【Swift】Table Viewの使い方。データを目次のように並べて選択できる入れ物。(Swift 2.1、XCode 7.2)
Table Viewとは
本記事ではSwiftで使える部品のTable View(以下、テーブルビュー)について説明する。

テーブルビューとは、データを目次のように並べて表示するための入れ物である。単純に並べるだけで無く、見やすく、探しやすい形式でデータが並び、データをタップしたときにイベントを発生させることもできる。
身近なテーブルビューといえば、iOSでよく使う設定画面もテーブルビューが使われている。
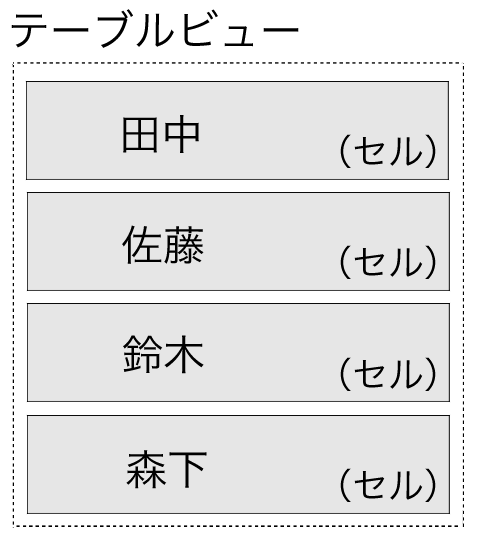
テーブルビューにデータを表示するには、Table View Cell (以下、セル)という別の部品をテーブルビューに格納する必要がある。表示データを持つセルがテーブルの中に並べられているイメージだ。
テーブルビューの使い方
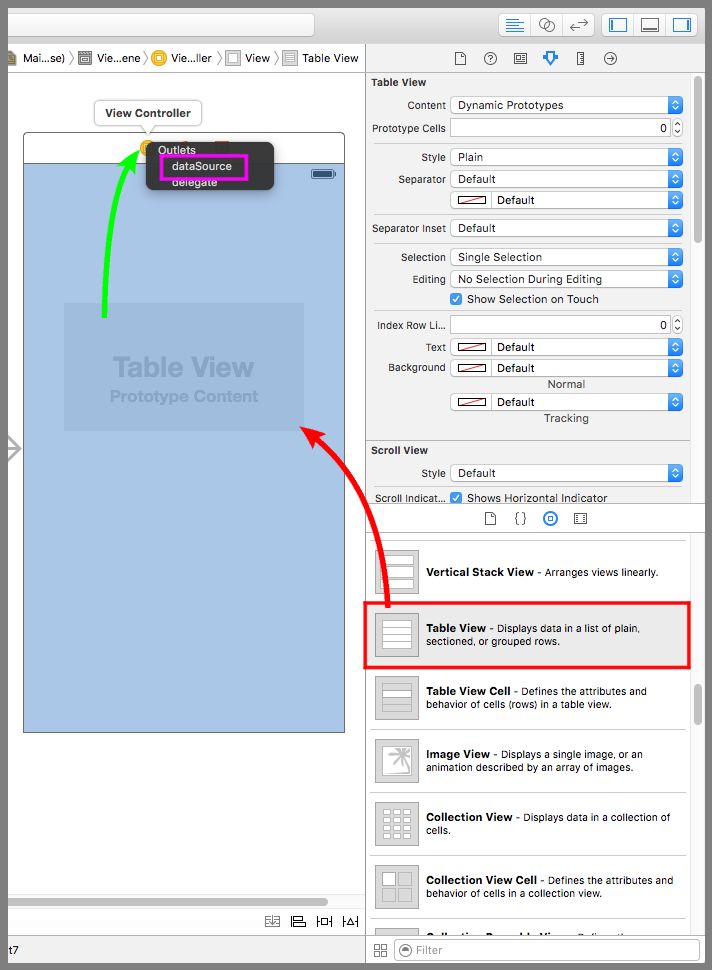
ではテーブルビューを実際に使ってみよう。まずはテーブルビューをデバイス画面に配置する。いつもならこのあとCtrlキーを押しながら部品をソースコードまで運ぶが、今回はデバイス画面の上にある黄色い丸に運ぶ。
そして、ポップアップで表示されたメニューから「dataSource」を選択する。これはテーブルビューに表示するデータをもらうためのコネクションとしてView Controllerを指定したことを意味している。
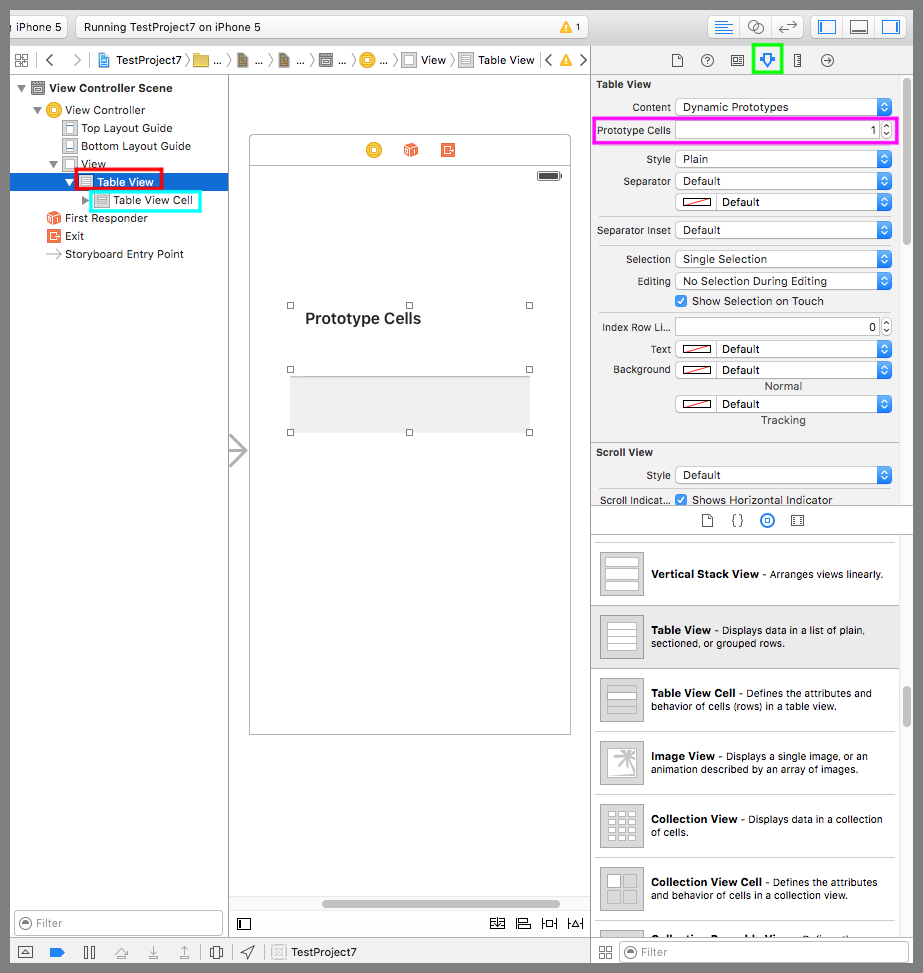
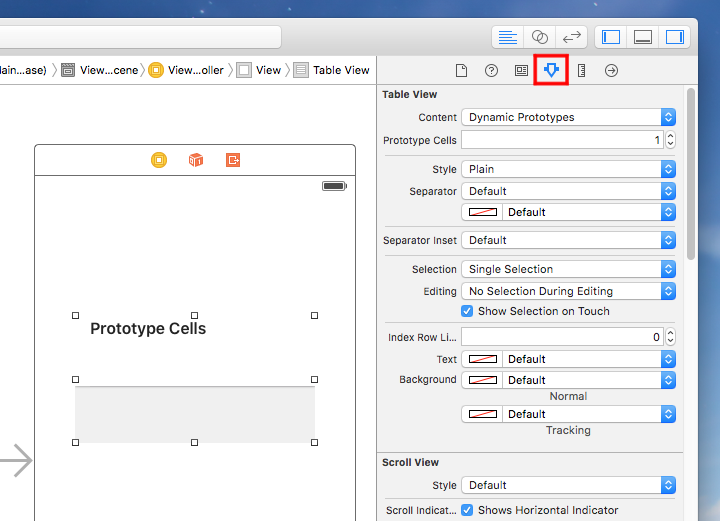
次に、下図赤枠の「Table View」をクリックしたあとにアトリビュートインスペクタボタン(黄緑枠)を押して設定画面を表示する。設定項目のPrototype Cellsを1に変更するとテーブルビューの下に「Table View Cell(水色枠)」が追加される。
