【Swift】SpriteKitの使い方。SKTileMapNodeで碁盤の目にタイルを配置してマップを作成する。(Swift 3.0、XCode 8.0)
SKTileMapNodeとは
本記事では、iOS10で登場したSKTileMapNode(以下、タイルマップノード)を試してみる。タイルマップノードとは、画像を格子状に並べて地図のような大きな画像を作る機能である。
WWDCのTile Mapの説明を参考にしているので、詳しくはそちらを参照されたし。ちなみにWWDCとは、Appleが開発者向けに開催している最新技術の説明会イベントのことである。
⇒「(WWDC) What’s New in SpriteKit」
タイルマップノードを使ってみる
実際にタイルマップノードをシーンに配置してマップを作ってみよう。
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる方はご利用下さい。⇒「テスト用プロジェクト」
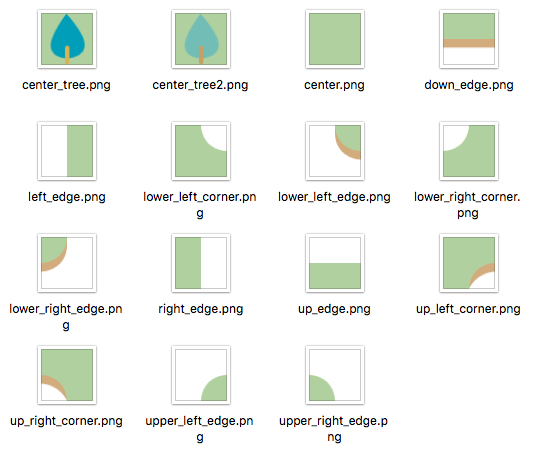
