【Swift】Date Pickerの使い方。ホイールを回して時刻や日付を設定する。(Swift 2.1、XCode 7.2)
本記事では、Swiftで使える部品のUIDatePicker(以下、デートピッカー)について説明する。
デートピッカーとは、ホイールを回して時刻や日付を設定するための部品である。iOSの時間設定にも使われている。
デートピッカーを使ってみる
デートピッカーを実際に使ってみよう。
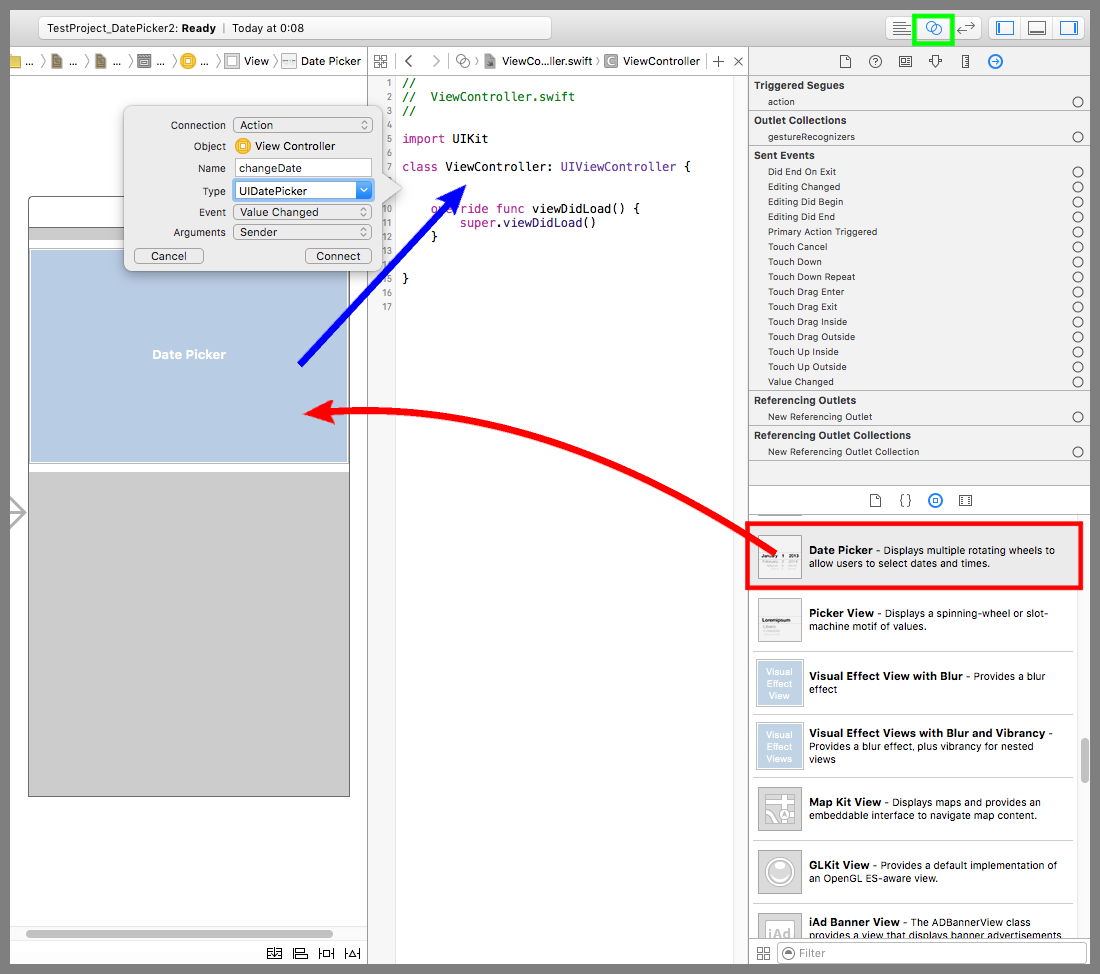
まず、デートピッカーをデバイス画面に配置する(下図赤矢印)。黄緑枠のアシスタントエディタボタンを押してViewController.swiftを表示する。
Ctrlキーを押しながら、ドラッグ&ドロップでデートピッカーをソースコードまで運んで吹き出しの設定画面を表示させる。Connectionに「Action」、Nameに「changeDate」、Typeに「UIDatePicker」、Eventに「Value Changed」を設定してConnectボタンを押す。これでデーターピッカーの値が変更されたときにイベントを受けれるようになった。
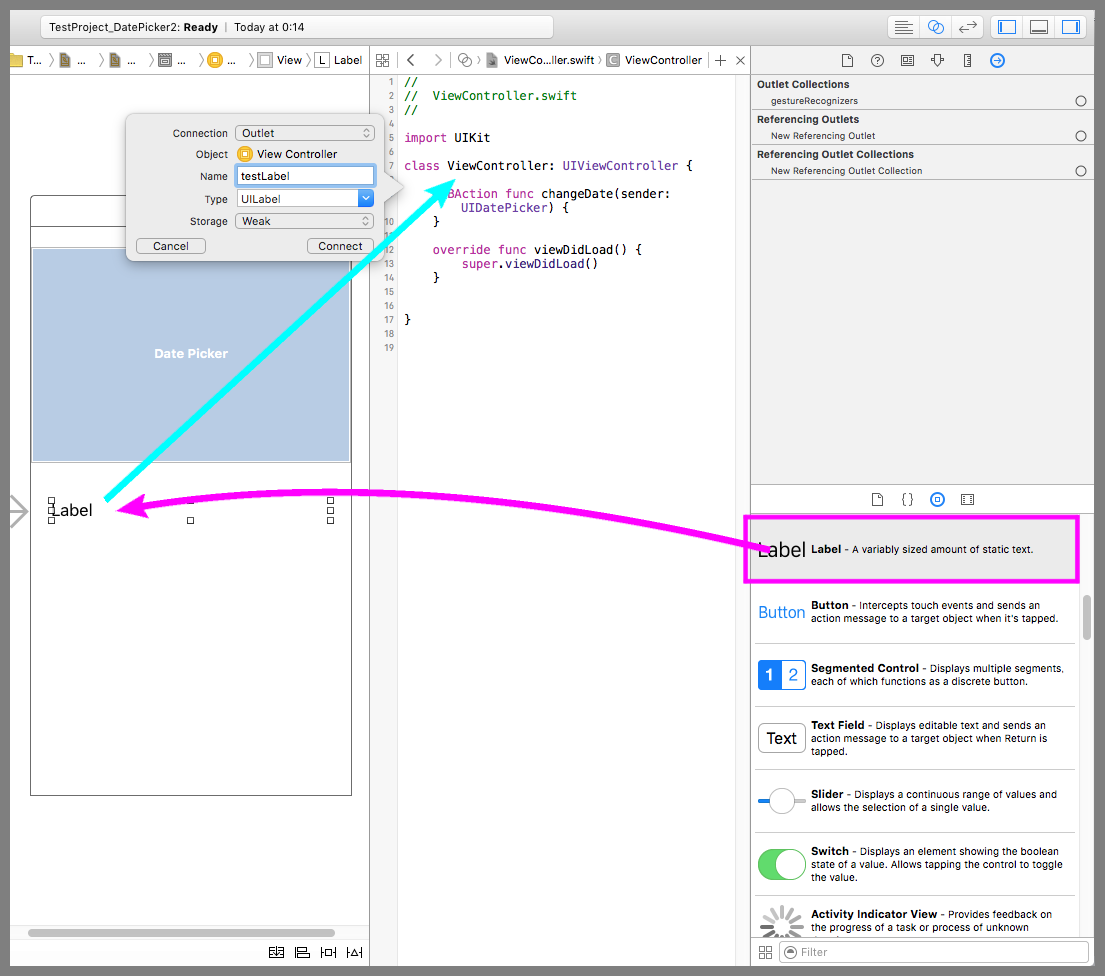
次にラベルをデバイス画面に配置する(下図紫矢印)。
ラベルをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる。Connectionに「Outlet」、Nameに「testLabel」を入力してConnectボタンを押す。これでラベルをソースコードから操作できるようになった。
ViewController.swifを開き、以下のコードに変更する。
「データ変更時の呼び出しメソッド」で、NSDateFormatterを使ってNSDateのインスタンスを文字列に変換し、ラベルに設定している。
