【Swift】Segueの使い方。遷移先のビューコントローラーにデータを渡す。(Swift 2.1、XCode 7.2)
遷移先の画面にデータを渡す
前回の記事で、セグエを使って画面を遷移させる方法について説明した。
画面遷移をするときに、テキストフィールドなどの遷移元のデータを遷移先の画面に渡したいと思うときがある。そこで、本記事では遷移先のビューコントローラー用のクラスを作り、データの受け渡しや動きを制御する方法を説明する。
以降の手順は前回記事の続きから行うので、実装を試す人は先に読んでおくことをお勧めする。⇒「記事」
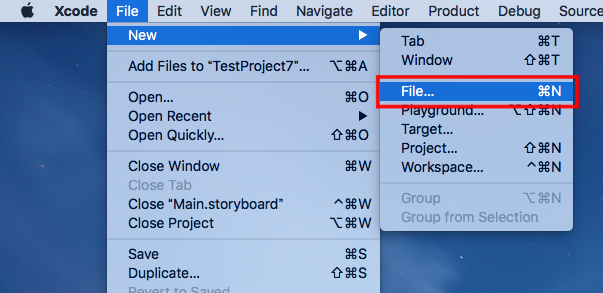
メニューから「File」⇒「New」⇒「File…」を選択する。

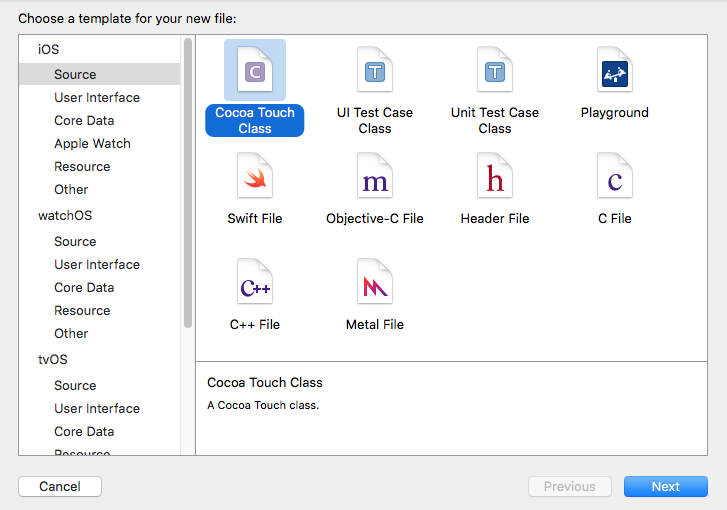
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。

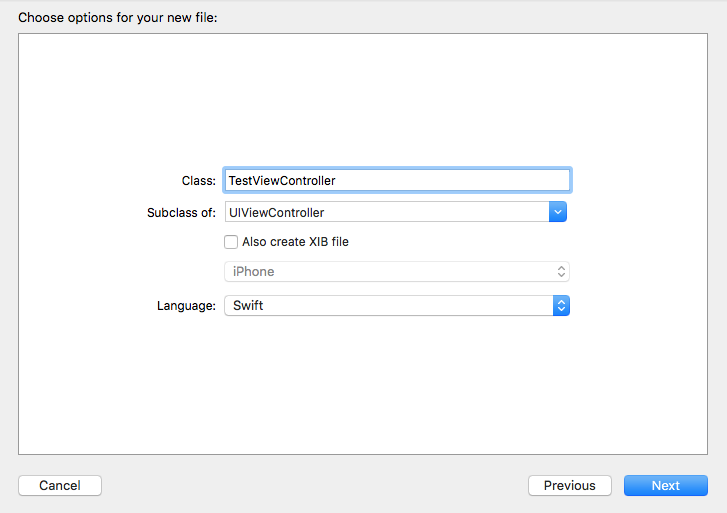
クラス名を入力する画面が表示されるので、Classに「TestViewController」、Subclass ofに「UIViewController」を入力し、Nextボタンを押す。

