【Swift】テーブルビューにセクションやインデックスを追加する方法。(Swift 2.1、XCode 7.2)
セクションとは
前回の記事でTable View(以下、テーブルビュー)を使ってデータを目次のように並べる方法を説明した。⇒「記事」
本記事では、前回の記事で触れたセクションとインデックスの実装方法を説明する。
セクションとは、一定のルールに従ってデータを区分したものをいう。例えば、青山さん、阿部さん、加藤さん、川島さんの4人をあ行とか行の2つのセクションに区分するというイメージである。
セクションの実装方法
デバイス画面に部品を追加するまでの流れは前回の記事と同じで以下のようになる。
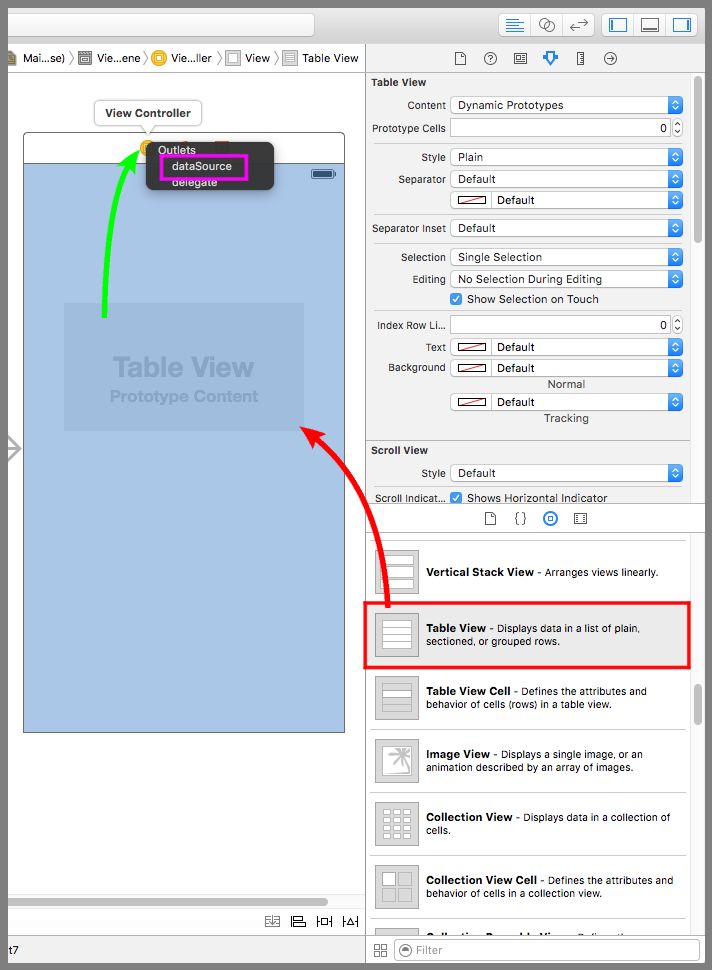
テーブルビューをデバイス画面に配置する。Ctrlキーを押しながらデバイス画面上方の黄色い丸にテーブルビューを運ぶと、メニューがポップアップで表示されるので「dataSource」を選択する。
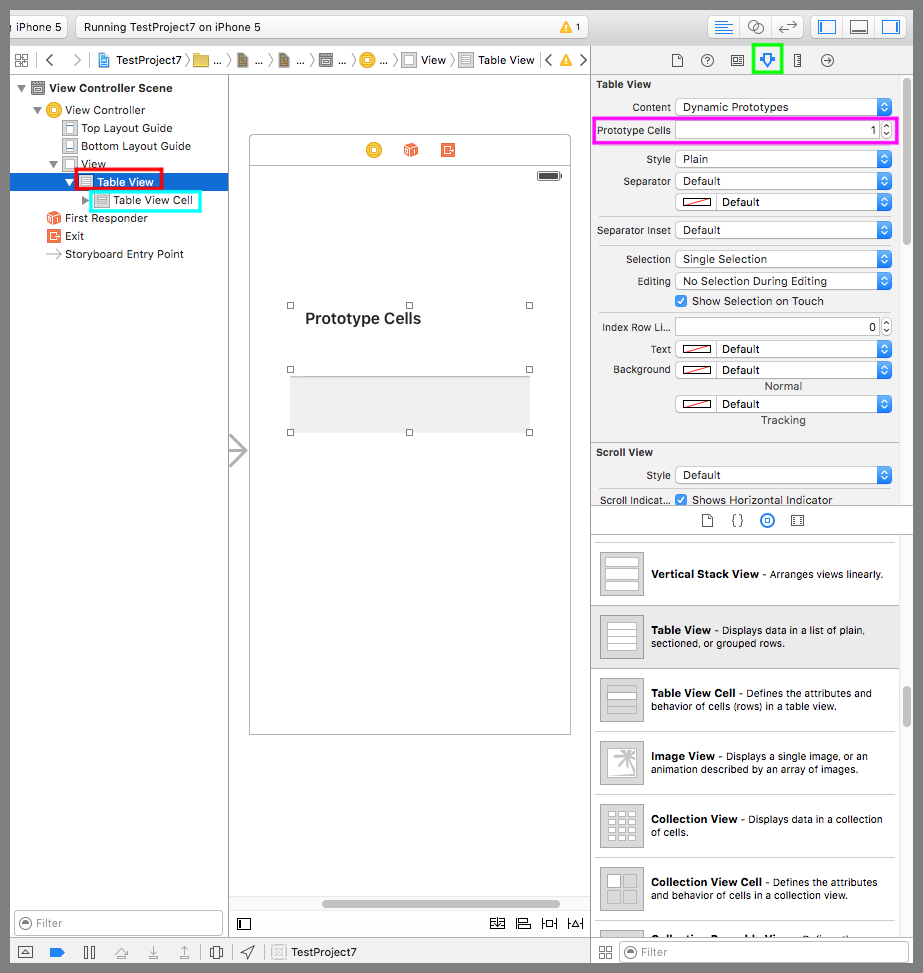
次に、下図赤枠の「Table View」をクリックしたあとにアトリビュートインスペクタボタン(黄緑枠)を押して設定画面を表示する。設定項目のPrototype Cellsを1に変更するとテーブルビューの下に「Table View Cell(水色枠)」が追加される。

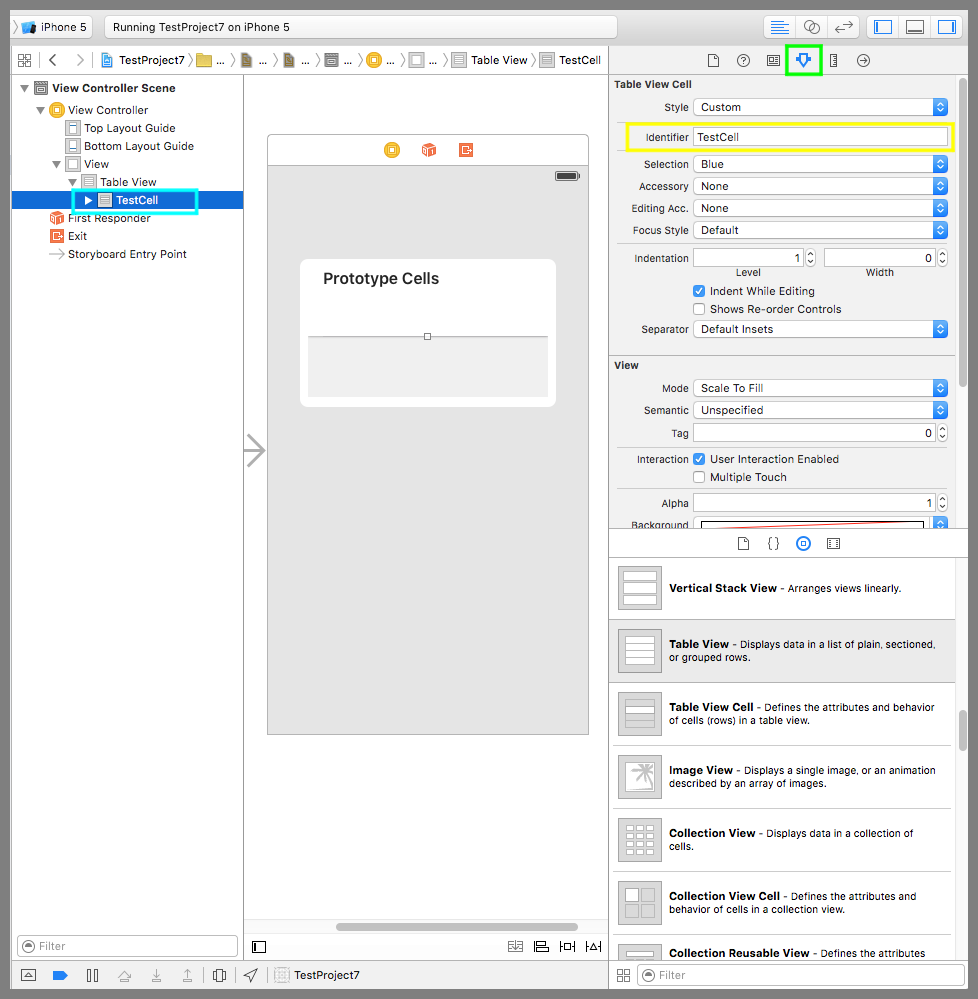
次に、下図水色枠の「Table View Cell」をクリックしたあとにIdentifier(黄枠)に「TestCell」を入力する。これで部品の準備完了。
ついでに、セクションの表示を見やすくするために、Styleを「Grouped」に変えるのと、デバイス画面にあるビューテーブルのサイズをドラッグ&ドロップで少し大きくしておこう。

以下のコードはセクションを含めてデータをテーブルビューに表示するためのコード。
データとセクションの準備はもっとスマートな方法がありそうだが、データとセクション用の2つの配列を用意した。データの配列の中にセクションごとのデータの配列を格納している。セクションの配列にはセクションごとのデータを代表する名前を格納した。なお、データの配列とセクションの配列の要素数は同数になる。
セクションを表示するには、前回追加した「データを返すメソッド」と「データの個数を返すメソッド」の他に、「セクション名を返すメソッド」と「セクションの個数を返すメソッド」の2つを追加する。これだけで、システム側がセクションを表示する必要があると認識し、テーブルビューにセクションが表示される。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
