【Swift】Outlet Collectionの使い方。部品を配列に格納して使う。(Swift 2.1、XCode 7.2)
Outlet Collectionとは
本記事ではSwiftのOutlet Colection(以下、アウトレットコレクション)について説明する。
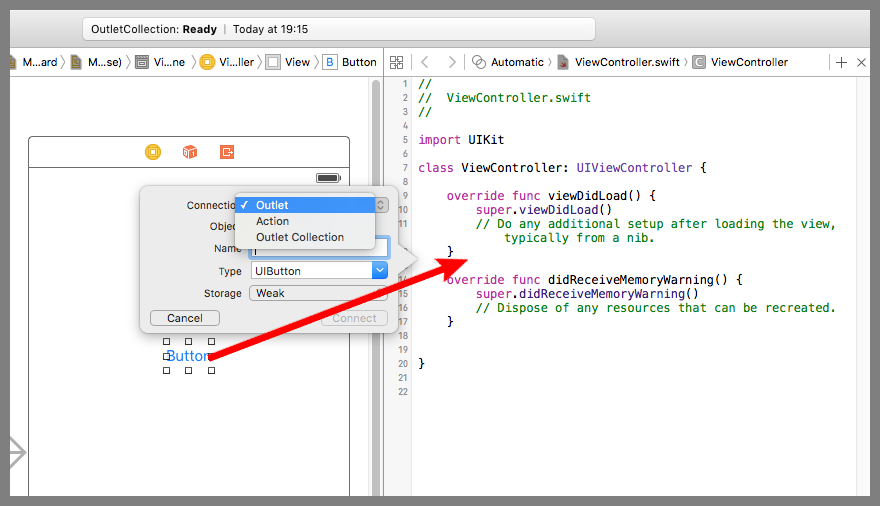
部品とソースコードのコネクションを確立するとき、設定画面のCollectionの選択肢に「Outlet」、「Action」、「Outlet Collection」がある。OutletとActionはよく使うが、Outlet Collectionは何者なのかと思ったことはないだろうか。
アウトレットコレクションとは、部品を格納した配列とソースコードのコネクションを確立する機能である。
画面上に似たような部品がたくさんあるときに、以下のコードのように部品1個につき変数1個を用意するとごちゃごちゃして見づらくなるが、アウトレットコレクションを使えば変数をまとめてスッキリさせられる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { @IBOutlet weak var helloLabel: UILabel! @IBOutlet weak var thankLabel: UILabel! @IBOutlet weak var winLabel: UILabel! @IBOutlet weak var loseLabel: UILabel! @IBOutlet weak var resultLabel: UILabel! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } } |
