【Swift】Auto Layoutの使い方。部品の位置を相対的な表現で設定する。(Swift 2.1、XCode 7.2)
Auto Layoutとは
しばらくの間、Swiftで使える部品の説明をしてきた。
今後も部品に関する説明を続けていくが、その前にAuto Layout(以下、オートレイアウト)の説明をしておいた方が後がスムーズなので説明しておく。
オートレイアウトとは、デバイス画面にある部品の位置を相対的な表現で設定する機能のことをいう。
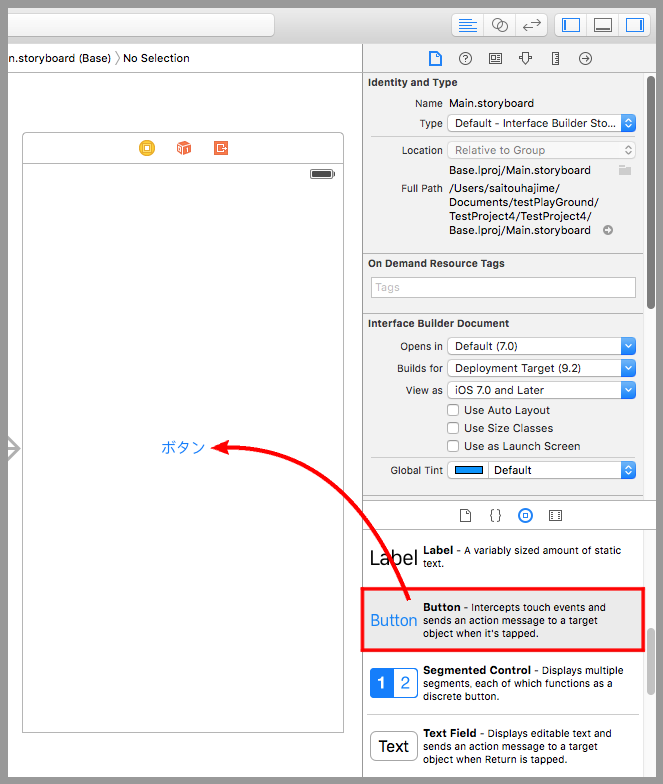
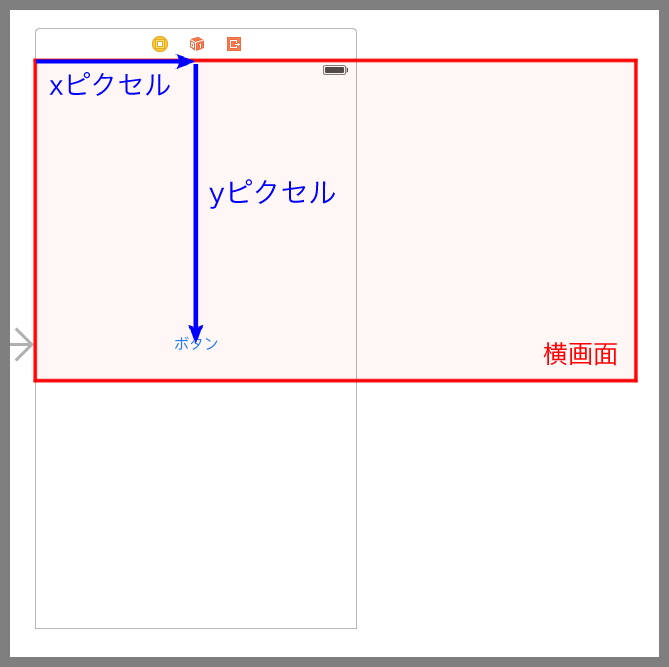
例えば、下図のようにiPhone5サイズのデバイス画面中央にボタンを配置したとする。同じiPhone5で起動すると縦画面では期待通りに画面中央にボタンが表示されるが、端末を倒して横画面にするとどうなるか。
以下の動画のように、ボタンは画面左下に表示される。
