【Swift】プロジェクトにファイルを追加する方法。(Swift 2.1、XCode 7.2)
Image Viewとは
次回記事では、Swiftで使える部品のImage Viewについて説明する。Image Viewとは、画像を表示させるための入れ物で、背景や部品に写真やイラストを使うときに利用する。
Image Viewに画像を表示する前に、画像をプロジェクトに追加しておかなければならないので、本記事ではその方法を説明する。

プロジェクトにファイルを追加する
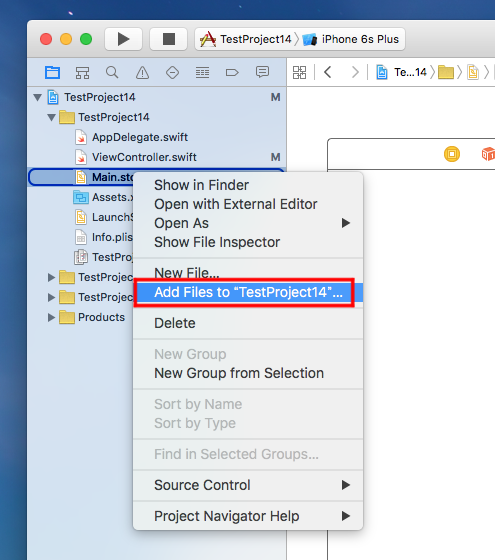
Xcode画面の左側のナビゲーションエリアで右クリックし、メニューの中から「Add Files to “プロジェクト名"」を選択する。
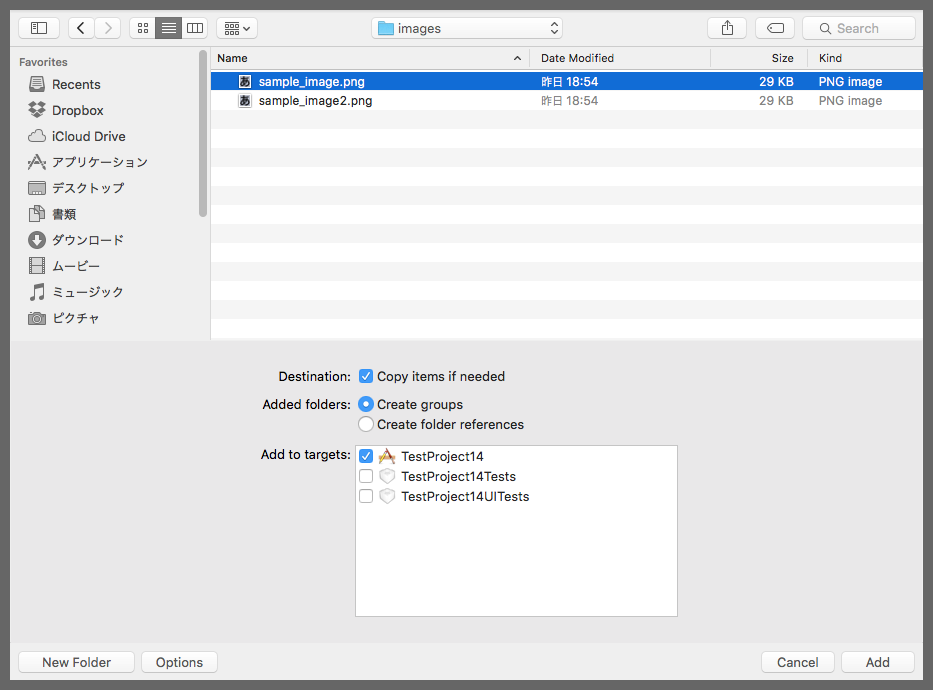
ファイルを選択する画面が表示されるので、追加するファイルの場所まで移動してファイルを選択したあとに「Options」ボタンを押す。選択項目が表示されるのでDestinationの「Copy items if needed」にチェックを入れ、「Add」ボタンを押す。
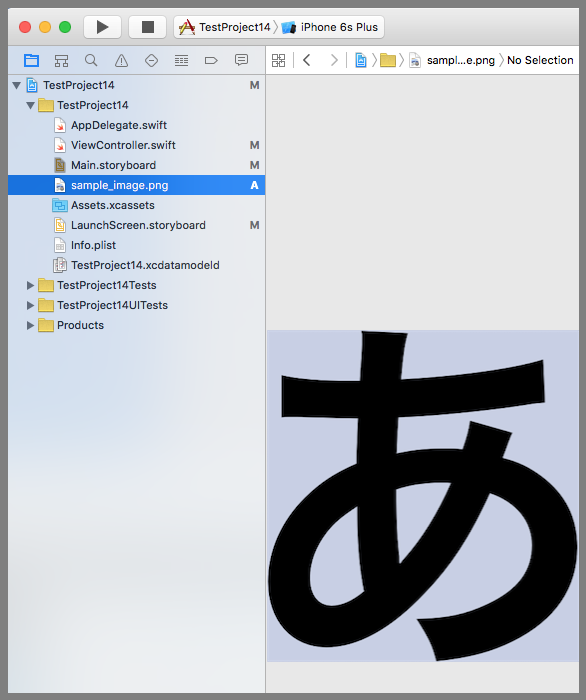
すると、ナビゲーションエリアに追加したファイルが表示される。これで追加完了。
