【Swift】Tab Bar Controllerの使い方。複数画面と接続し、タブバーのボタンで画面を切り替える。(Swift 2.1、XCode 7.2)
2020年6月16日
Tab Bar Controllerとは
本記事ではSwiftで使える部品のUITabBarController(以下、タブバーコントローラー)について説明する。
タブバーコントローラーとは、複数画面と接続し、UITabBar(以下、タブバー)に並べられたボタンで画面の切り替えを行う部品である。前回の記事でタブバー単体で画面切り替えを行う実装を紹介したが、タブバーコントローラーを使うと、画面の追加削除が楽にできる。⇒「タブバーの記事」
タブバーコントローラーを使ってみる
では、タブバーコントローラーを使って画面の切り替えを行うものを実装してみよう。
以降の手順を開始する前のXcodeプロジェクトをGitHubに置いたので、手順を試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
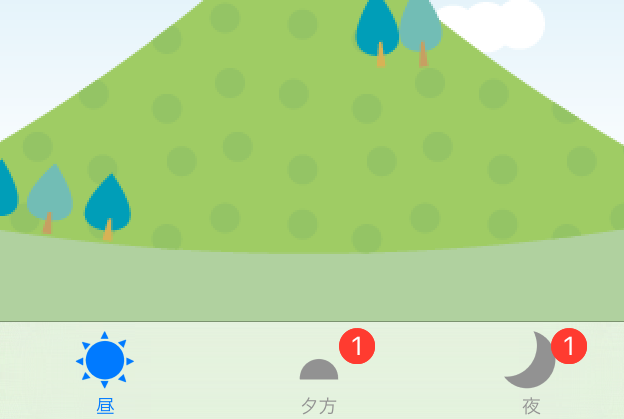
事前準備では、ストーリーボードに3つの画面を配置し、昼、夕方、夜の画像を画面いっぱいに表示した。この3つの画面をタブバーコントローラーを使って切り替えるものをこれから実装する。
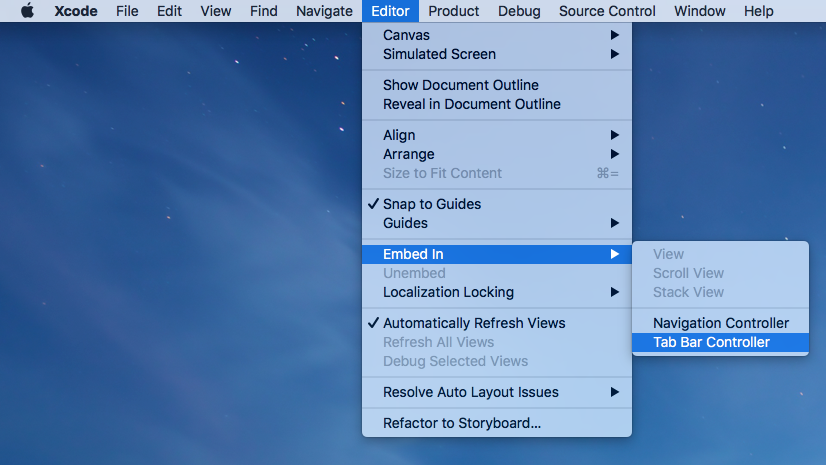
ストーリーボードにある昼のビューコントローラーを選択したあとに、メニューの「Editor」⇒「Embed In」⇒「Tab Bar Controller」を選択する。
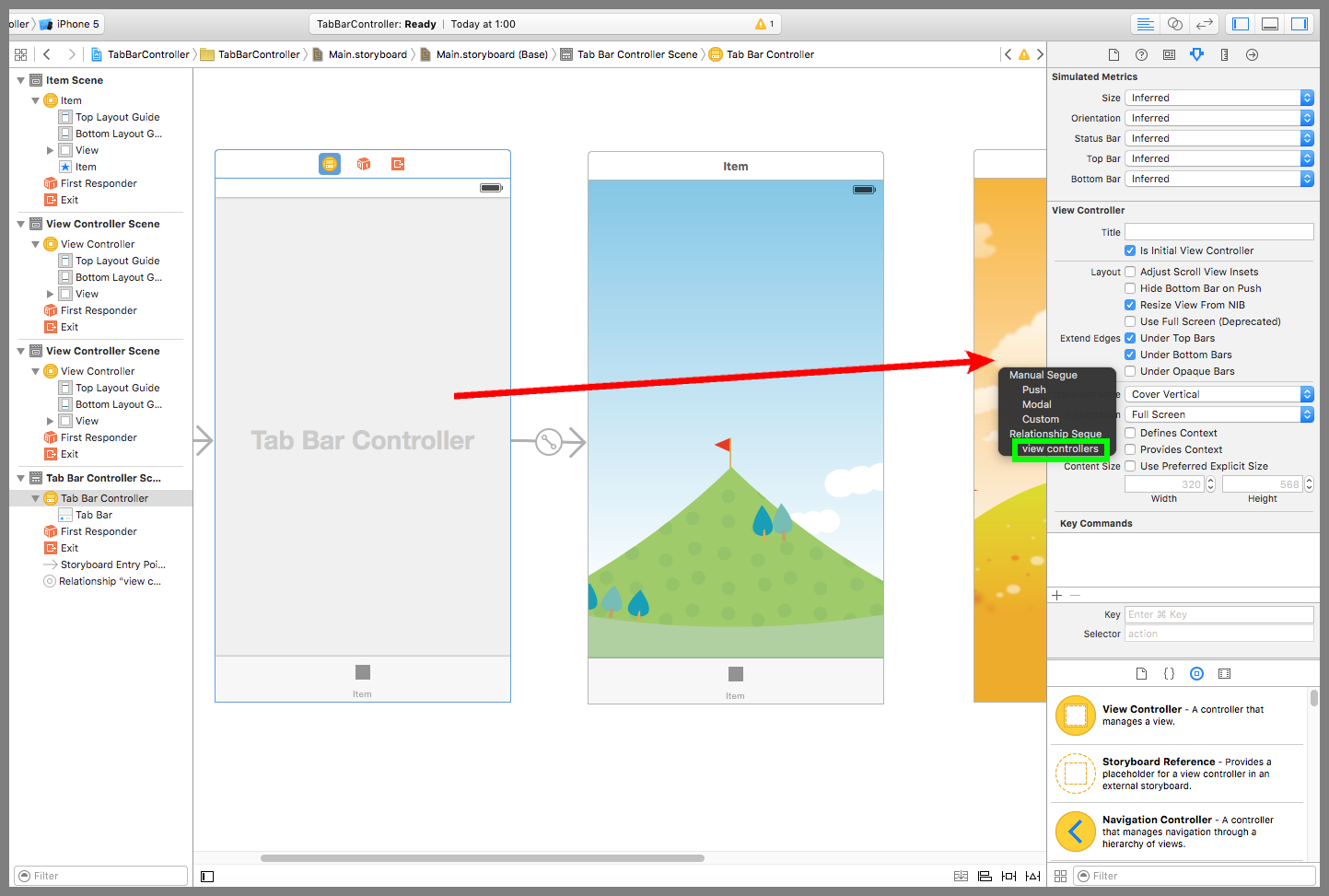
すると、下図のように昼画面に接続したタブバーコントローラーが表示される。
Ctrlキーを押しながらタブバーコントローラーをドラッグ&ドロップで夕方画面まで運んで吹き出しのメニューを表示させて「view controllers」を選択する。
同じようにして、タブバーコントローラーを夜画面まで運んで吹き出しのメニューを表示させ、「view controllers」を選択する。これでタブコントローラーが昼、夕方、夜の3つの画面と接続され、夕方と夜画面にもタブバーが表示されるようになった。
