【Swift】Segueのカスタムクラス。遷移先ビューの登場シーンを自作する。(Swift 2.1、XCode 7.2)
Segueの動きを自作する
前回までの記事でSegue(以下、セグエ)の設定を変更して遷移先ビューの重なり方や登場シーンを変更する方法について説明してきた。⇒「記事」
種類は多いものの、もう少し自分好みの画面遷移の動きにしたいと思う時がある。そんなときに使われるのがCustom Class(以下、カスタムクラス)である。
本記事ではセグエのカスタムクラスで画面遷移の動きを自作する方法を説明する。
カスタムクラスを作る
画面遷移するときに、遷移先のビューが上または左から現れる動きをセグエのカスタムクラスで作ってみよう。
以降の手順は「Segueの使い方。シーンとシーン接続して画面遷移をする。」の続きから行うので、実装を試す人は先に読んでおくことをお勧めします。
メニューから「File」⇒「New」⇒「File…」を選択する。
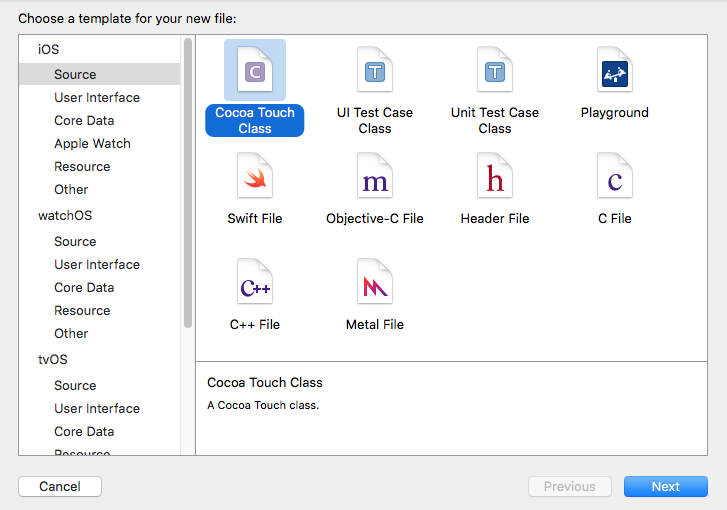
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
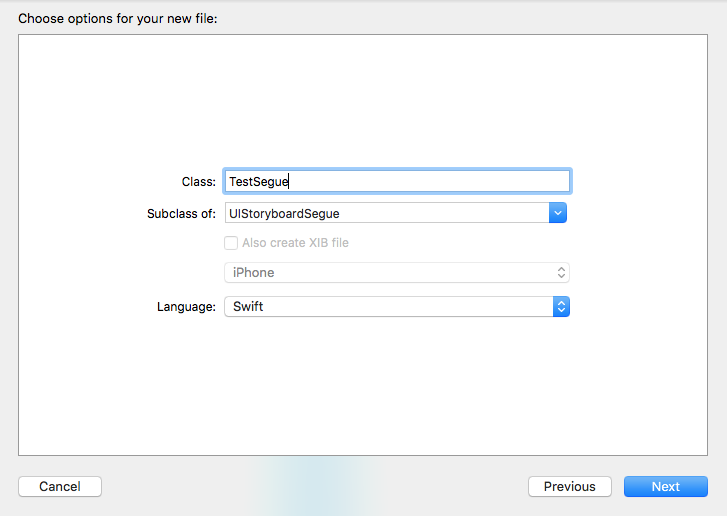
クラス名を入力する画面が表示されるので、Classに「TestSegue」、Subclass ofに「UIStoryboardSegue」を入力し、Nextボタンを押す。
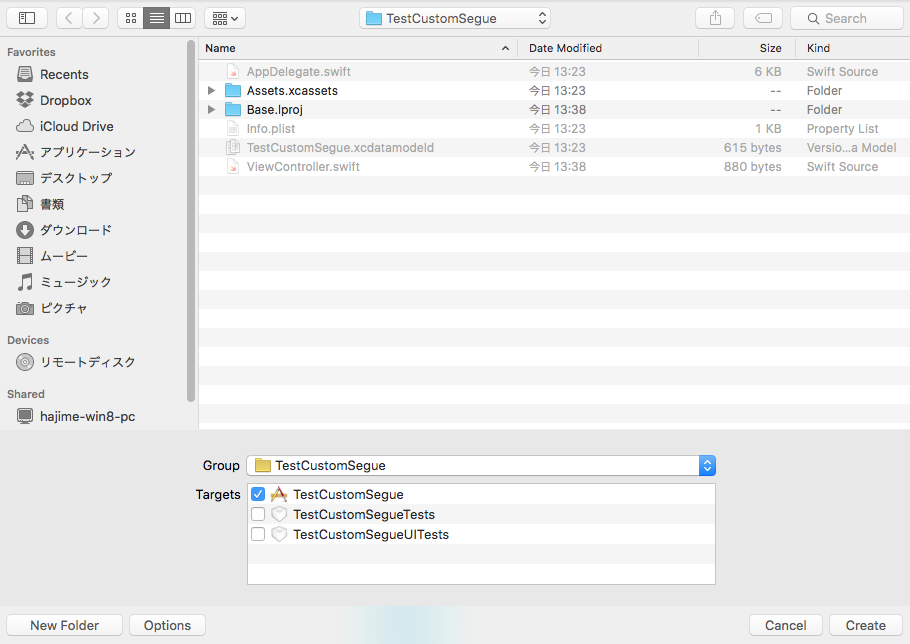
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。
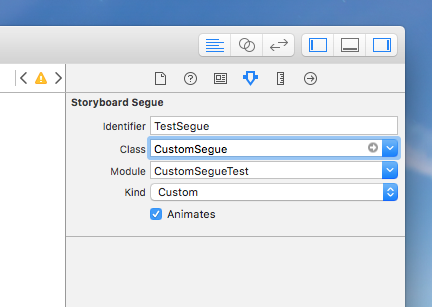
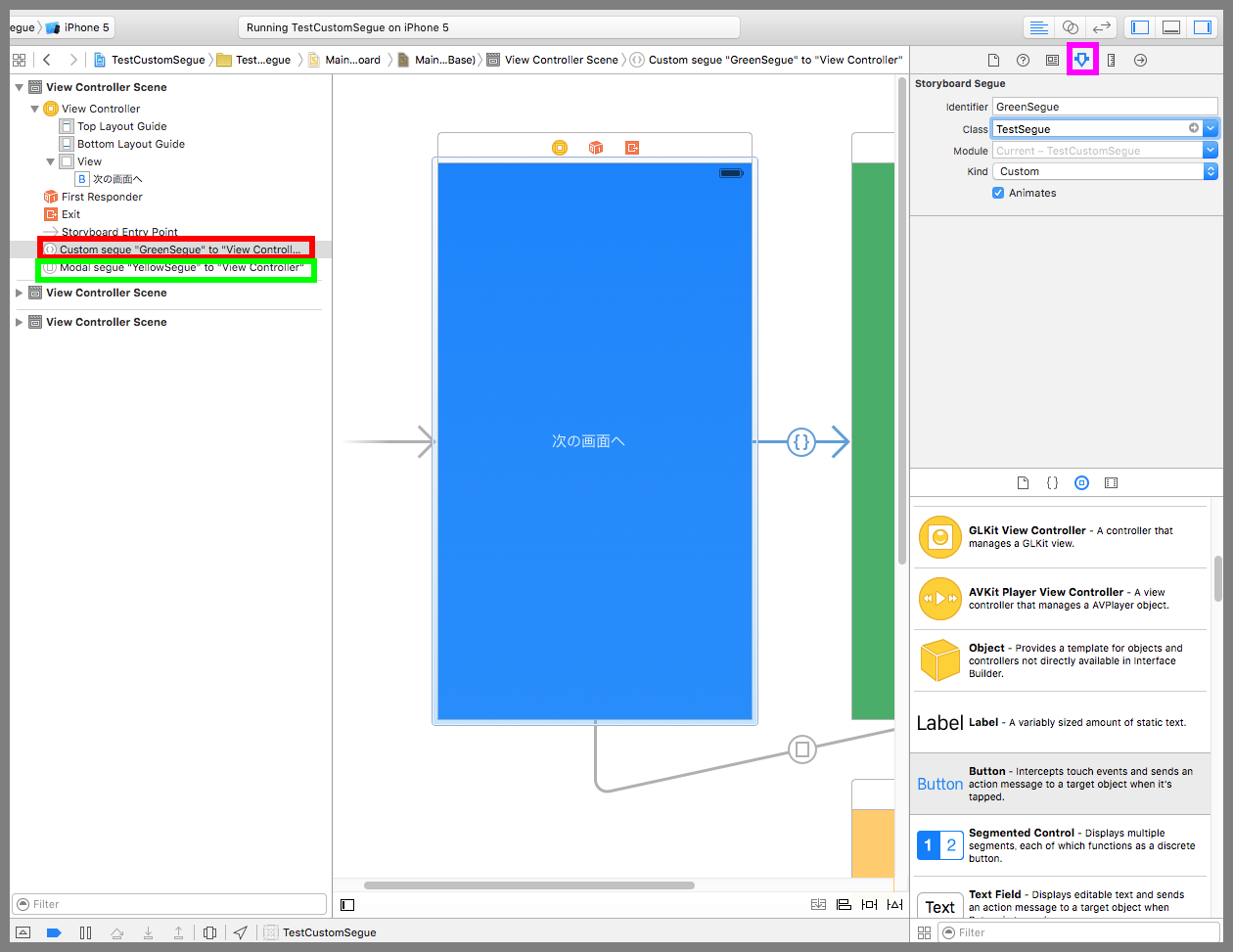
