【Swift】Table View Controllerの使い方。Static Cellを使ってストーリーボードのみでテーブルを作る。(Swift 2.1、XCode 7.2)
Table View Controllerとは
本記事では、Swiftで使える部品のTable View Controller(以下、テーブルビューコントローラー)について説明する。
テーブルビューコントローラーとはUITableView(以下、テーブルビュー)を管理するコントローラーである。
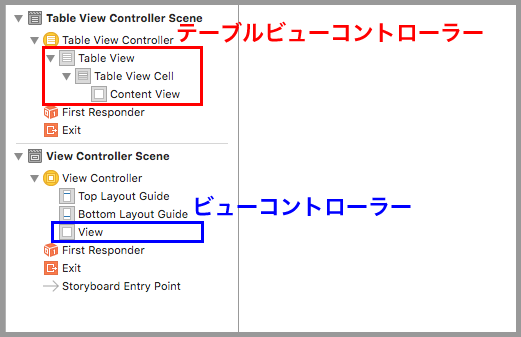
ViewControlloer(以下、ビューコントローラー)は下図青枠のように直下にUIViewが配置されているが、テーブルビューコントローラーは直下にテーブルビューが配置されているのが特徴だ。なので、テーブルビューコントローラーを使うと画面いっぱいにテーブルが表示される。
テーブルビューを画面全体にしないで他の部品も配置したい場合はテーブルビューコントローラーを使わずに、テーブルビューの部品を使うのが望ましい。⇒「テーブルビューの使い方」
Static Cellを使ってみる
