【Swift】Tool barの使い方。画面下部にボタンを並べるための部品。(Swift 2.1、XCode 7.2)
2020年6月16日
Tool barとは
本記事ではSwiftで使える部品のTool bar(以下、ツールバー)について説明する。
ツールバーとは、アプリが提供する機能をボタンなどで並べるためのバーである。Safariを開いたときに画面下部に「戻るボタン」や「ブックマークボタン」が並んでいる場所があるが、それがツールバーである。
ツールバーを使ってみる。
ツールバーの上に「カメラボタン」と「次に進むボタン」を実装してみよう。「カメラボタン」を押すと画面のスクリーンショットが写真アプリに保存され、「次に進むボタン」を押すと次の画面に遷移する作りにする。
作業開始前のXcodeプロジェクトをGitHubに置いたので、手順を試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
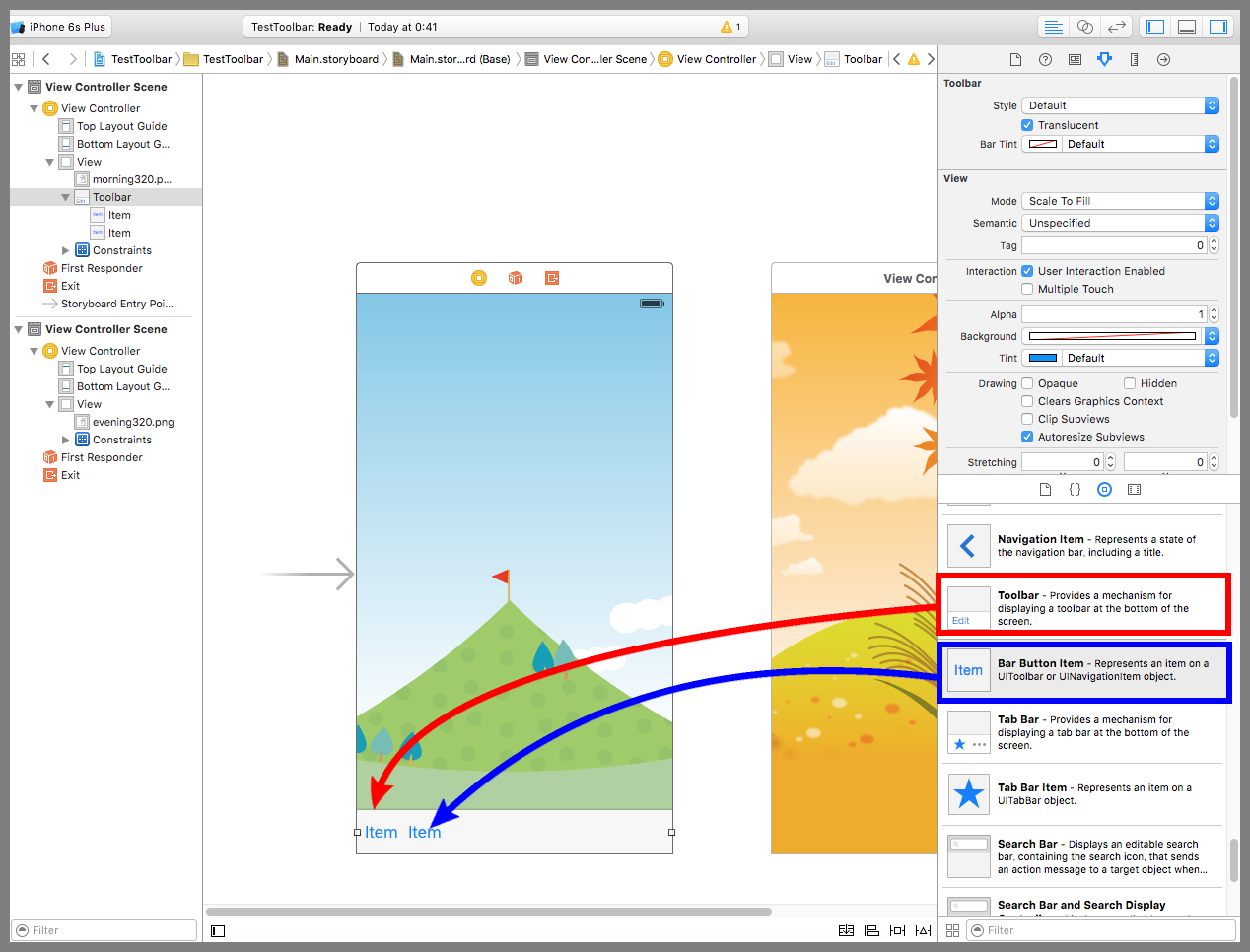
デバイス画面にツールバーを配置する(下図赤矢印)。配置されたツールバーの中には最初から1つのBar Buttton Item(以下、バーボタン)が配置されている。
今回ツールバーに配置するボタンは2個なので、バーボタンをもう1つツールバーの中に配置する(青矢印)。