理由は、部品の位置がデバイス画面の左上角を基準にして右にxピクセル、下にyピクセルで保存されているからである。
「iPhoneでもiPadでも、縦画面でも横画面でも、画面中央にボタンを表示したい。」そんなときにオートレイアウトを使う。
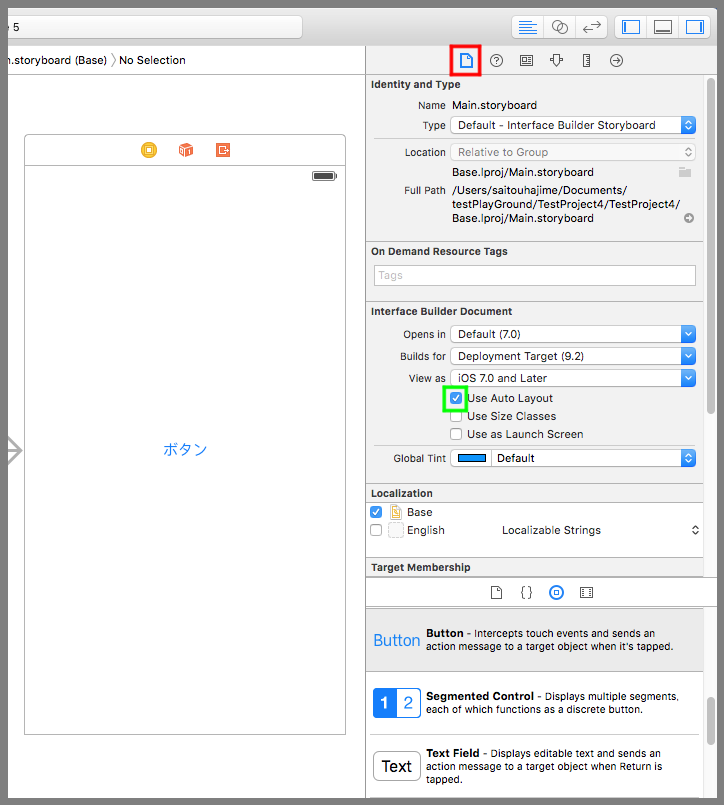
オートレイアウトを使用するには下図赤枠のボタンを押して設定画面を開き、黄緑枠のUse Auto Layoutにチェックを入れる。これでオートレイアウトを使えるようになった。
続いて、ボタンを中央に配置する設定をする。
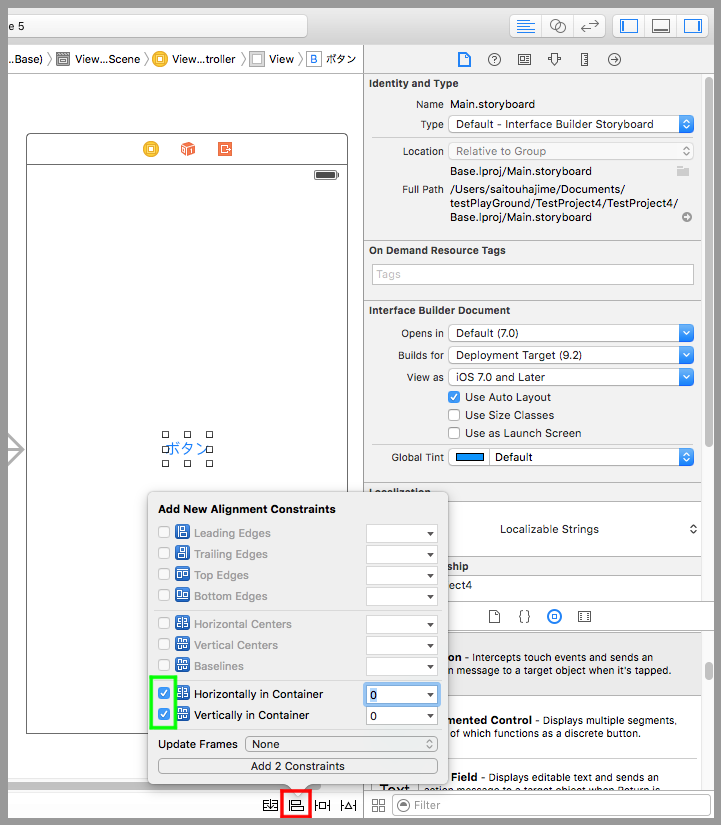
下図赤枠のalignボタンを押すと吹き出しの設定画面が現れるので、その中の「Horizontally in Container」、「Vertically in Container」にチェックを入れる。チェックを入れ終わったら「Add 2 Constraints」ボタンを押して設定を反映する。