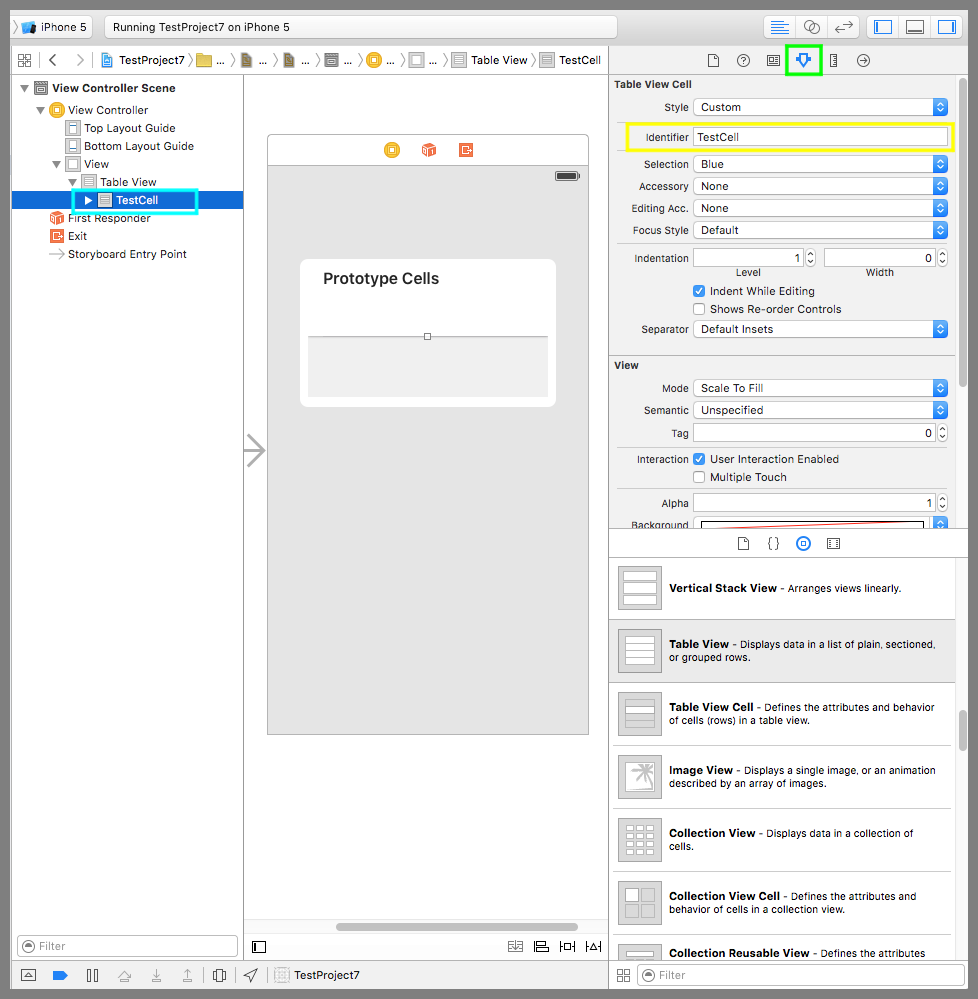
次に、下図水色枠の「Table View Cell」をクリックしたあとにIdentifier(黄枠)に「TestCell」を入力する。これは、プログラムからセルにアクセスするための識別子である。これで部品の準備が完了した。
次に、ソースコードを実装しよう。データを提供するクラスはUIViewControlloerだ。なので、このクラスにUITableViewDataSourceプロトコルを適用する。
以下のコードのように、このプロトコルの必須メソッドは「データを返すメソッド」と「データの個数を返すメソッド」の2つ。(必須メソッドを調べる方法については⇒「記事」)
「データを返すメソッド」はビュー表示が更新される時に内部から呼ばれるので、セルにデータを設定して返してやる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// // テーブルビューにデータを表示 // import UIKit class ViewController: UIViewController,UITableViewDataSource { //表示データ var dataList = ["青山","阿部", "加藤","川島","神田","佐藤","坂田", "田中"] //データを返すメソッド(スクロールなどでページを更新する必要が出るたびに呼び出される) func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell cell.textLabel?.text = dataList[indexPath.row] return cell } //データの個数を返すメソッド func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int { return dataList.count } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画