事前準備では、マップ作成に用いる画像群を登録しておいた。
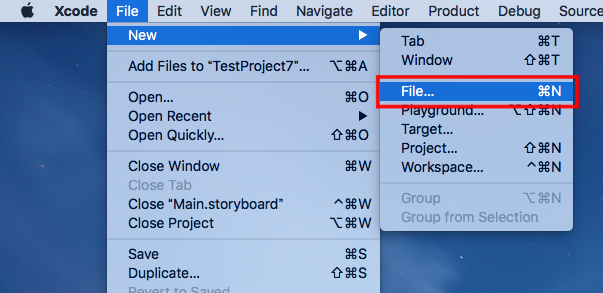
まず、タイルを登録するためのファイル(タイルセットファイル)を作成する。メニューから「File」⇒「New」⇒「File…」を選択する。
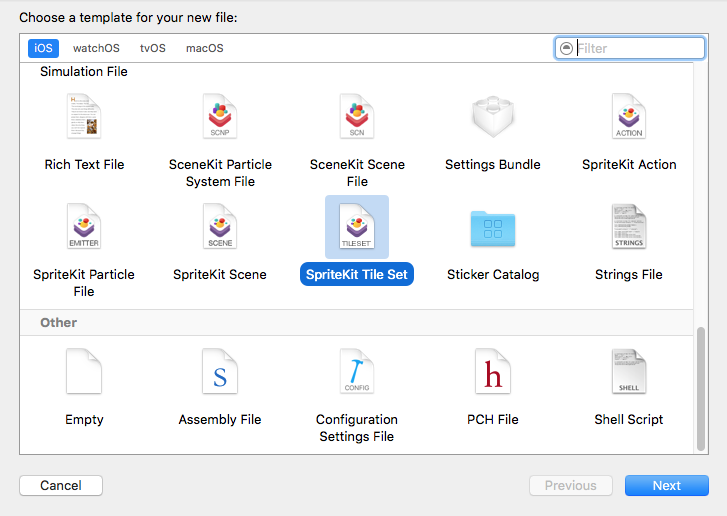
テンプレートを選択する画面が表示されるので、iOSの「Resource」⇒「SpriteKit Tile Set」を選択し、「Next」ボタンを押す。
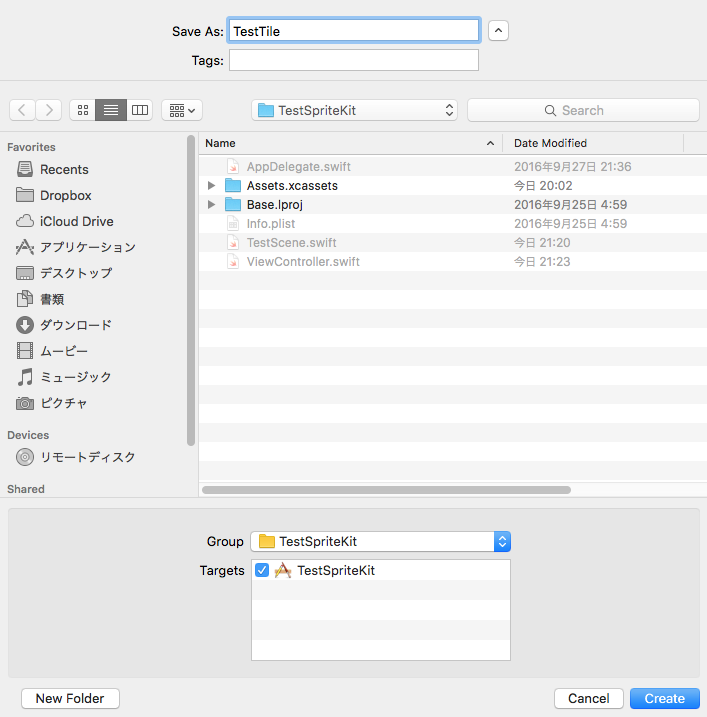
ファイル名を入力する画面が表示されるので、Save Asに「TestTile」を入力、保存先がプロジェクトフォルダになっていることを確認し、「Create」ボタンを押す。
タイルを登録する。
上記で作成したファイルに2枚のタイルを登録する作業をする。
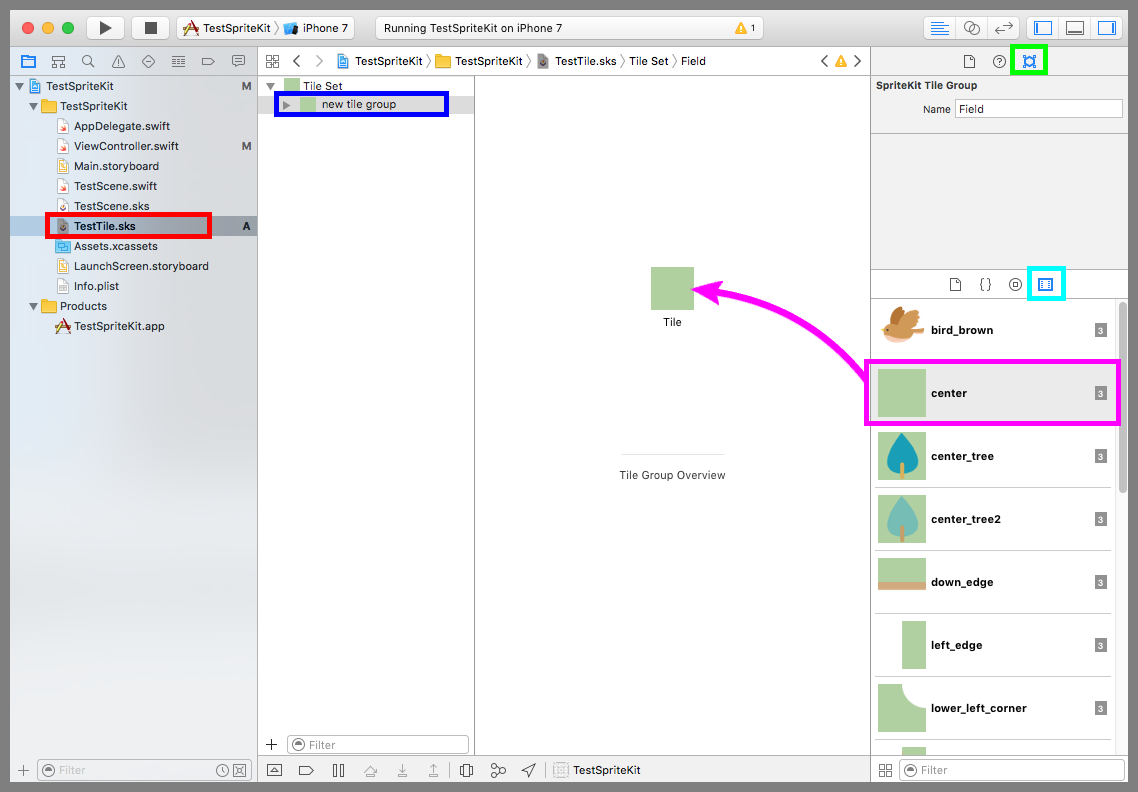