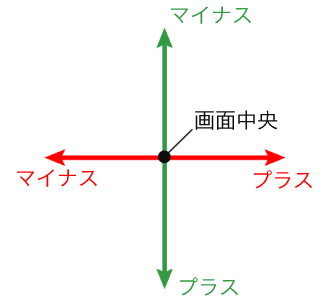
「Horizontally in Container」とは中央からの水平方向の距離をピクセルで指定する項目である。「Vertically in Container」とは中央からの垂直方向の距離をピクセルで指定する項目である。今回は画面のど真ん中にボタンを配置するので両方とも0のままでいい。

そして、アプリを起動すると以下の動画のようになる。縦画面でも横画面でもボタンが画面中央に表示されるようになった。
このように登録した部品の位置のルールのことを制約(Constraints)という。
制約の確認
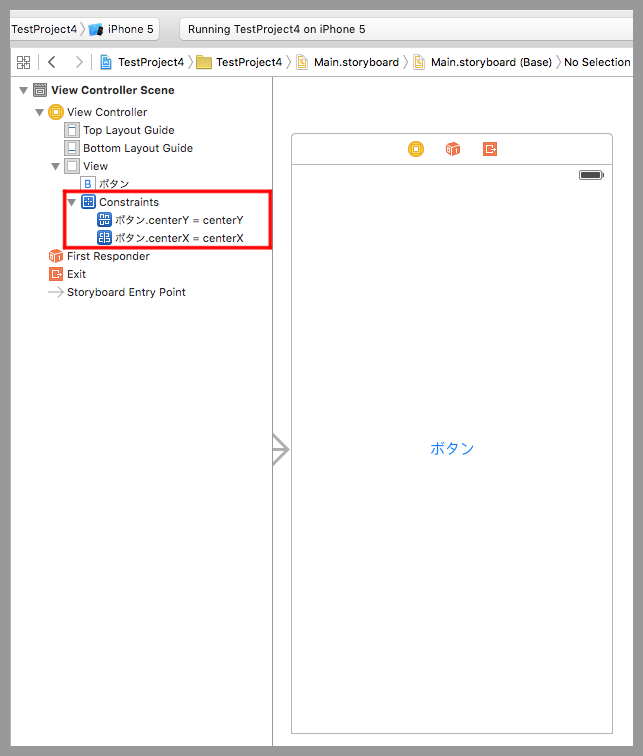
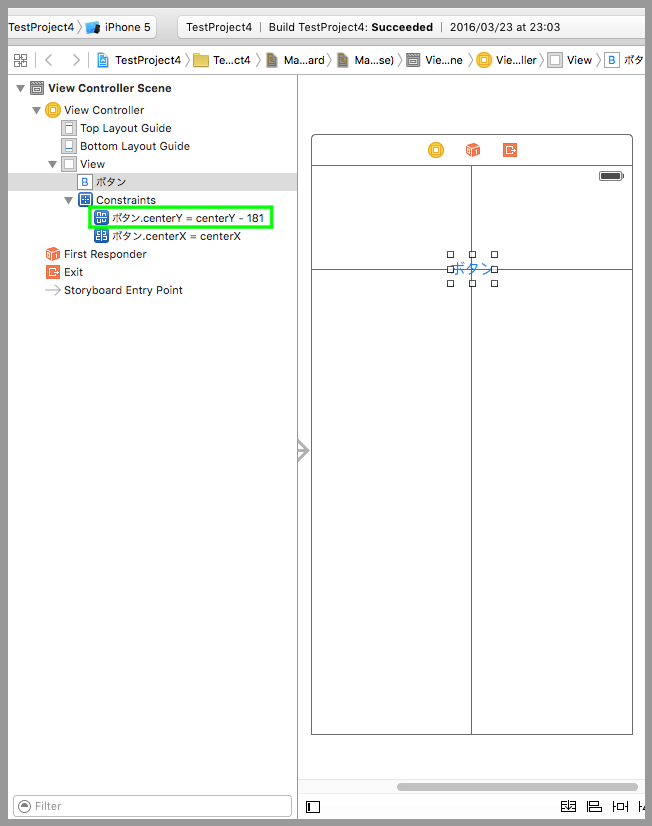
ボタンに設定されている制約を確認するには、デバイス画面の左側を見る。下図赤枠に登録されている制約が記載されているので、どの部品にどの制約を登録したのか曖昧になったらここを確認する。