// // セクションを含めて、テーブルビューにデータを表示 // import UIKit class ViewController: UIViewController,UITableViewDataSource { //データ var dataInSection = [["青山","阿部"], ["加藤","川島","神田"], ["佐藤","坂田"], ["田中"]] //セクション var sectionIndex:[String] = ["あ行", "か行", "さ行", "た行"] //データを返す func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell var test = dataInSection[indexPath.section] cell.textLabel?.text = test[indexPath.row] return cell } //データの個数を返す func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataInSection[section].count } //セクション名を返す func tableView(tableView:UITableView, titleForHeaderInSection section:Int) -> String?{ return sectionIndex[section] } //セクションの個数を返す func numberOfSectionsInTableView(tableView: UITableView) -> Int { return sectionIndex.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画
テーブルビューのインデックスとは
テーブルビューのインデックスとは、目的のセルになるべく早く辿り着けるためにテーブルビューの横に表示する索引のことである。
例えば、1000人の名前が記載されたテーブルビューから特定の人物を探すとき、画面をスライドさせて探すのは結構大変な作業である。そんなとき、テーブルビューの横にあ行、か行などのセクション名があり、タップしたセクションまで飛ぶことができれば探すのが楽になる。
テーブルビューはこのインデックス機能を簡単に追加することができる。
インデックスの実装方法
以下はインデックスをテーブルビューに表示するコードの例。先ほどのコードに「セクション名の配列を返すメソッド」を追加するだけでシステムがインデックスを表示する必要があると認識し、テーブルビューの横にインデックスが表示される。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
// // インデックスとセクションを含めて、テーブルビューにデータを表示 // import UIKit class ViewController: UIViewController,UITableViewDataSource { //データ var dataInSection = [["青山","阿部"], ["加藤","川島","神田"], ["佐藤","坂田"], ["田中"]] //セクション var sectionIndex:[String] = ["あ行", "か行", "さ行", "た行"] //データを返す func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell var test = dataInSection[indexPath.section] cell.textLabel?.text = test[indexPath.row] return cell } //データの個数を返す func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataInSection[section].count } //セクションの個数を返す func numberOfSectionsInTableView(tableView: UITableView) -> Int { return sectionIndex.count } //セクション名を返す func tableView(tableView:UITableView, titleForHeaderInSection section:Int) -> String?{ return sectionIndex[section] } //セクション名の配列を返す func sectionIndexTitlesForTableView(tableView: UITableView) -> [String]? { return sectionIndex } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画