【Swift】Table View Controllerの使い方。Table Viewとの違いを把握する。(Swift 2.1、XCode 7.2)
UITableViewControllerとUITableView
本記事では、UITableView(以下、テーブルビュー)と比較したUITableViewController(以下、テーブルビューコントローラー)の特徴について説明する。
Static Cells
テーブルビューに配置できるセルの種類はDynamic Prototypes(動的)とStatic Cells(静的)の2種類がある。Dynamic Prototypesはテーブルビューコントローラーとテーブルビューのどちらも使えるが、Static Cellsはテーブルビューコントローラーだけが使える。
Static Cellsとは、ストーリーボードのみでテーブルに表示するレコードすべてを作ることができるセルの種類のことである。使い方は「Table View Controllerの使い方」の記事を参照されたし。
Dynamic Prototypes
Dynamic Prototypesは、ソースコードからテーブルデータの追加、編集、削除を行うセルの種類のことである。テーブルビューのDynamic Prototypesの使い方は「Table Viewの使い方」を参照されたし。
ただし、やろうと思えばStatic Cellsでもテーブルデータの編集を行える。
Dynamic Prototypesを試す
テーブルビューコントローラーのDynamic Prototypesを使ってテーブルを実装してみよう。といってもテーブルビューの場合と似ているので、テーブルビューコントローラーならではの特徴に着目しながら説明する。
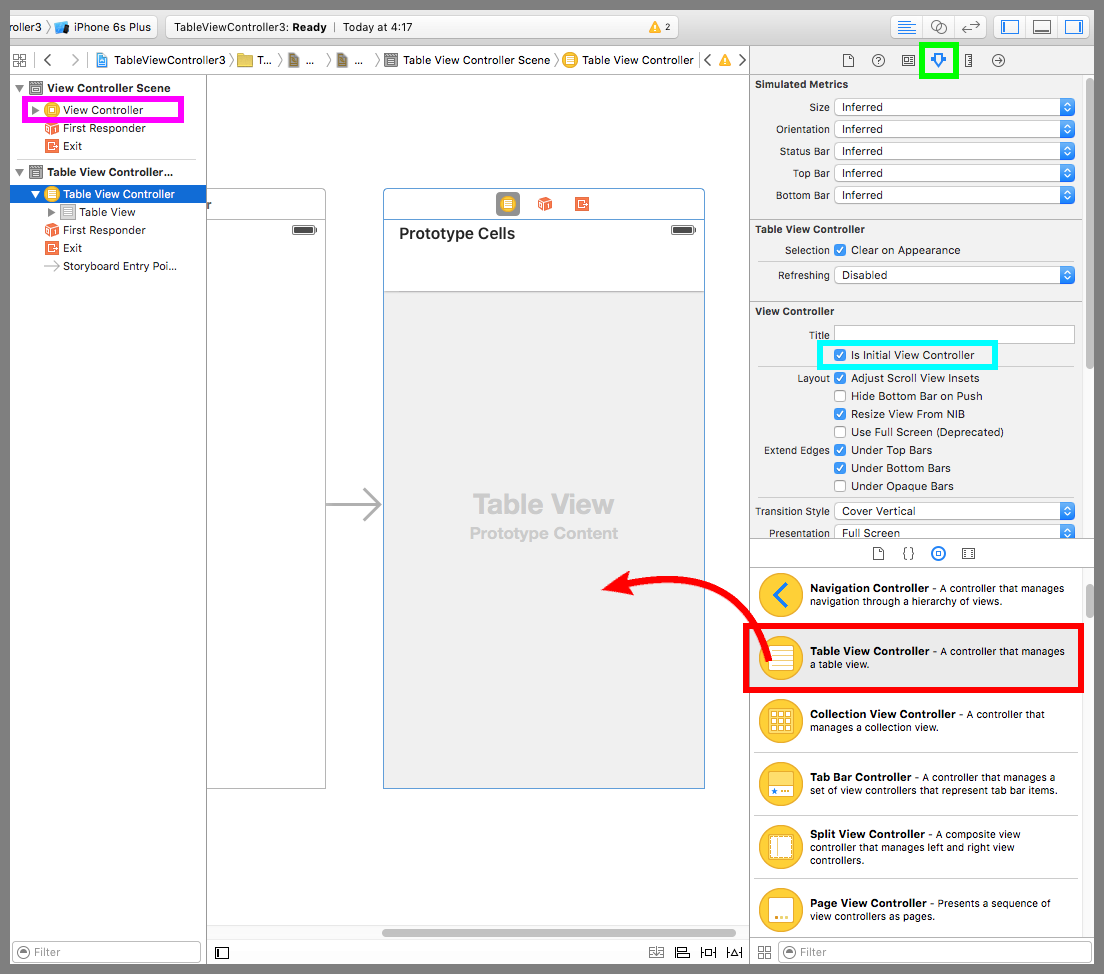
ストーリーボードにテーブルビューコントローラーを配置する(下図赤矢印)。続いて、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Is Initial View Controllerにチェックを入れる。これでアプリ起動時にテーブルビューコントローラーが起動されるようになった。
最初からあった紫枠のビューコントローラーを選択してDeleteキーで削除する。
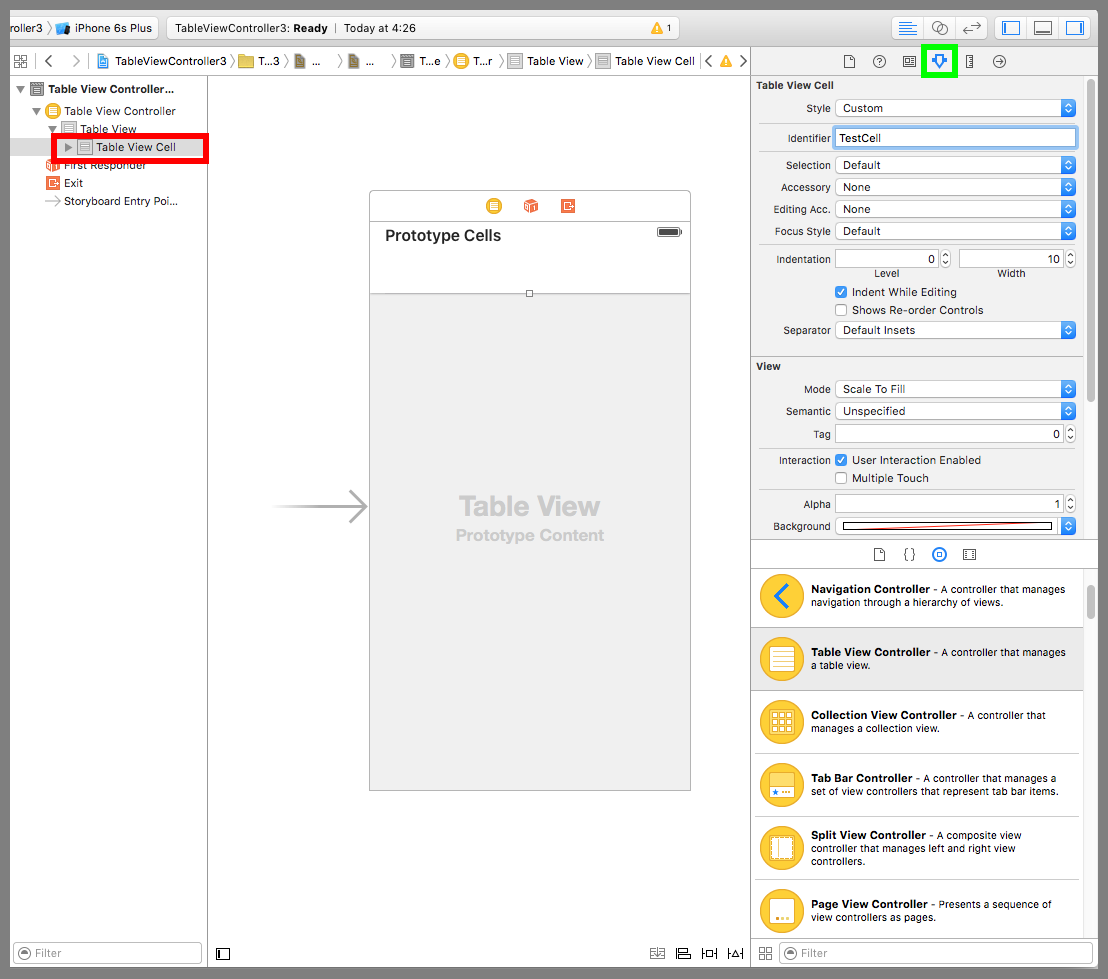
下図赤枠のセルを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Identifierに「TestCell」を入力する。これはソースコードからセルにアクセスするための識別子である。
次にテーブルビューコントローラーのカスタムクラスを作る手順に入る。
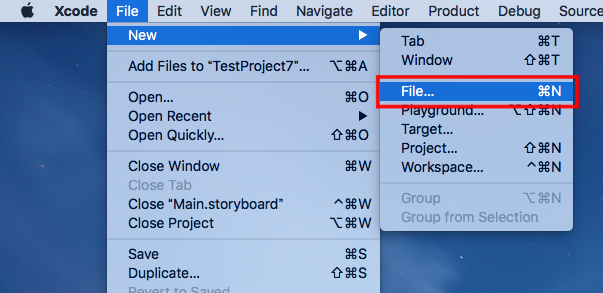
メニューから「File」⇒「New」⇒「File…」を選択する。
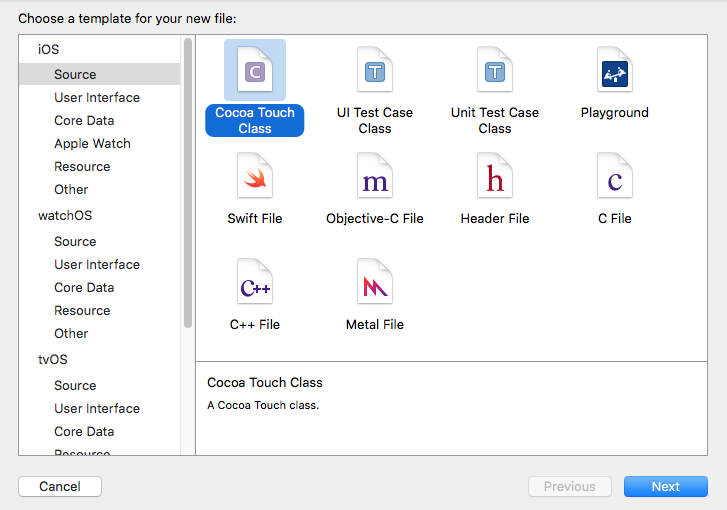
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