下図赤枠の「TestTile.sks」を選択、青枠の「new tile group」を選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Nameに「Field」を入力する。
水色枠のメディアライブラリボタンを押して画像一覧を表示し、名前が「center」の画像をドラッグ&ドロップでタイルにセットする(紫矢印)。これで1枚目のタイルの準備ができた。
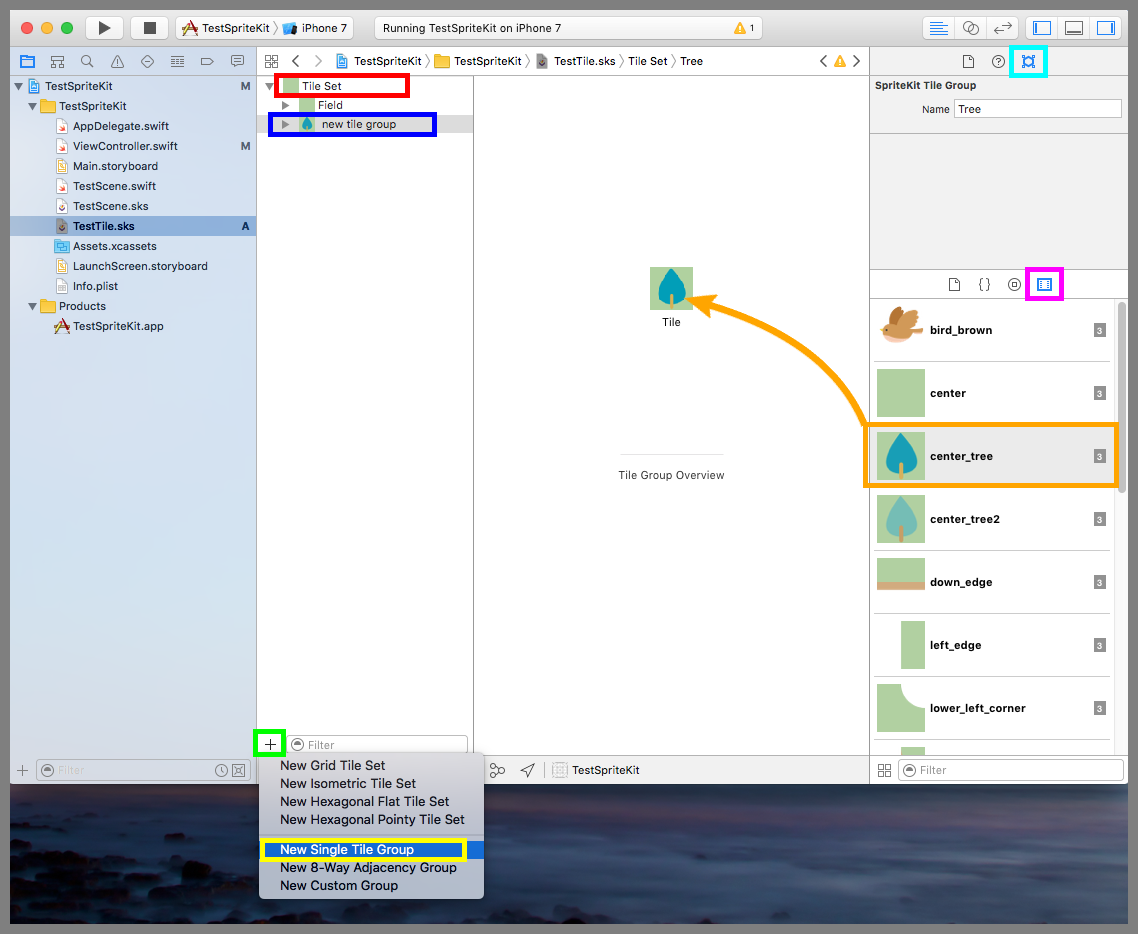
下図赤枠の「Tile Set」を選択、黄緑枠の「+」ボタンを押して吹き出しのメニューを表示し、「New Single Tile Group」を選択する。
すると、青枠の「new tile group」が追加されるので選択する。水色枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Nameに「Tree」を入力する。
紫枠のメディアライブラリボタンを押して画像一覧を表示し、名前が「center_tree」の画像をタイルにセットする(オレンジ矢印)。これで2枚目のタイルの準備ができた。