NSDateFormatterの使い方については次の記事を参照されたし。⇒「記事」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! //データ変更時の呼び出しメソッド @IBAction func changeDate(sender: UIDatePicker) { let formatter = NSDateFormatter() formatter.dateFormat = "yyyy/MM/dd HH:mm:ss" testLabel.text = formatter.stringFromDate(sender.date) } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画。回転中のホイールをタップすると回転が止まる。ピンポイントで狙った数字を止めれたときが気持ちいい。
デートピッカーの設定
データピッカーの設定項目を確認しよう。
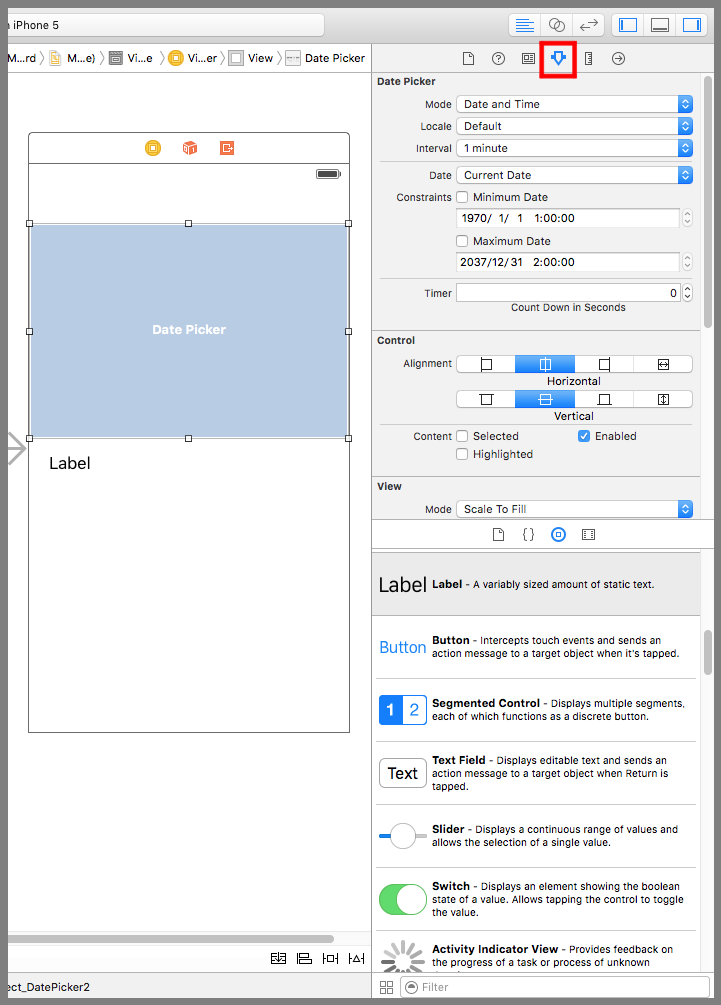
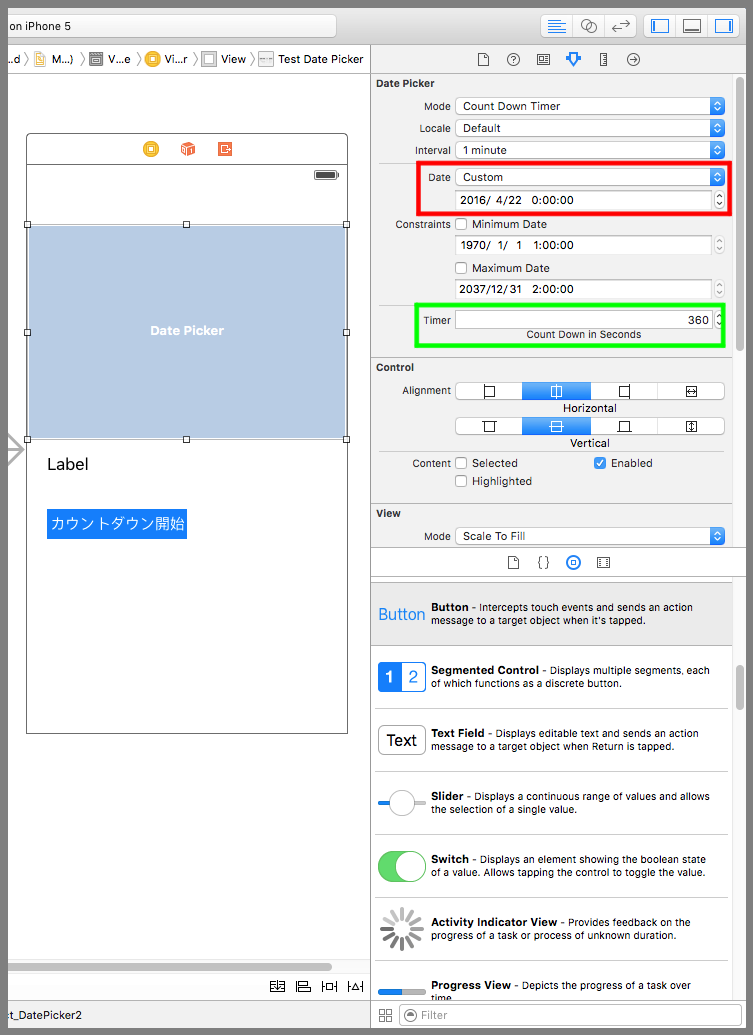
データピッカーを選択した状態で下図赤枠のアトリビュートインスペクタボタンを押すと設定画面が表示される。
Mode
ホイールに表示する項目を「Time」、「Date」、「Date and Time」、「Count down Timer」から選択する。
「Time」は時刻が表示される。
「Date」は日付が表示される。
「Date and Time」は日付と時刻が表示される。
「Count down Timer」はカウントダウンするための時間と分が表示される。
Locale
デートピッカーのロケールを選択する。