ちなみに、「ボタン.centerY = centerY」とは、「ボタン」という名前の部品のcenterYプロパティにcenterY(中央)を設定したことを表している。「ボタン.centerY」よりも「ボタン.Y」と表示する仕様にしたほうがいいと思う。
制約を追加するときの注意点
同じ部品に対して制約を追加するときは注意が必要だ。例えば、先ほど登録したHorizontallyの制約を「水平方向中央から右に100ピクセル」に修正したいと思ったとする。
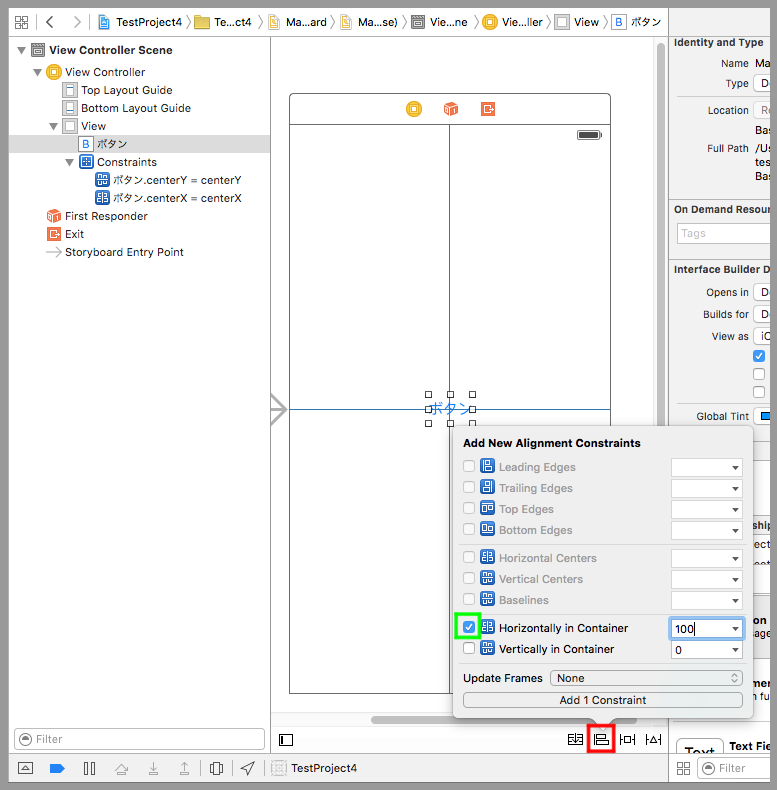
そこで、部品をクリックしたあとに再度下図赤枠のalignボタンから「Vertically in Container」に100を入力し、「Add 1 Constraints」ボタンを押すとどうなるか。
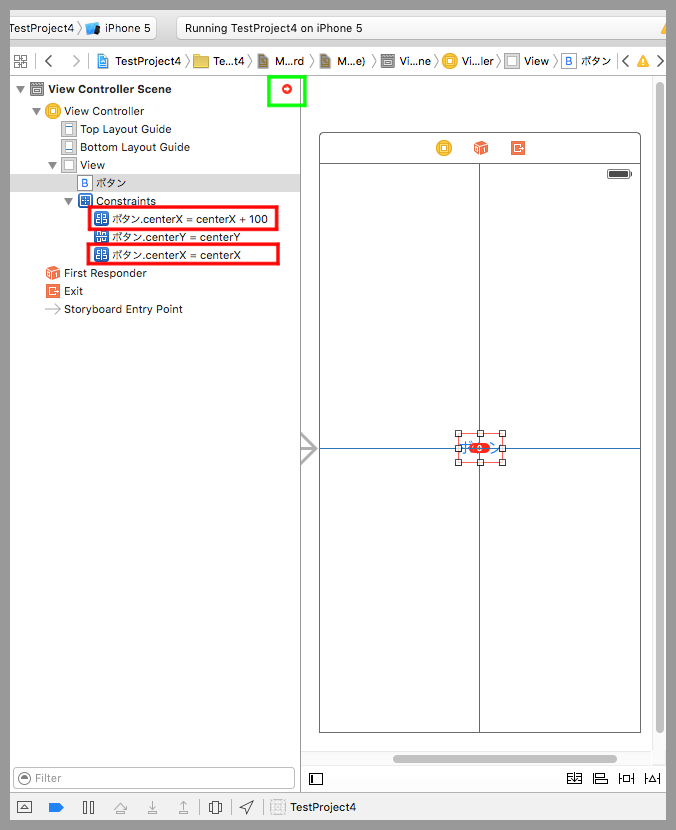