タイルマップノードを配置する。
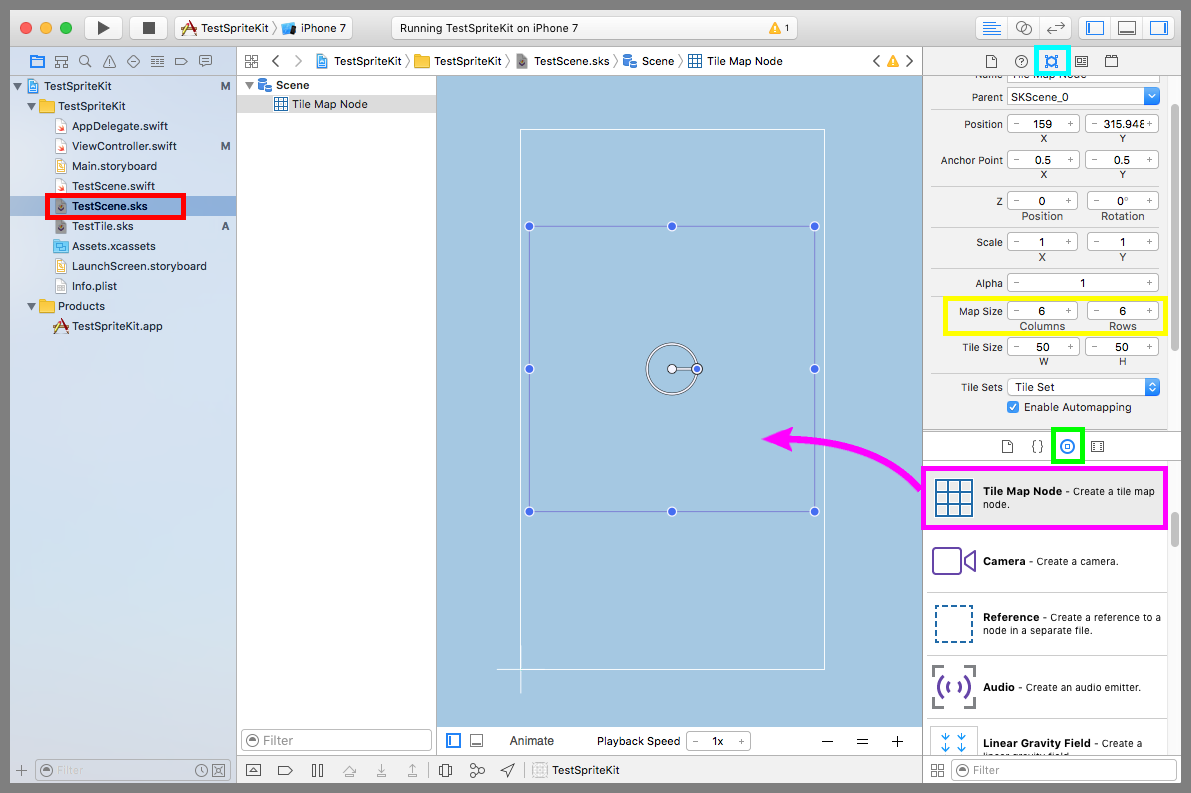
下図赤枠の「TestScene.sks」を選択してシーンエディタを開く。黄緑枠のオブジェクトライブラリボタンを押して部品一覧を表示し、「Tile Map Node」をドラッグ&ドロップでシーンに配置する(紫矢印)。
水色枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Map SizeのColumnsに「6」、Rowsに「6」を設定する。これでシーンに6×6マスのタイルを配置する準備ができた。
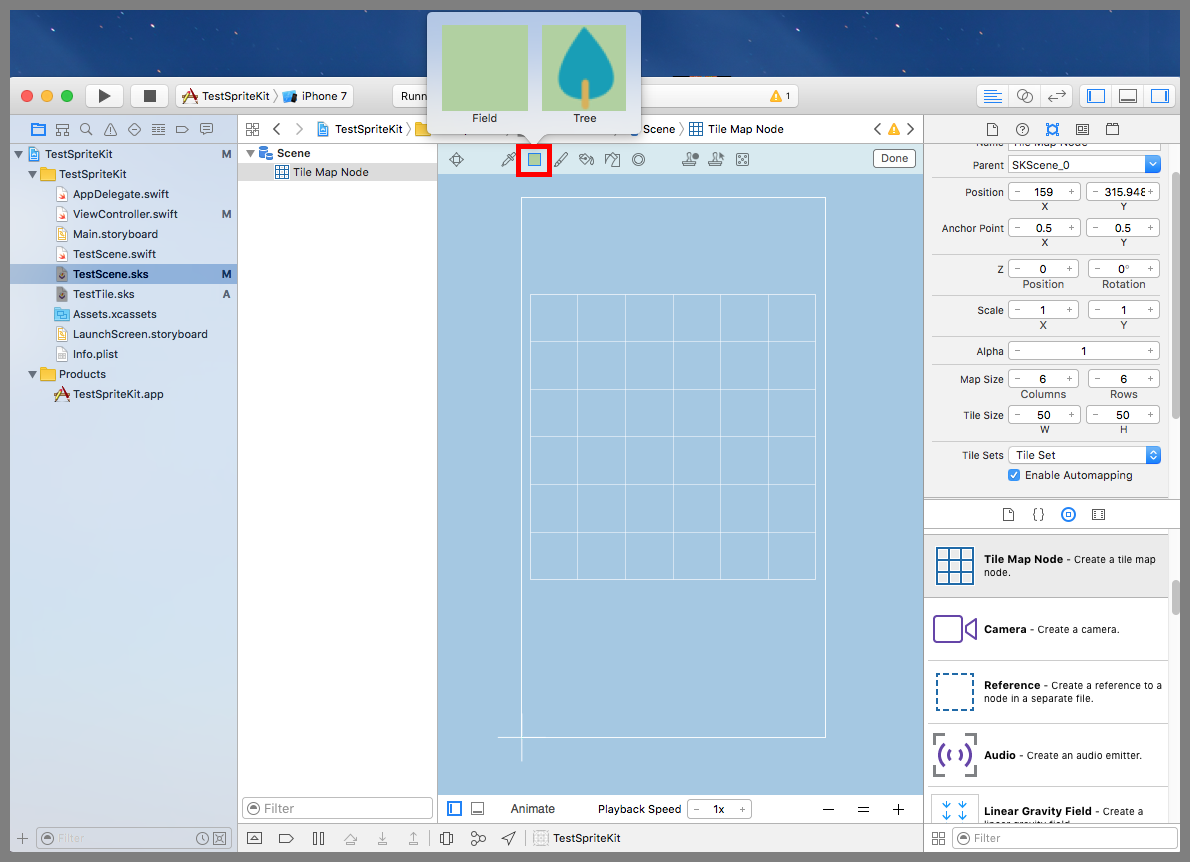
シーンに配置したタイルマップノードをダブルクリックすると、下図のようなタイルマップエディタ画面に切り替わる。
赤枠の「Select Tile」ボタンを押すと、先ほど設定した2枚のタイルが吹き出しで表示される。どちらかを選択したあとに碁盤のマスをクリックするとタイルが敷かれる。
