【Swift】Pin制約の使い方(2)。部品のサイズの制約を追加する。(Swift 2.1、XCode 7.2)
部品サイズの制約
前回の記事で部品と部品の最短距離の制約について説明した。⇒「記事」

その続きで、本記事では部品のサイズに関する制約について説明する。

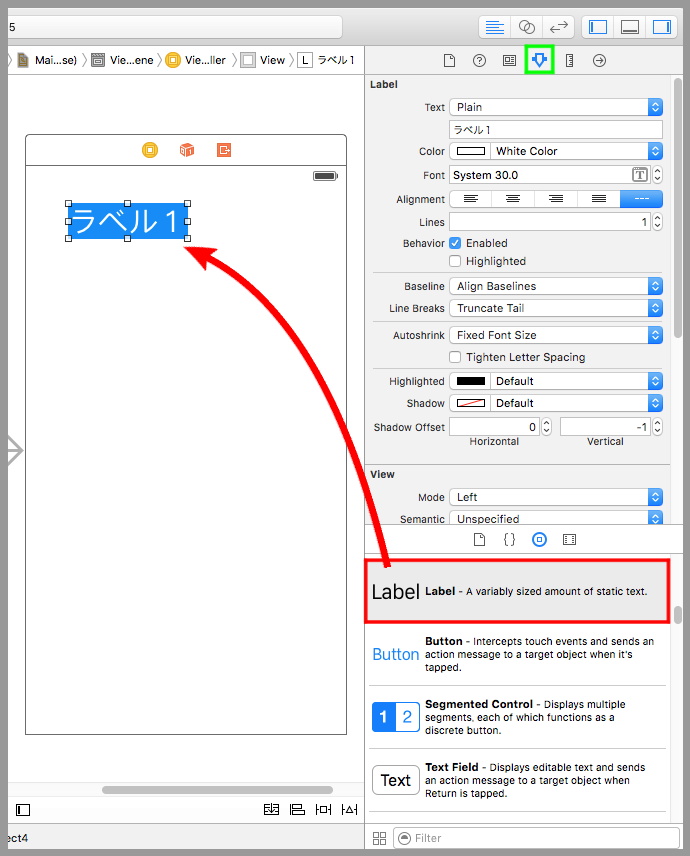
前回と同じように、部品のサイズが把握しやすいようにラベルの外見を変更しておく。ラベルをクリックしたあとにアトリビュートインスペクタボタン(下図黄緑枠)から設定画面を開き、Colorを白色、Backgroundを青色、Fontサイズを30に変更する。
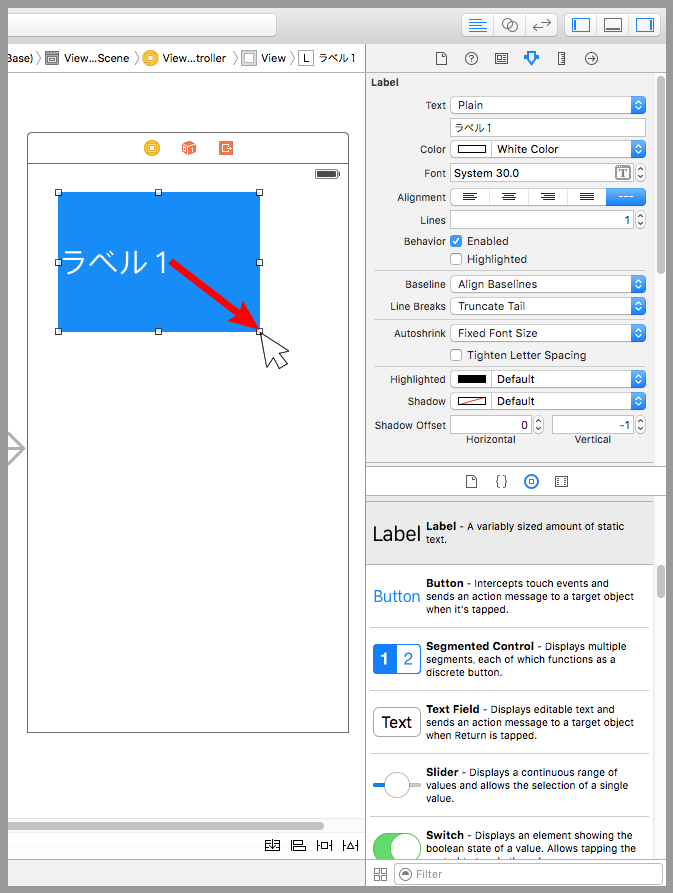
ラベルをもっと大きくしたいと思ったら、部品の隅をドラッグしてサイズを大きくする。しかし、これで満足してはいけない。このままだとUpdate Frameをした途端に部品はもとのサイズに元通りになる。
そう、部品のサイズを変更し、それを維持するためにはサイズの制約も追加する必要があるのだ。
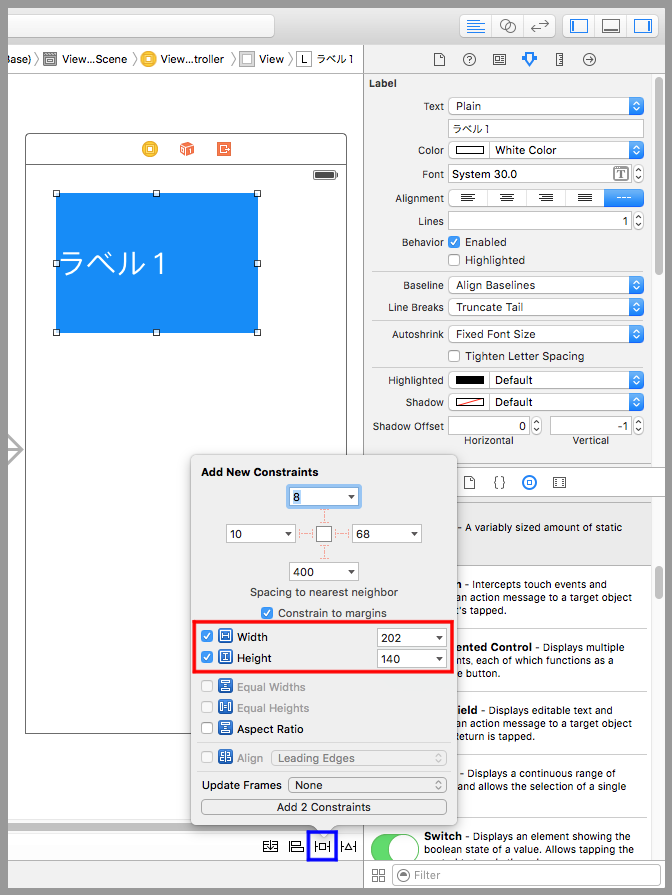
サイズの制約を追加するには下図青枠のPinボタンをクリックして設定画面を表示し、赤枠のWidth、Heightにチェックを入れ、値を入力する。