テーブルビューの設定を変更する
テーブルビューはどのようなカスタマイズができるか設定を確認しよう。デバイス画面のテーブルビューをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。すると、下にテーブルビューの設定画面が表示される。
Content
テーブルビューに表示するデータを静的(Static Cells)にするか、動的(Dynamic Prototypes)にするかを指定する。動的にした場合はソースコードからデータの追加、修正、削除を行うことになる。本記事ではDynamic Prototypesを説明している。
Prototype Cells
ContentがDynamic Prototypesの場合に表示される。データを格納するセルの雛形の数。すべてのセルで外見を同じにするならば1で問題無い。
Section
ContentがStatic Cellsの場合に表示される。テーブルビューに含まれるセクションの数。
セクションとは、ルールに従ってデータを区分したものをいう。例えば、青山さん、阿部さん、加藤さん、川島さんの4人をあ行とか行の2つのセクションにするといったことだ。Dynamic Prototypesのセクションはソースコードから指定する。その方法については次回記事で説明する。
Style
テーブルビューのデザインをPlainとGroupedの2つから選択する。
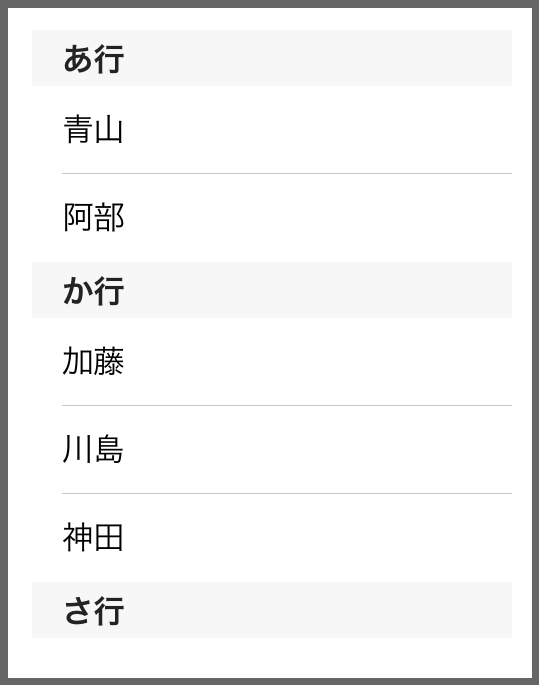
下図はGroupedのデザイン。Plainよりもセクションとデータの違いがはっきりしていて見やすい。

Separator
セルの間の境界線を指定する。選択肢はDefault、None(境界線無し)、Single Line(線を一本)、Single Line Etchedの4択。色も指定できる。
検証ではSingle Line Etchedに設定すると境界線は表示されなかった。理由が分かったら追記する。
Separator Inset
