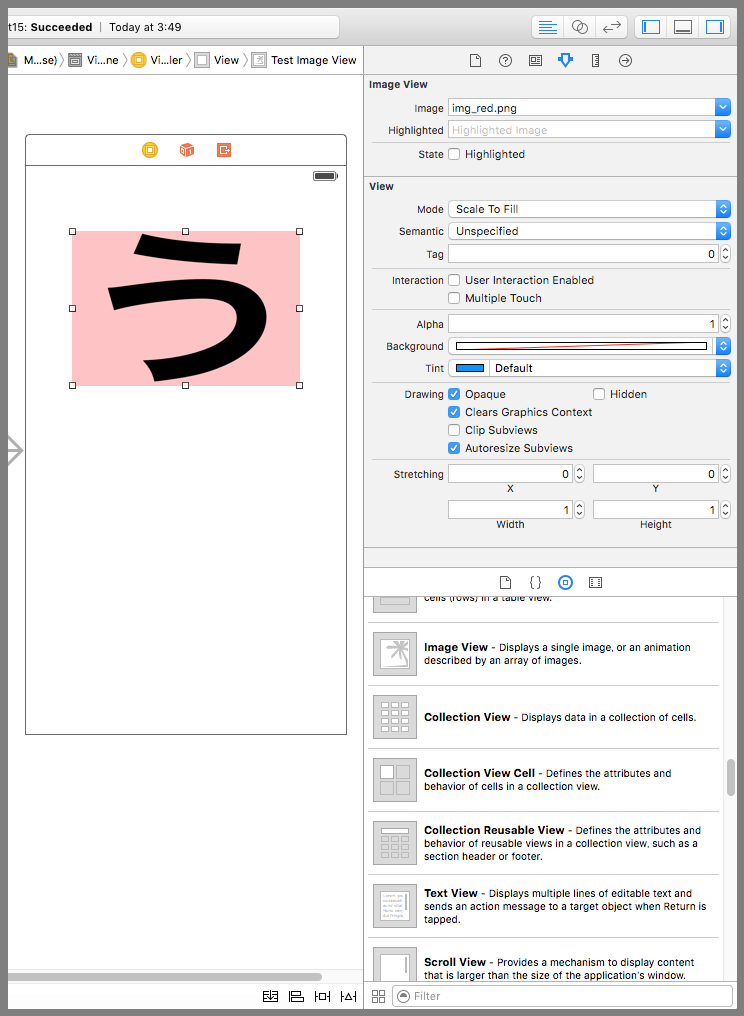
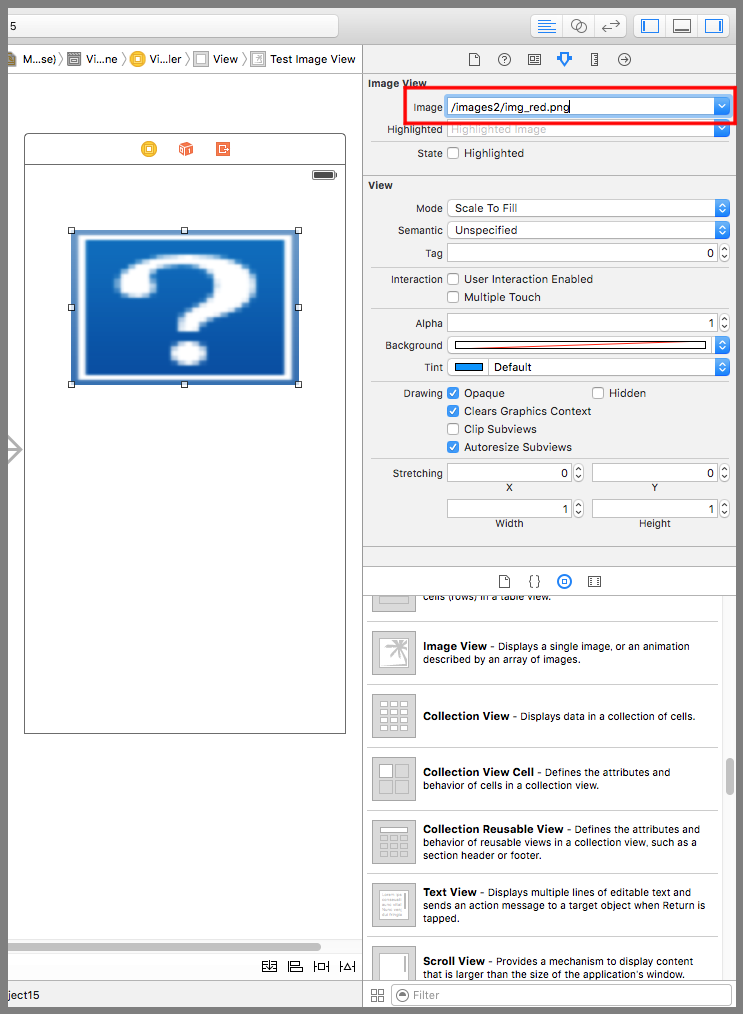
下図は、設定項目のimageに表示された4つの画像の中からimg_red.pngを選択したときの画面。ストーリーボード上には選択した画像が表示されているが、いざシュミレーターを起動してみると画像が表示されないのだ。
標準出力には以下のようなエラーが表示される。画像が見つからないというエラーだ。
|
1 2 |
Could not load the "img_red.png" image referenced from a nib in the bundle with identifier "プロジェクトの識別子" |
なぜなら、オプション「Create folder references」でファイルを追加した場合は、ナビゲーションエリアにフォルダの参照が追加されるが、フォルダの中のファイルパスは管理されないからである。今回の例では、ナビゲーションエリアのimages2が実物のフォルダへのリンクファイルになっていて、フォルダ内のimg_red.pngへのパスは管理されていないということだ。
なので、青いフォルダのファイルを指定する場合は下図赤枠のようにナビゲーションエリアに格納されているフォルダ名を含めたファイルパスを指定しなければならない。
今回の例では「image2/img_red.png」を入力してシュミレーターを起動すると画面に画像が表示される。ただし、今度はストーリーボードのイメージビューに画像が表示されなくなる。この仕様は以前のXcodeのバージョンからのようなのでXcodeの仕様と考えるしかなさそうだ。(検証したXcodeのバージョンは7.2.1)

ソースコードからイメージビューに画像を設定する
では、ソースコードからイメージビューに画像を設定するとどうなるか実際にやってみよう。
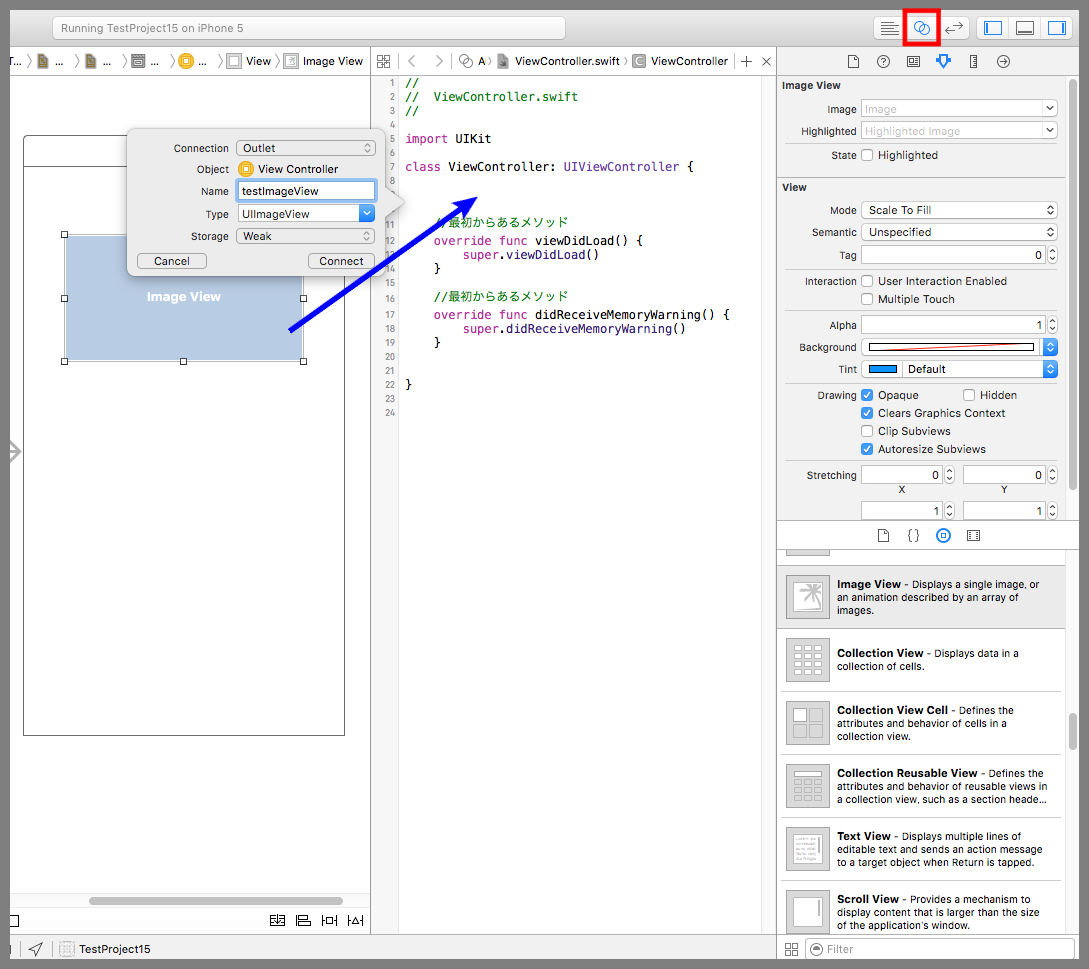
下図赤枠のアシスタントエディタボタンを押してViewController.swiftのソースコードを表示する。Ctrlキーを押しながらドラッグ&ドロップでイメージビューをソースコードに運んで吹き出しの設定画面を表示させる。Connectionに「Outlet」、Nameに「testImageView」を入力してConnectボタンを押す。これでソースコードからイメージビューを操作できるようになった。
