【Swift】Blur Effectの使い方。曇りガラスのように背後の部品がぼんやり見えるビュー。(Swift 2.1、XCode 7.2)
Visual Effect Views with Blurとは
本記事ではSwiftで使える部品のUIBlurEffect(以下、ブラーエフェクト)について説明する。
ブラーエフェクトとは、曇りガラスのように背後の部品がぼんやり見えるビューである。ちなみに、Blurは「ぼんやり見えるもの」という意味。
iOSの画面端から中に向かってスワイプしたときにニョキッと現れる通知センターやコントロールセンターもブラーエフェクトが使われている。
曇り具合を確認する
曇りのスタイルは3種類から選ぶことができる。どのような曇り方か確認しよう。テストに使用した画像はこちら。⇒「テスト用画像」
まず、テスト用画像をプロジェクトに取り込む。取り込み方は次の記事を参照されたし。⇒「プロジェクトにファイルを追加する方法」
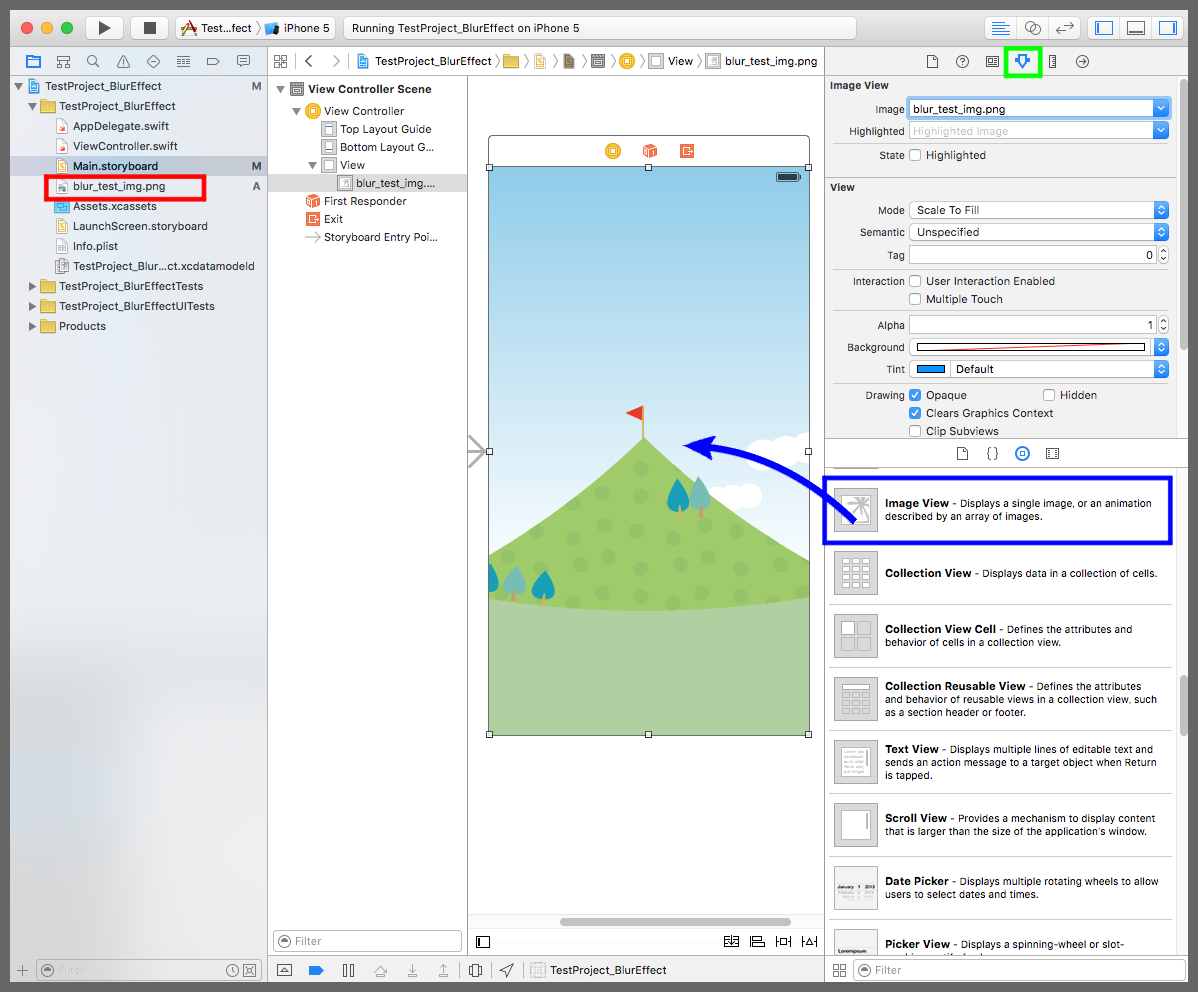
ImageView(以下、イメージビュー)をデバイス画面に配置し、画面いっぱいに引き延ばす。下図黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Imageにテスト用画像(blur_test_img.png)を入力する。