ドラッグ&ドロップで部品を希望のサイズに変えてから設定画面を開いた場合は変更後のサイズが既に入力されているのでWidthとHeightにチェックを入れるだけでいい。入力が終わったら「Add 2 Constraints」ボタンを押す。
ラベルにwidhtとheightの制約が追加された(下図黄緑枠)。
Pin制約の設定画面の設定項目について以下にまとめる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Constrain to margins | 画面左右端の余白部分を考慮するかどうかの設定⇒「詳細」 |
| 2 | Width | 部品の幅 |
| 3 | Height | 部品の高さ |
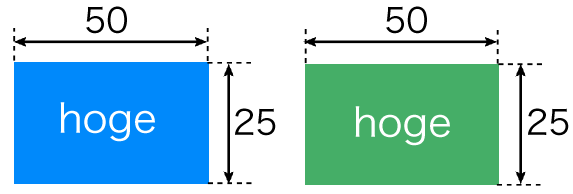
| 4 | Equal Widths | 部品の幅を他の部品に合わせる。複数の部品を選択している場合に設定可能。 |
| 5 | Equal Heights | 部品の高さを他の部品に合わせる。複数の部品を選択している場合に設定可能。 |
| 6 | Aspect Ratio | 部品の幅と高さの比率を設定する。 |
| 7 | Align | 部品の左揃え、右揃え、中央揃えなどを設定する。 |
部品と部品のサイズの制約を追加する
複数部品を指定したときに設定できるEqual Widthsを試してみよう。