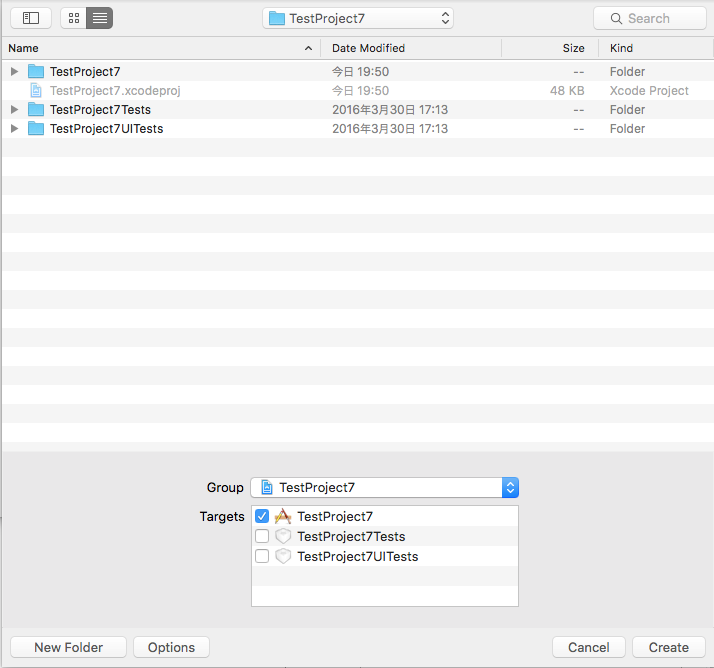
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。

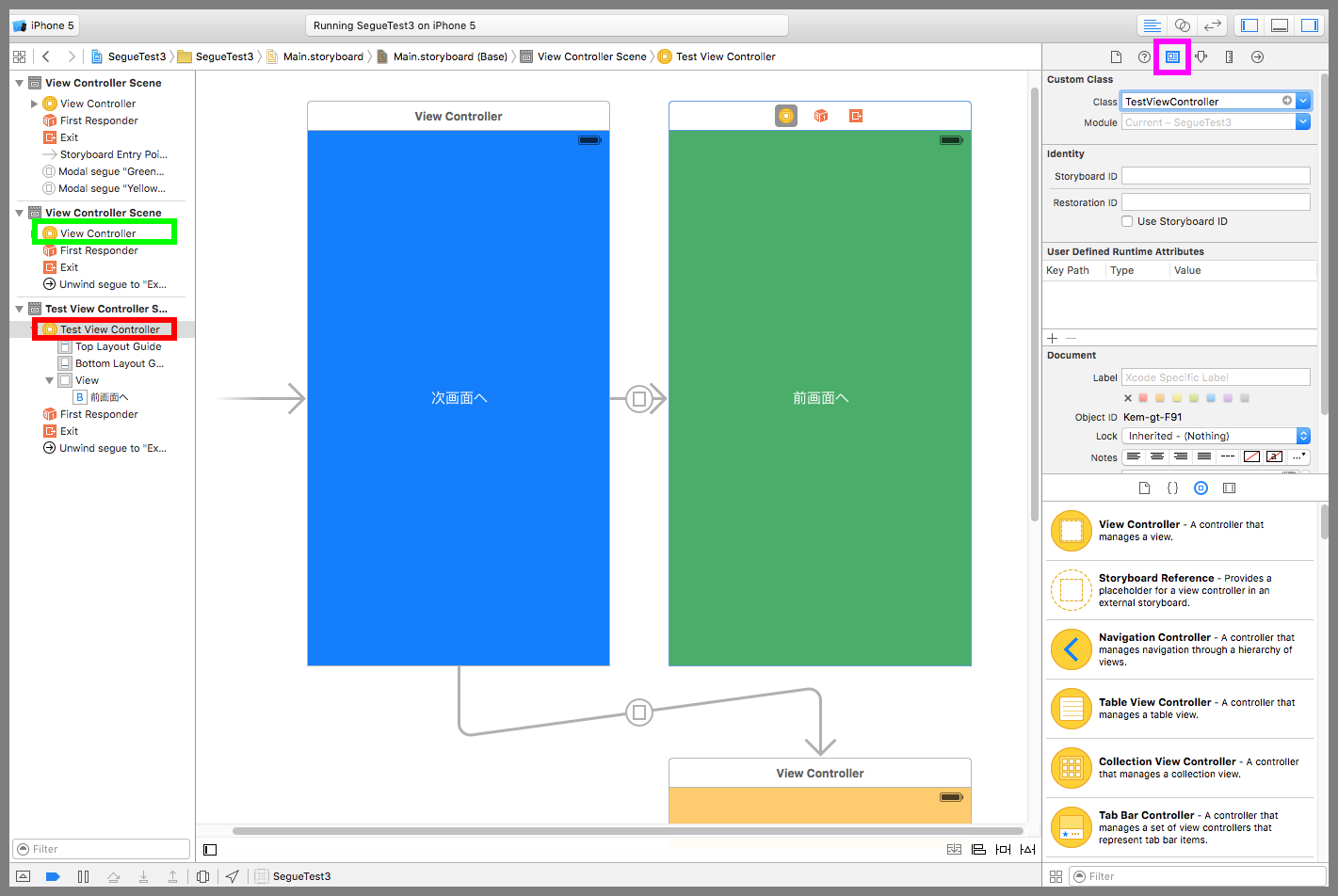
下図赤枠ビューコントローラーを選択し、紫枠のアイデンティティインスペクタボタンを押して設定画面を表示する。設定項目のIdentifierに「TestViewController」を入力する。
続いて、下図黄緑枠のビューコントローラーを選択し、設定項目のIdentifierに「TestViewController」を入力する。これで、緑画面と黄色画面のビューコントローラーにTestViewControllerが使われるようになった。
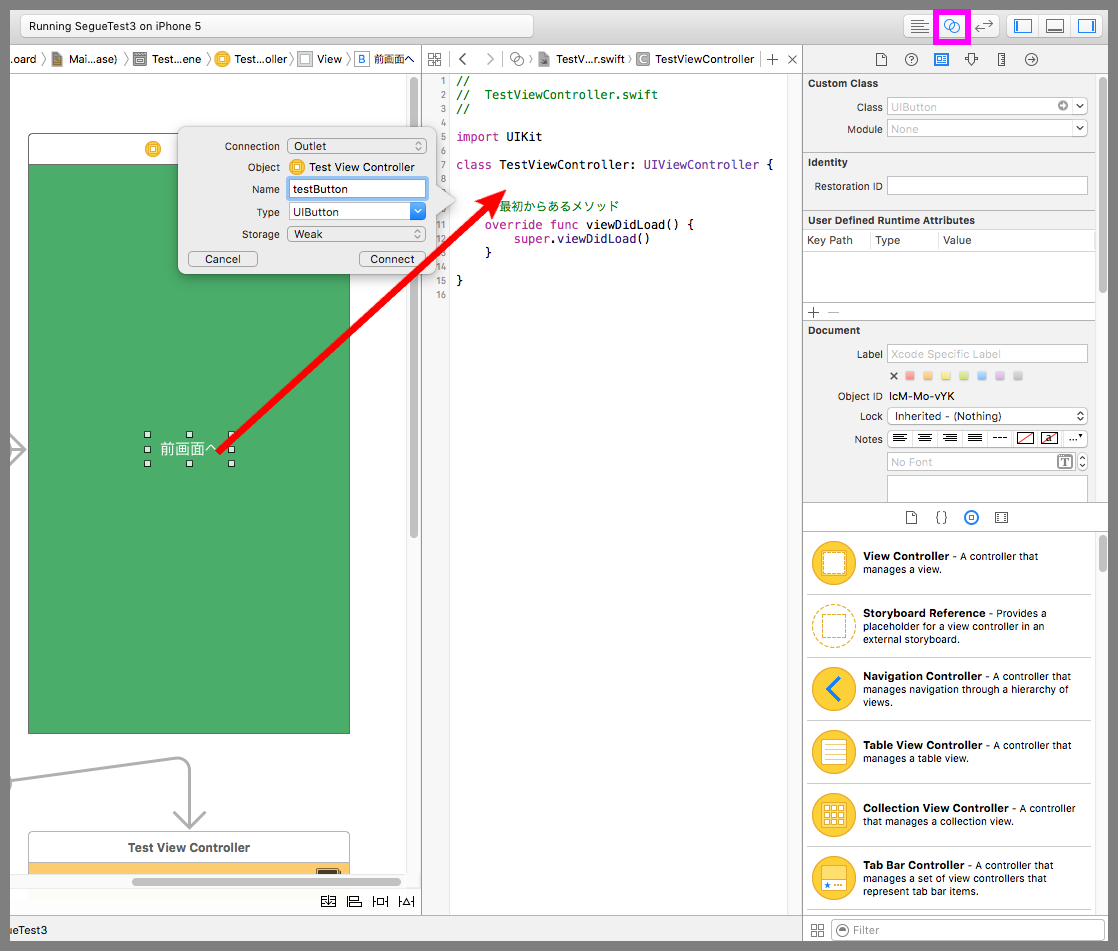
下図紫枠のアシスタントエディタボタンを押してTestViewController.swiftを開く。Ctrlキーを押しながら緑画面のボタンをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示する。