この状況でシュミレータを起動すると下図のようになる。ブラーエフェクトはまだかけてない、いつも通りの表示。

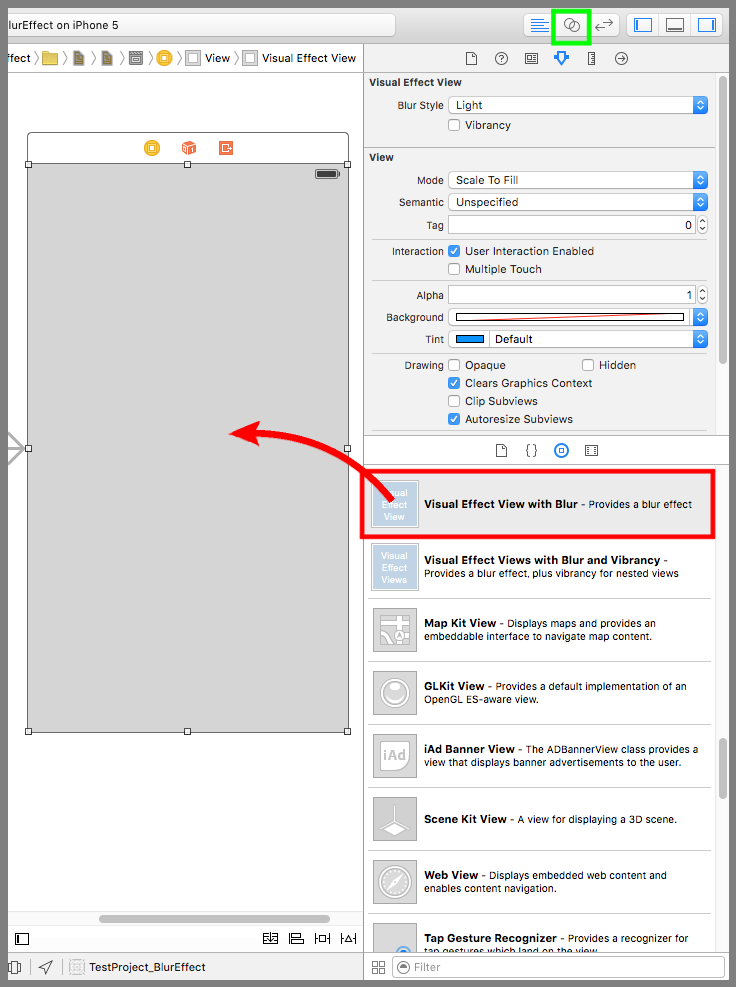
次に、ブラーエフェクトをデバイス画面に配置し、画面いっぱいに引き延ばす(下図赤矢印)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Blur Styleを「Extra Light」に変更してシュミレーターを起動する。
下図はBlur Styleを「Extra Light」にした場合

画面の外からブラーエフェクトが現れるものを実装する
ブラーエフェクトの背面にある部品はぼやけて見えるが、ブラーエフェクトの中や前面に配置されている部品はぼやけずにいつも通りに表示される。
そこで、ブラーエフェクトの中に日付を表示するラベルを配置してみよう。ついでに、エフェクトの効果を味わうために、画面タップで上からブラーエフェクトが降りてくるものを実装する。
ちなみに、このようなものを作るときはContainer Viewを使ったほうが作りやすい。それについてはContainter Viewの記事で説明する。