テーブルビューコントローラーの特徴の1つにStatic Cells(以下、静的セル)が使えることが挙げられる。テーブルビューに格納するセルは静的セルと動的セル(Dynamics Prototypes)の2種類がある。動的セルは雛形セルを使ってソースコードからデータの編集を行うのに対し、静的セルはストーリーボードのみでテーブルに表示するレコードすべてを作ることができる。
なので、レコードの項目が少なく、内容が変更されないテーブルに静的セルを使うと作業が楽になる。そこで静的セルを使ってテーブルを作ってみよう。
以降の手順を開始する前のXcodeプロジェクトをGitHubに置いたので、実装を試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
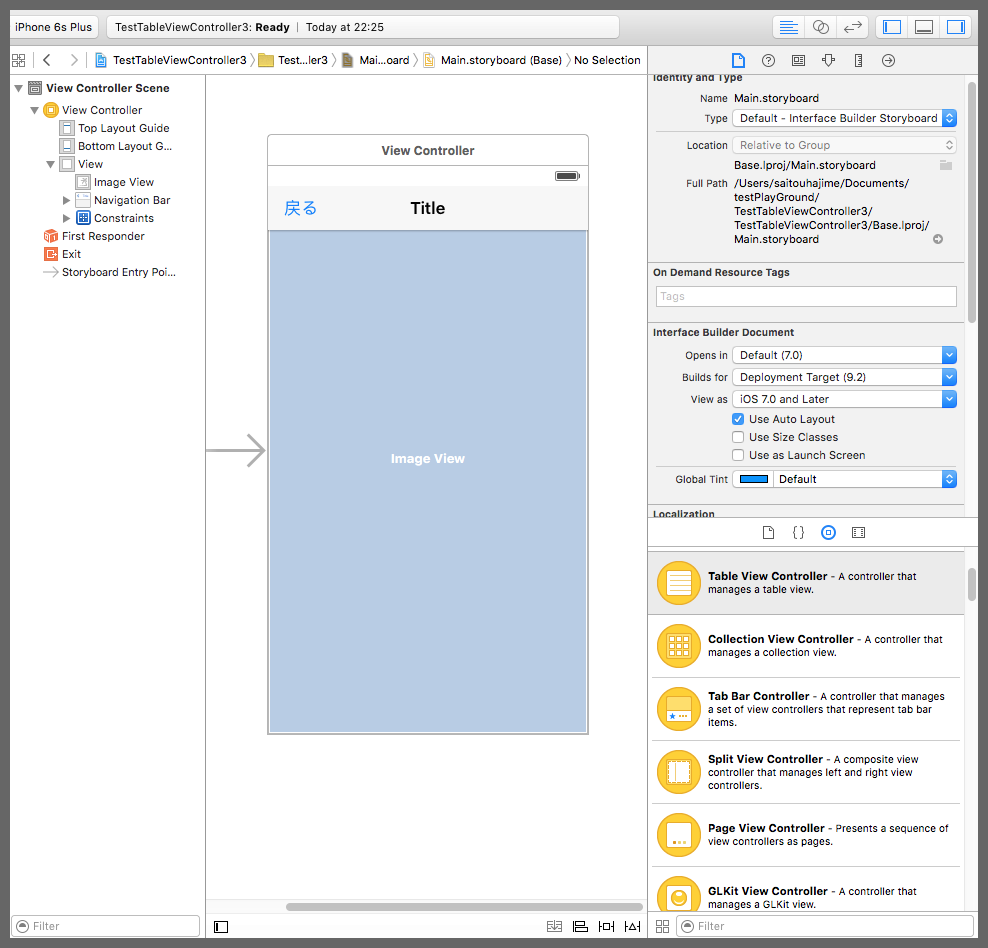
事前準備では、最初からあるViewController(以下、ビューコントローラー)にNavigation Bar(以下、ナビゲーションバー)とImage View(以下、イメージビュー)を配置しておいた。ここからテーブルビューコントローラーを追加し、静的セルを使ってテーブルビューを作る。
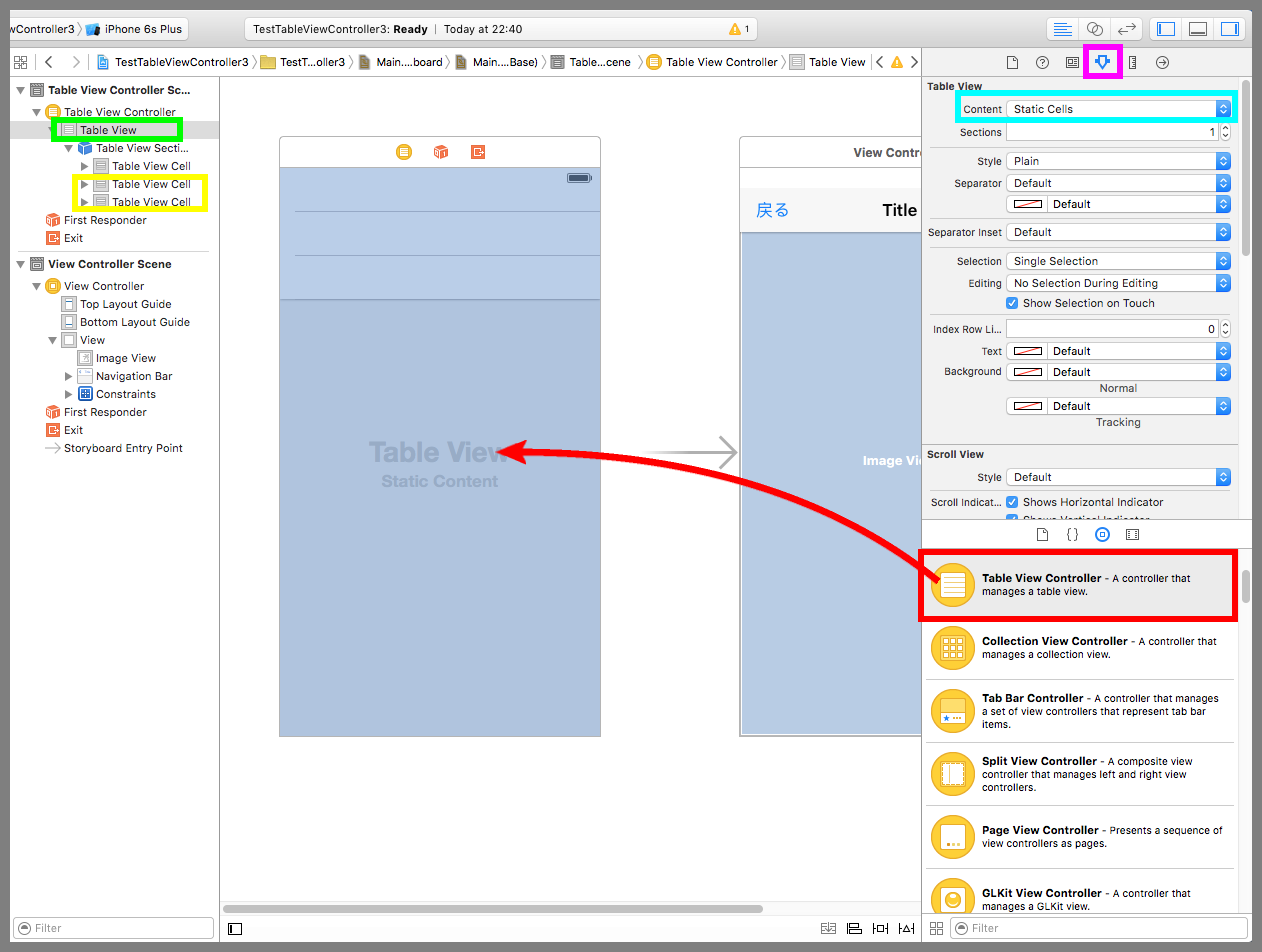