すると、制約の二重定義によるエラーが発生する。デバイス画面左側のConstraintsを確認すると、下図赤枠に「ボタン.centerX = centerX + 100」と「ボタン.centerX = centerX」がある。ボタン.centerXに対して2つの制約が登録されていることによるエラーということだ。
どちらか一方の制約を選択してDeleteボタンで削除するとエラーは解消する。
下図黄緑枠の赤い丸ボタンを押すとエラーの詳細を確認できる。デバイス画面に赤い線が表示されたときは制約のエラーが発生していることを意味しているので、そのときはエラーの詳細を確認すること。
部品を制約の位置に移動する
部品を置いた位置と、制約の位置が異なる場合がどうなるかを見てみよう。
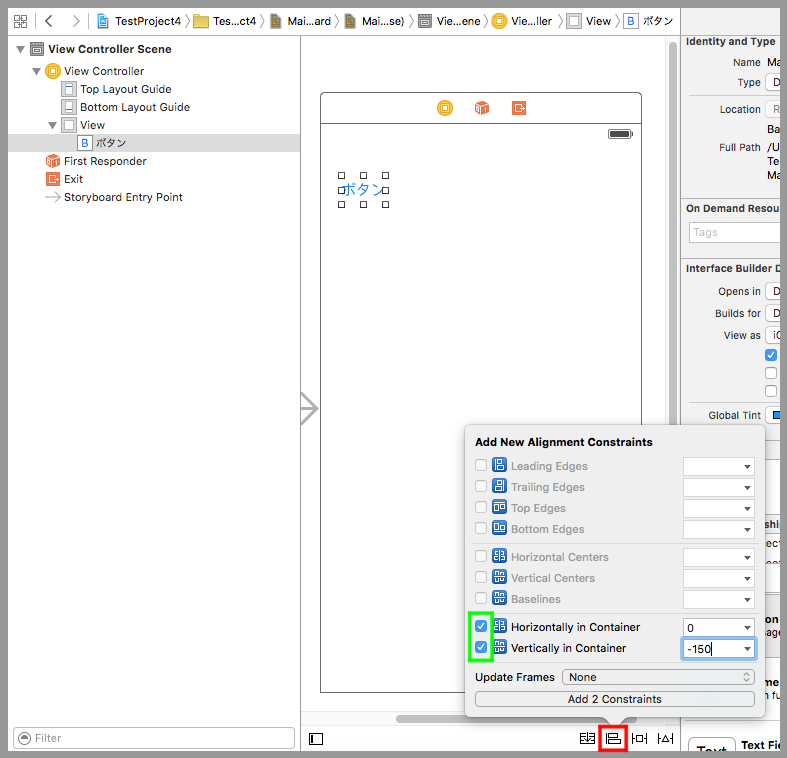
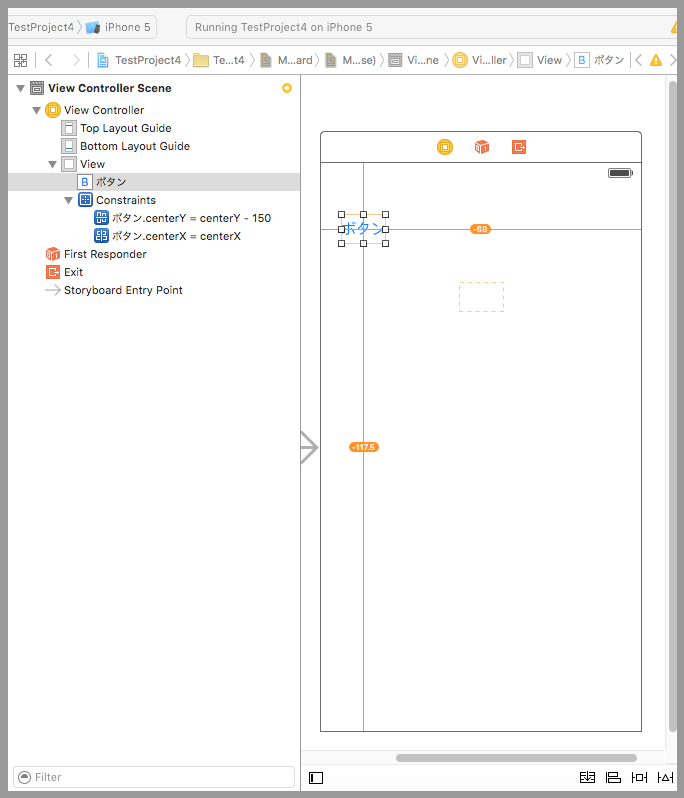
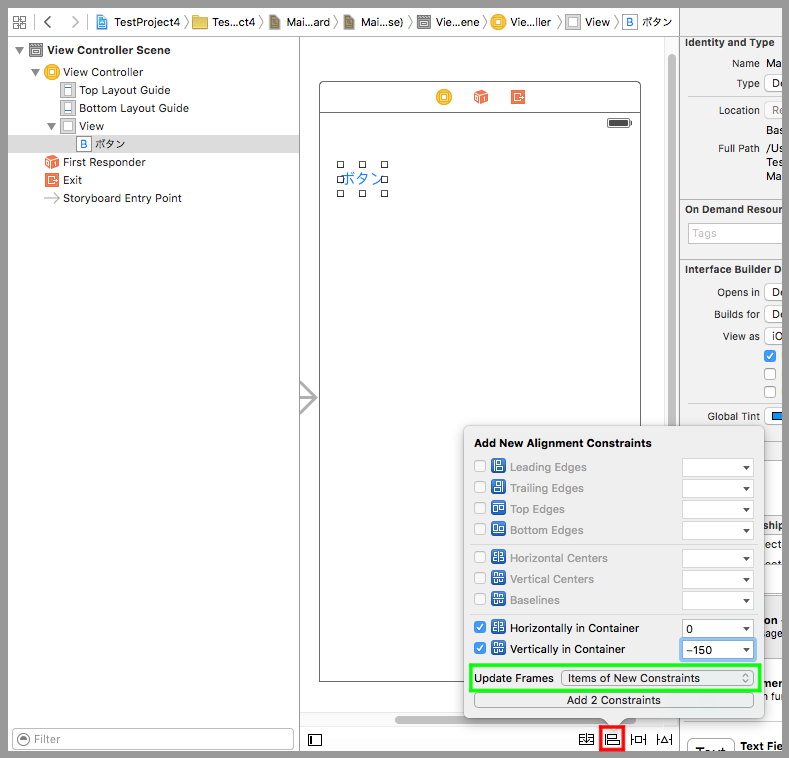