ファイルを追加する方法は他に、ファイルをドラッグ&ドロップでナビゲーションエリアに運ぶ方法や、メニューからたどる方法などがあるが、本サイトでは上記の手順で追加する。
Copy items if needed
先ほどの「Options」ボタンで表示された設定内容は知っておくと今後の役に立つので説明しておく。
Destinationの「Copy items if needed」は、追加するファイルをプロジェクトフォルダの中にコピーするかどうかの選択である。
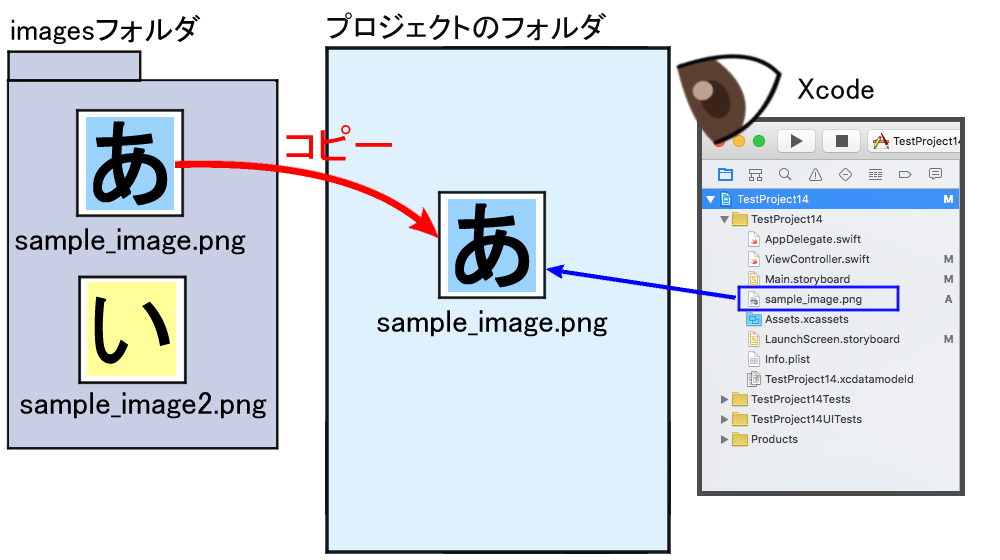
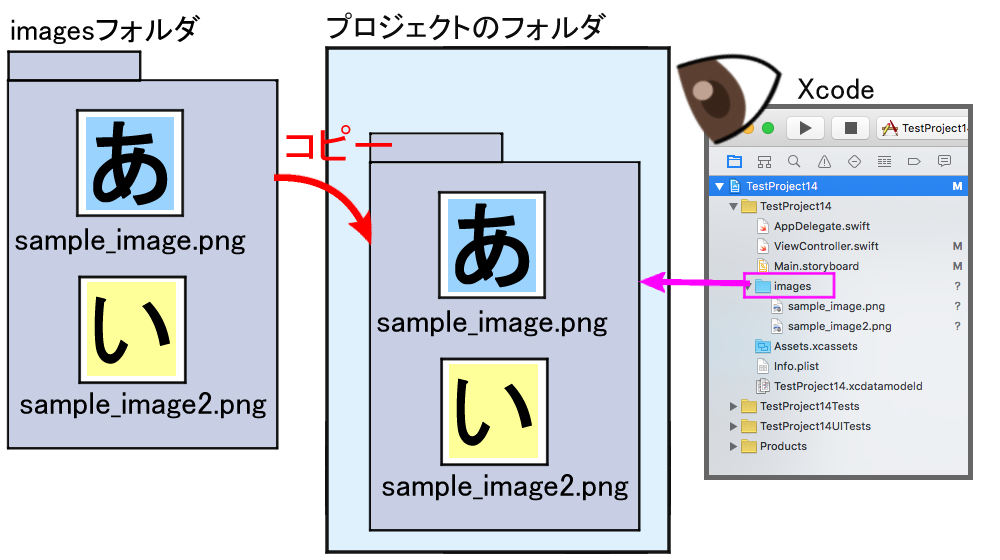
チェックを入れた場合、下図のようにプロジェクトフォルダの中にファイルのコピーが追加される。そして、ナビゲーションエリアにもsample_img.pngが追加される(下図青枠)。ナビゲーションエリアのsample_img.pngは、プロジェクトフォルダの中のsample_image.pngへのリンクファイルである。
リンクファイルとは、Windowでいうショートカットみたいなもので、参照するファイルやフォルダの位置情報を持っている。
リンクファイルが参照するファイルが無くなるとナビゲーションエリアが異常を検知する。
