【Swift】Activity Indicator Viewの使い方。プログラム実行中を表すマークを配置する。(Swift 2.1、XCode 7.2)
2020年6月16日
Activity Indicator Viewとは
前回の記事に続いて、Swiftで使える部品の確認を行う。今回の部品はActivity Indicator View(以下、アクティブビュー)。

アクティブビューとは、プログラムが実行中であることを表すために使うビューのことをいう。
以下の動画を見て欲しい。「ネットワークを選択」の右横で円マークがクルクル回っているのがわかるだろうか。それがアクティブビューである。
「プログラム実行中なので待ってね。」をユーザーに知らせるために使われることが多い。旧バージョンのWindowsでいえば砂時計マークだ。
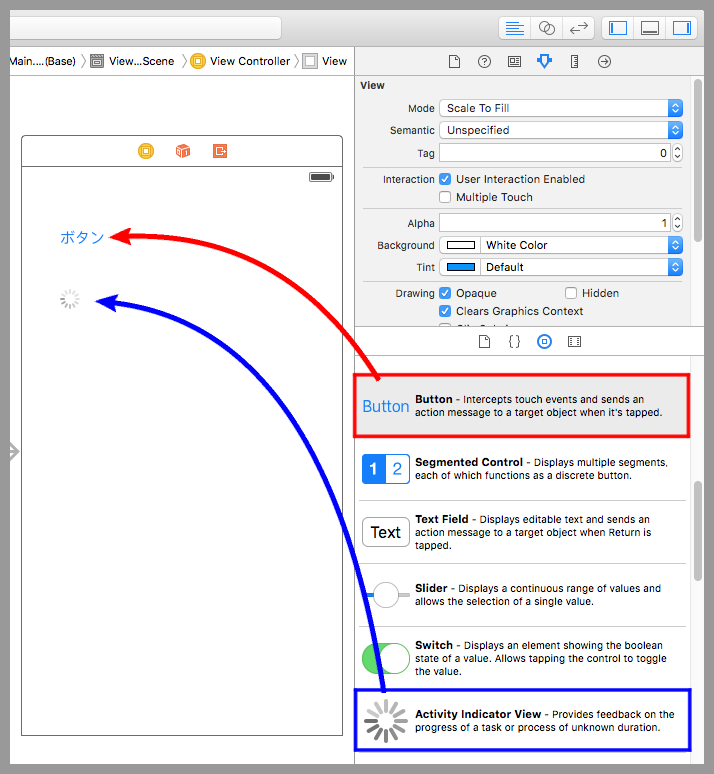
まずはいつもの流れでボタンとアクティブビューをデバイス画面に配置し、ソースコードとコネクションを確立する。ボタンは「Connection ⇒ Action」、「Event ⇒ Touch Up Inside」で接続する。アクティブビューは「Connection ⇒ Outlet」で接続する。
部品配置からコネクション確立の流れは過去の記事で説明しているので、詳しくはそちらを参照されたし。⇒「記事」
アクティブビューの設定を変更する
アクティブビューは初期状態では動かないただの画像のような存在である。設定画面からデザインを変えたり、動きをつけたりできるので変更しよう。
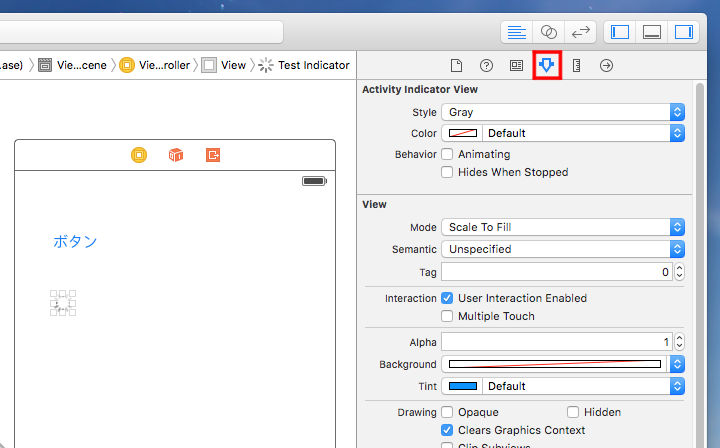
デバイス画面にあるスイッチをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。すると、下にアクテブビューの設定画面が表示される。
設定項目を以下にまとめる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Style | Gray、White、Large Whiteの3つのデザインから選択する。Large Whiteはサイズが大きくなるので目立たせたいときに使える。 |
| 2 | Color | アクティブビューの色を設定する。StyleでGrayやWhiteを指定してもここで設定した色が優先される。 |
| 3 | Animating | チェックを入れると、アクティブビューの円周がクルクル回る |
| 4 | Hides When Stopped | チェッックを入れると、アニメーションを止めたときに画面から消える。 |
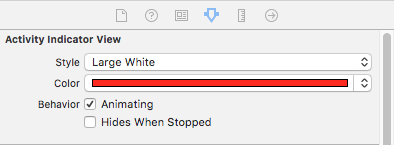
設定を以下のように変更した。
以下のコードは、ボタンが押されたらアクティブビューのアニメーションを止める例。もう一度ボタンを押すとアクティブビューが消える。
Swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// // ボタン1回目 アクティブビューのアニメーションを止める。 // ボタン2回目 アクティブビューを消す。 // import UIKit class ViewController: UIViewController { @IBOutlet weak var testActiveView: UIActivityIndicatorView! @IBAction func testHideView(sender: UIButton) { if(testActiveView.isAnimating() == true) { testActiveView.stopAnimating() } else { testActiveView.hidden = true } } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画