DefaultにしておけばiOSの言語設定と同じ国のロケールに自動で設定してくれる。例えば、iOSの言語設定を「English」に変更してアプリを起動すると、「Thu Apr 28」のような英語表記になる。
Interval
ホイールの分刻み。例えば、15minutesに設定すると、分のホイールが「00、15、30、45」になる。
Date
デートピッカーの初期表示の日時を「Current Date」と「Custom」から選択する。「Current Date」はOSの現在日時が初期表示になる。「Custom」を選択すると入力欄が現れるので日時を入力する。
Constraints
ホイールを回して選択できる最小日付と最大日付を設定する。ホイールを回して最小日付と最大日付の範囲を超えた日付までいってしまうと、以下の動画のようにホイールが勝手に動いて、範囲内の日付に戻される。
Timer
Modeに「Count Down Timer(以下、カウントダウンタイマー)」を指定したときのホイールに表示する初期値を秒で設定する。
カウントダウンタイマーと聞くと、デートピッカーが自動でカウントダウンしてホイールが回ってくれるような部品をイメージする。しかし、この部品はそのようなものでは無く、カウントダウンする時間の長さを設定するための部品である。なので、カウントダウンの処理は自分で実装する必要がある。
イメージしやすくするために、実際にカウントダウンタイマーを使ってカウントダウンを実装してみよう。なお、以降の手順はページ前半の続きである。
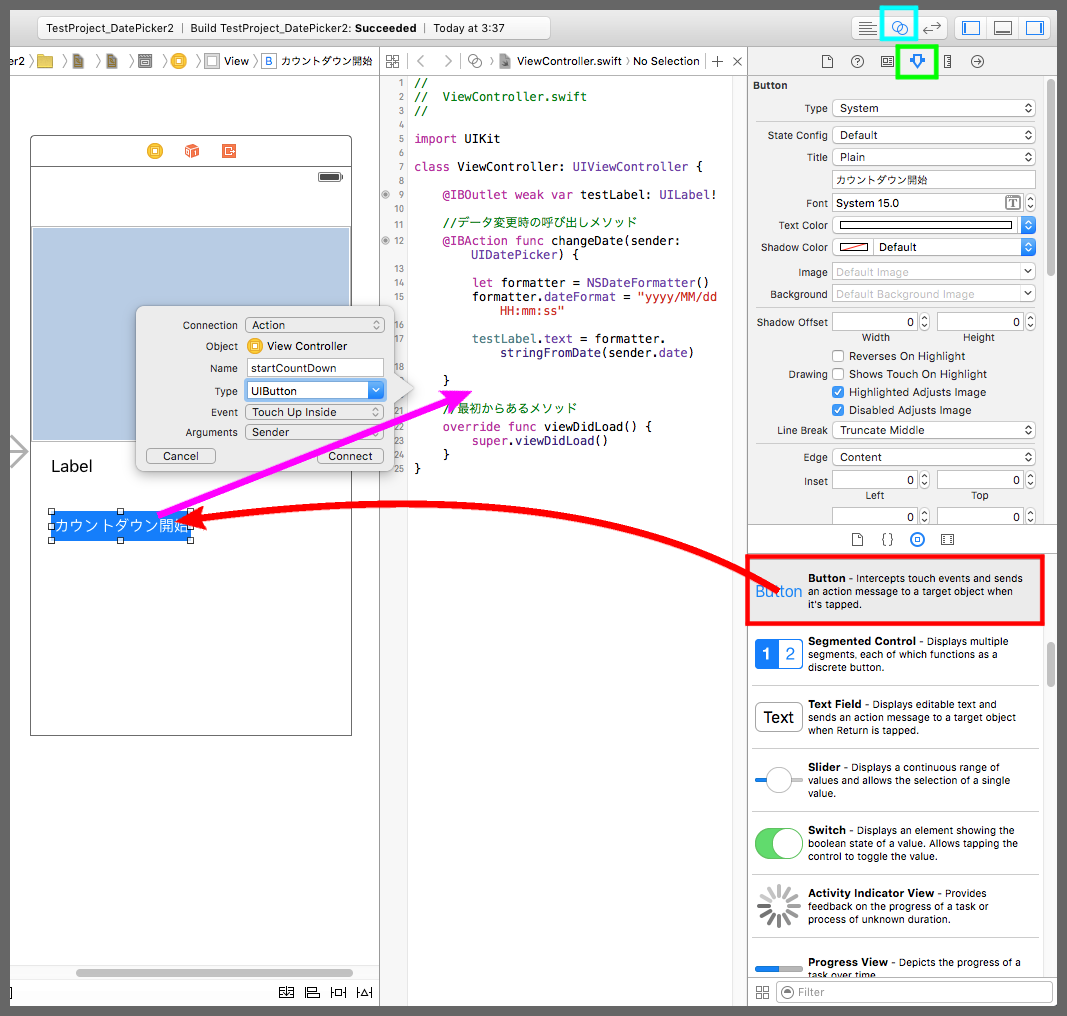
デバイス画面にボタンを配置する(下図赤矢印)。ボタンを選択した状態で黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示する。Titleに「カウントダウン開始」、Text Colorに「白」、Backgroundに「青」を設定する。
