【Swift】SpriteKitの使い方。8方向隣接グループを使ってタイルをサクサク配置する。(Swift 3.0、XCode 8.0)
8-Way Adjacency Groupとは
前回の記事で、SKTileMapNode(タイルマップノード)を利用して碁盤のマスに画像を配置して、最終的に大きな画像を作る方法を説明した。⇒「前回記事」
前回記事では、マスを1つずつクリックしながらタイルを配置した。小さなマップを作成するときはこれでも問題ないが、島や道などの大きいマップを作成するときに、形状を1つずつ考えてタイルを切り替えながら配置するのは時間がかかる。
そこで利用されるのが、8-Way Adjacency Group(以下、8方向隣接グループ)である。
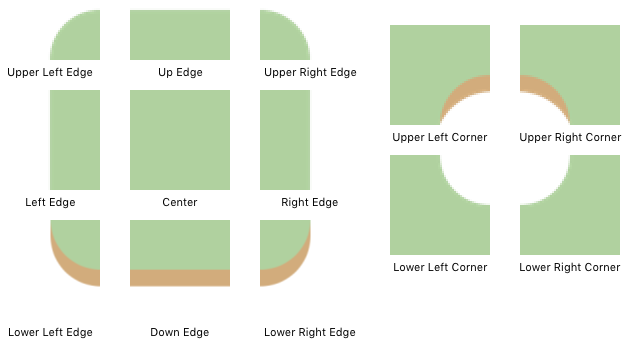
8方向隣接グループとは、タイルを繋げて配置したときの中央、端、角の画像をまとめて登録するグループである。このグループのタイルをマスに配置すると、マスの上下左右斜めの8方向のタイルを自動で選んで配置してくれる。
これにより、端か、角かなど考えずに地図をどんどん大きくできる。
8方向隣接グループを使ってみる
実際に8方向隣接グループを使ってマップにタイルを配置してみよう。以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる方はご利用下さい。⇒「テスト用プロジェクト」
事前準備では、タイルセッットファイルの作成と、タイルマップノードをシーンに配置しておいた。事前準備の作業については前回記事を参照されたし。