Connectionに「Outlet」、Nameに「testButton」を入力し、Connectボタンを押す。これでソースコードから緑画面のボタンを操作できるようになった。
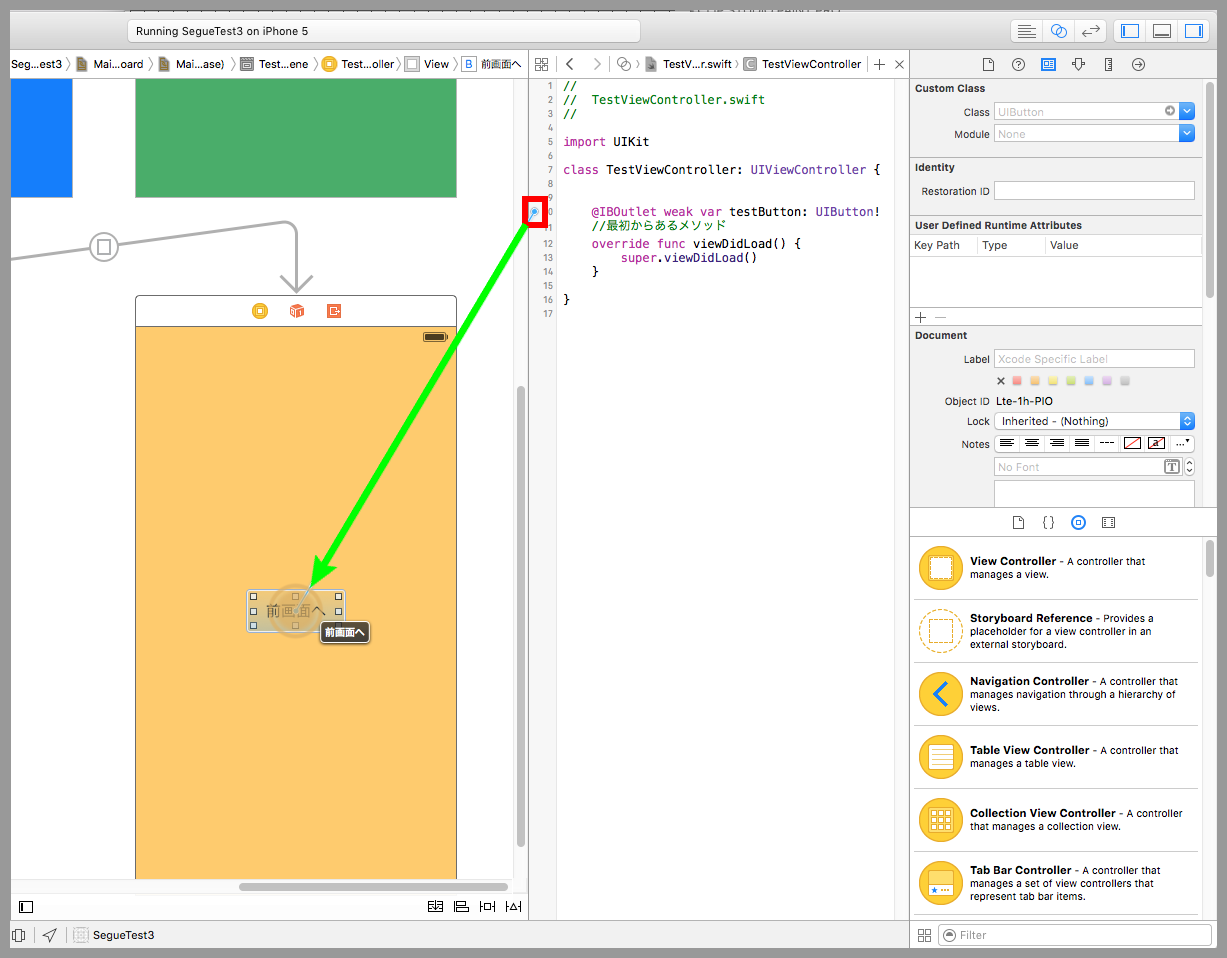
黄色画面のボタンも同じ変数名でコネクションを確立したいので、ソースコードの変数「testButton」の左側にある黒丸(下図赤枠)をドラッグ&ドロップで黄枠のボタンまで運ぶ。これでソースコードから黄色画面のボタンも操作できるようになった。
TestViewController.swiftを開き以下のコードに変更する。
viewDidLoadメソッドが呼び出されたときにmessageの値をボタンのタイトルに設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// // TestViewController.swift // import UIKit class TestViewController: UIViewController { @IBOutlet weak var testButton: UIButton! var message:String! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //ボタンのタイトルを変更する。 testButton.setTitle(message, forState: .Normal) } } |
ViewController.swiftを開き以下のコードに変更する。
「画面遷移実行前の呼び出しメソッド」が呼び出されたら、セグエから遷移先のビューコントローラーを取得して受け渡すデータを設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //青画面に戻るときの呼び出しメソッド @IBAction func prevGamen(segue: UIStoryboardSegue) { //処理無し } //ボタンドラッグ時の呼び出しメソッド @IBAction func dragExit(sender: UIButton) { //識別子「GreenSegue」のセグエを実行する。 performSegueWithIdentifier("GreenSegue", sender: nil) } //ボタンダブルタップ時の呼び出しメソッド @IBAction func doubleTap(sender: UIButton) { //識別子「YellowSegue」のセグエを実行する。 performSegueWithIdentifier("YellowSegue", sender: nil) } //画面遷移実行前の呼び出しメソッド override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { //遷移先のビューコントローラーを取得し、インスタンス変数に受け渡すデータを設定する。 let controller:TestViewController = (segue.destinationViewController as? TestViewController)! controller.message = "青画面に戻る" } } |
以下は実際のプレイ動画。遷移先画面のボタンのタイトルが遷移元から渡した値になった。
前画面に戻る処理をソースコードで制御する
ボタンを押すと前画面に戻るのでは無く、遷移先のビューコントローラーのソースコードの中で戻るタイミングを制御したいときがある。実装してみよう。
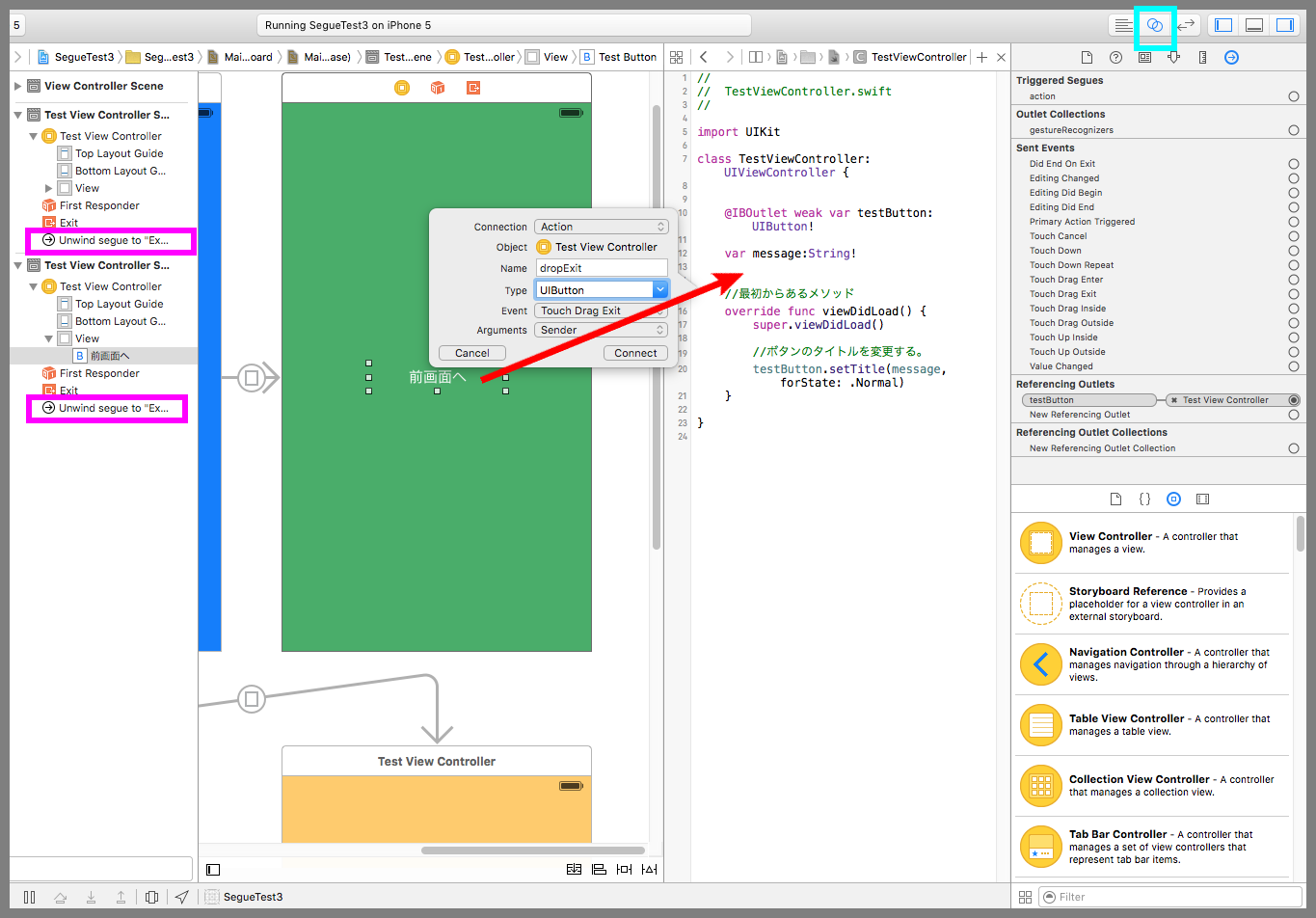
