【Swift】水平スタックビューと垂直スタックビューを組み合わせて使う方法。(Swift 2.1、XCode 7.2)
スタックビューを組み合わせるとは
前回までの記事でHorizontal Stack View(以下、水平スタックビュー)とVertical Stack View(垂直スタックビュー)について説明してきた。⇒「記事」


水平スタックビューは横一直線に部品を並べる入れ物、垂直スタックビューは縦一直線に部品を並べる入れ物である。これだけでも便利なビューではあるが、この2つを組み合わせて複雑な画面レイアウトをスタックビューで作り上げることができる。
そこで本記事では、スタックビューを組み合わせて画面レイアウトを構築する手順を説明する。今までの説明してきた内容の組み合わせなので、それほど難しい作業ではないので安心して欲しい。
スタックビューの組み合わせ方を考える
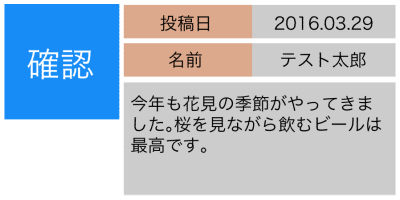
目標の画面レイアウトを下図とする。茶色と灰色部分はラベル。青色部分は詳細を確認するためのボタンとする。

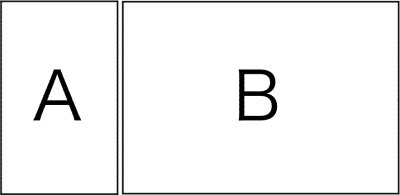
まず大きく見ると、2つの領域(仮名、AとB)が横に並んでいることが分かる。これは水平スタックビューで実現できそうだ。

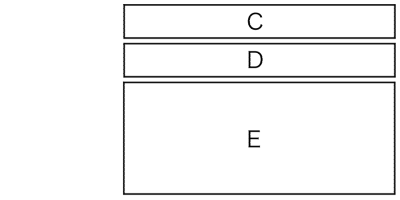
次にBの領域の中を見てみると、3つの領域(仮名、C、D、E)が縦に並んでいることが分かる。これは垂直スタックビューで実現できそうだ。

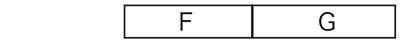
次にCの領域の中を見てみると、2つの領域(仮名、F、G)が横に並んでいることが分かる。これは水平スタックビューで実現できそうだ。Dも同じように考えることができる。