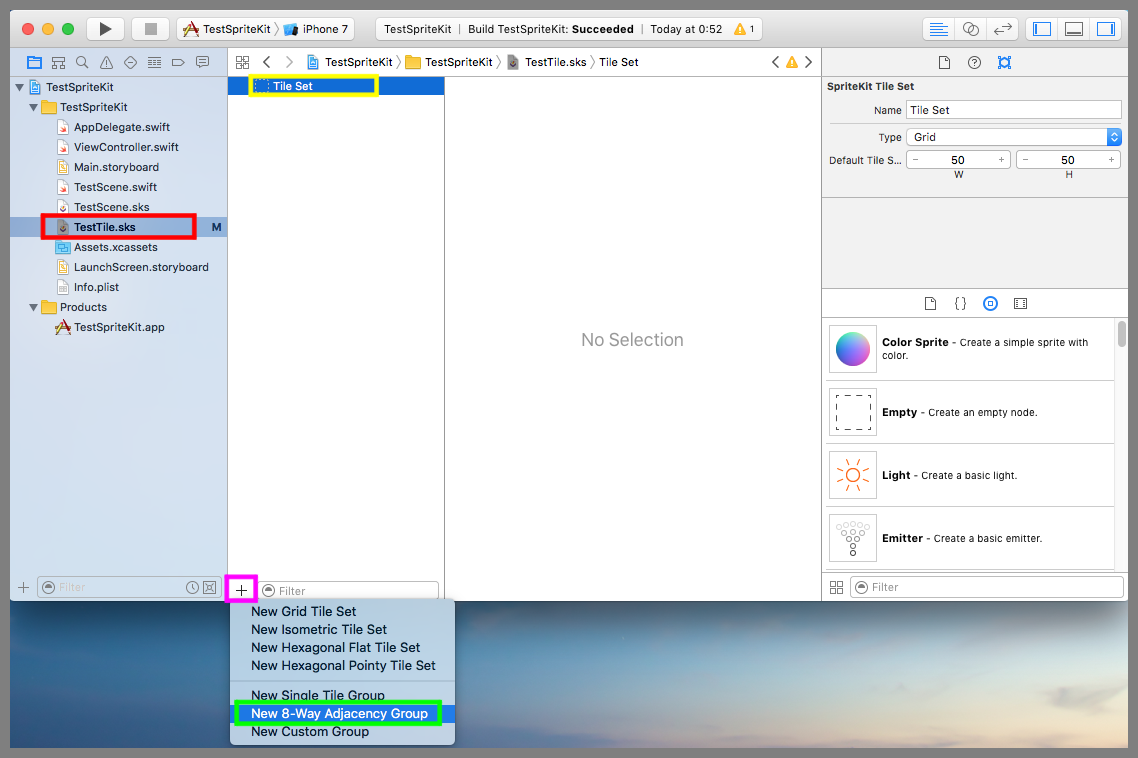
下図赤枠の「TestTile.sks」を選択、黄枠の「Tile Set」を選択、紫枠の「+」ボタンを押して吹き出しのメニューを表示して「New 8-Way Adjacency Group」を選択する。
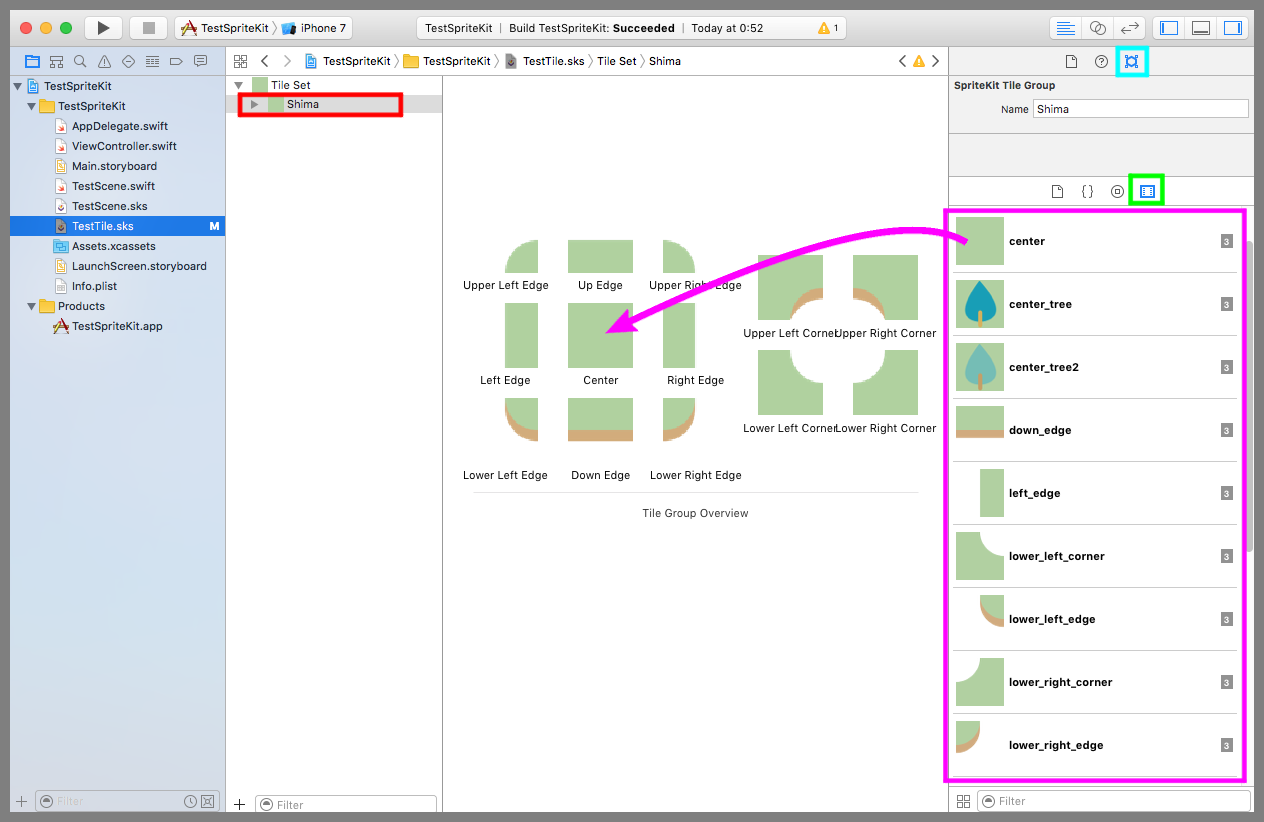
下図赤枠に新しいグループが追加されるので選択する。水色枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Nameに「Shima」を入力する。