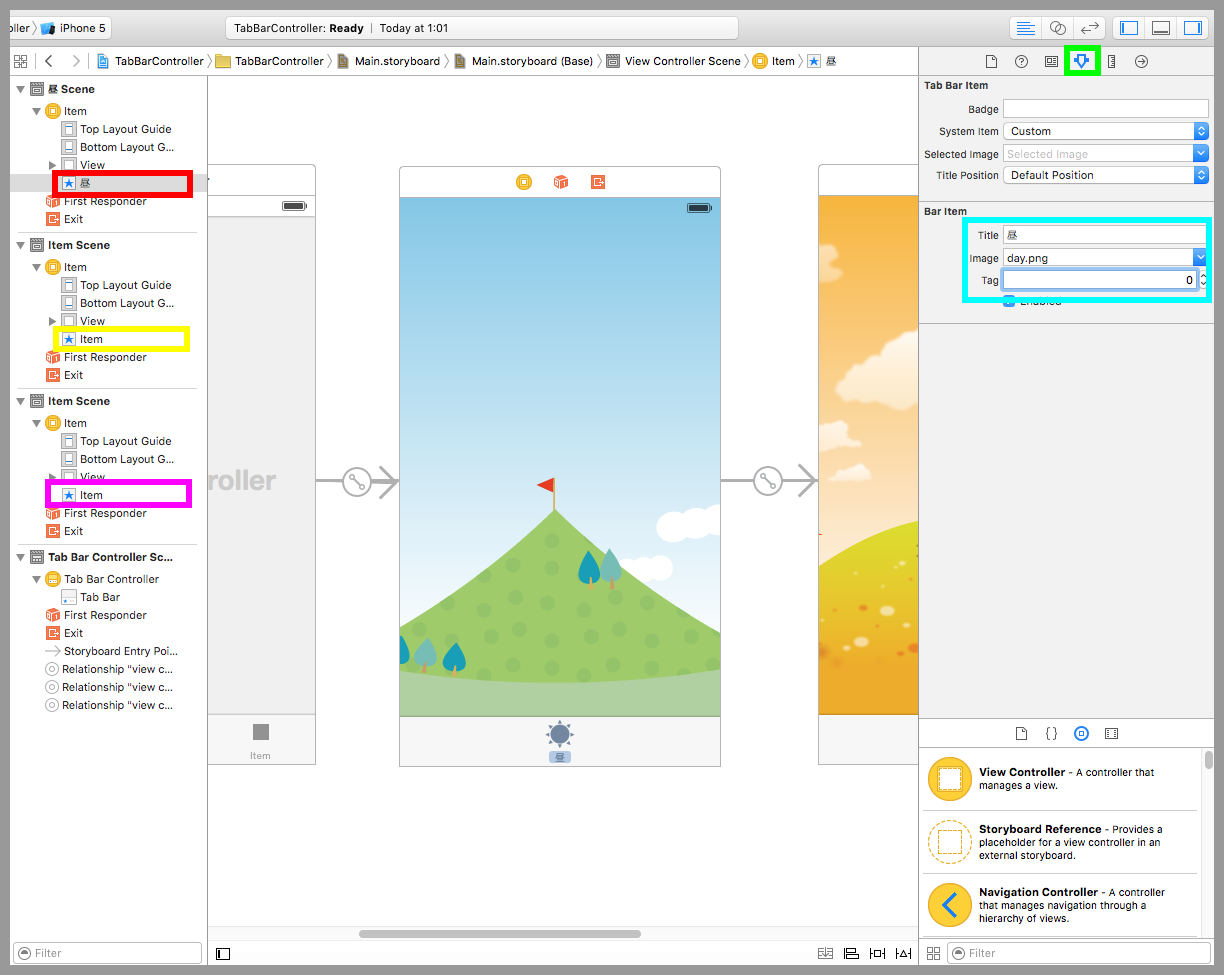
赤枠のタブバーアイテムを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示する。設定項目のTitleに「昼」、Imageに「day.png」、Tagに「0」を入力する。
続いて、紫枠のタブバーアイテムを選択し、設定項目のTitleに「夕方」、Imageに「evening.png」、Tagに「1」を入力する。黄枠のタブバーアイテムを選択し、設定項目のTitleに「夜」、Imageに「night.png」、Tagに「2」を入力する。これでタブバーに表示されるボタンの外観が変更された。
シュミレーターを起動すると以下の動画のようになる。何とタブバーコントローラーを使えばコード無しで画面切り替えまでが実装できるのだ。
ボタンにバッチを表示する