テーブルビューコントローラーをストーリーボードに配置する(下図赤矢印)。黄緑枠のテーブルビューを選択、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Contentに「Static Cells」を設定する。これで、テーブルビューのレコードに静的セルが使えるようになった。
テーブルビューの中には、あらかじめ3つのセルが入っているので2つをDeleteキーで削除しておく(黄枠)。
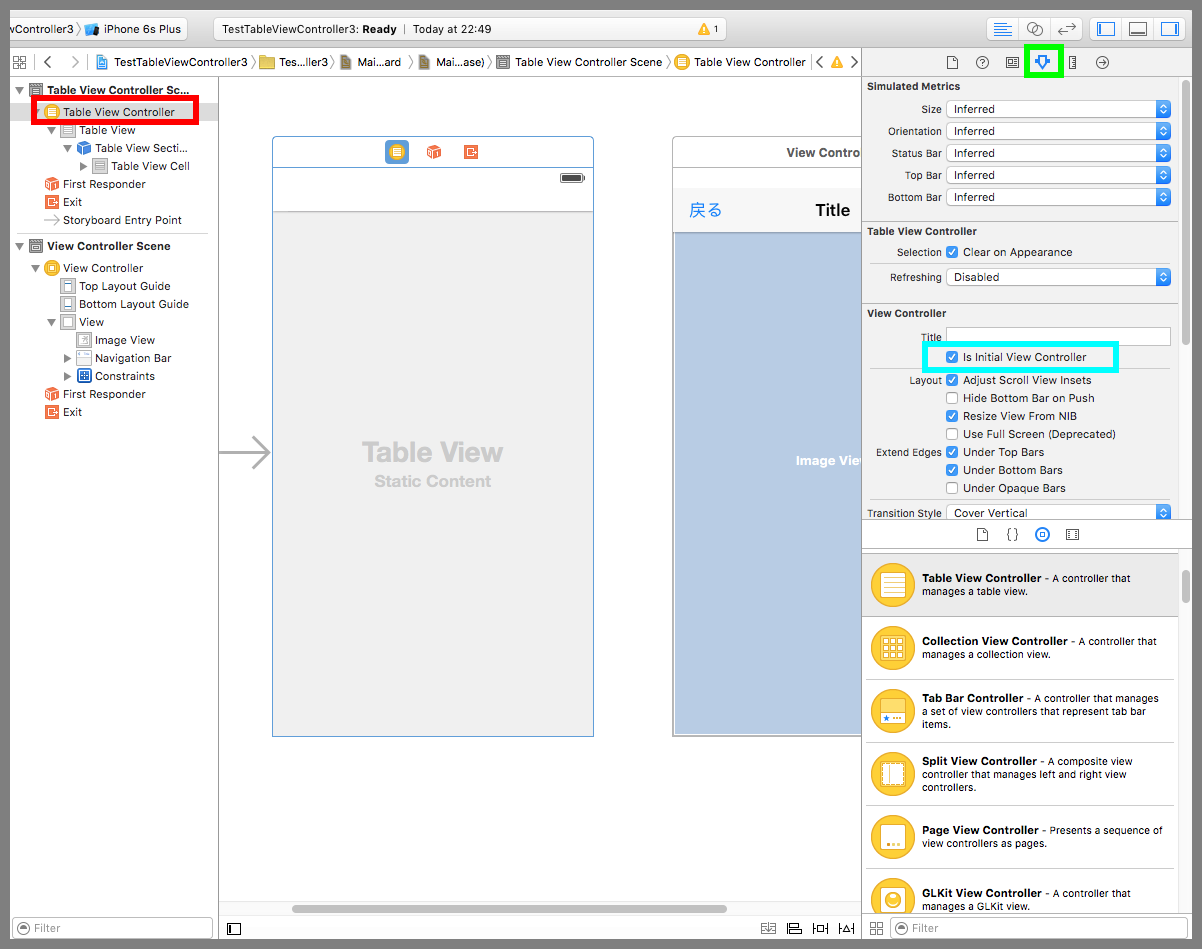
下図赤枠のテーブルビューコントローラーを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Is Initial View Controllerにチェックを入れる。これでアプリ起動時にテーブルビューコントローラーが起動されるようになった。
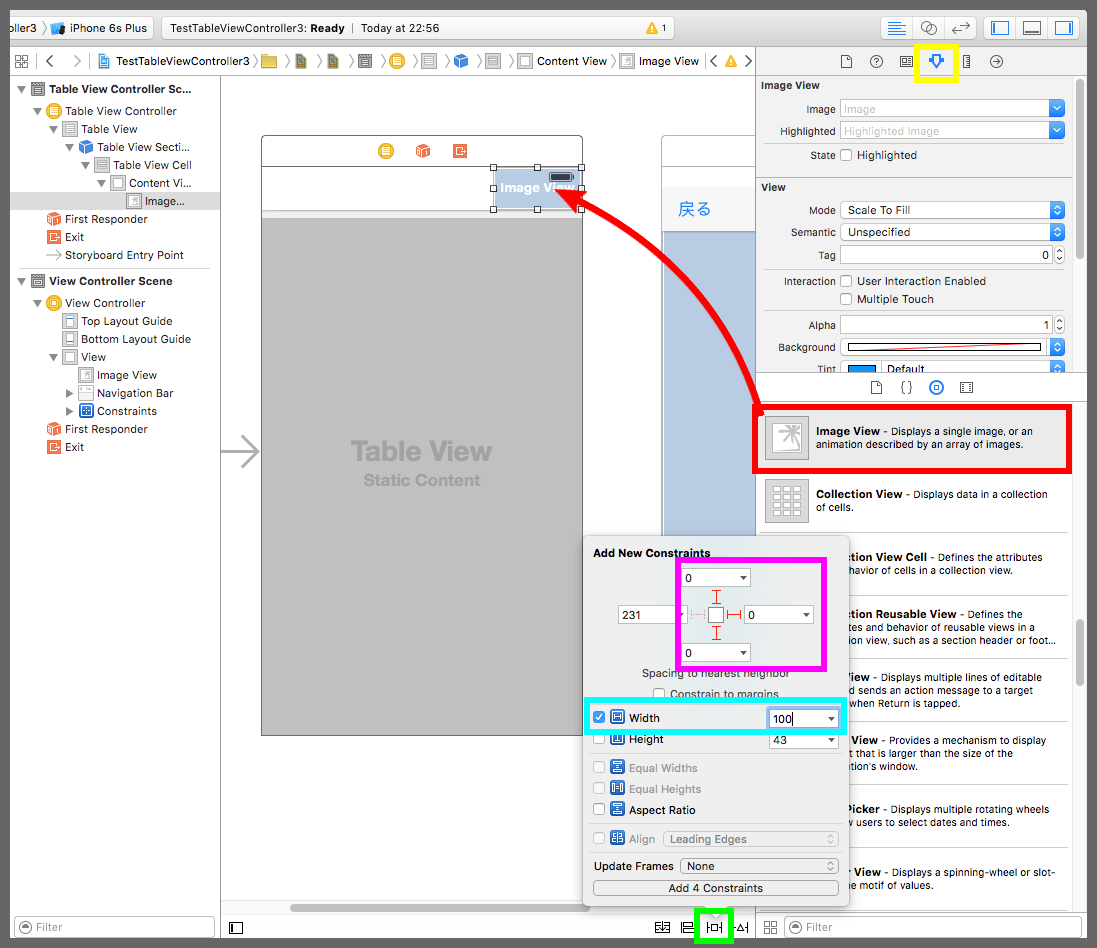
セルの中にImage View(以下、イメージビュー)を配置する(下図赤矢印)。黄緑枠のPinボタンを押して吹き出しの設定画面を表示する。