水色枠のアシスタントエディタボタンを押してViewController.swiftを開く。Ctrlキーを押しながらドラッグ&ドロップでボタンをソースコードまで運んで吹き出しの設定画面を表示させる。
Connectionに「Action」、Nameに「startCountDown」、Typeに「UIButton」、Eventに「Touch Up Inside」を設定し、Connectボタンを押す。これで、ボタンが押された時のイベントをソースコードで受けれるようになった。
注意点がある。設定項目のDateが「Current Date」になっているとカウントダウンタイマーの初期値に影響してしまうので、下図赤枠のようにDateは「Custom」を設定し、時分秒を「0:00:00」にしておくこと。
また、今回の検証ではTimerの値は360秒(6分)に設定した。
ViewController.swiftを以下のコードに変更する。
デートピッカーのcountDownDurationプロパティに設定項目「Timer」で入力したカウントダウン秒数が設定されている。ボタンが押されたらカウントダウン秒数を取得してクラス変数に保持する。そして、1秒周期でメソッドを呼び出すタイマーを開始する。
タイマーから呼び出されたメソッドは、カウントダウンしながらラベルに残り秒数を表示し、残り0秒になったらタイマーを停止する。
countDownDurationプロパティの値を更新すればデートピッカーの表示も切り替わるのでピッカー自体をカウントダウンの表示に使いたくなるが、表示が分刻みなのと、0 hour 0 minにできないので、デートピッカーはカウントダウンの時間の長さを設定するためだけに使うものにしたほうが良い。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! @IBOutlet weak var testDatePicker: UIDatePicker! var timer:NSTimer = NSTimer() var count:Int = 0 //データ変更時の呼び出しメソッド @IBAction func changeDate(sender: UIDatePicker) { //何もしない。 } //ボタン押下時の呼び出しメソッド @IBAction func startCountDown(sender: UIButton) { //すでに動いているタイマーは停止する timer.invalidate() //カウントダウンする秒数を取得する。 count = Int(testDatePicker.countDownDuration) //1秒周期でcountDownメソッドを呼び出すタイマーを開始する。 timer = NSTimer.scheduledTimerWithTimeInterval(1, target:self, selector:"countDown", userInfo:nil, repeats:true) } //タイマーから呼び出されるメソッド func countDown(){ //カウントを減らす。 count-- //カウントダウン状況をラベルに表示 if(count > 0) { testLabel.text = "残り\(count)秒です。" } else { testLabel.text = "カウントダウン終了" timer.invalidate() } } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画