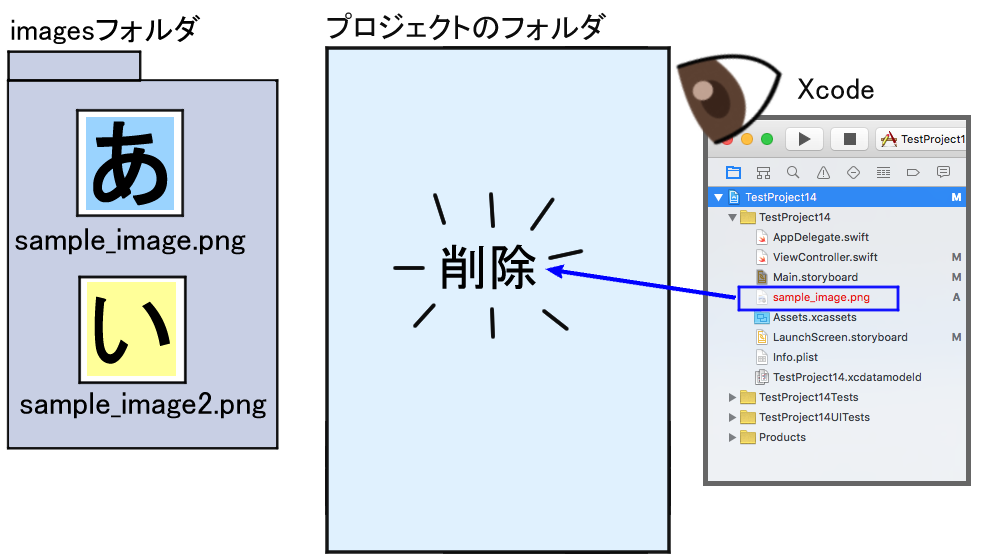
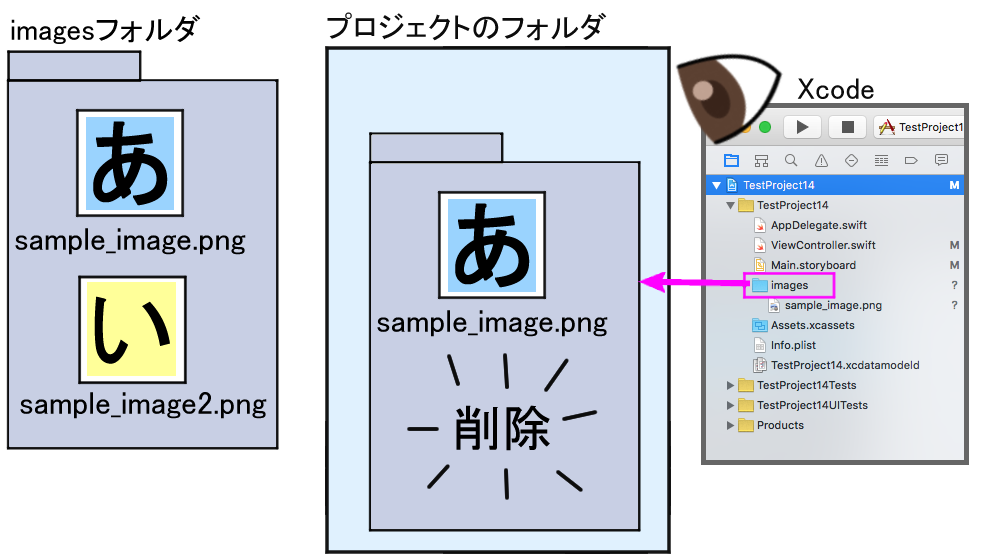
例えば、Finderを開いてプロジェクトフォルダまで移動し、先ほど追加したsample_img.pngを削除または別の場所に移動すると、ナビゲーションエリアのsample_img.pngがリンク切れを検知して赤文字になる。
一方、ナビゲーションエリアにあるファイルを移動してもリンク切れになることは無い。
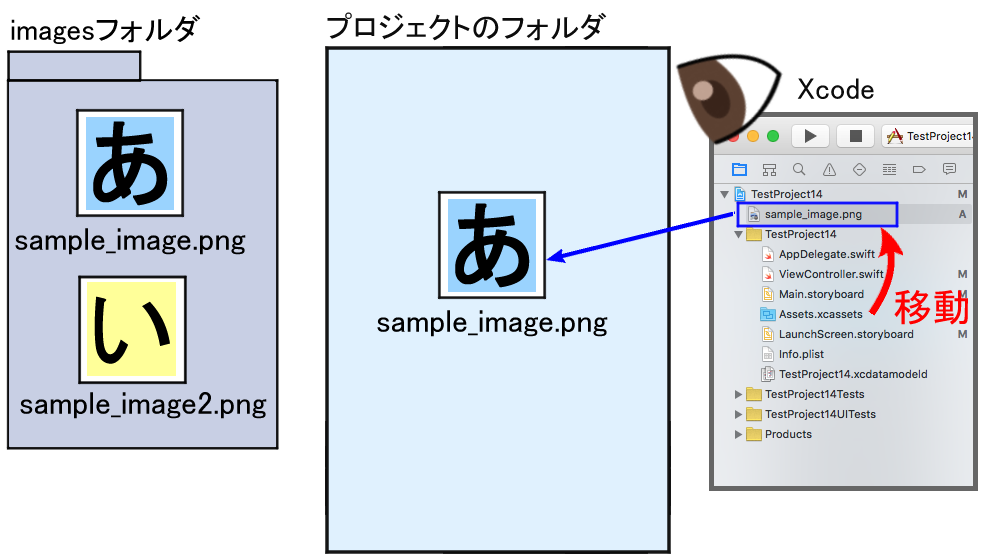
例えば、下図のようにプロジェクトフォルダの中のsample_img.pngはそのままに、ナビゲーションエリアのsample_img.pngをドラッグ&ドロップでTestProject14フォルダの外に移動させても異常にはならず、問題なくプログラムの中で使うことができる。リンクファイルがどこに移動しても、参照するファイルの場所には影響がないからである。
ちなみに、「Copy items if needed」は「必要であればコピーする」という意味だが、「コピーが必要がない場合」はどういう時かというと、追加するファイルをプロジェクトフォルダの中から選択した場合などである。すでにプロジェクトフォルダの中にあるのでコピーする必要が無いということだ。