Constrain to Marginsのチェックを外し、紫枠の上下右の位置の制約に「0」を入力する。続いて、Widthにチェック、「100」を入力し、「Add 4 Constraints」ボタンを押す。これでイメージビューがセルの右側に表示されるようになった。
黄枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Tagに「2」を入力する。これは、後の実装でソースコードからImage Viewにアクセスするための設定である。
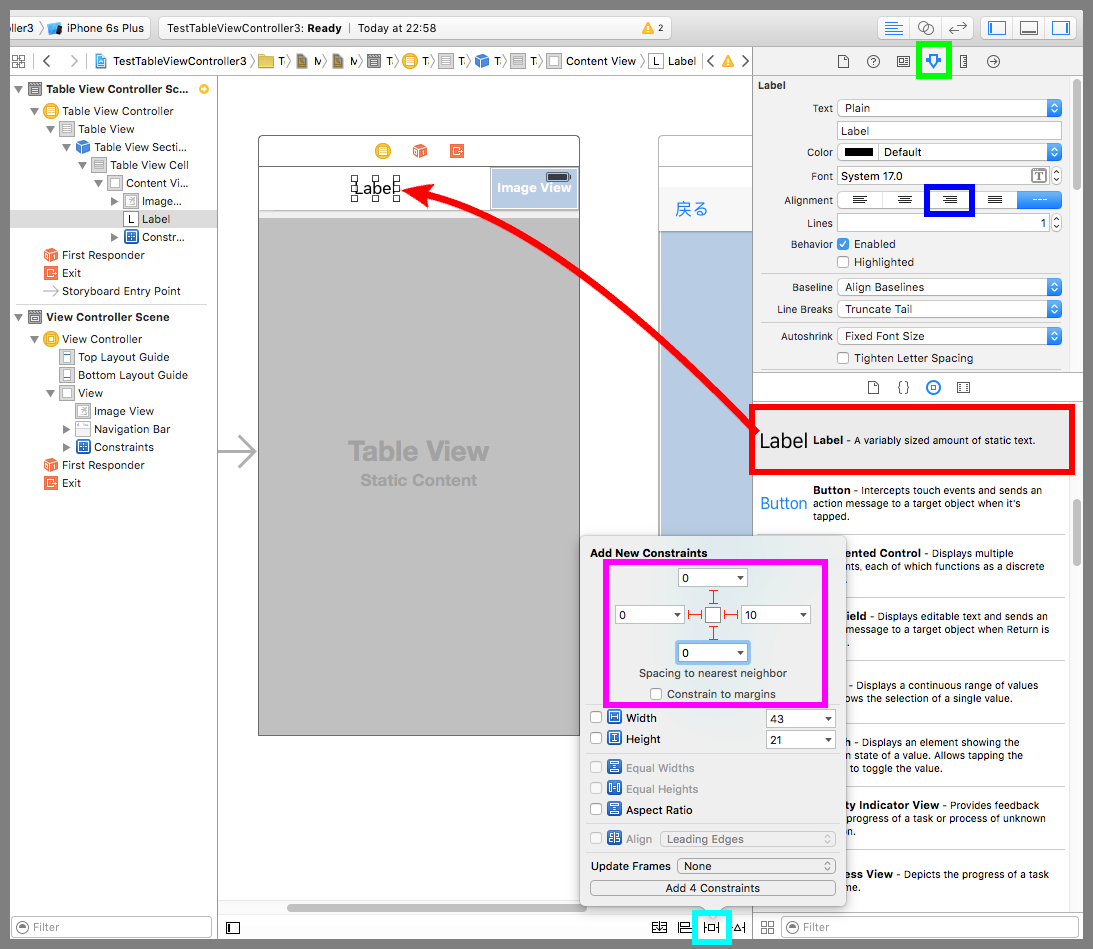
セルの中にLabel(以下、ラベル)を配置する(下図赤矢印)。水色枠のPinボタンを押して吹き出しの設定画面を表示する。Constrain to Marginsのチェックを外し、紫枠の上下左に「0」、右に「10」を入力し、「Add 4 Constraints」ボタンを押す。これで、ラベルがセルの左側に表示されるようになった。
黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Alignmentの右揃え(青枠)を選択、Tagに「1」を入力する。