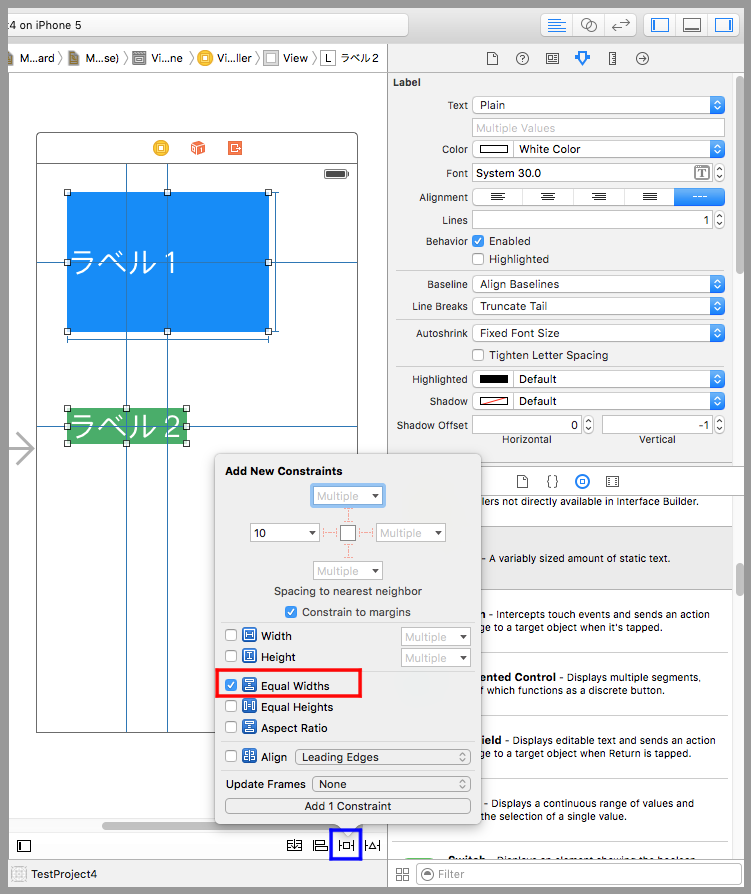
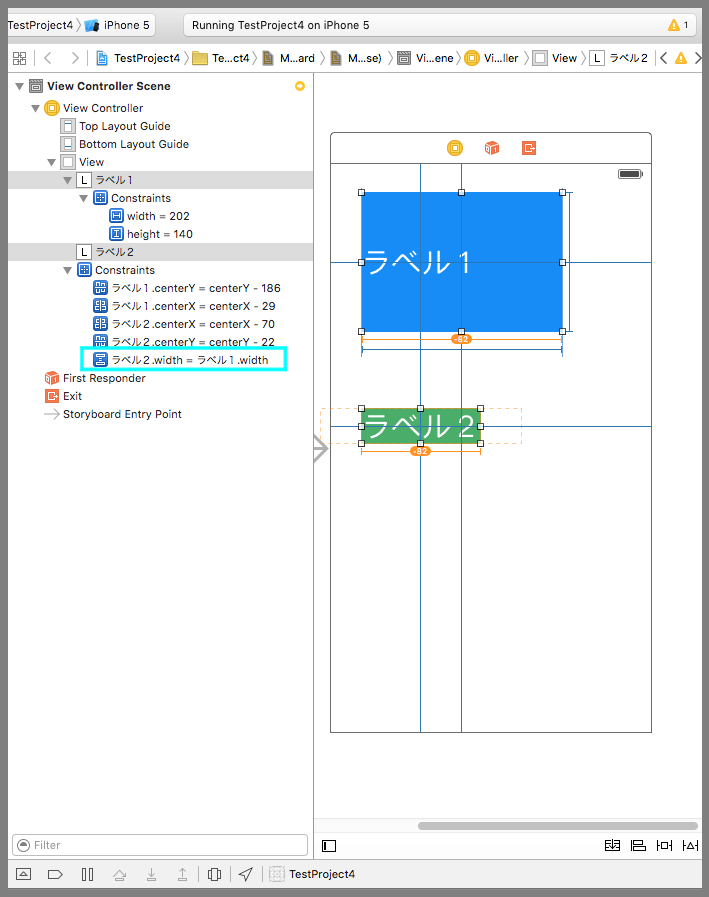
デバイス画面にラベルをもう1つ追加し、2つのラベルを選択して下図青枠のPinボタンを押す。設定画面のEqual Widthsにチェックを入れて「Add 1 Constraint」ボタンを押す。
すると、ラベル2の幅がラベル1の幅と同じになる制約が追加された(下図水色枠)。その後、Update Framesを行うとラベル1とラベル2のサイズは同じになる。
Alignの設定について
不思議なのはPin制約の設定画面にAlign制約の項目があることだ。以下の選択肢がある。
・Leading Edges(左揃え)
・Trailing Edges(右揃え)
・Top Edges(上揃え)
・Bottom Edges(下揃え)
・Baselines(ベースライン揃え)
・Horizontal Centers(水平方向の中央揃え)
・Vertical Centers(垂直方向の中央揃え)
数値を指定することができないので、部品同士を揃えることしかできないが、Align制約の設定画面でも同じことができる。あえてこの項目をPin制約の設定画面に設けた理由は何かあるのだろうか。
理由が分かったらここに追記する。