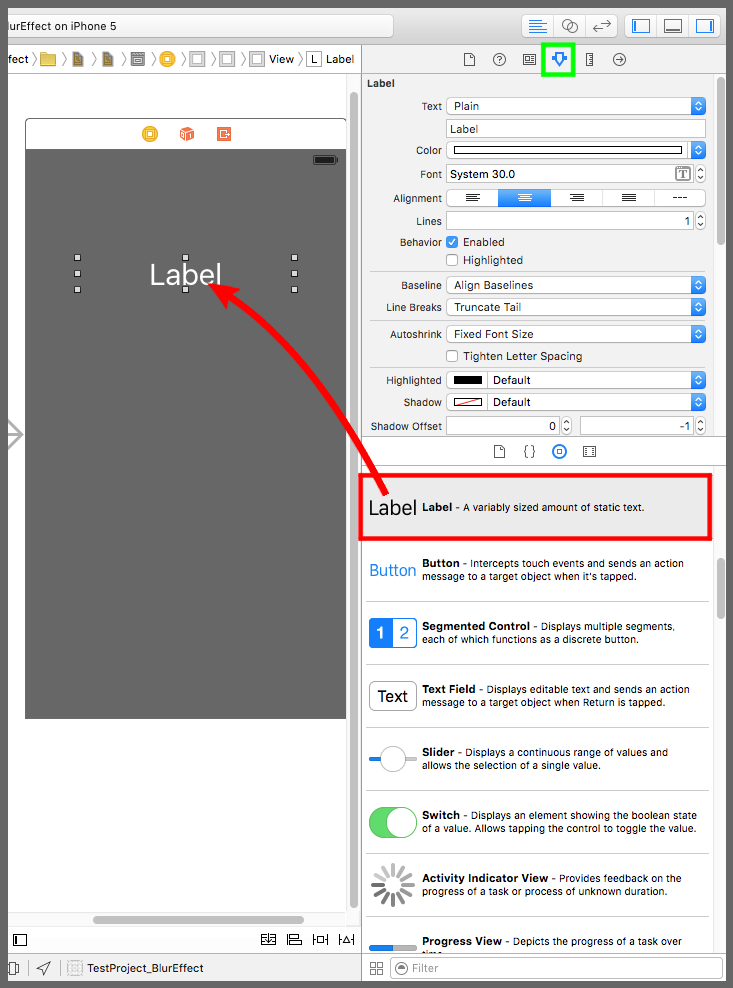
ブラーエフェクトの中にラベルを配置する(下図赤矢印)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を開き、Colorに白、Fontを30、Alignmentを中央揃えに設定する。
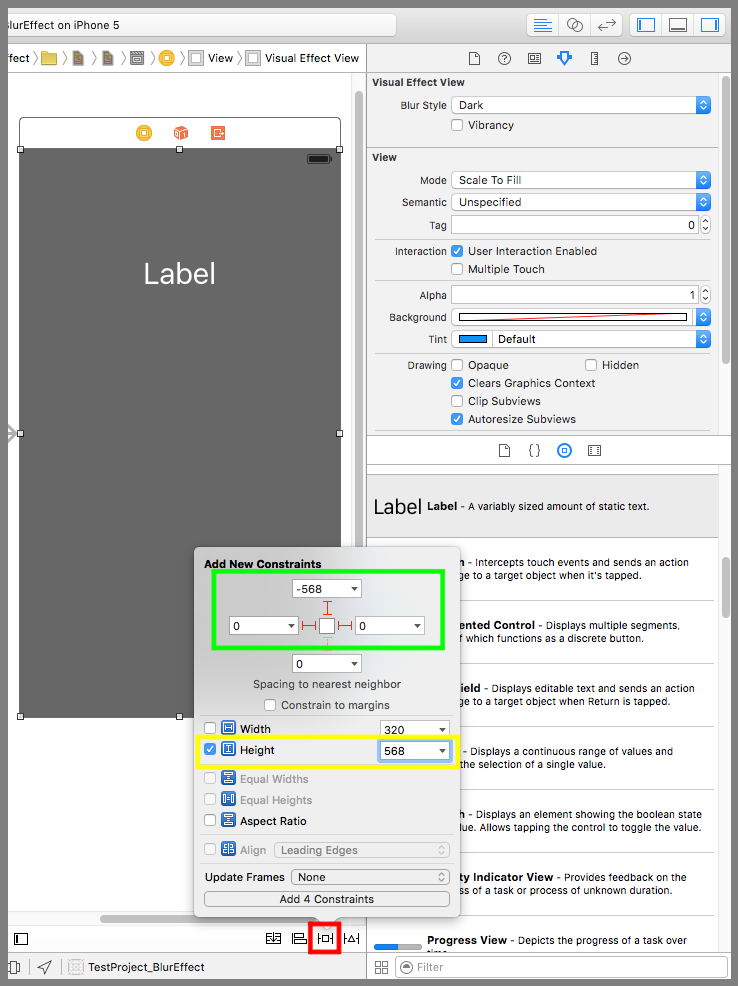
次に、デバイス画面のブラーエフェクトを選択したあとに、下図赤枠のPinボタンを押して吹き出しの設定画面を表示する。Constrain to marginsのチェックを外して、黄緑枠の距離の制約に上「-568」、左「0」、右「0」を設定する(下は設定しない)。
黄枠のHeightにチェックを入れて「568」を入力し、「Add 4 Constraints」ボタンを押す。これで、アプリ起動時のブラーエフェクトの配置場所が画面外になった。
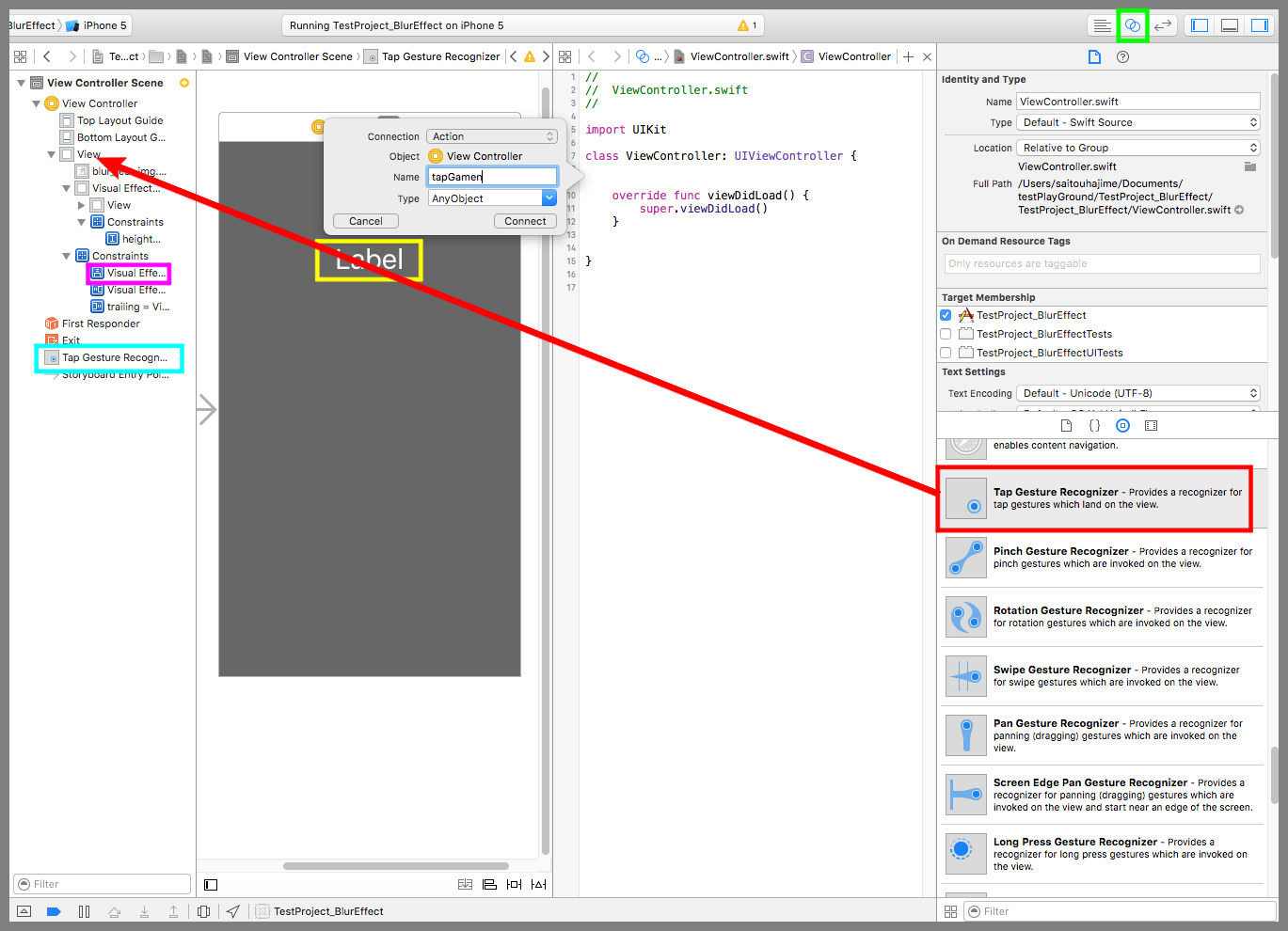
Tap Gesture Recognizerを部品一覧のViewまで運ぶ(下図赤矢印)。Ctrlキーを押しながら水色枠の「Tap Gesture Recognizer」をドラッグ&ドロップでソースコードまで運び、吹き出しの設定画面を表示させる。