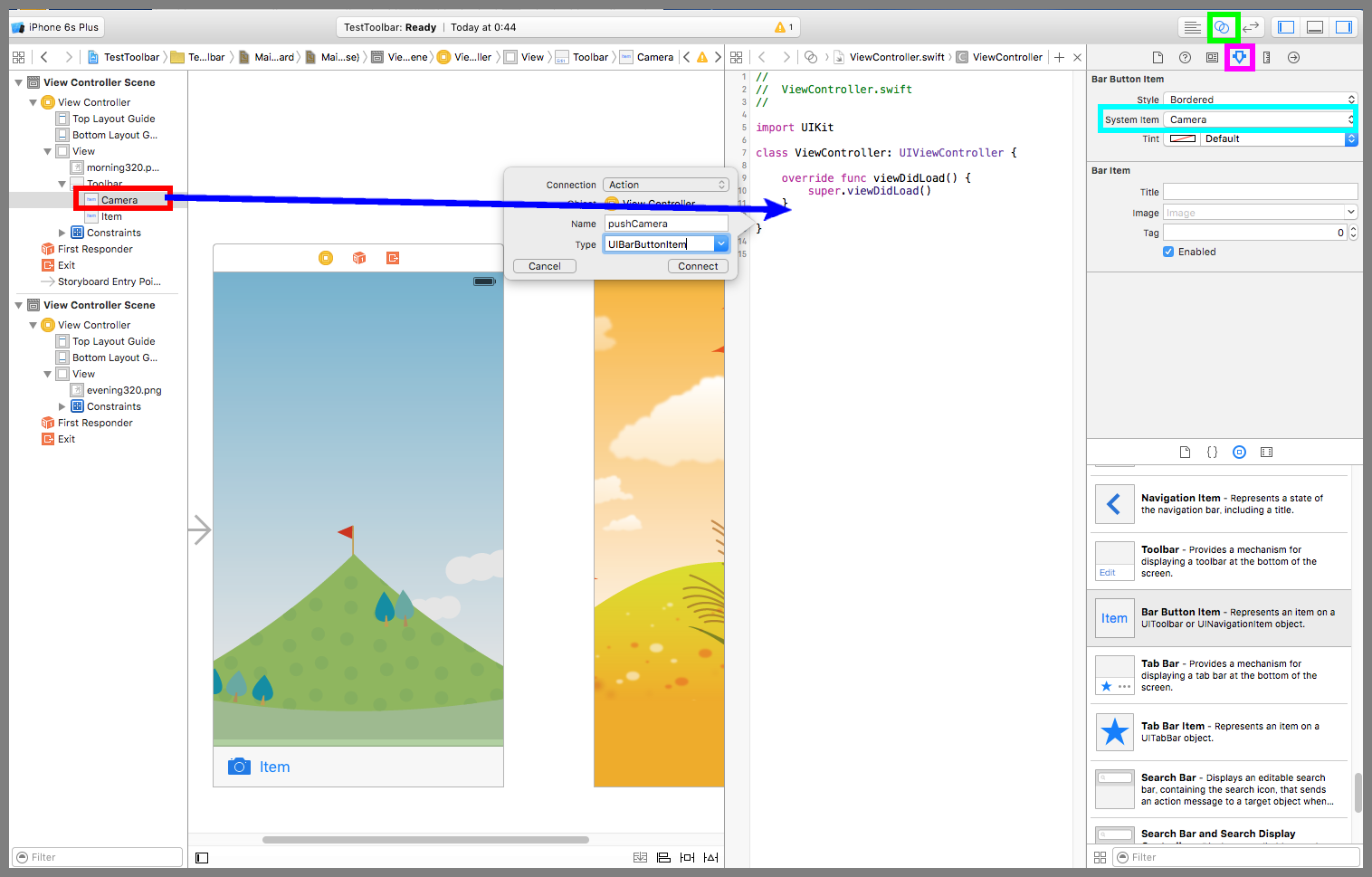
下図赤枠のバーボタンを選択、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、System Itemに「Camera」を設定する。
Ctrlキーを押しながら赤枠のバーボタンをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる。
Connectionに「Action」、Nameに「pushCamera」、Typeに「UIBarButtonItem」を設定し、Connectボタンを押す。これでカメラボタンを押したときのイベントをソースコードで受けれるようになった。
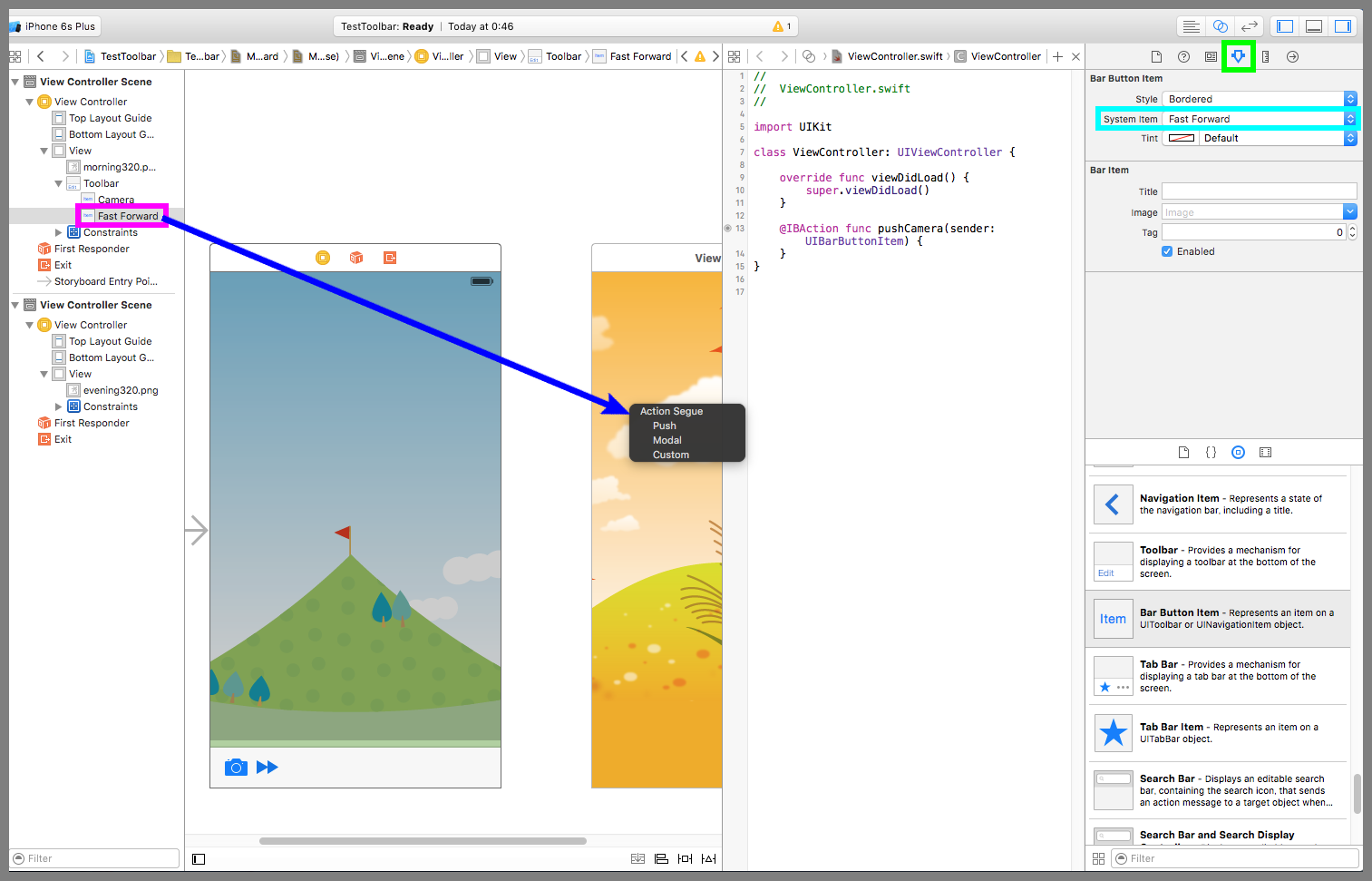
続いて、紫枠のバーボタンを選択し、設定画面のSystem Itemに「Fast Forward」を設定する。
Ctrlキーを押しながら紫枠のバーボタンをドラッグ&ドロップで夕方の画面まで運んで吹き出しのメニューを表示させ、「Modal」を選択する。これで「次へボタン」を押したときに夕方画面に遷移するようになった。
ViewController.swiftを以下のコードに変更する。
