【Swift】Progress Viewの使い方。目標までの進捗率をゲージで表示する。(Swift 2.1、XCode 7.2)
Progress Viewとは
前回の記事に続いて、Swiftで使える部品の確認を行う。今回の部品はProgress View(以下、ブログレスビュー)。

プログレスビューとは、目標までの進捗状況がどの程度進んでいるのかを表現するために使われるビューのことである。
サイトからファイルをダウンロードするときなどによく見る、ゲージが溜まっていくアレである。
画面に「ダウンロード中」とだけ表示されるより、「ダウンロード中、何%完了」とリアルタイムで表示されたほうが、待つことのストレスが軽くなる。

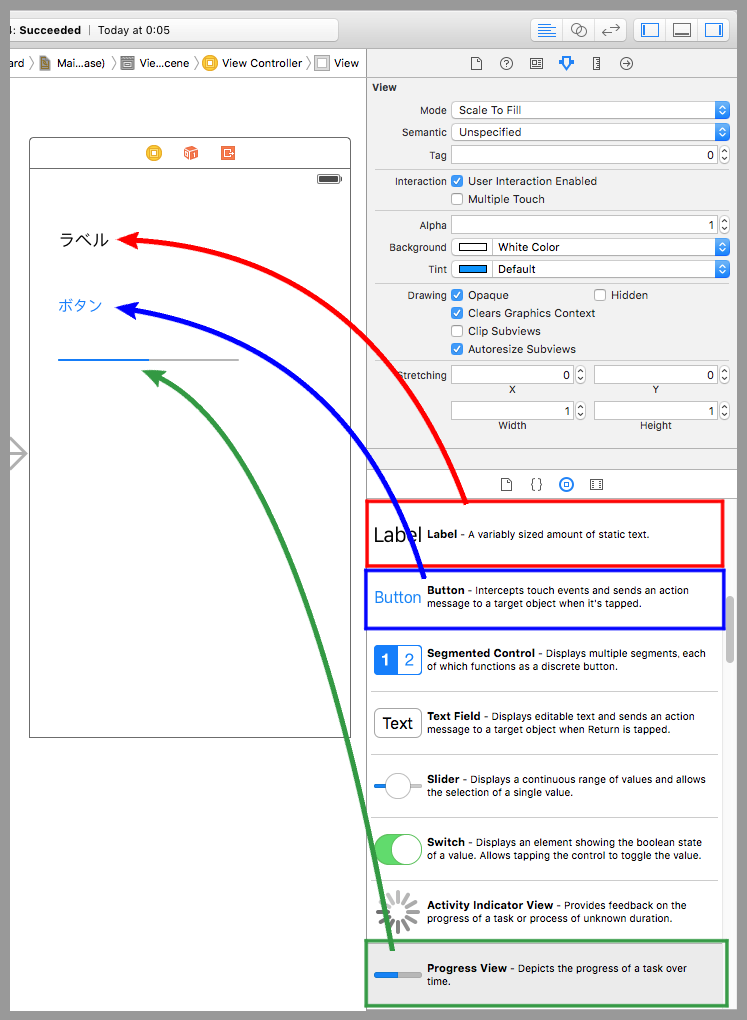
まずはいつもの流れでラベルとボタンとブログレスビューをデバイス画面に配置し、ソースコードとコネクションを確立する。ボタンは「Connection ⇒ Action」、「Event⇒Touch Up Inside」で接続する。ラベルとプログレスビューは「Connection ⇒ Outlet」で接続する。
部品配置からコネクション確立の流れは過去の記事で説明しているので、詳しくはそちらを参照されたし。⇒「記事」
プログレスビューの設定を変更する
プログレスビューは初期状態では進捗50%の青いメモリが表示される。設定画面から見た目を変えることができるので変更してみよう。
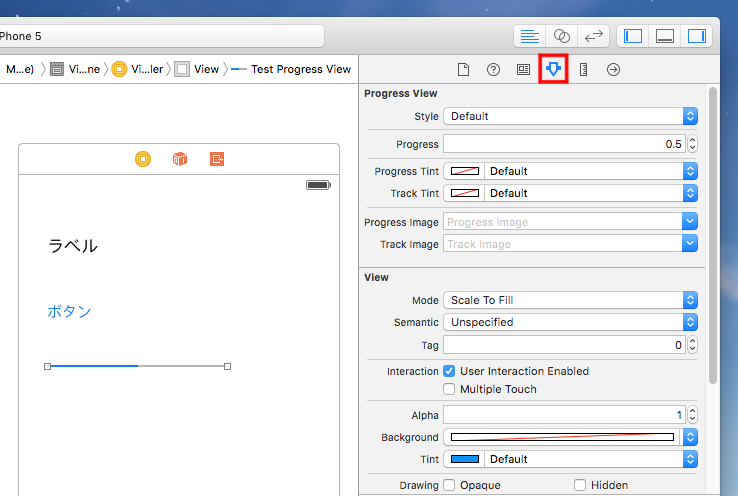
デバイス画面にあるプログレスビューをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。すると、下にプログレスビューの設定画面が表示される。
設定項目を以下にまとめる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Style | DefalutとBarの2つのデザインから選択する。 |
| 2 | Progress | 初期状態の進捗率。0が0%、1が100%。 |
| 3 | Progress Tint | 進捗を表すメモリの色。 |
| 4 | Trak Tint | 未実施部分の色。 |
| 5 | progress Image | 進捗を表すメモリに画像を表示する。 |
| 6 | Track Image | 未実施部分に画像を表示する。 |
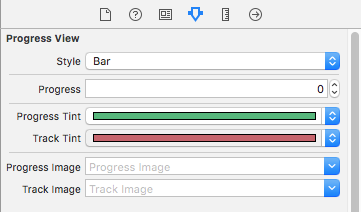