「Copy items if needed」のチェックを入れなかった場合は、リンクファイルは選択したファイルを直接見るようになる。ただし、アプリで使うファイルはプロジェクトフォルダに入れるのが一般的なので、外部ファイルを参照するような使い方は極力しない方が無難である。以降の説明はすべて「Copy items if needed」のチェックを入れている前提で話を進める。
Create groups
上記では、ファイルを選択してプロジェクトに追加する方法を説明したが、フォルダを選択してプロジェクトに追加することもできる。「Options」ボタンを押したときに表示される「Create groups」と「Create folder references」の選択肢はフォルダを選択したときに適用される設定である。
「Create groups」を選択した場合は、下図のように、追加したフォルダと同じ名前の黄色いフォルダがナビゲーションエリアの中に作られ、その中のファイル1つ1つがリンクファイルになる。
なお、ナビゲーションエリアの黄色いフォルダはグループといわれるもので、ファイルを分別するために使われるXcode上のフォルダである。プロジェクトフォルダ配下のフォルダ構成と似ているが、必ずしも一致するわけではない。
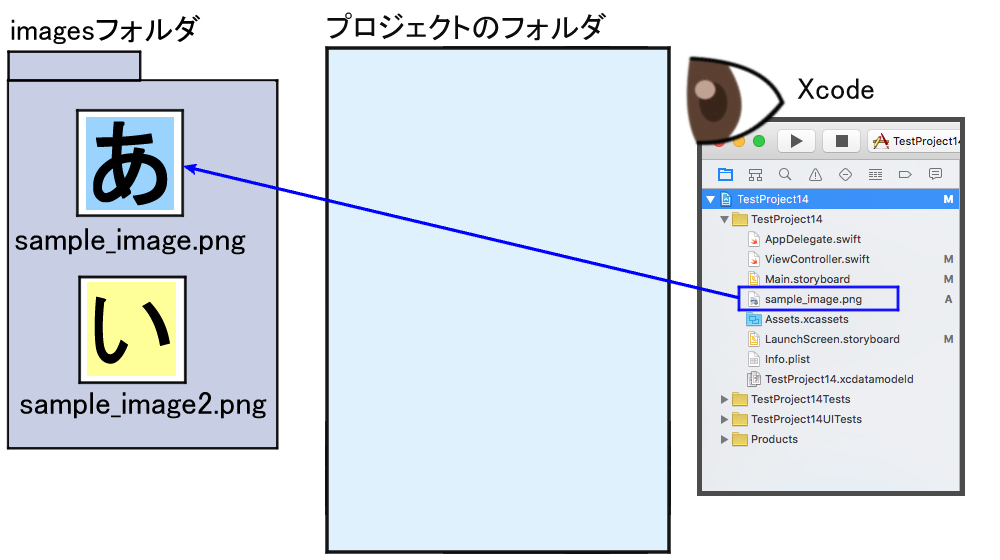