タブバーのボタンの右上にバッチを付けることができる。バッチとは、未読や新着情報がある場合に、ユーザーに気づいてもらうためにボタンを目立たせるアクセサリーのことである。
では、ボタンにバッチを表示し、ボタンが選択されたらバッチを消す動きを実装してみよう。
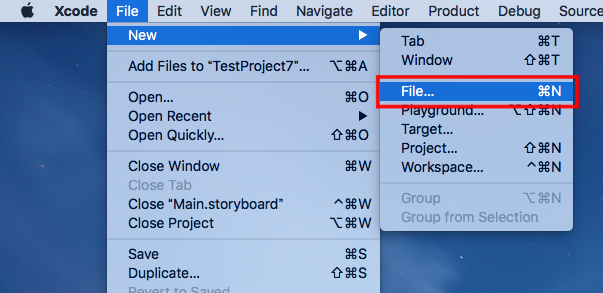
メニューから「File」⇒「New」⇒「File…」を選択する。
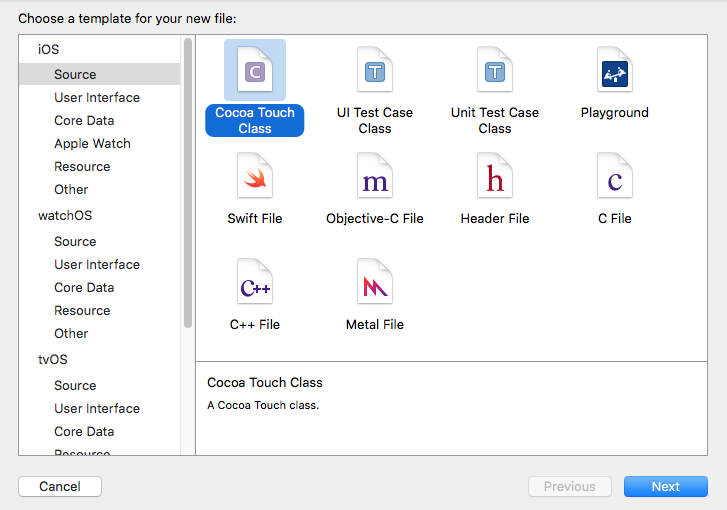
テンプレートを選択する画面が表示されるので、「iOSのSource」⇒「Cocoa Touch Class」を選択する。
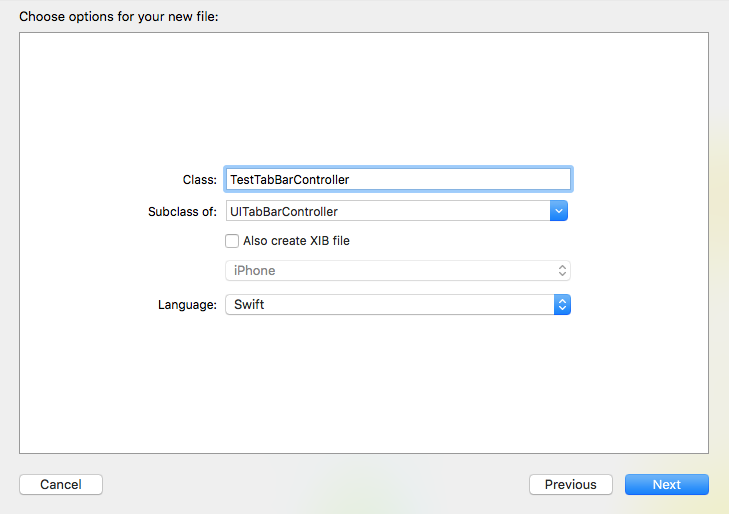
クラス名を入力する画面が表示されるので、Classに「TestTabBarController」、Subclass ofに「UITabBarController」を入力し、Nextボタンを押す。
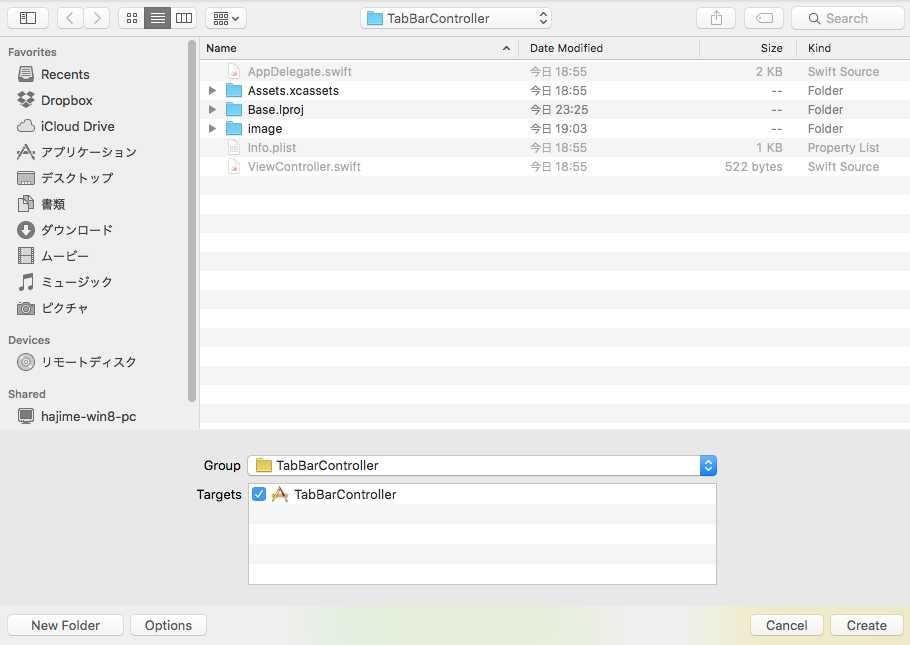