このように全体を掘り下げながら見てみると、スタックビューを入れ子にすることで目標の画面レイアウトを実現できることが分かる。では、実際に作ってみよう。ちなみに、把握するときは全体から見始めるが、作るときは一番深いところから作ったほうがやりやすい。
スタックビューに部品を格納する
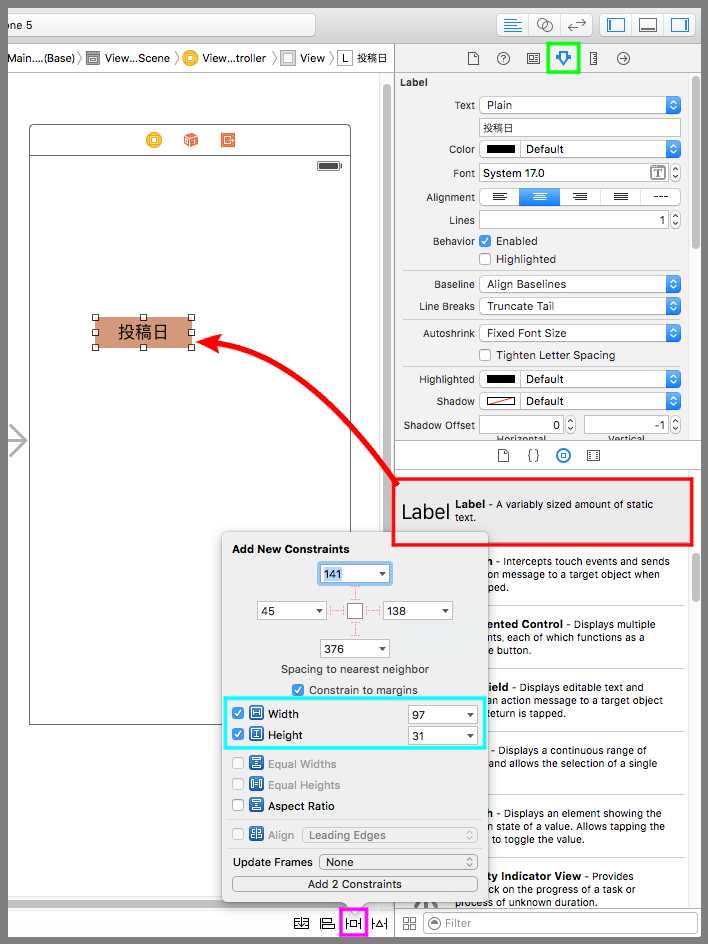
まずはデバイス画面にラベルを配置し(下図赤枠)、アトリビュートインスペクタボタン(黄緑枠)を押して設定画面を開く。Textに「投稿日」、Alignmentは中央、Backgroundは茶色を設定する。
次にラベルの角をドラッグ&ドロップで運んでサイズを少し大きくする。Pinボタン(紫枠)を押して吹き出しの設定画面を開き、WidthとHeight(水色枠)にチェックを入れて「Add 2 Constraints」ボタンを押す。この流れで日付のラベルも作成する。
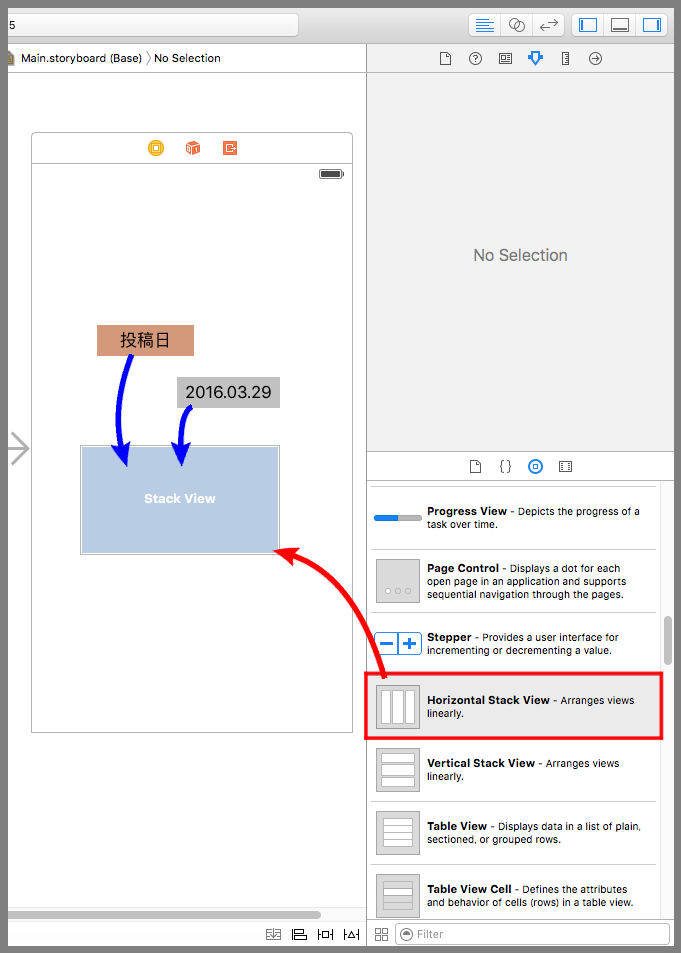