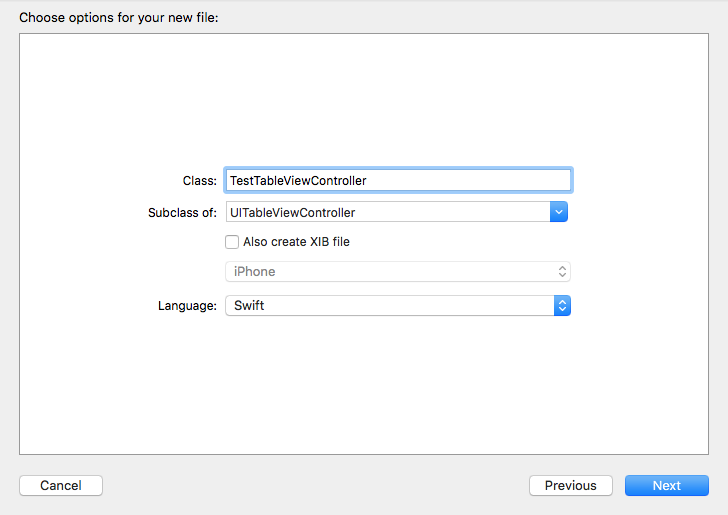
クラス名を入力する画面が表示されるので、Classに「TestTableViewController」、Subclass ofに「UITableViewController」を入力し、Nextボタンを押す。
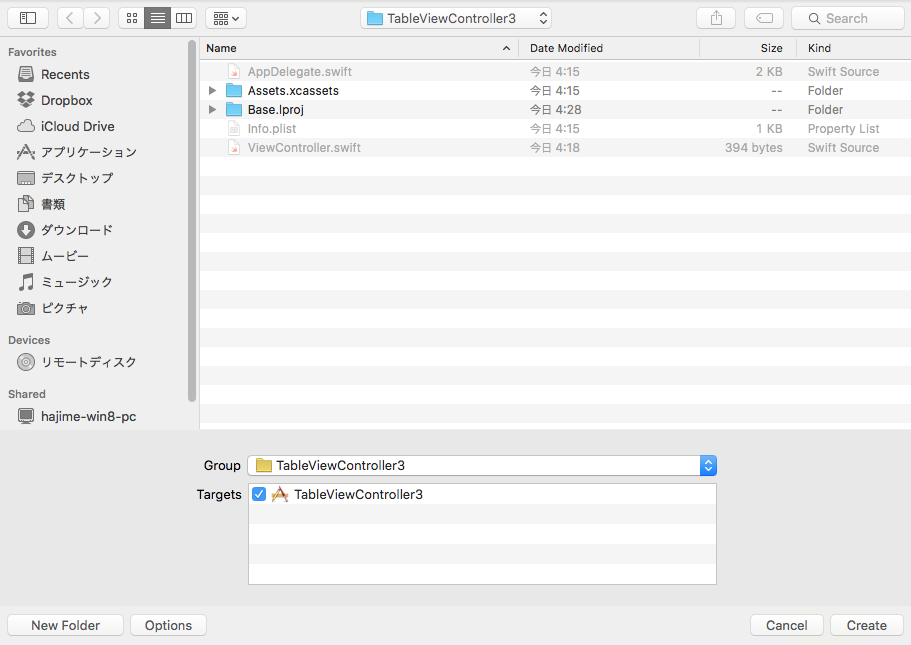
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。
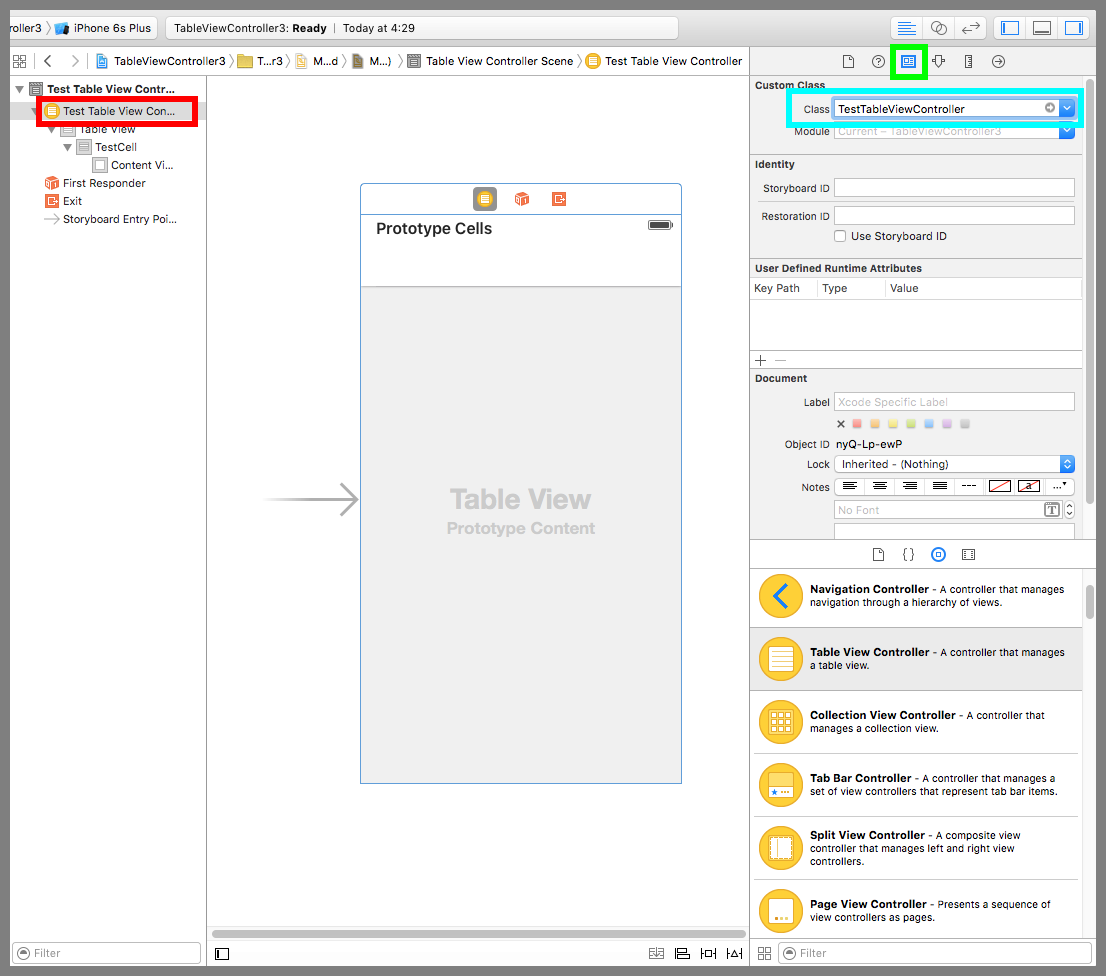
下図赤枠のテーブルビューコントローラーを選択、黄緑枠のアイデンティティインスペクタボタンを押して設定画面を表示し、Classに「TestTableViewController」を設定する。これでテーブルビューコントローラーにカスタムクラスが使われるようになった。
以上でストリーボードでの準備が完了した。テーブルビューコントローラーは最初からData SourceとDelegateが適用されているため設定不要なのが特徴である。
TestTableViewController.swiftを以下のコードに変更する。
前述したように、UITableViewControllerにはDataSourceとDelegateがすでに適用されているので、サブクラスで適用する必要が無い。