下図紫枠の「Unwind segue to “Exit"」を1つずつ選択しながらDeleteキーで削除する。水色枠のアシスタントエディタボタンを押してTestViewController.swiftを開く。Ctrlキーを押しながら緑画面のボタンをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示する。
Connectionに「Action」、Nameに「dropExit」、Typeに「Touch Drag Exit」を設定しConnectボタンを押す。これで、緑画面のボタンをドラッグしたときのイベントをソースコードで受けれるようになった。
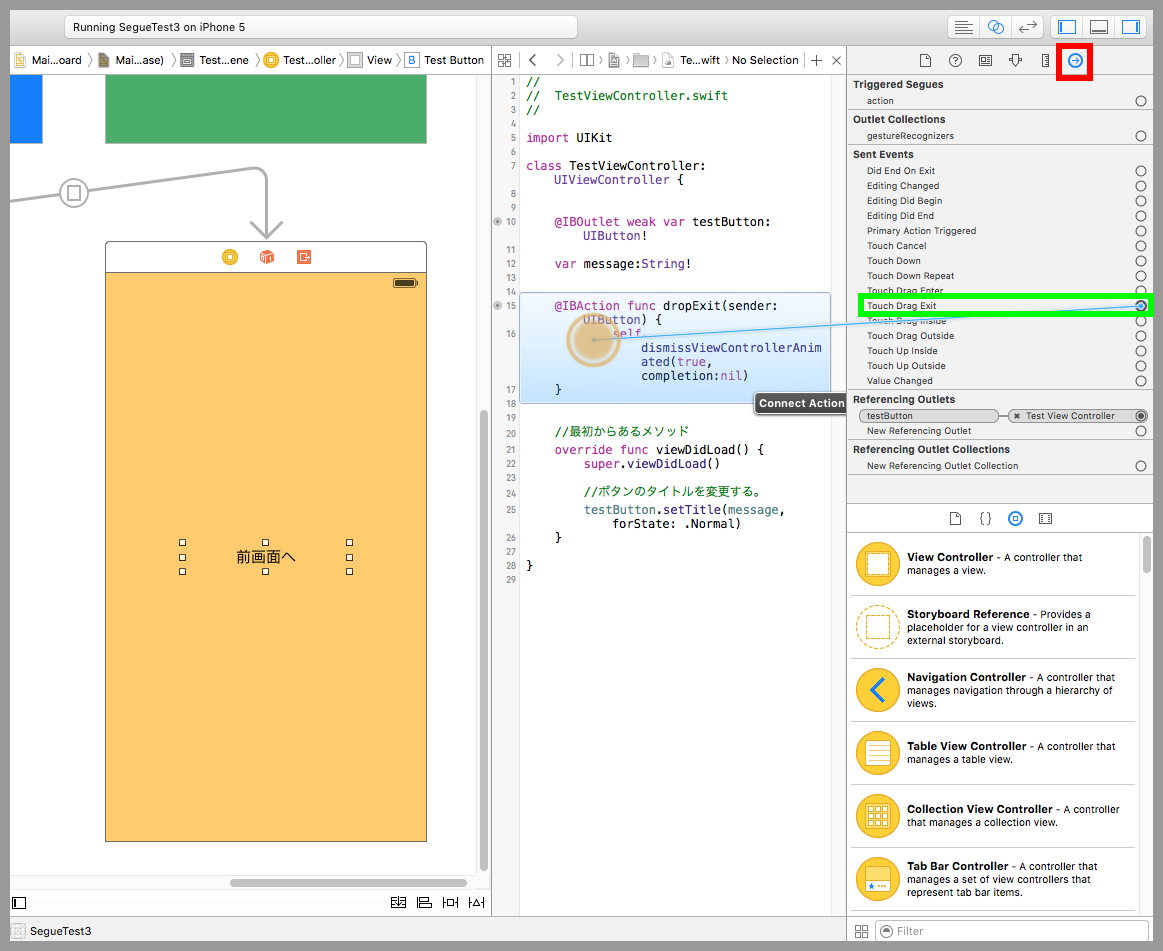
黄色画面のボタンを選択し、下図赤枠のコネクションズインスペクタボタンを押して設定画面を表示する。黄緑枠のTouch Drag Exitの右にある丸をドラッグ&ドロップでソースコードのdropExitメソッドまで運ぶ。これで黄色画面のボタンをドラッグしたイベントをソースコードで受けれるようになった。
TestViewController.swiftと以下のコードに変更する。「ドラッグ時の呼び出しメソッド」でモーダル表示されているビューコントローラーを解放して前画面に戻している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// // TestViewController.swift // import UIKit class TestViewController: UIViewController { @IBOutlet weak var testButton: UIButton! var message:String! //ドラッグ時の呼び出しメソッド @IBAction func dropExit(sender: UIButton) { //モーダル表示されているビューコントローラーを解放する。 self.dismissViewControllerAnimated(true, completion:nil) } //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //ボタンのタイトルを変更する。 testButton.setTitle(message, forState: .Normal) } } |
以下は実際のプレイ動画。遷移先画面のボタンをドラッグすると前画面に戻るようになった。