黄緑枠のメディアライブラリボタンを押して画像一覧を表示し、下図の配置になるように一覧の中の画像をドラッグ&ドロップで運ぶ。
前回記事でも説明したが、Xcodeのバグにより以降の作業でタイルが配置できない事象が発生する(Xcode8.0で発生)。なので、ここで一度Xcodeを再起動する。
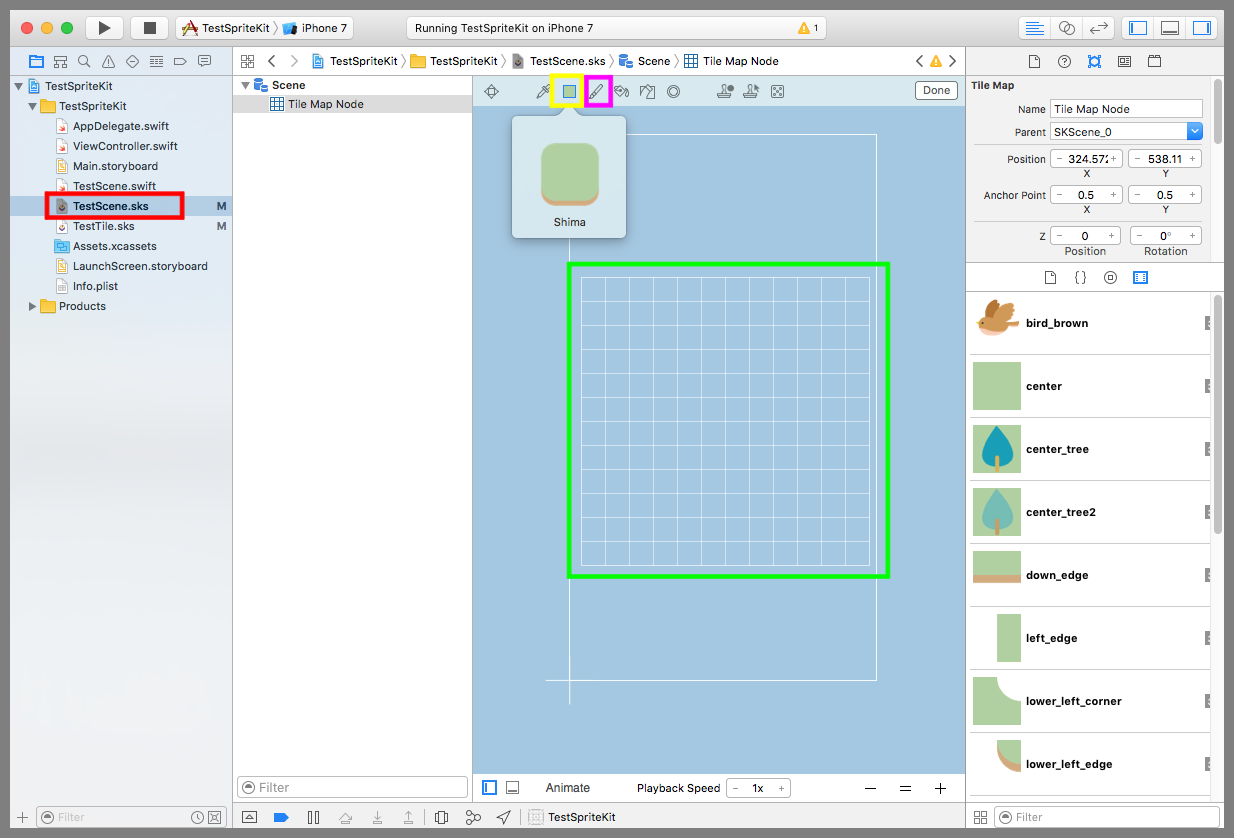
下図赤枠の「TestScene.sks」を選択してシーンエディタを開く。シーンに配置されているタイルマップノード(黄緑枠)をダブルクリックしてタイルマップエディタを開く。
黄枠のSelect Tileボタンを押すと先ほど登録したタイルが表示される。紫枠のBrushボタンを押したあとに、碁盤の目をクリックしてタイルを配置してみよう。