そのため、デリゲートメソッドはUITableViewControllerのメソッドをオーバーライドして実装する必要がある。オーバーライドする以外のメソッドの使い方などはテーブルビューと同じである。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// // TestTableViewController.swift // import UIKit class TestTableViewController: UITableViewController { //表示データ var dataList = ["佐藤","鈴木", "高橋","田中","渡辺","伊藤","山本","中村","小林","加藤","吉田","山田","佐々木","山口","松本","井上","斎藤","木村","林","清水"] //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //データを返すメソッド override func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { //セルを取得し、文字列を設定して返す。 let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = dataList[indexPath.row] return cell } //データの個数を返すメソッド override func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } } |
以下は実際のプレイ動画
clearsSelectionOnViewWillAppearプロパティ
テーブルビューコントローラーにはclearsSelectionOnViewWillAppearプロパティがあり、ビューが表示されるときにテーブルの選択を解除する(true)、または、解除しない(false)を設定できる。
デフォルトはtrueで、以下の動画のようにテーブルを選択して画面遷移をしたあと元の画面に戻るとテーブルのレコード選択が解除される。
falseにすると、以下の動画のようにテーブルのレコードは選択されたままになる。
検証に使ったXcodeプロジェクトをGitHubに置いたので、試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
refreshControlプロパティ
テーブルビューコントローラーにはrefreshControlプロパティがあり、このプロパティにUIRefreshControlクラスのインスタンスを設定すると、テーブルビューを下に引っ張ったときにインジケーターを表示できる。
ただし、テーブルビューの部品を使って実装したテーブルにもリフレッシュコントロールを追加することができる。使い方については「Table View Controller その2」の記事を参照されたし
以上、「テーブルビューをビューコントローラーに配置する実装」と「テーブルビューコントローラーを使った実装」を比較して、テーブルビューコントローラーをどうしても使いたくなるような優位的な機能は見当たらなかった。
テーブルビューコントローラーを使った場合は画面全体がテーブルになるので、むしろ、テーブルビューをビューコントローラーに配置する実装方法の方が使い易いような気さえする。