例えば、下図のようにデバイス画面の左上にボタンを配置したあと、先ほどと同じように赤枠のalignボタンから「Horizontally in Container」に0、「Vertically in Container」に-150を入力して「Add 2 Constraints」ボタンを押す。
すると、下図のように黄色い破線枠と2本の線が表示される。黄色い破線枠は制約によって部品が本来配置される場所を表していて、黄色い線上の数字は制約に対して何ピクセルずれているかが表示されている。
黄色は警告であり、エラーでは無いのでこのままアプリを起動することができるが、現在置いてある場所とは違う位置に部品が表示されるので注意されたし。
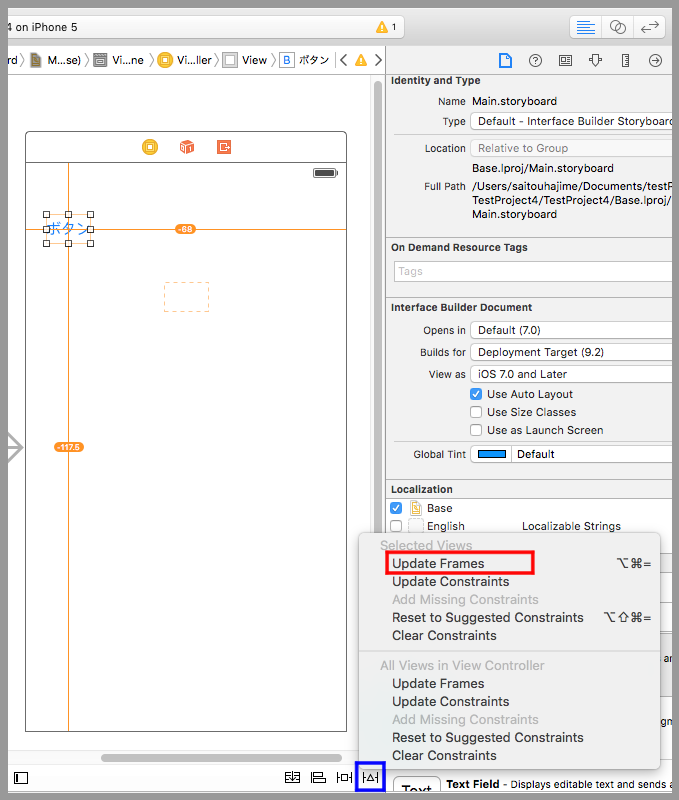
部品を本来の制約の位置に移動したい場合は、部品をクリックしたあとに下図青枠の「Resolve Auto Layout Issue」ボタンを押して吹き出しの設定画面を開き、続いて、赤枠の「Update Frames」をクリックする。