「カメラボタン押下時の呼び出しメソッド」で、グラフィックコンテキストにビュー全体をレンダリングし、作成した画像を写真アプリに出力している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //カメラボタン押下時の呼び出しメソッド @IBAction func pushCamera(sender: UIBarButtonItem) { //グラフィックコンテキストを作成する。 UIGraphicsBeginImageContext(view.bounds.size) //ビューをコンテキストにレンダリングする。 view.layer.renderInContext(UIGraphicsGetCurrentContext()!) //コンテキストから画像を取得する。 let image = UIGraphicsGetImageFromCurrentImageContext() //コンテキストを破棄する。 UIGraphicsEndImageContext() //画像をPhoto Albumに保存する。 UIImageWriteToSavedPhotosAlbum(image, self, "image:error:contextInfo:", nil) } //保存終了時の呼び出しメソッド func image(image:UIImage, error:NSError!, contextInfo:UnsafeMutablePointer<Void>) { if(error != nil) { //エラー print(error) } } } |
以下は実際のプレイ動画
Navigation Controllerを使って表示する
Navigation Controller(以下、ナビゲーションコントローラー)には最初からツールバーが組み込まれているので、複数画面にまたがって同じツールバーを表示する場合は、ナビゲーションコントローラーを利用するのが良い。
では、先ほどのカメラボタンをすべての画面で表示し、好きなタイミングでスクリーンショットを保存できるものを実装してみよう。
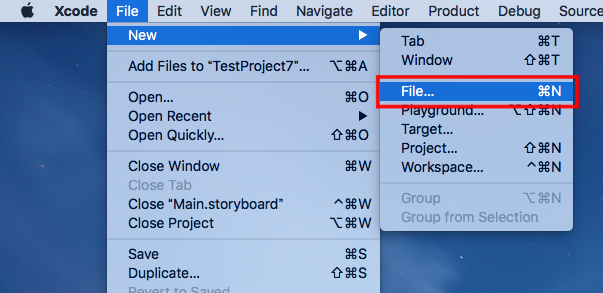
メニューから「File」⇒「New」⇒「File…」を選択する。
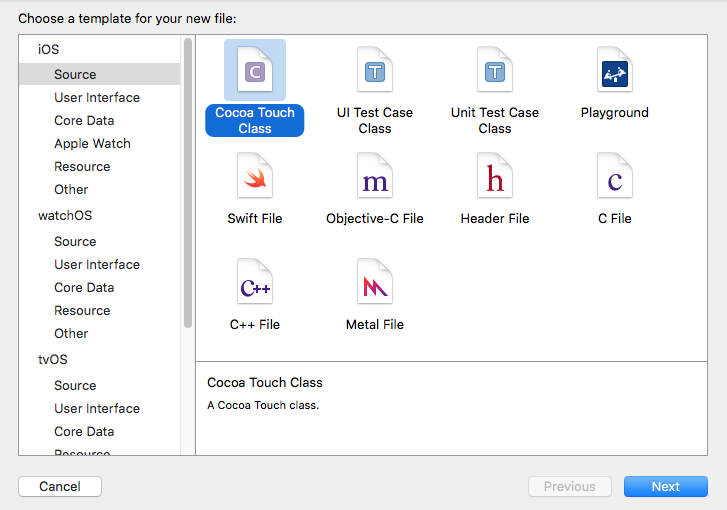
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
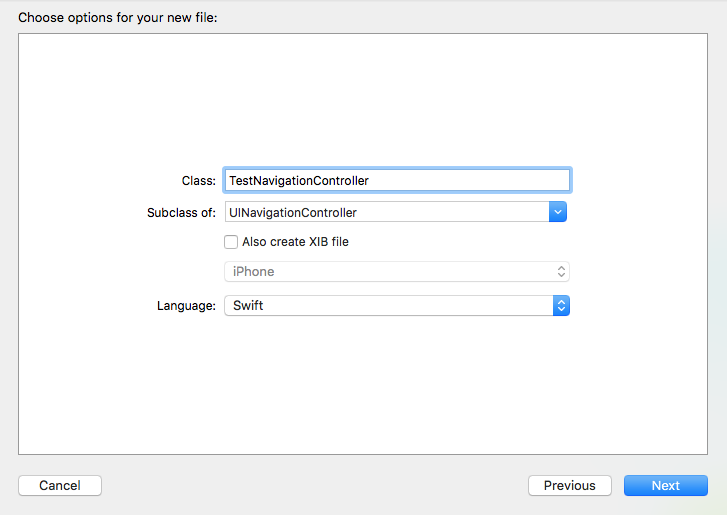
クラス名を入力する画面が表示されるので、Classに「TestNavigationController」、Subclass ofに「UINavigationController」を入力し、Nextボタンを押す。