XCodeバージョン8.0では碁盤のマスをクリックしてもタイルが敷かれないことがある。その場合、XCodeを一度再起動すると敷けるようになる。
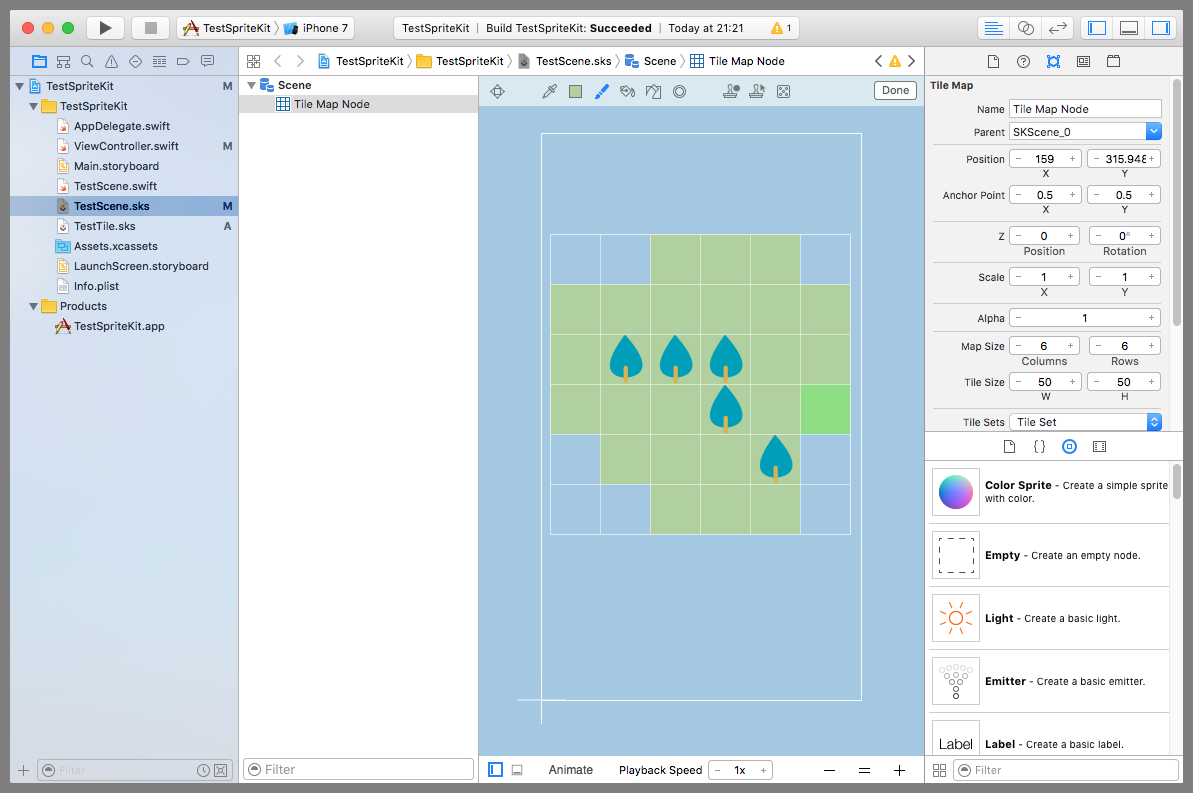
今回は下図のようにタイルを敷いた。
タイルを敷いてシミュレーターを起動すると以下のようになる。
タイルマップノードは64bitの端末でしか利用できない。なので、iPhone5以下の端末で実行した場合は、実行時に以下のようなエラーが発生する。
***
タイルマップエディタのメニュー
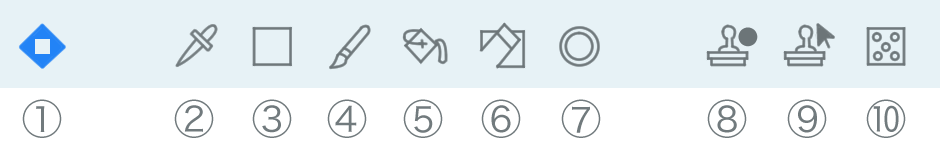
タイルマップエディタの上部にあるメニュー項目を1つずつ説明する。
① Hand
タイルマップノードの表示位置をドラッグ&ドロップで移動できるようになる。シーン上の実際の位置が変わるわけでは無い。大きいタイルマップノードを編集しているときの編集場所の移動に使う。
② Eye Dropper
マスに配置してあるタイルをクリックすると、そのタイルを次に配置するタイルとして選択した状態にする。ペイントツールのスポイトのようなイメージ。
③ Select Tile
登録したタイルの中からマスに配置するタイルを選択する。
④ Brush
碁盤のマスをクリックすると、選択されているタイルがマスに配置されるようになる。
⑤ Flood Fill
碁盤のマスをクリックすると、マスと同じ種類のタイルでつながっている場所を一気に塗りつぶすようになる。ペイントツールの塗りつぶしのイメージ。
⑥ Erase
碁盤のマスをクリックすると、マスに配置されているタイルが削除されるようになる。
⑦ Select Brush Size
ブラシの大きさを4段階で指定できる。デフォルトは1。
1‥タイル1枚
2‥タイル21枚
3‥タイル37枚
4‥タイル61枚
⑧ Create Stamp
現在配置しているタイルから一定の範囲をコピーして、別の場所に貼り付けられるようにする。
⑨ Select Stamp
⑧でコピーしたスタンプの中から貼り付けるスタンプを選択する。
⑩ Rndomize
タイルマップノード全体を対象に、選択されているタイルをランダムに配置する。
タイルマップノードの説明は次回記事に続く。。