アウトレットコレクションを使ってみる
アウトレットコレクションを使って複数のラベルをソースコードと接続し、ボタンタップで全ラベルの背景色を変更するものを実装してみよう。
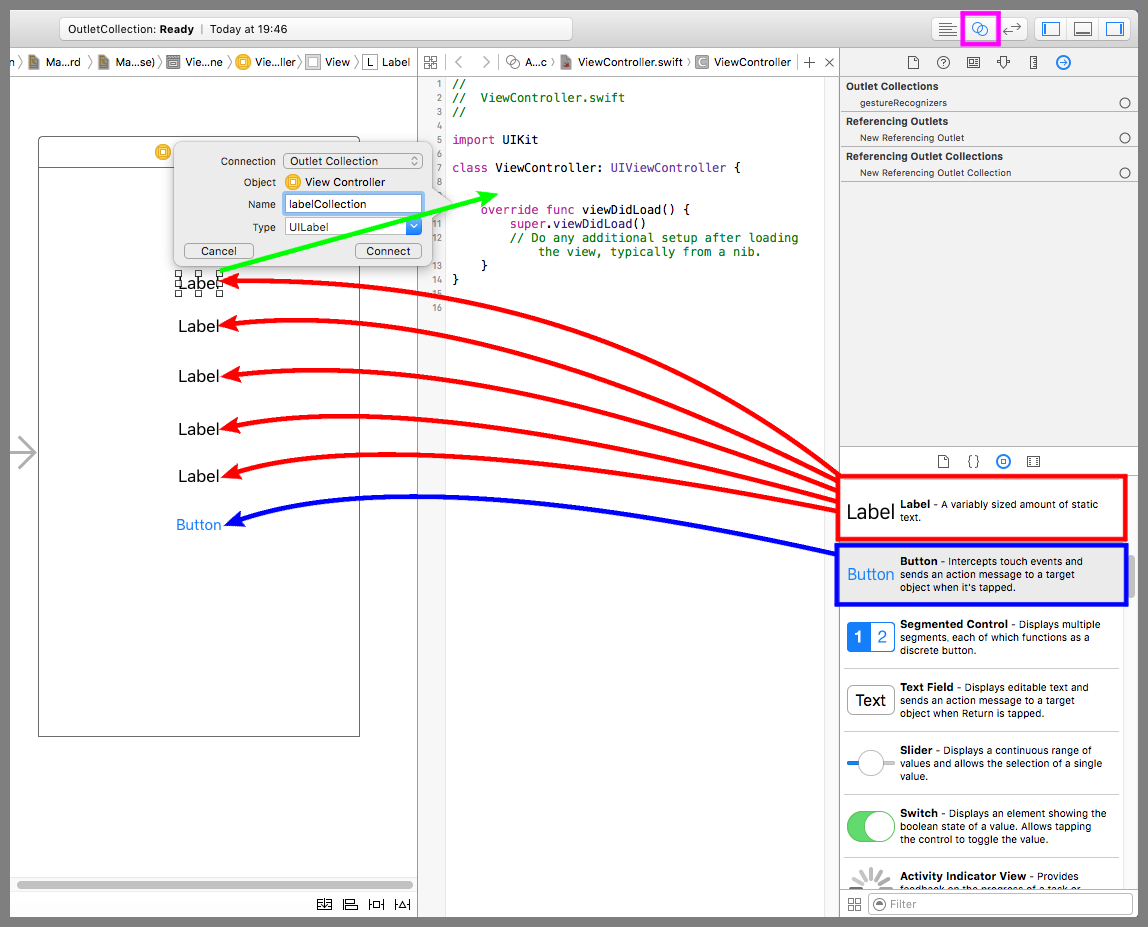
デバイス画面にラベル5個とボタン1個を配置する(下図赤、青矢印)。紫枠のアシスタントエディタボタンを押してViewController.swiftを開く。
Ctrlキーを押しながら1番上のラベルをドラック&ドロップでソースコードまで運んで吹き出しの設定画面を表示する(黄緑矢印)。Connectionに「Outlet Collection」、Nameに「labelCollection」を入力し、Connectボタンを押す。これで、ソースコードにラベルの配列が追加された。
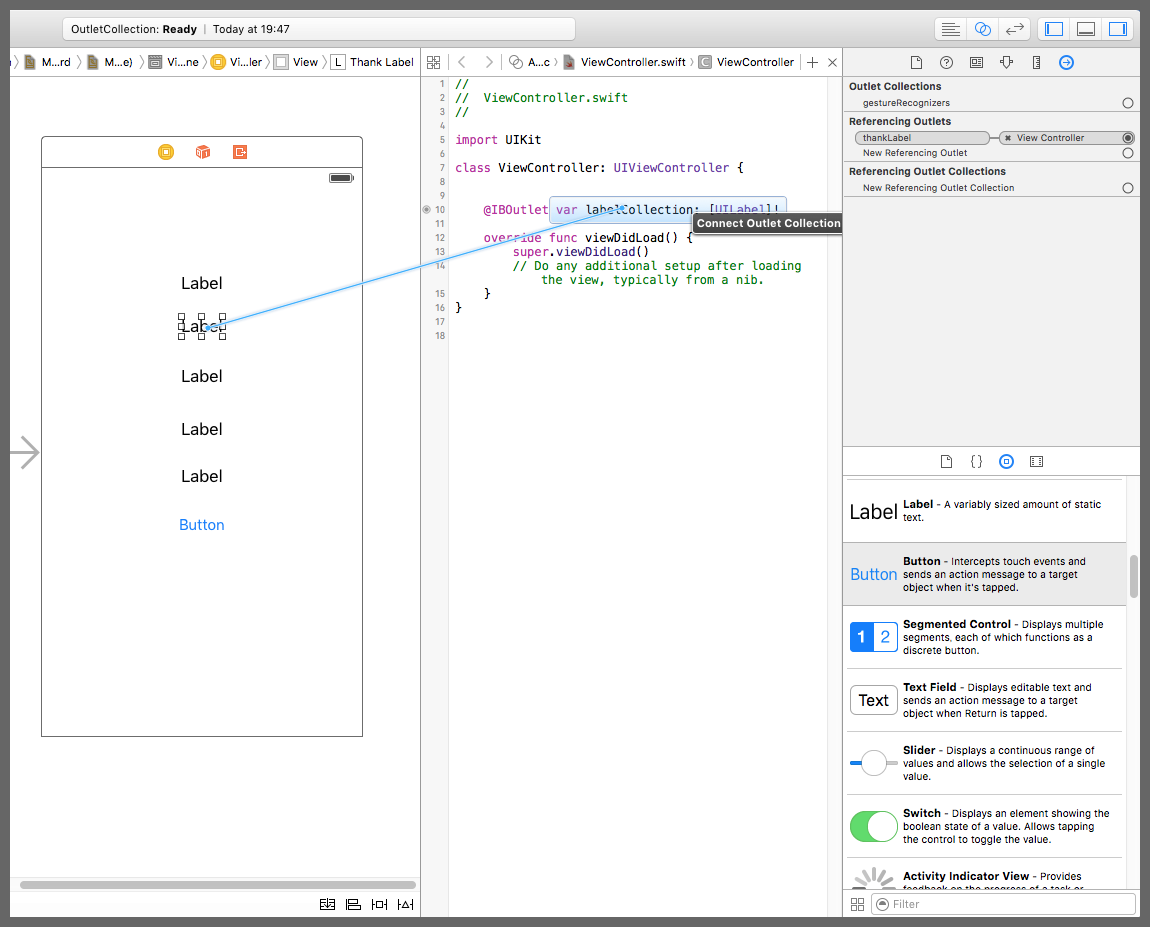
Ctrlキーを押しながら2番目のラベルをソースコードのアウトレットコレクションの変数まで運ぶ。すると、変数の背景色が青色になるので、そこでドロップする。
これだけで、先ほど作成したラベルの配列に2番目のラベルが追加されるのだ。同じようにして3番目から5番目のラベルもラベルの配列に追加する。
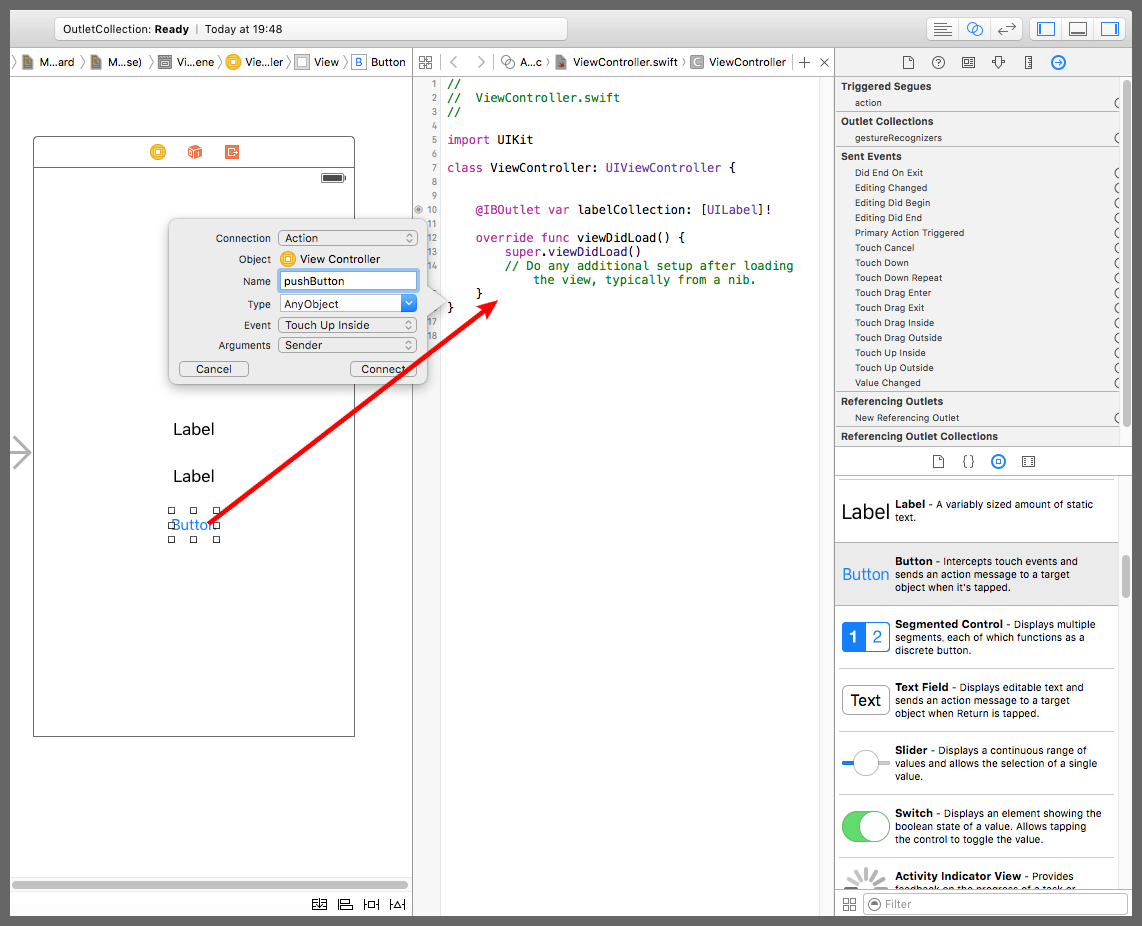
Ctrlキーを押しながらボタンをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる(下図赤矢印)。Connectionに「Action」、Nameに「pushButton」を入力して、Connectボタンを押す。これで、ボタンを押したときのイベントをソースコードで受けれるようになった。
ViewController.swiftを以下のコードに変更する。変数が1個なのでスッキリ。
ボタンが押されたときに配列に格納されているラベルの背景色を赤色に変更している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// // ViewController.swift // import UIKit class ViewController: UIViewController { //アウトレットコレクションで接続したラベル @IBOutlet var labelCollection: [UILabel]! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() } //ボタン押下時の呼び出しメソッド @IBAction func pushButton(sender: AnyObject) { //ラベルの背景色を変更する。 for testLabel in labelCollection { testLabel.backgroundColor = UIColor.redColor() } } } |
以下は実際のプレイ動画