保存先を指定する画面が表示されるので、プロジェクトと同じ場所であることを確認し、Createボタンを押す。
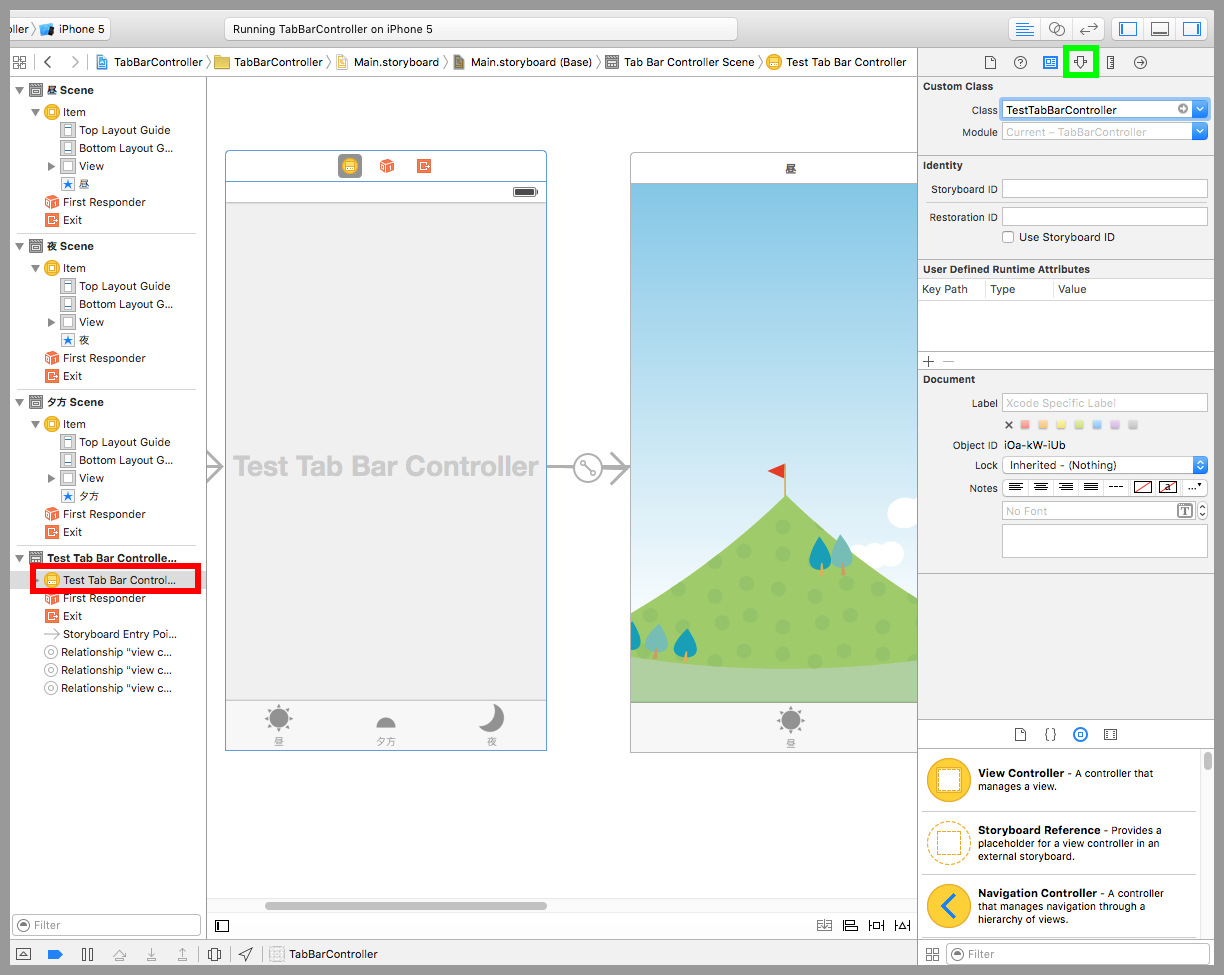
ストーリーボードを開き、下図赤枠のタブバーコントローラーを選択する。黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Classに「TestTabBarController」を入力する。これでタブバーコントローラーにカスタムクラスが使われるようになった。
TesstTabBarController.swiftを以下のコードに変更する。
初期化時にボタンにバッチをつけておき、デリゲートメソッドの「ボタン押下時の呼び出しメソッド」で押されたボタンのバッチを消している。
ちなみに、スーパークラスのUITabBarControllerでUITabBarDelegateが適用されているので、サブクラスで適用したり、デリゲート先を指定する必要は無い。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// // TestTabBarController.swift // import UIKit class TestTabBarController: UITabBarController{ //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //夕方画面を初期選択にする。 self.selectedIndex = 1 //ボタンの個数ぶんループする。 for item in tabBar.items! { if( item.tag != self.selectedIndex ) { //選択されていないボタンにバッチをつける。 item.badgeValue = "1" } } } //ボタン押下時の呼び出しメソッド override func tabBar(tabBar: UITabBar, didSelectItem item: UITabBarItem) { //バッチを消す。 item.badgeValue = nil } } |
以下は実際のプレイ動画