設定を以下のように変更した。
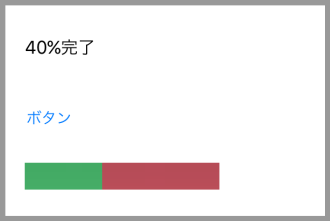
以下のコードは、ボタンを押すとプログレスビューの進捗が10%増加する例。ラベルに現在の進捗率がパーセント表示される。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// // ボタンを押すとプログレスビューの進捗が10%増加するコード // import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! //ラベル @IBOutlet weak var testProgressView: UIProgressView! //プログレスビュー //イベントメソッド @IBAction func clickButton(sender: UIButton) { //現在の進捗に10%を加算する。 testProgressView.setProgress(testProgressView.progress + 0.1, animated: true) //ラベルに進捗率を表示する。 testLabel.text = "\(Int(testProgressView.progress * 100))%完了" } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画
ちなみに、ビューの太さをもっと太くしたい場合はソースコード内で設定する。以下のコードは、幅はそのままで、高さを10倍にする例。
|
1 2 3 4 5 6 7 |
override func viewDidLoad() { testProgressView.transform = CGAffineTransformMakeScale(1.0, 10.0) //この行を追加 super.viewDidLoad() } |
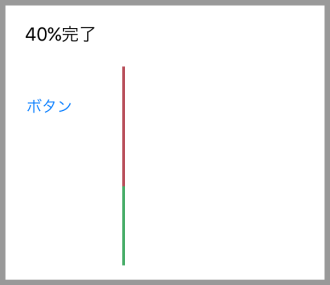
ビューの向きを縦方向にしたい場合は以下のコードのように設定する。M_PI_2とはSwiftに標準で定義されている定数で「π/2」を意味する。
|
1 2 3 4 5 6 7 |
override func viewDidLoad() { testProgressView.transform = CGAffineTransformMakeRotation(CGFloat(-M_PI_2)) //この行を追加 super.viewDidLoad() } |