【Swift】SpriteKit Sceneファイルの使い方。ストーリーボードのようにノードをマウスで運んで配置する。(Swift 2.1、XCode 7.2)
SpriteKit Sceneファイルとは
前回記事でSpriteKitを使って画像を表示する方法を説明した。⇒「前回記事」
前回記事ではノードを追加する処理をソースコードで実装したが、ノードの数が増えてくると座標の把握が大変だ。
そんなとき、SpriteKit Sceneファイル(以下、SKSファイル)を使えば、ストーリーボードのようにノードをマウスで運んで好きな場所に配置できるようになる。
SKSファイルを追加する
実際にSKSファイルを使ってシーンを画面に表示してみよう。
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる方はご利用下さい。前回の手順と同様の流れでTestScene.swiftまでを作成しています。
⇒「テスト用プロジェクト」
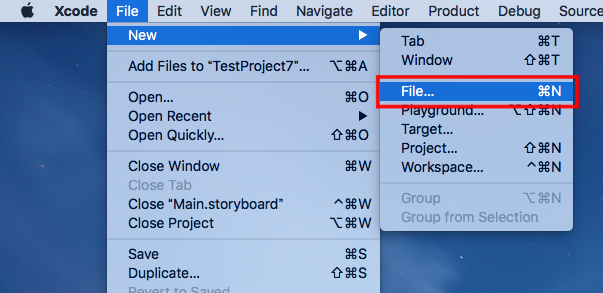
メニューから「File」⇒「New」⇒「File…」を選択する。
テンプレートを選択する画面が表示されるので、iOSの「Resource」⇒「SpriteKit Scene」を選択し、「Next」ボタンを押す。
ファイル名を入力する画面が表示されるので、Save Asに「TestScene」を入力する。そして、保存場所がプロジェクトフォルダであることを確認し、「Create」ボタンを押す。
これでTestScene.sksというSKSファイルがプロジェクトに追加される。ちなみに拡張子の「sks」は「SpriteKit Scene」の略。
SKSファイルにノードを追加する
下図赤枠の「TestScene.sks」を選択すると中央に灰色の画面が表示される。そこに表示されている黄色い枠がシーンの領域で、枠内に配置したノードが画面に表示される。この画面のことを巷ではシーンエディタという。
黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、SizeのWに「500」、Hに「400」を入力する。これはシーンのサイズを幅500×高さ400にする設定である。
ビューのサイズ(幅320×高さ568)と異ならせたのは、シーンの拡大縮小を検証するためである。
部品一覧の「Color Sprite」をシーンに配置する(下図赤矢印)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Textureに「mountain」を入力する。
続けて、PositionにX「0」、Y「0」、SizeにW「400」、H「500」、Anchor PointにX「0」、Y「0」を入力する。これで背景画像がシーンの枠いっぱいに表示された。
再度「Color Sprite」をシーンの好きな場所に配置する(下図赤矢印)。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Textureに「bird1」を入力する。これでシーン内に鳥が表示された。同じようにして、シーン内の好きな場所に「bird2」を配置する。
ちなみにAnchor Point(アンカーポイント)とは基準位置のことで、ノードの座標はアンカーポイントの位置を示している。また、拡大縮小や回転させるときの中心位置になる。値は0.0〜1.0の値を設定する。
例えば下図のように、X「0.0」、Y「0.0」は画像の左下がアンカーポイントになり、X「1.0」、Y「1.0」は画像の右上がアンカーポイントになる。デフォルトはX「0.5」、Y「 0.5」でノードの中心がアンカーポイントになる。
SKSファイルを指定してシーンを作成する
ViewController.swfitを以下のコードに変更する。
SKSファイルを指定してSKSceneインスタンスを生成している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// // ViewController.swift // import UIKit import SpriteKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //SKViewを取得する。 let skView = self.view as! SKView //SKSファイルを指定してSKSceneインスタンスを生成する。 let scene = TestScene(fileNamed: "TestScene") //現在シーンを設定する。 skView.presentScene(scene) } } |
TestScene.swiftは変更無し。
|
1 2 3 4 5 6 7 8 9 10 |
// // TestScene.swift // import Foundation import SpriteKit class TestScene:SKScene { } |
シミュレーター(iPhone5)を起動すると下図になる。シーンの右端ががっつり見切れた。
先ほど設定したように、シーンのサイズが400×500なのに対し、画面のサイズは330×568である。そのため、下図のように画面左下を基準にして330×568に収まりきらなかった部分が見切れたということだ。
スケールモードを変更する
「シーンとビューのサイズを同じにしないと画面サイズいっぱいに表示できないのか?」と心配しそうだが、シーンのscaleModeプロパティでシーンの表示領域を変更できる。
以下にscaleModeプロパティの設定例を記述する。
Fill
ビューの縦、横両方のサイズとピッタリ同じになるようにシーンのサイズが拡大、縮小される。シーンに配置しているノードも一緒に拡大、縮小される。
具体的には以下のコードをviewDidLoadメソッドに追加する。
|
1 2 3 |
//スケールモードを変更する。 scene?.scaleMode = .Fill |
以下は実行結果。鳥がびよーんと縦長になるのが気になる。
Aspect Fill
ビューの縦横の短い方の長さとノードの長さが一致するまで縦横比を維持しながらノードが拡大縮小される。
|
1 2 3 |
//スケールモードを変更する。 scene?.scaleMode = .AspectFit |
以下は実行結果
Aspect Fill
ビューの縦横の長い方の長さとノードの長さが一致するまで縦横比を維持しながらノードが拡大縮小される。ビューとノードの縦横比が異なる場合、ビューからノードがはみ出すことになる。
|
1 2 3 |
//スケールモードを変更する。 scene?.scaleMode = .AspectFill |
下図は実行結果。左右が見切れた。
Resize Fill
ノードを拡大縮小せずに、シーンのサイズをビューに合わせてリサイズする。これがデフォルトの設定。
|
1 2 3 |
//スケールモードを変更する。 scene?.scaleMode = .ResizeFill |
今回の例では、シーンのサイズと同じノードがあるのでリサイズは行われない。ゆえに、そのままのサイズでシーンが表示され、画面右端が見切れた。
では、下図のようにノードのサイズを変更したらどうなるか。シーンのサイズは幅400×高さ500のまま、背景ノードのサイズを幅320×高さ568、鳥ノードを別の場所に移動した。
下図は実行結果。シーンがリサイズされて背景画像が画面いっぱいに表示された。