【Swift】SKSpriteNodeの設定。画像、サイズ、座標、アンカーポイントを指定する。光反射と影を表示する。(Swift 2.1、XCode 7.2)
SKSpriteNodeの設定
本記事では、SKSpriteNode(以下、ノード)のアトリビュートインスペクタの設定項目について説明する。
ノードのアトリビュートインスペクタを開くには、シーンに配置したノード(下図例では鳥)を選択して、紫枠のアトリビュートインスペクタボタンを押す。
以下に各設定項目について説明する。ただし、仕様が明確になっていないものは詳細を記載しない。
検証に利用したXCodeプロジェクトをGitHubに置いたので、試してみる方はご利用下さい。SKSファイルにノードを配置し、画面をタップした位置に鳥が移動するものを実装しておきました。⇒「テスト用プロジェクト」
Name
ノードの名前を設定する。
ソースコードからノードにアクセスするための識別子や、別のノードで親ノードを指定するときに用いられる。
Parent
親ノードを指定する。デフォルトではシーン名が設定されている。子ノードは親ノードと同じ動きをする(移動、回転、消去など)。
以下の動画は、右側の鳥のParentに中央の鳥を指定して、中央の鳥を移動させたときのプレイ動画
Texture
ノードに表示する画像を設定する。
Position
ノードを表示する座標を設定する。デフォルトではシーンの左下が基準座標(0, 0)となり、そこから水平方向にXポイント、垂直方向にYポイント移動した位置を指定する。
シーンのアンカーポイントを変更すれば基準座標を移動できる。⇒「シーンの設定記事」
Anchor Point
ノードを操作するときの基準位置を設定する。ノードを拡大縮小、回転するときの中心になる。また、ノードの座標はアンカーポイントの位置を示している。
0.0〜1.0で表現され、X「0.0」、Y「0.0」を設定した場合はノードの左下、X「1.0」、Y「1.0」を設定した場合はノードの右上がアンカーポイントになる。
Color
ノードの色を設定する。Textureを設定しない場合は、ここで指定した色にベタ塗りされる。
Blend Factor
Textureに設定した画像に対してColorをブレンドする割合を設定する。0.0〜1.0の間で指定する。
下図はColorに赤、Blend Factorに「1.0」を指定した場合
Blend Mode
ノードを描画するときの描画色の計算モードを「Alpha」「Add」、「Substract」、「Multiply」、「MultiplyX2」、「Screen」、「Replace」から選択する。
下図は、鳥ノードのブレンドモードに「Alpha」を選択した場合。要するに、透過部分がきちんと透過されて表示される。ほとんどこの設定値しか使わないような気がする。
下図は「Add(加算)」を選択した場合。背面の重なっているノードの色の影響を受けながら明るい色になる。
下図は「Sbstract(減算)」を選択した場合。背面の重なっているノードの色の影響を受けながら暗い色になる。
下図は「Multiply(乗算)」を選択した場合。透過部分が黒色になり、元の画像が半透明になった。
下図は「MultiplyX2(乗算2回)」を選択した場合。透過部分が黒色になり、Multiplyより元の画像の色が濃くなった。
下図は「Source」を選択した場合。背面の重なっているノードの色の影響を受けながら明るい色になる。
下図は「Replace」を選択した場合。透過している部分が黒くなった。
IK Constraints
仕様が明確になれば追記する。
Inverse kinematics Constraintsの略。関連するノードとの最小と最大の回転角度を設定する項目。⇒外部参考サイト「raywenderlich.com」
Z Position
2Dゲームなので座標はX軸、Y軸を用いることになるが、Z軸の位置指定もある。Z PositionはZ軸の位置を指定するプロパティで、ノードの重なり順を指定するのに用いられる。各ノードのZ Positionの値を比較して数字の大きいノードが前面に表示される。
Rotation
アンカーポイントを中心にして、指定した角度で回転したノードが表示される。0〜360の間で指定する。
Scale
アンカーポイントを中心にして、指定した倍率で拡大縮小したノードが表示される。X方向、Y方向の倍率を指定し、1.0は等倍(拡大縮小無し)を表している。
Normal Map
仕様が明確になれば追記する。
公式ReferenceのNormal Mapの説明は「A Sprite Kit texture used to add lighting behavior to the sprite.」と記載されている。光を照射したときの振る舞いに使うマップのようだが、それをなぜNormalと呼ぶのかが謎だ。
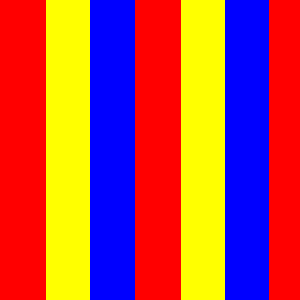
例えば、以下の画像を鳥ノードのNormal Mapに設定して光を当てるとどうなるか。
下図のようになる。赤と青が黒色になり、黄色は色がつかなかった。ライトノードの使い方は次の設定項目で説明する。
Lighting Mask
ライトノードの影響を受けるビットマスクを設定する。ライトノードのLighting Maskと同じ値にした場合、ライトノードの光を受けるようになる。
実際にライトノードを追加して鳥に光を当ててみよう。
Light Nodeをシーンに配置する(下図赤矢印)。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Parentに「bird1」を入力する。また、Lighting Maskが「1」であることを確認する。
右側の鳥を選択、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Lighting Maskを「1」に変更する。これで、右側の鳥がライトノードの光を受けるようになった。
同じようにして、背景画像のノードのLighting Maskも「1」に設定しておく。左側の鳥は何もしないでおく。
以下は実際のプレイ動画。左側の鳥はいつも通り表示され、右側の鳥は光を受けて表示されるようになった。
Shadow Cast Mask
ライトノードのLighting Maskの値と同じ値にすると、光を受けたノードの後ろに影が表示される。
Shadowed Mask
公式リファレンスを読むと、ライトノードによって投じられた影の中にノードがいて、Z Positionがライトノードよりも小さい場合何かが起きるようなことが書かれているが、検証では設定値を変更しても外見上の変化は観測されなかった。
何か知っている方がいれば教えて頂けると幸いです。
shadowedBitMask
If the sprite is inside a shadow cast by a light and the sprite has a lower z position than the light, the shadow affects how the sprite is lit.