下図赤枠のセルを選択し、Ctrlキー+C、Ctrlキー+Vを2回繰り返す。すると、先ほど作ったセルと同じものが2つ追加される。
紫枠のアトリビュートインスペクタボタンを押して設定画面を表示したあと、セルの中のイメージビューを選択し、設定画面のImageに画像ファイル名を設定する。続いて、ラベルを選択し、設定画面のTextに「昼」を入力する。他の2つのセルも同様に画像とラベルを設定する。
このように、ストーリーボード上で自由なレイアウトのレコードを作成できるのが静的セルの特徴である。コピペも利用できるのが嬉しい。
この時点でシミュレーターを起動すると以下の動画のようになる。コーディング無しでテーブルを表示することができた。
セルをタップして画面遷移する
次に、セルをタップすると最初からあるビューコントローラーに画面遷移するものを実装してみよう。
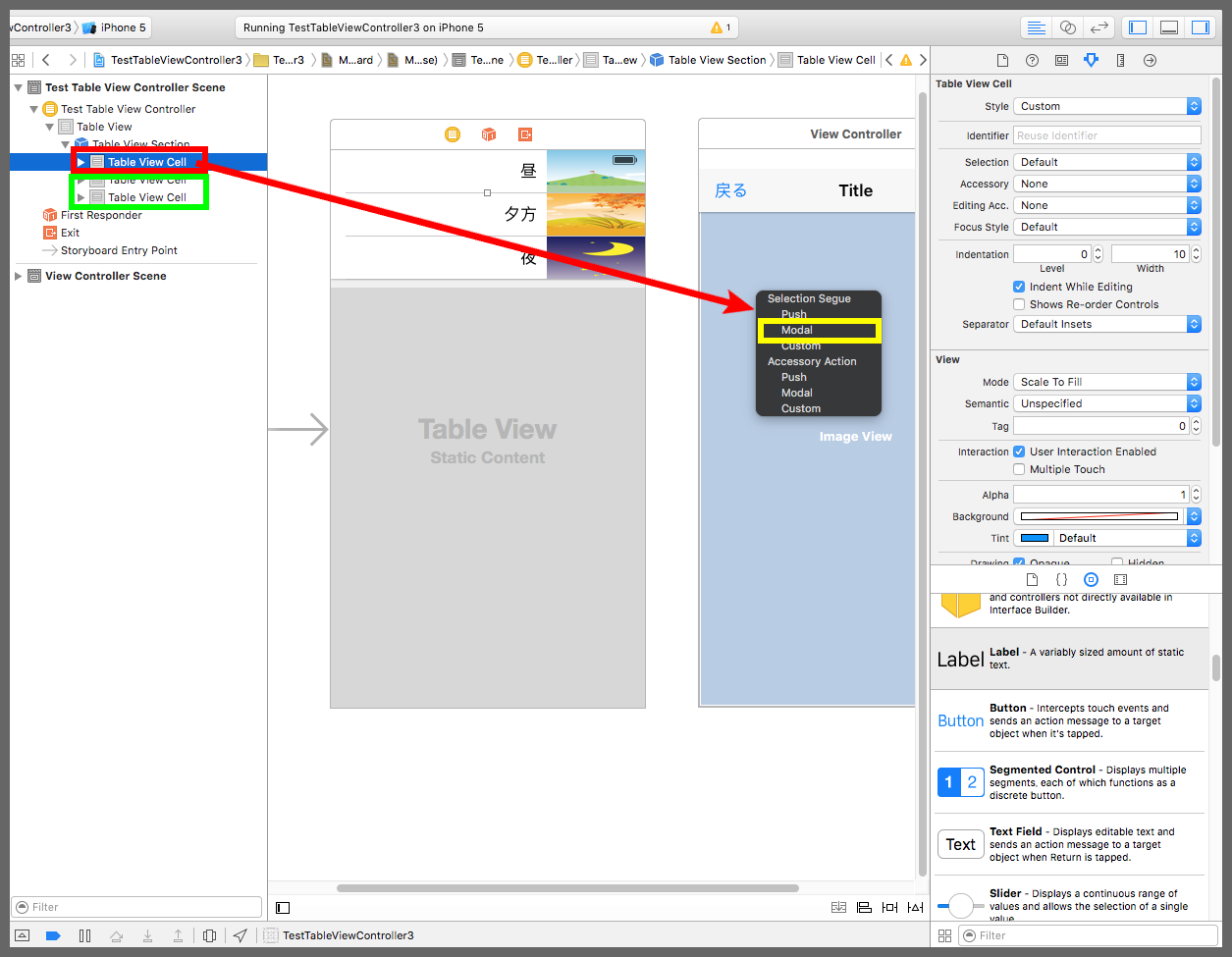
Ctrlキーを押しながらセルをドラッグ&ドロップでビューコントローラーまで運んで吹き出しの設定画面を表示させる(下図赤矢印)。メニューの中から「Modal」を選択する。
他の2つのセル(黄緑枠)も同じようにして吹き出しの設定画面を表示し、メニューの中から「Modal」を選択する。これでセルをタップしたときにビューコントローラーに画面遷移するようになった。
