【Swift】プレビューの使い方。シュミレーターを起動せずに画面表示を確認する。(Swift 2.1、XCode 7.2)
プレビューとは
前回までの記事でAuto Layout(以下、オートレイアウト)を使った部品の配置について説明してきた。⇒「記事」
オートレイアウトを使いながら部品の配置の微調整をするときに、シュミレーターを起動して縦画面、横画面の表示を確認するのは、起動の待ち時間が発生するため効率が悪い。
そこで利用できるのがプレビュー機能である。プレビュー機能とは、アプリを起動したときの画面表示をエディタの横に表示する機能である。
プレビューの開き方
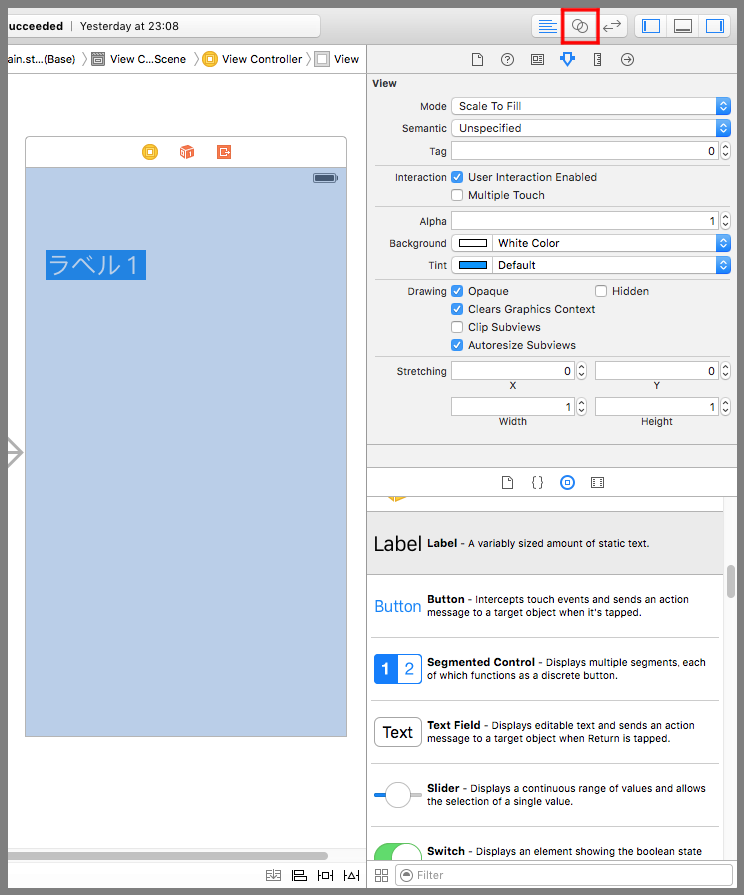
実際に使ってみよう。まず、下図赤枠のアシスタントエディタボタンを押す。