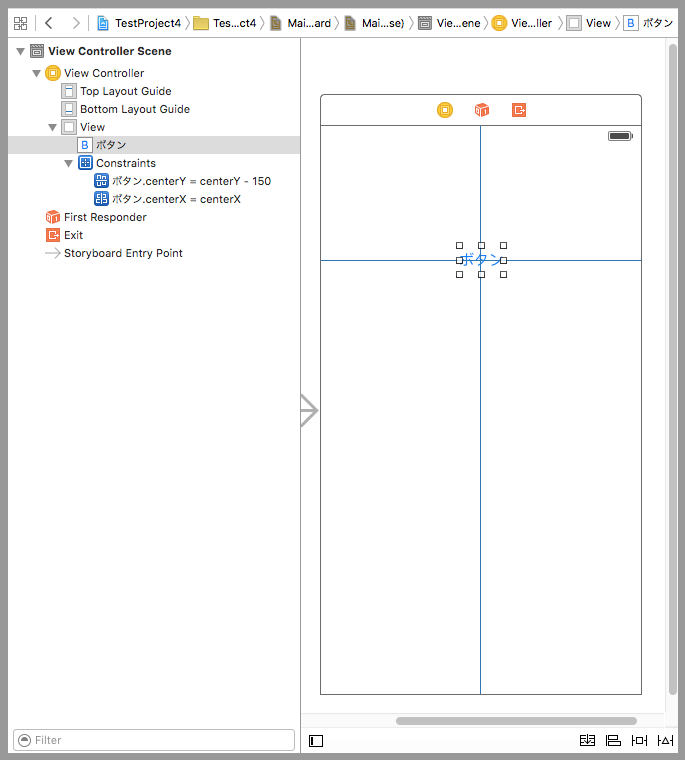
すると、部品が制約どおりの場所に移動して警告が無くなる。警告が溜まって思わぬミスをしないよう、制約の警告はマメに取り除くようにしよう。
制約を更新する
制約を追加したが位置を修正したいときがある。
例えば、下図のように「Horizontally in Container」、「Vertically in Container」ともに0の制約をボタンに追加したが、ボタンをもう少し上に移動したいと思ったとする。そのとき、希望どうりの場所になるまで「制約を削除」、「数値を変えて再び制約を追加」を繰り返すのは大変な作業である。
そんなときに利用するのが制約の更新である。
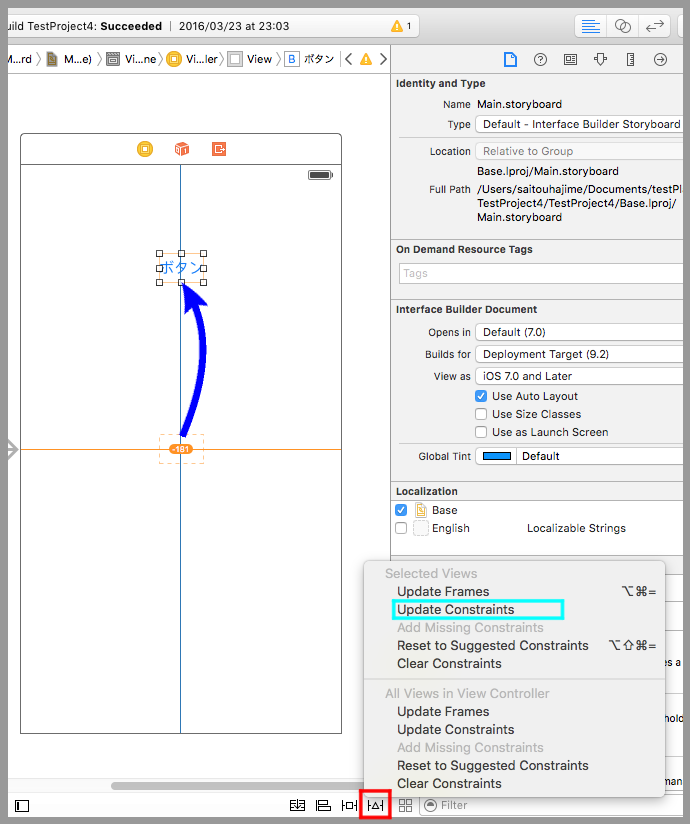
