【Swift】Segmented Controlの使い方。選択肢の中からどれか1つを選択するボタンを作る。(Swift 2.1、XCode 7.2)
Segmented Controlとは
今までの記事で、ラベル、ボタン、テキストフィールドの部品をデバイス画面に配置し、各部品をクリックしたときのイベントを確認してきた。⇒「記事」
Swiftで使える部品はまだまだあるので、別の部品の使い方についても確認していくことにする。
今回の部品はセグメンティッドコントロール。セグメンティッドコントロール(以下、セグメントボタン)とは、選択肢の中からどれか1つだけ選択できるボタンのことである。

まずはいつもの流れでラベルとセグメントボタンをデバイス画面に配置し、ソースコードとのコネクションを確立する。部品の配置からコネクション確立までの流れは過去の記事で説明しているので割愛する。詳しくは次の記事を参照されたし。⇒「記事」
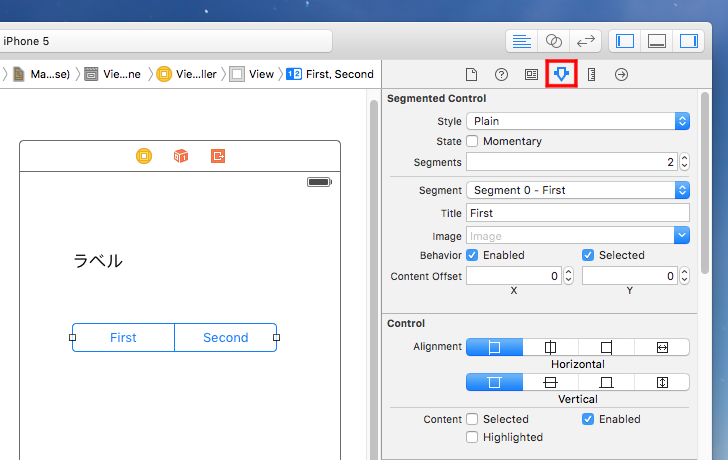
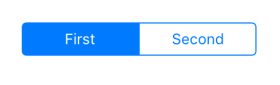
配置したセグメントボタンの初期値は、選択肢が2つで、値はFirst、Secondになっている。選択肢の個数や値を変更するにはデバイス画面にあるセグメントボタンをクリックしたあと、下図赤枠のアトリビュートインスペクタボタンをクリックする。
すると、下にセグメントボタンの設定項目が現れる。
設定できる項目を軽く確認しておこう。
■Style
セグメントボタンのデザインをPlain、Bordered、Barの3つの中から選択する。しかし、検証ではどの値を設定してもデザインは変わらなかった。理由が分かったら追記する。

■State
通常はクリックした箇所は青く反転したままになるが、Momentaryにチェックを入れると、以下の動画のようにボタンを押すとすぐに選択が解除される。
■Segments
選択肢の個数を指定する。ボタンの幅はそのままに選択肢の数だけボタンが分割される。この分割されたものをセグメントという。ちなみに、何個まで分割できるのか興味本位で「99999」を入力してみたらXCodeがフリーズした。。
■Segment
ここで選択したセグメントごとに以下の設定をする。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Title | セグメントのタイトルを設定する。ここに設定した値がセグメントボタンに表示される。 |
| 2 | Image | セグメントに画像を設定する。TitleかImageかどちらか一方しか設定できない。 |
| 3 | Enabled | チェックを外すとそのセグメントは選択できなくなる。 |
| 4 | Selected | チェックを入れるとアプリ起動時にそのセグメントが選択された状態から始まる。ただし、すべてのセグメントのうちの1個にしかチェックを入れれない。 |
| 5 | Offset | セグメント内のタイトルまたは画像の中央からの位置(X座標、Y座標)を指定する。指定しない場合はセグメントの中央に表示される。 |
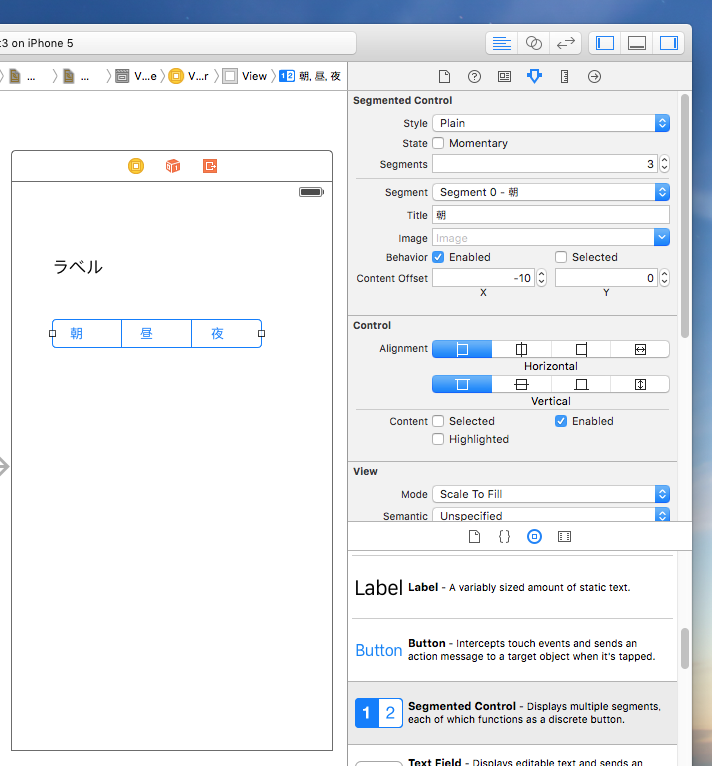
今回は、セグメントの個数は3つ、Titleに朝、昼、夜を設定した。
以下のコードは、朝が選択されたら「おはようございます。」、昼が選択されたら「こんにちは」、夜が選択されたら「こんばんは」をラベルに設定する例である。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* ** セグメント番号で条件分岐してラベルの値を変更する。 */ import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! @IBAction func testSegmentedControl(sender: UISegmentedControl) { //セグメント番号で条件分岐させる switch sender.selectedSegmentIndex { case 0: testLabel.text = "おはようございます。" case 1: testLabel.text = "こんにちは" case 2: testLabel.text = "こんばんは" default: print("該当無し") } } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画