下図赤枠ののセグエを選択する。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Classに「TestSegue」、Kindに「Custom」を設定する。
同じように、黄緑枠ののセグエを選択し、Classに「TestSegue」、Kindに「Custom」を設定する。これで、2つのセグエに同じカスタムクラスが使われるようになった。
TestSegue.swiftを以下のコードに変更する。UIStoryboardSegueクラスのperformメソッドをオーバーライドして登場シーンを自作している。
セグエの識別子が「GreenSegue」の場合は画面上から遷移先ビューが登場し、「YellowSegue」の場合は画面左から遷移先ビューが登場するようにした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// // TestSegue.swift // import UIKit class TestSegue: UIStoryboardSegue { override func perform() { //遷移元と遷移先のビューを取得する。 let firstView = self.sourceViewController.view let secondView = self.destinationViewController.view //画面高さを取得 let screenHeight = UIScreen.mainScreen().bounds.size.height let screenWidth = UIScreen.mainScreen().bounds.size.width //識別子で配置場所を分ける。 if(identifier == "GreenSegue") { //画面上側の外に配置する。 secondView.frame = CGRectMake(0, -screenHeight, screenWidth, screenHeight) } else { //画面左側の外に配置する。 secondView.frame = CGRectMake(-screenWidth, 0, screenWidth, screenHeight) } //遷移元ビューに遷移先ビューを追加する。 firstView.addSubview(secondView) //アニメーション UIView.animateWithDuration(1.5, animations: { () -> Void in secondView.frame = CGRectMake(0, 0, screenWidth, screenHeight) }) { (Finished) -> Void in //遷移先のビューコントローラーをモーダル表示にする。 self.sourceViewController.presentViewController(self.destinationViewController, animated: false, completion: nil) } } } |
以下が実施のプレイ動画
前の画面に戻る動きを自作する
先ほどと同じような手順で前の画面に戻る動きも自作してみよう。メニューから「File」⇒「New」⇒「File…」を選択する。
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
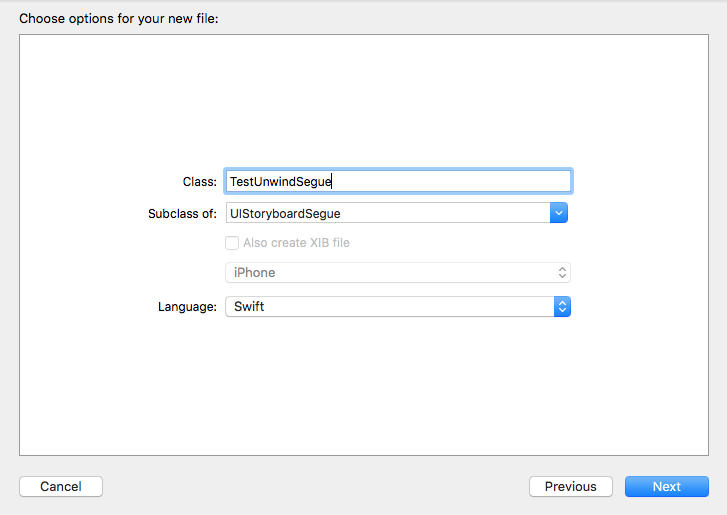
クラス名を入力する画面が表示されるので、Classに「TestUnwindSegue」、Subclass ofに「UIStoryboardSegue」を入力し、Nextボタンを押す。
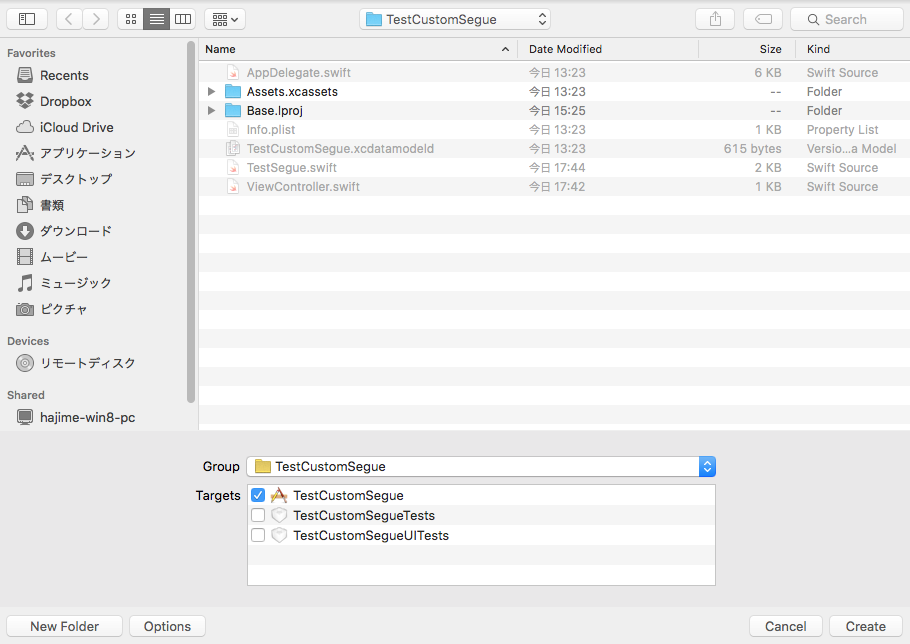