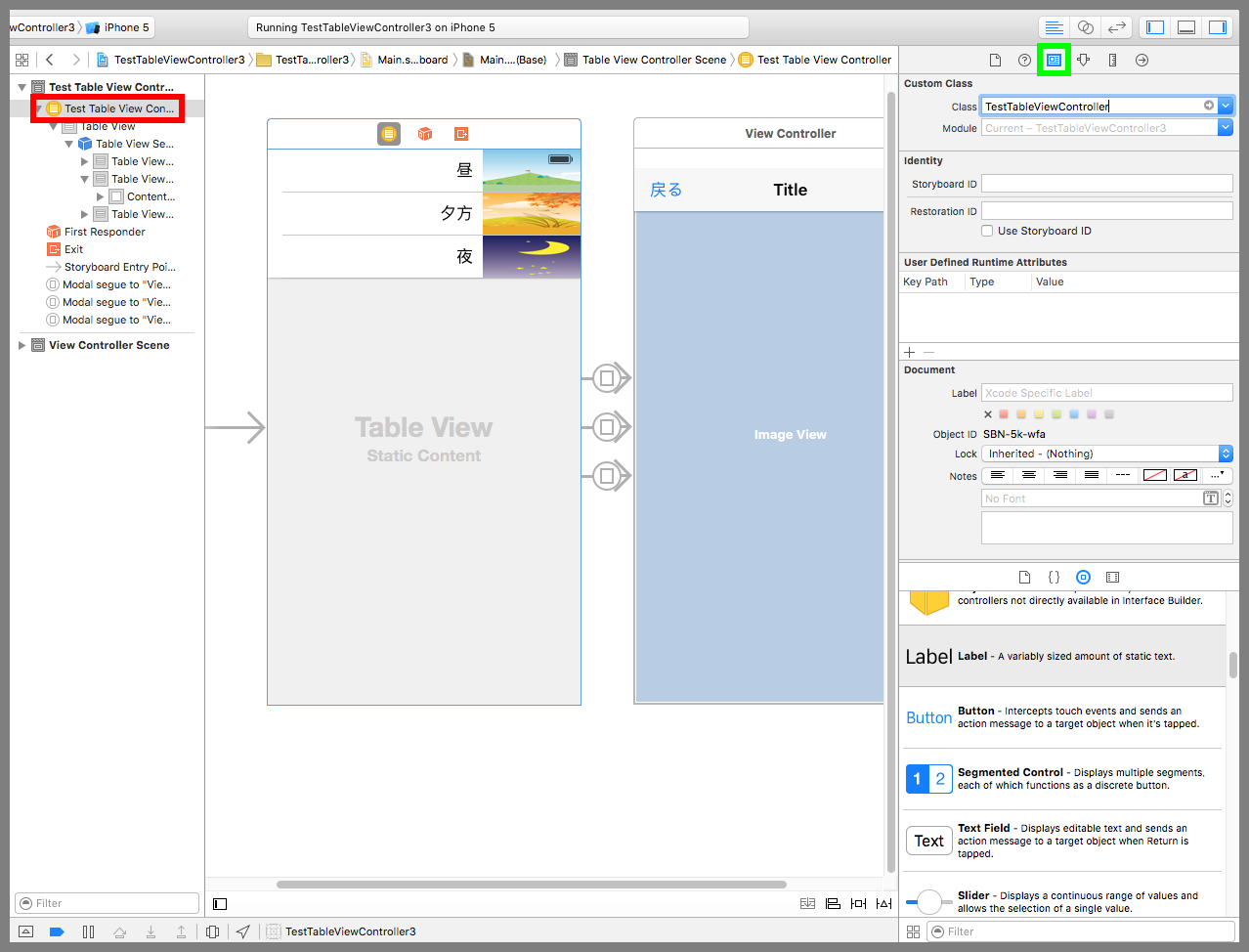
下図赤枠のテーブルビューコントローラーを選択、黄緑枠のアイデンティティインスペクタボタンを押して設定画面を表示し、Classに「TestTableViewController」を入力する。これは事前準備で作っておいたテーブルビューコントローラー用のカスタムクラスの設定である。
TestTableViewController.swiftを以下のコードに変更する。
遷移先画面でセルの画像とテキストを表示するために、「画面遷移実行前の呼び出しメソッド」で選択中のセルからテキストと画像を取得し、遷移先のビューコントローラーのインスタンス変数に設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// // TestTableViewController.swift // import UIKit class TestTableViewController: UITableViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //画面遷移実行前の呼び出しメソッド override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { //選択中のセルの画像とテキストを取得する。 let cell = super.tableView(tableView, cellForRowAtIndexPath:self.tableView.indexPathForSelectedRow!) let label = cell.viewWithTag(1) as! UILabel let imageView = cell.viewWithTag(2) as! UIImageView //遷移先のビューコントローラーを取得し、インスタンス変数に画像とテキストを設定する。 let controller:ViewController = (segue.destinationViewController as? ViewController)! controller.testTitle = label.text controller.testImage = imageView.image } } |
ViewController.swiftを以下のコードに変更する。
ビューコントローラーが初期化されたときに、遷移元で設定されたテキストと画像を自分のナビゲーションバーとイメージビューに設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testNavigationBar: UINavigationBar! @IBOutlet weak var testImageView: UIImageView! var testTitle:String! var testImage:UIImage! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //画像とタイトルを設定する。 testImageView.image = testImage testNavigationBar.topItem!.title = testTitle } //ボタン押下時の呼び出しメソッド @IBAction func pushButton(sender: UIBarButtonItem) { //モーダル表示されているビューコントローラーを解放する。 self.dismissViewControllerAnimated(true, completion:nil) } } |
以下は実際のプレイ動画