先ほどの例と同じように、プロジェクトフォルダのファイルを直接削除すると、リンクファイルがリンク切れを検知して赤文字になる。一方、ナビゲーションエリアのファイルをドラッグ&ドロップでimagesフォルダの外に出してもリンク切れになることはない。
Create folder references
「Create folder references」を選択した場合は、下図のように、追加したフォルダと同じ名前の青いフォルダがナビゲーションエリアの中に追加される。青いフォルダは、追加したフォルダへのリンクファイルである。
「Create Group」は、追加フォルダの中の1つ1つのファイルに対してリンクファイルが作られるのに対し、「Create folder references」はフォルダへのリンクファイルが作られる。なので、下図のようにプロジェクトフォルダに追加したファイルを直接削除してもリンク切れエラーは発生しない。しかも、ナビゲーションエリアのファイルも一緒に消える。
つまり、ナビゲーションエリアに表示されているsample_img.png、sample_img2.pngなどのファイル名はリンクファイルが参照しているフォルダの中身を一覧表示しているイメージだ。
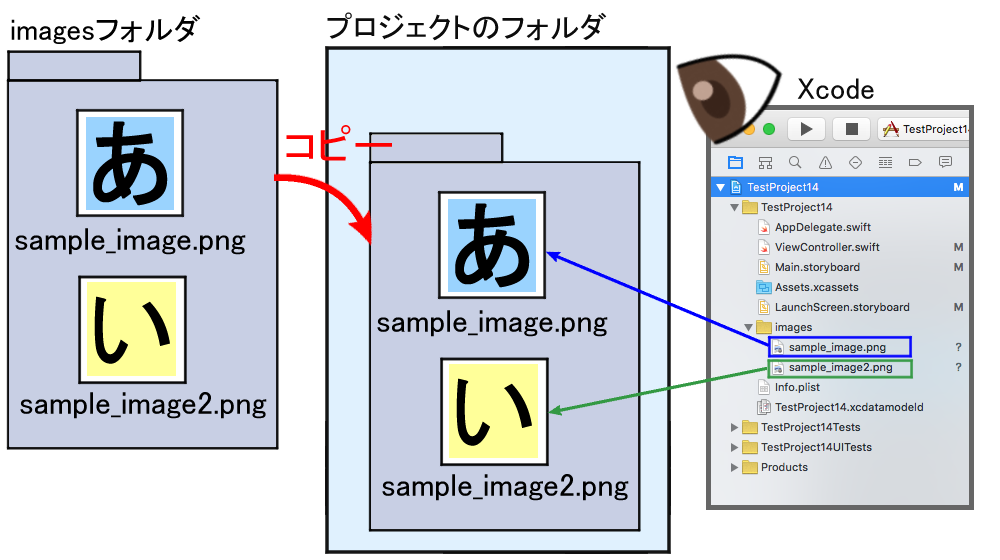