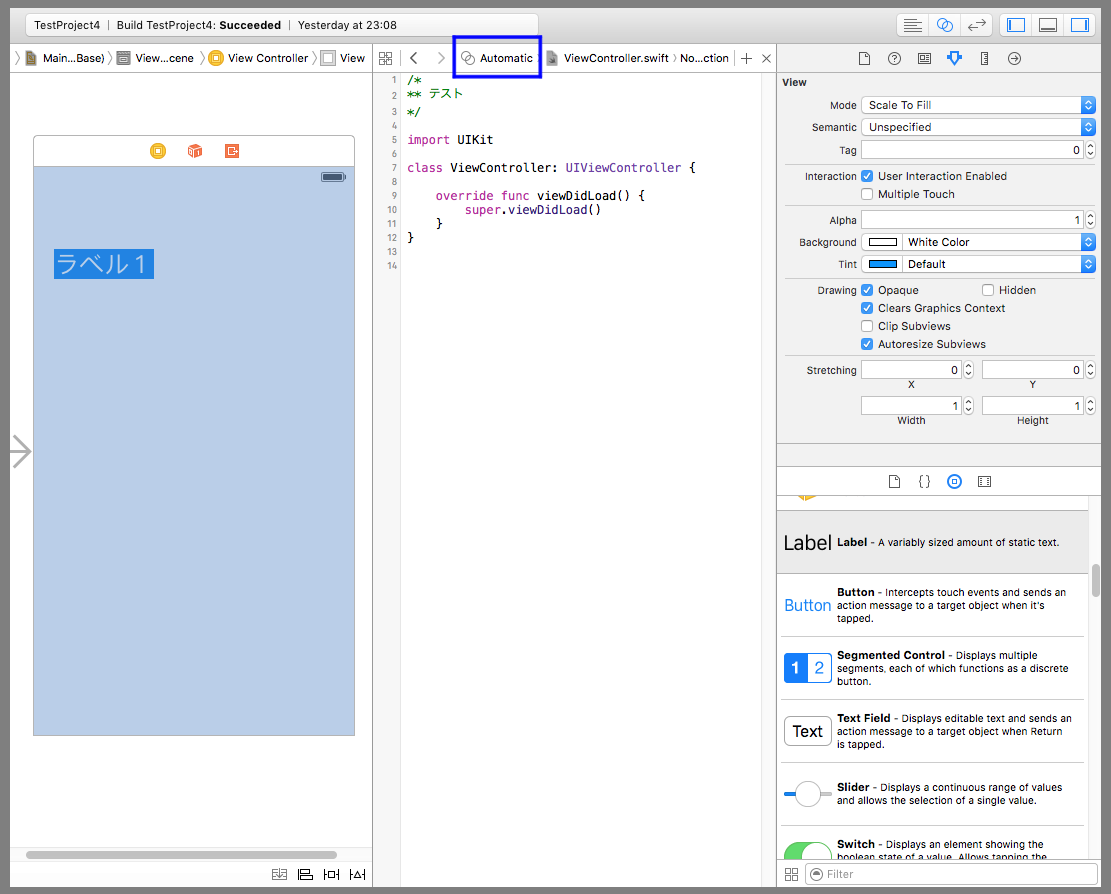
アシスタントエディタが開くので下図青枠の文字列をクリックする。
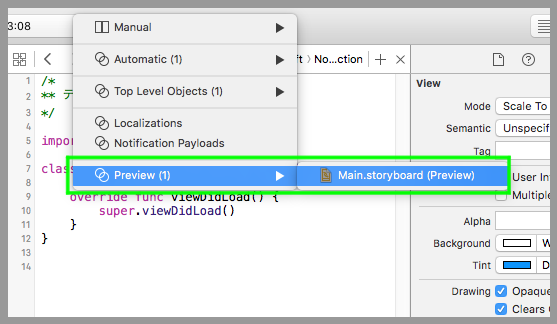
下図のメニューが表示されるので、「Preview」⇒「Main.storyboard(Preview)」の順にクリックする。
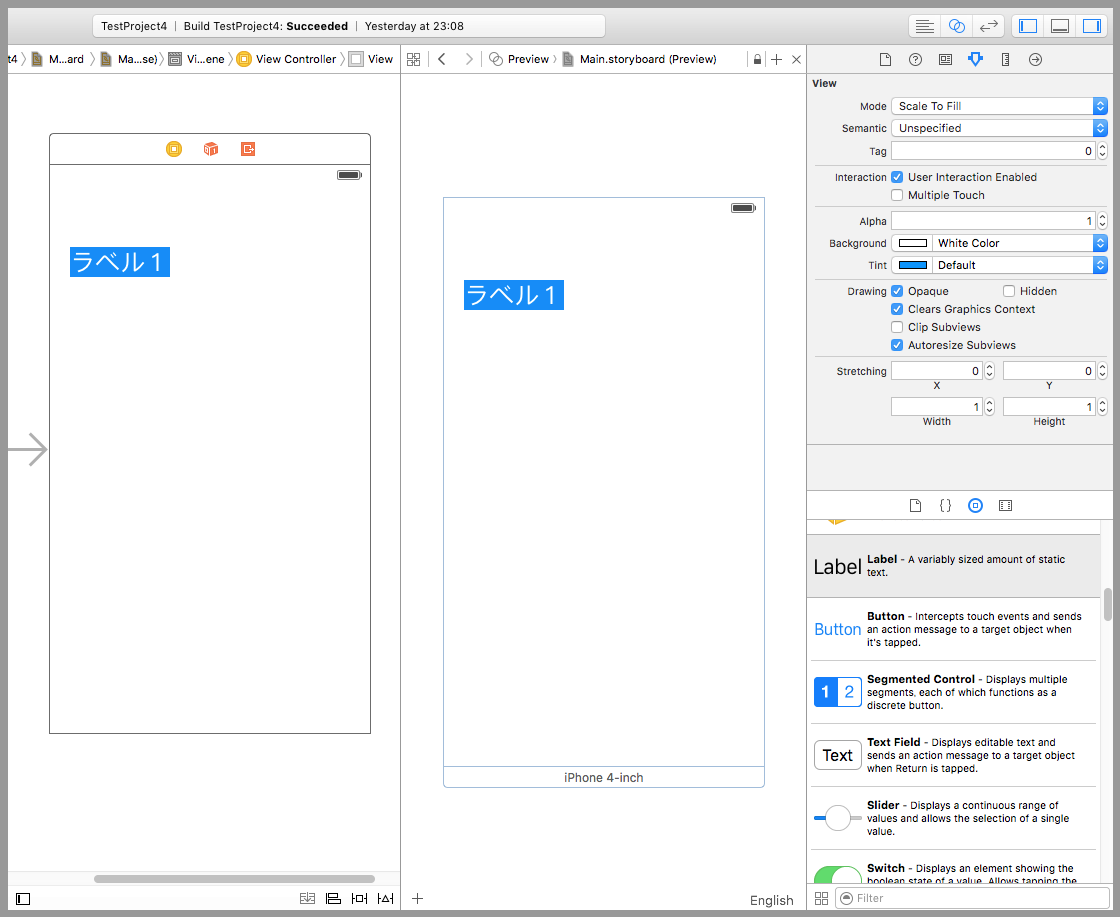
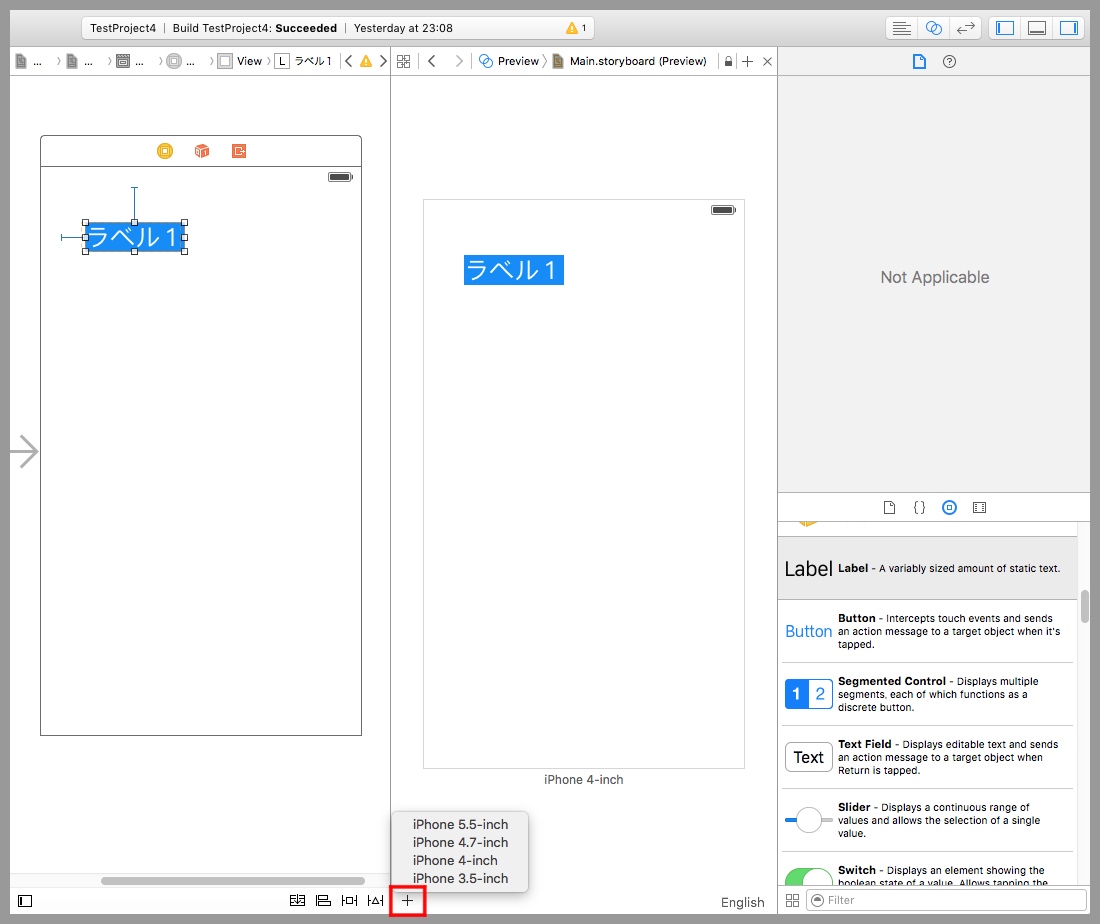
プレビューが開く。エディタとプレビューを横にらみしながら画面設計ができるのでとても便利だ。
プレビューの使い方
プレビューはリアルタイムに更新される。例えば、以下の動画のように、部品に制約を追加すると同時にプレビューも更新される。
縦画面、横画面の切り替えもボタン一つでやってくれる。
さらに、下図赤枠の+ボタンを押すとサイズの一覧が表示されるので、望みのサイズの画面を好きなだけ追加できる。
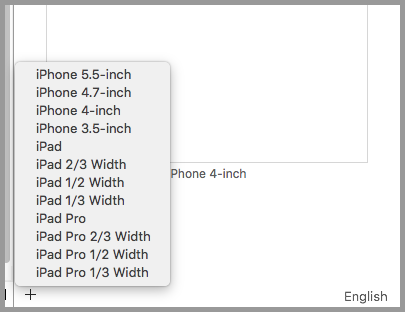
今回の例はiPhoneサイズの画面設計なのでiPhoneのリストしか出ていないが、Size Classesを使えばiPad、iPhoneすべての画面サイズを選択できるようになる。Sizez Classesについては今後の記事で説明する。
ダブルクリックでズームアウト、ズームインするので、プレビューに複数の画面を追加した場合はダブルクリックで全体を確認する。ズームインした状態で右側の見切れている画面まで移動できないのが残念だ。
追加した画面を削除するには、画面をクリックしたあとにDeletekキーを押す。