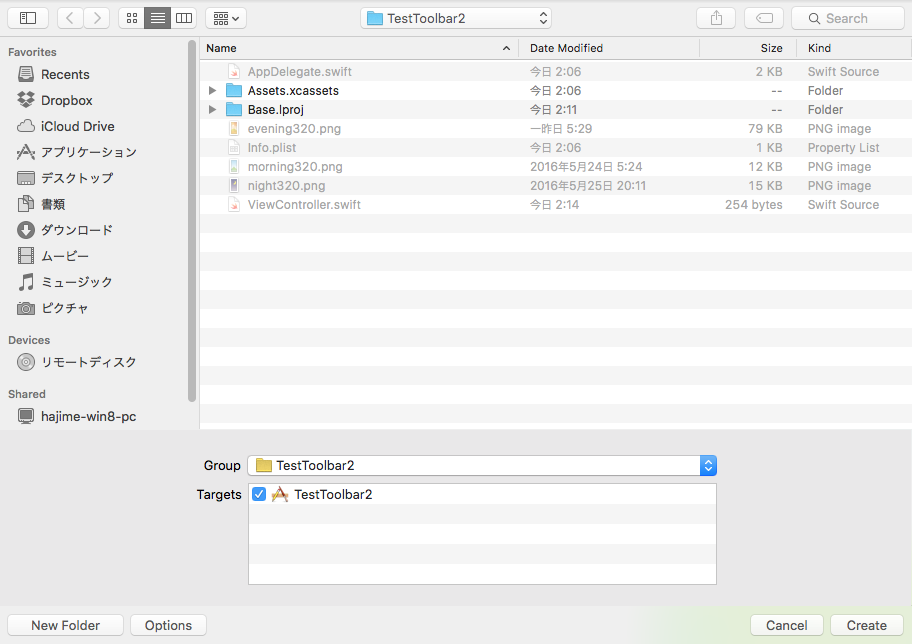
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。

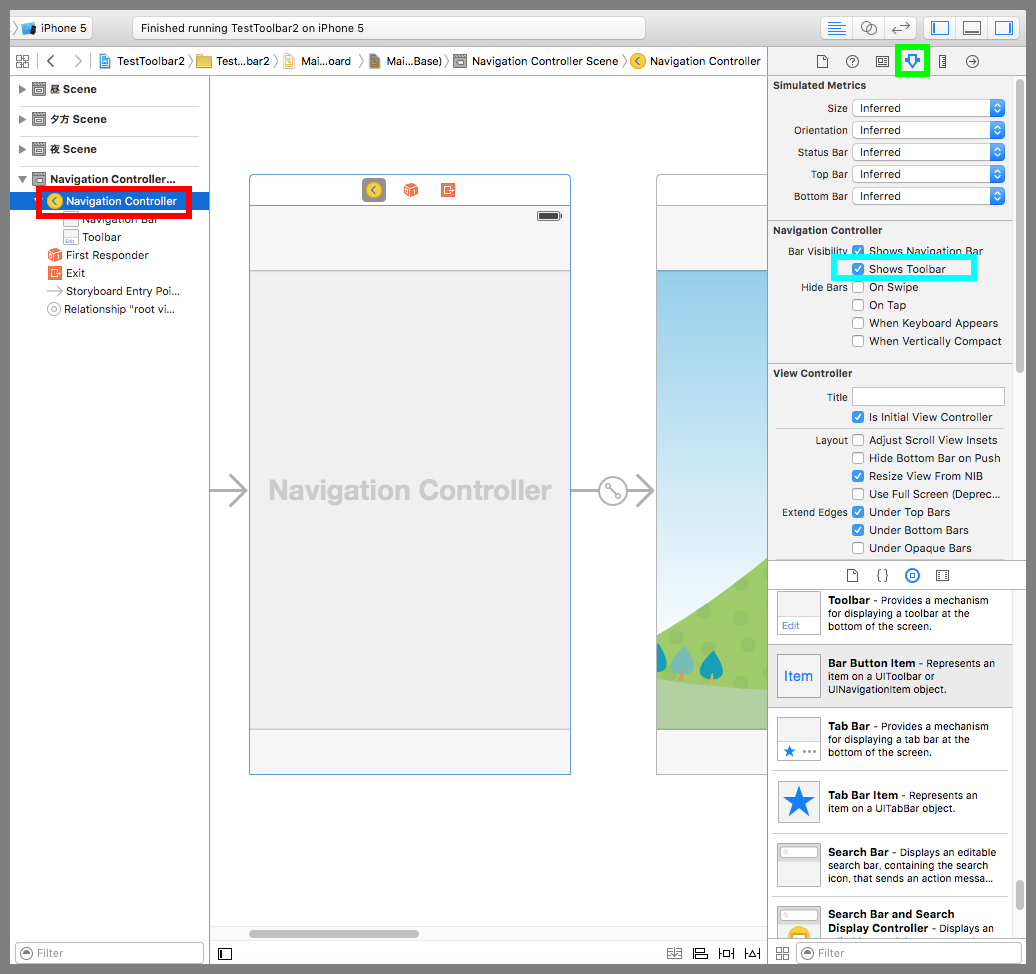
ストーリーボードにある下図赤枠のナビゲーションコントローラーを選択する。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を開き、Shows Toolbarにチェックを入れる。これで画面下部にツールバーが表示されるようになった。
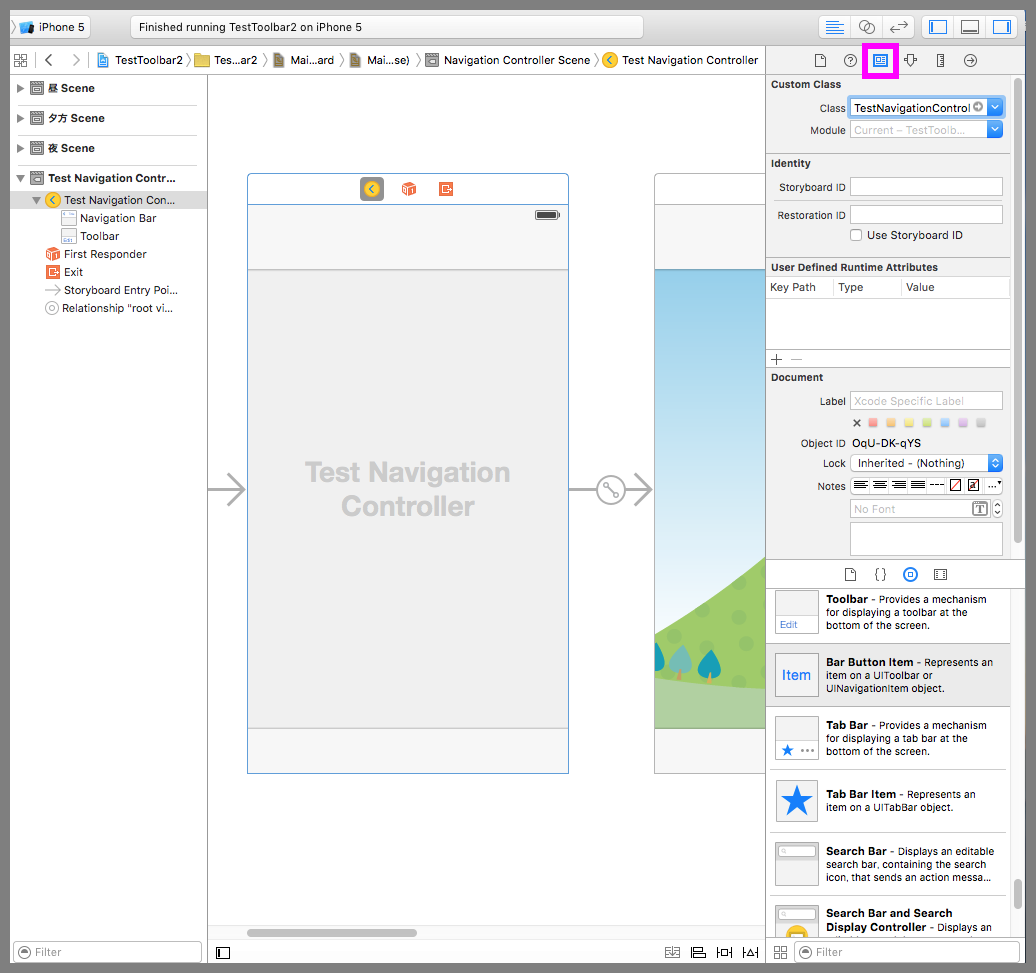
下図紫枠のアイデンティティインスペクタボタンを押して設定画面を開き、Classに「TestNavigationController」を設定する。これでナビゲーションコントローラーにカスタムクラスが使われるようになった。
TestNavigationController.swiftを以下のコードに変更する。
デリゲートメソッドの「画面出現前の呼び出しメソッド」で遷移先画面に表示するためのカメラボタンをツールバーに設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