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。
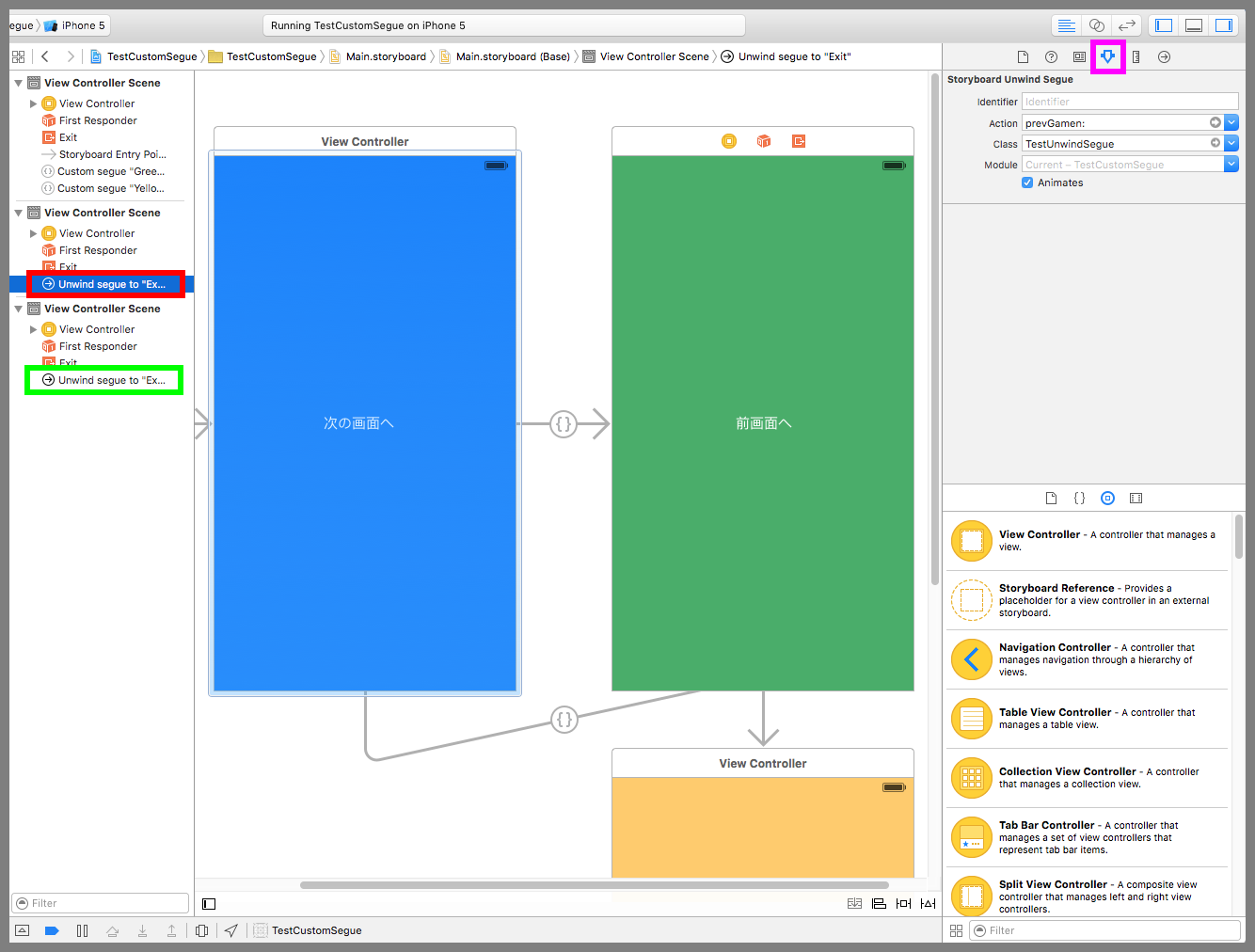
次に下図赤枠の「Unwind segue to “Exit"」を選択する。紫枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Classに「TestUnwindSegue」を入力する。
続いて、黄緑枠の「Unwind segue to “Exit"」を選択して、Classに「TestUnwindSegue」を入力する。これで2つのUnwindSegueに同じカスタムクラスが使われるようになった。
TestUnwindSegue.swiftを以下のコードに変更する。遷移元と遷移先が先ほどとは逆になることに注意。
青画面に戻すときに、黄色または緑画面のビューを画面外に投げるようなアニメーションにしたい。しかし、メソッドが呼ばれたときの黄色or緑画面のビューコントローラーがその時点で利用されているコントローラーなので、この中のビューを移動するとビューの外が黒くなってしまう。
そこで、背景色とサイズを同じにした3つ目のビューを作成し、青画面のビュー、3つ目のビューの順で黄色or緑画面のビューに追加し、3つ目のビューをアニメーションで移動するようにした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// // TestUnwindSegue.swift // import UIKit class TestUnwindSegue: UIStoryboardSegue { override func perform() { //遷移元と遷移先のビューを取得する。 let firstView = self.sourceViewController.view let secondView = self.destinationViewController.view //画面高さを取得 let screenHeight = UIScreen.mainScreen().bounds.size.height let screenWidth = UIScreen.mainScreen().bounds.size.width //アニメーションさせるためのビューを作成 let thirdView = UIView(); thirdView.frame = CGRectMake(0, 0, screenWidth, screenHeight) thirdView.backgroundColor = firstView.backgroundColor //遷移元ビューに遷移先ビューを追加する。 firstView.addSubview(secondView) firstView.addSubview(thirdView) //アニメーション UIView.animateWithDuration(1.0, animations: { () -> Void in //画面右下に回転しながら移動する。 thirdView.frame = CGRectMake(screenWidth, screenHeight, screenWidth, screenHeight) thirdView.transform = CGAffineTransformMakeRotation(CGFloat(M_PI)) }) { (Finished) -> Void in //モーダル表示されているビューコントローラーを解放する。 self.sourceViewController.dismissViewControllerAnimated(false, completion:nil) } } } |
以下は実際のプレイ動画