境界線の左右に開けるスペース。DefaultとCustomの2つから選択する。
Defaultは下図のように左 15px、右 0pxの設定になっている。

Customを選択すると左右のスペースを数値(ピクセル)で設定できるようになる。下図は左右両方に50を入力した結果。

Selection
セルを選択できるかどうかの設定。No Selection(選択できない)、Single Selection(1つだけ選択可能)、Multiple Selection(複数選択可能)の3つから選択する。
Editing
編集モード最中にセルを選択できるかどうかの設定。No Selection During Editing(編集中は選択できない)、Single Selection During Editing(1つだけ選択可能)、Multiple Selection During Editing(複数選択可能)の3つから選択する。
その下の「Show Selection Touch」は、選択した行の背景色を変更するかどうかの設定である。この設定についてはビューテーブルの編集モードの記事で動作確認をする。⇒「記事」
index Row Li…
テーブルのセル数が多くなったときのために、セルの右側にインデックスを表示できる仕様がある。インデックスに表示されている文字列をタップすると紐付けられているセクションまでジャンプすることができるのだ。
この設定値はインデックスを表示する最低セル数である。例えば、20を設定した場合、セルの数が20以上になったらインデックスが表示される。つまり、データがあまり多くないときはインデックスを表示したくない場合に使える。
なお、インデックス表示を利用するには別のメソッドを実装する必要がある。その方法については次回記事で説明する。
以下は実際のプレイ動画
Text
インデックス表示部のフォントカラー
Background
インデックス表示部の背景色。Normalに通常の背景色、Trackingにタップしたときの背景色を設定する。
次回はセクションを使ったテーブルの実装サンプルを紹介する。