Connectionに「Action」、Nameに「tapGamen」を入力し、Connectボタンを押す。これで画面がタップされたときのイベントをソースコードが受けれるようになった。
紫枠の制約「Visual Effect View.top = top-568」も同じように吹き出しの設定画面を表示させ、Connectionに「Outlet」、Nameに「topConstraint」を入力し、Connectボタンを押す。
黄枠のラベルも同じように吹き出しの設定画面を表示させ、Connectionに「Outlet」、Nameに「testLabel」を入力し、Connectボタンを押す。
これで制約とラベルをソースコードから操作できるようになった。
ViewController.swiftを以下のように変更する。
画面がタップされたら位置の制約を変更し、アニメーションを使ってブラーエフェクトの上げ下げをしている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! @IBOutlet weak var topConstraint: NSLayoutConstraint! //画面タップ時の呼び出しメソッド @IBAction func tapGamen(sender: AnyObject) { //位置の制約を変更する。 if topConstraint.constant == 0 { topConstraint.constant = -568 } else { topConstraint.constant = 0 } //アニメーションさせる。 UIView.animateWithDuration(0.8,animations: { self.view.layoutIfNeeded()},completion:nil) } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() let testDate = NSDate() let testFormatter = NSDateFormatter() //ロケールを設定する。 testFormatter.locale = NSLocale(localeIdentifier:"ja_JP") //フォーマットのスタイルを設定する。 testFormatter.dateStyle = .MediumStyle //ラベルに日付を設定する。 testLabel.text = testFormatter.stringFromDate(testDate) } } |
以下は実際のプレイ動画