以下は実際の編集作業の動画。タイルの端や角のことを気にせずにタイルを配置でるようになった。んー便利。
画像をランダムに配置する
地面を平地だけにするのではなく、木や草むらをランダムに配置したいことがある。そんな時はVariant Definitionを利用する。
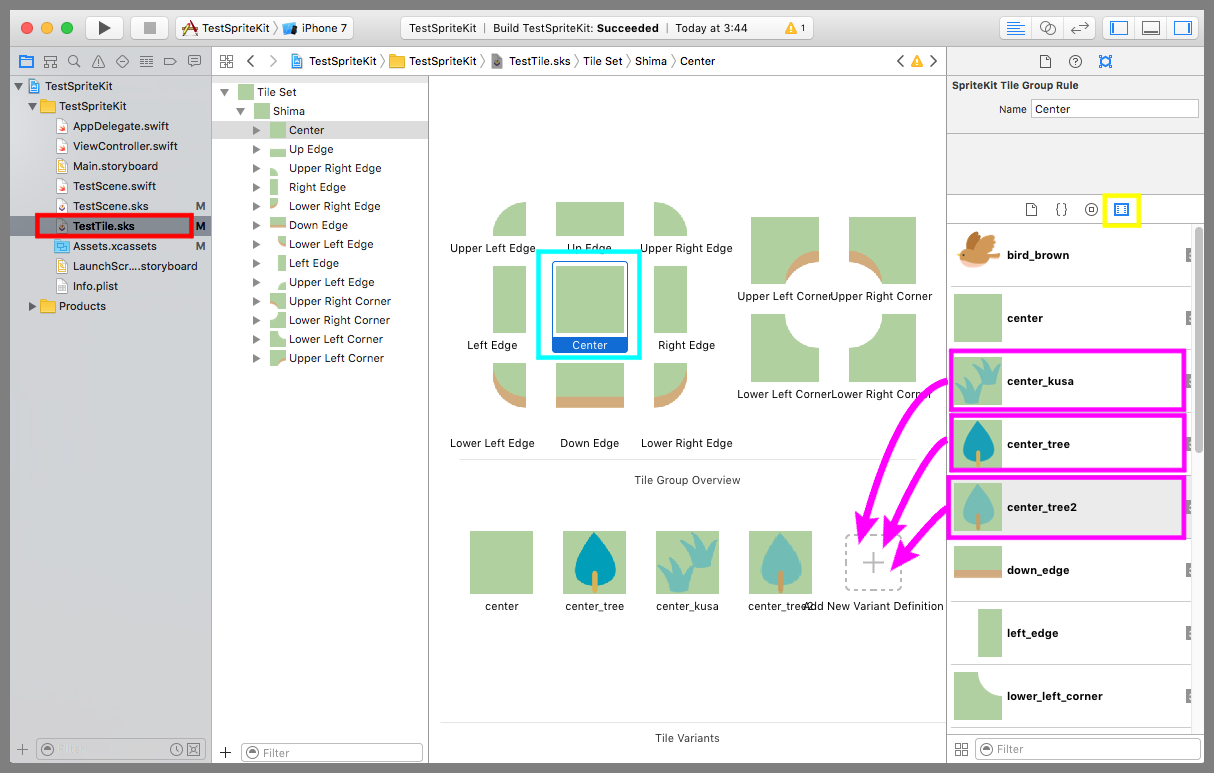
実際にやってみよう。下図赤枠の「TestTile.sks」を選択、水色枠の画像を選択、黄枠のメディアライブラリボタンを押して画像一覧を表示する。
画像一覧の中なら木と草の画像をドラッグ&ドロップでNew Variant Definitionに運ぶ(紫矢印)。
先ほどと同じように、ここでXcodeの再起動をする。