下図のように、制約を追加したボタンを目的の位置に移動したあとに、赤枠の「Resolve Auto Layout Issue」ボタンを押して吹き出し設定画面を開き、水色枠の「Update Constraints」ボタンを押す。
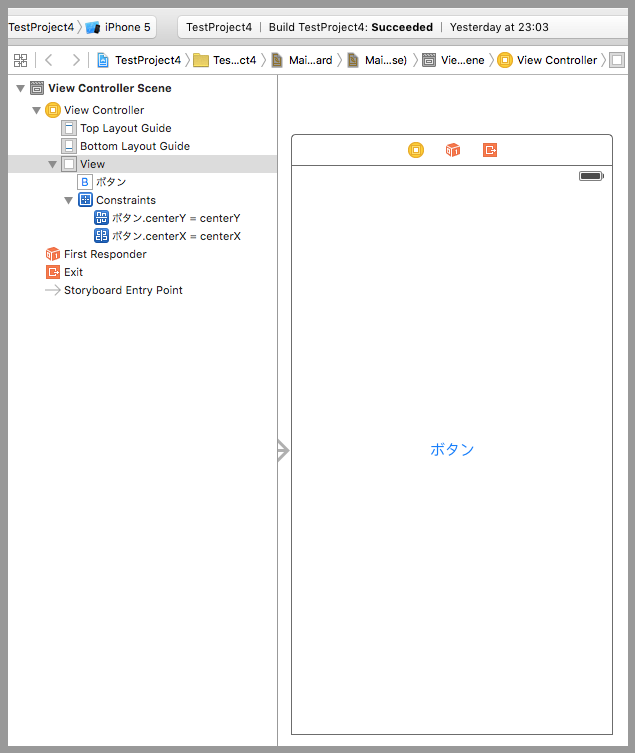
すると、部品を移動した場所が配置先になるように制約が更新される。
今回の例では「ボタン.centerY= centerY」の制約が「ボタン.centerY = centerY – 181」に更新された。
ただし、制約を追加していない部品に対して制約の更新をしても意味がないので、一度制約を追加したあとの微調整で使おう。
また、制約を追加すると同時に部品を制約の位置に移動することもできる。方法は、先ほどの手順と同じように下図赤枠のalignボタンを押して制約を入力するときに、下図黄緑枠のUpdate Framesに「Items of New Constraints」を選択する。
次回記事では部品を複数選択した制約について説明する。