// // TestNavigationController.swift // import UIKit class TestNavigationController: UINavigationController, UINavigationControllerDelegate { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //デリゲート先に自分を設定する。 self.delegate = self } //画面出現前の呼び出しメソッド func navigationController(navigationController: UINavigationController, willShowViewController viewController: UIViewController, animated: Bool) { //カメラボタンをツールバーに設定する。 let button = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Camera, target: self, action: "pushCamera") viewController.toolbarItems = [button] } //カメラボタン押下時の呼び出しメソッド func pushCamera() { //グラフィックコンテキストを作成する。 UIGraphicsBeginImageContext(view.bounds.size) //ビューをコンテキストにレンダリングする。 view.layer.renderInContext(UIGraphicsGetCurrentContext()!) //コンテキストから画像を取得する。 let image = UIGraphicsGetImageFromCurrentImageContext() //コンテキストを破棄する。 UIGraphicsEndImageContext() //画像をPhoto Albumに保存する。 UIImageWriteToSavedPhotosAlbum(image, self, "image:error:contextInfo:", nil) } //保存終了時の呼び出しメソッド func image(image:UIImage, error:NSError!, contextInfo:UnsafeMutablePointer<Void>) { if(error != nil) { //エラー print(error) } } } |
以下は実際のプレイ動画