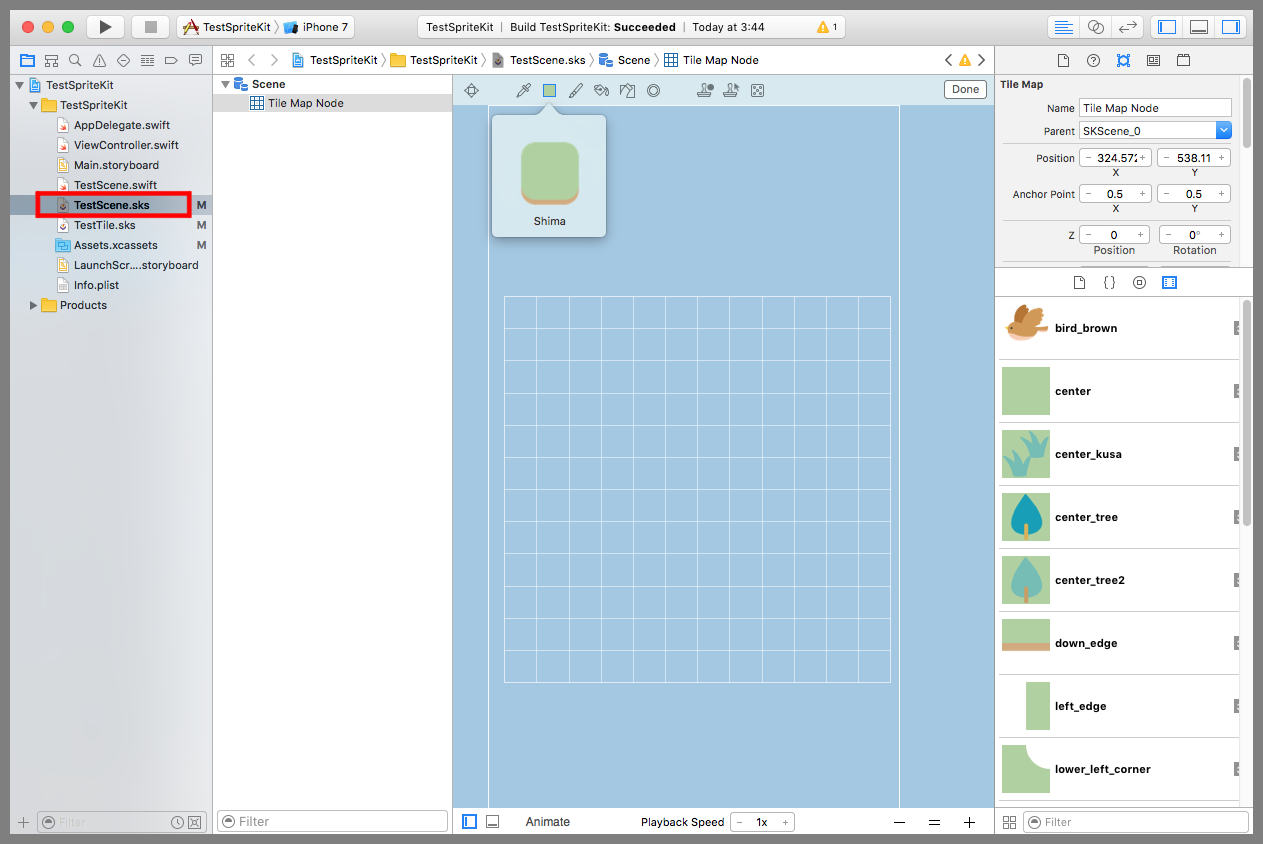
下図赤枠の「TestScene.sks」を選択してシーンエディタを開く。先ほどと同じ手順でタイルマップノードにタイルを配置してみよう。
以下は実際のXcodeの編集作業の動画。平地と木と草がランダムで配置されるようになった。
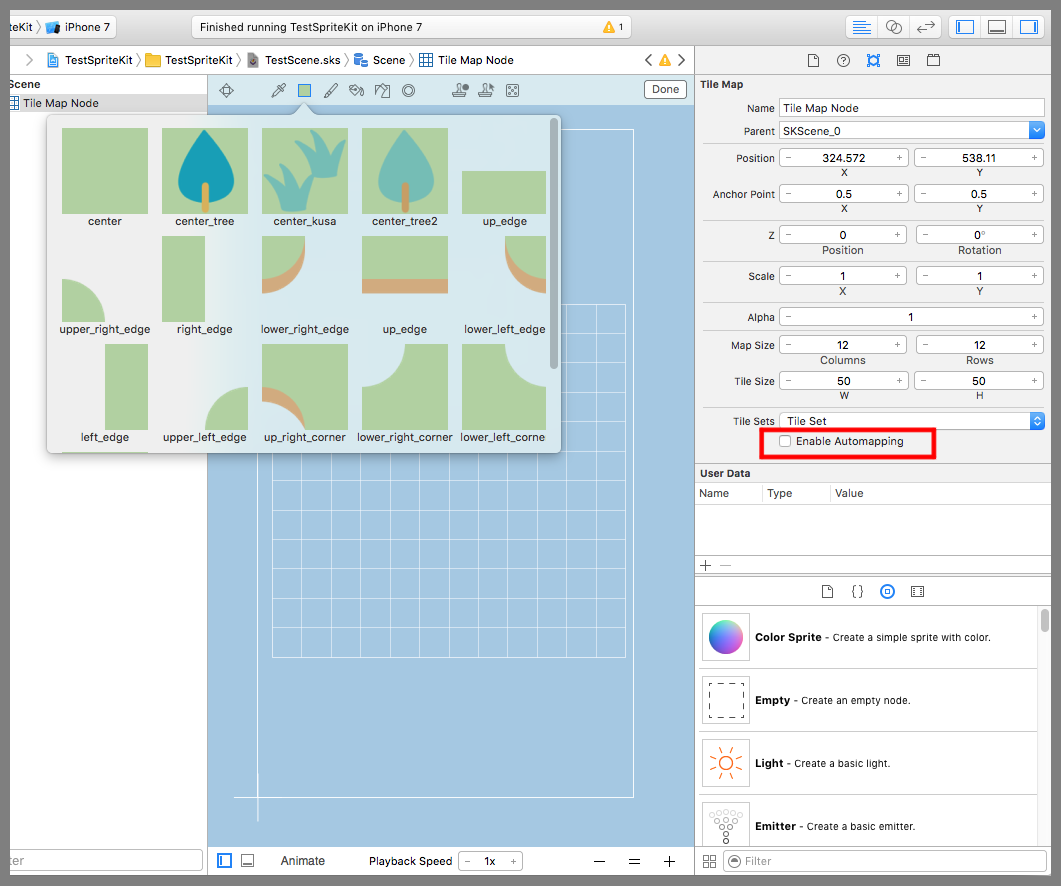
ちなみに、8方向のマスに自動で画像を配置したくない場合は、タイルマップノードのアトリビュートインスペクタにあるEnable Automappingのチェックを外す(下図赤枠)。
すると、8方向のマスは自動で配置されなくなり、Select Tileボタンから配置するタイルを1つずつ選んで配置することになる。