次にイメージビューに画像を設定するコードを追記する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testImageView: UIImageView! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() testImageView.image = UIImage(named:"img_blue.png") } } |
以下が実行結果。ファイル名のみで画像を表示できた。
img_yellow.pngはさらに深い階層のフォルダ(sampleフォルダ)に入っているが、同じようにファイル名を指定するだけで良い。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testImageView: UIImageView! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() testImageView.image = UIImage(named:"img_yellow.png") } } |
img_red.pngの場合は、以下のコードのようにimages2フォルダからのパスを指定する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testImageView: UIImageView! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() testImageView.image = UIImage(named:"images2/img_red.png") } } |
img_green.pngの場合は、以下のようにimages2フォルダからのファイルパスを指定する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testImageView: UIImageView! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() testImageView.image = UIImage(named:"images2/sample/img_green.png") } } |
Highlighted
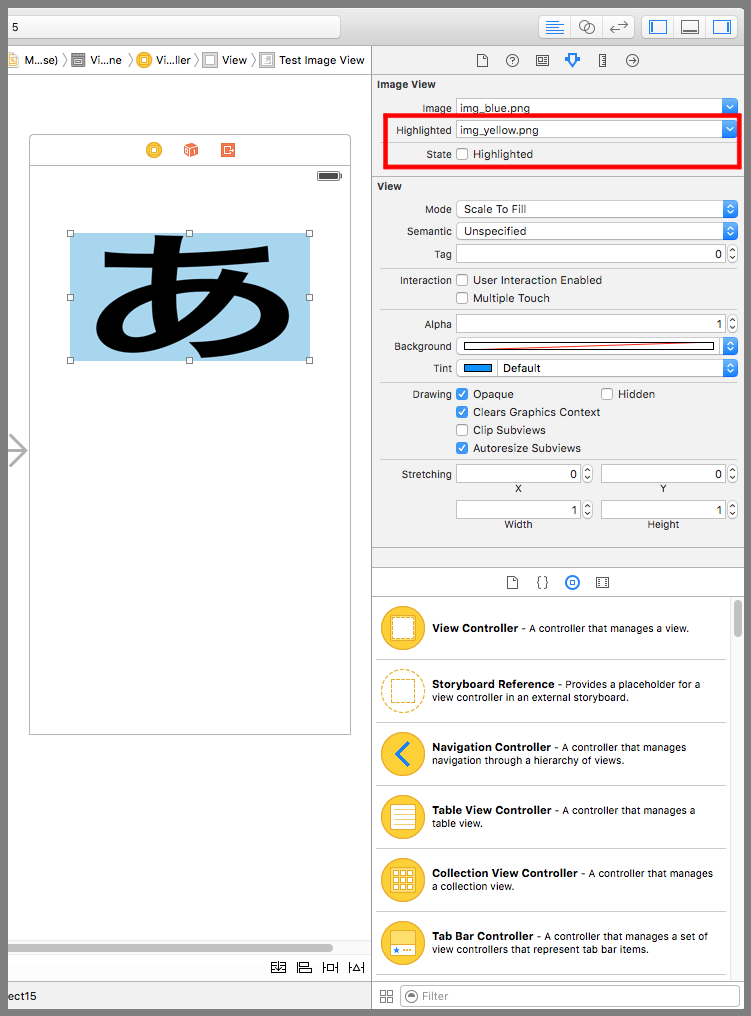
イメージビューの設定項目にHighlightedというものがある(下図赤枠)。これを使えば、イメージビューに画像をもう1枚設定しておける。Highlightedにチェックを入れると、Highlightedに指定した画像が最初に表示されるようになる。
以下のコードは、イメージビューをタップする度に2つの画像が切り替わるコードの例。イメージビューは初期状態では画像のタップを検知できるようになっていないので、検知できるように変更している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testImageView: UIImageView! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //入力検知を有効にする。 testImageView.userInteractionEnabled = true //タップされたときの呼び出すメソッドをイメージビューに登録する。 let myTap:UITapGestureRecognizer = UITapGestureRecognizer(target:self, action:"changeHighlight" ) testImageView.addGestureRecognizer(myTap) } //タップされたときに呼び出されるメソッド func changeHighlight() { //highlightedプロパティのtrue,falseを切り替える。 if(testImageView.highlighted == true ){ testImageView.highlighted = false } else { testImageView.highlighted = true } } } |
以下は実際のプレイ動画