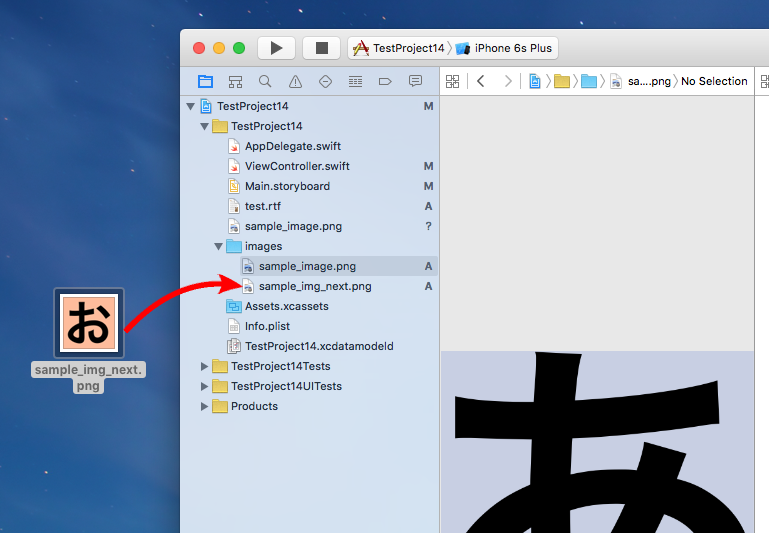
一覧表示といっても単なる一覧表示ではない。ナビゲーションエリアの青いフォルダの中のファイルを右クリックから削除できるのに加えて、下図のようにファイルをドラッグ&ドロップして青いフォルダの中に運べば、確認画面無しでそのままファイルが追加できる。オプションのことを気にせずファイルを追加できるのは嬉しい。
アプリを作りながら画像をどんどん増やしていくような場合は、「Create folder references」で青いフォルダをナビゲーションエリアに作って、ファイルを追加していったほうが作業が楽になりそうだ。
ナビゲーションエリアのファイルを削除する
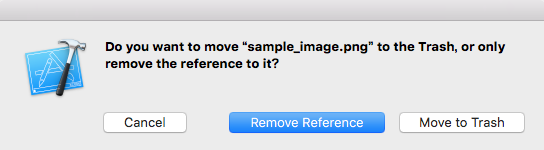
ナビゲーションエリアのファイル名を右クリックしてメニューから「Delete」を選択した場合、「Remove Reference」と「Move to Trash」の2つの選択肢が表示される。
「Remove Reference」は、ナビゲーションエリアのリンクファイルだけ削除して、参照先のファイルは消さないことを意味している。「Move to Trash」は、参照先も一緒に消してしまうことを意味している。
次回記事は追加した画像ファイルをImage Viewを使って表示する方法を説明する。