次に、水平スタックビューをデバイス画面に配置し、その中に先ほど作ったラベルを入れる。
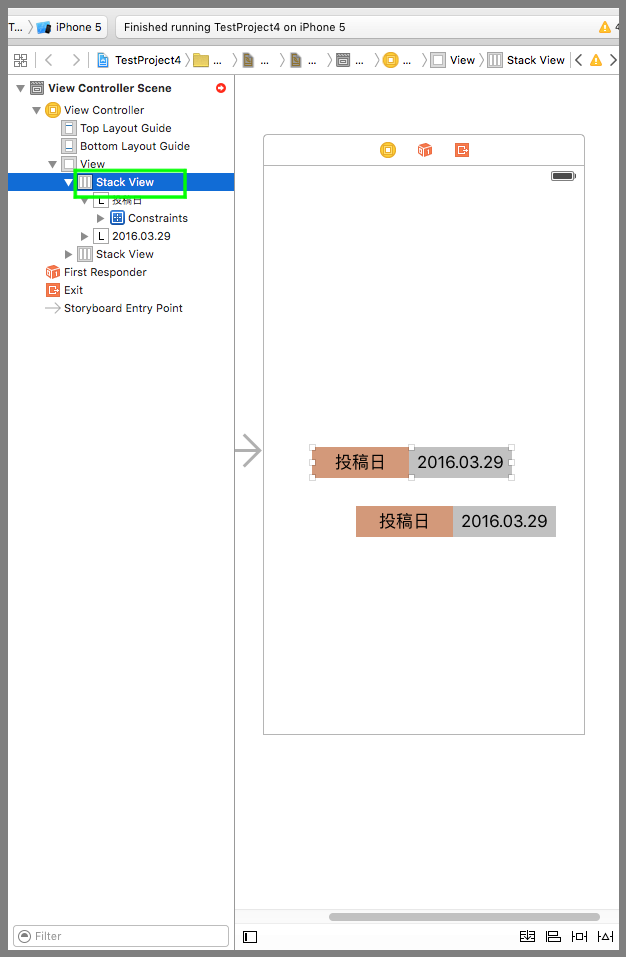
次に、名前を格納するための水平スタックビューを作る。投稿日のスタックビューと構造が同じなので、デバイス画面にラベルを配置するところから始めるのでは無く、スタックビューを複製して作った方が楽だ。
具体的には、下図黄緑枠の「Stack View」をクリックし、Cmd + Cキー、Cmd + Vキーと入力すると同じスタックビューが現れる。そして、ラベルのテキストのみを変更するのだ。
スタックビューの中にスタックビューを入れる
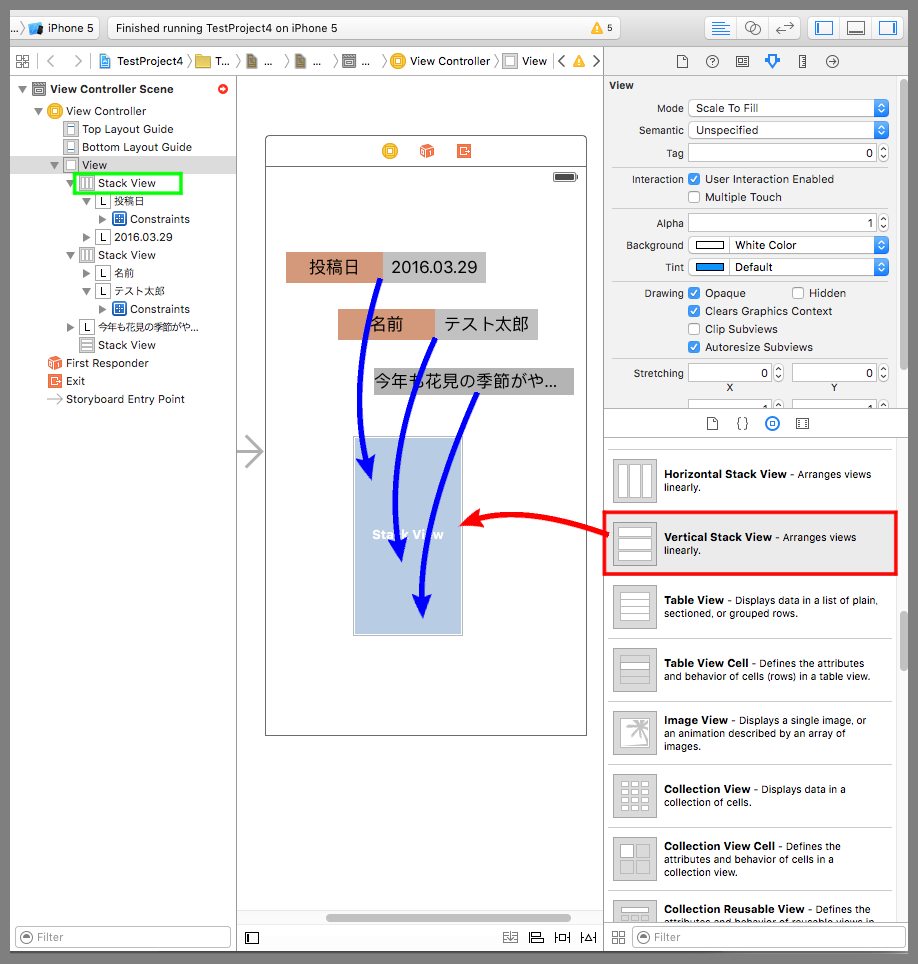
「今年も花見の…」のラベルも同じように作成したあと、デバイス画面に垂直スタックビューを配置し、その中にラベルと水平スタックビューを入れる。
ちなみに、スタックビューをドラッグ&ドロップで運ぶとき、デバイス画面にあるスタックビューをクリックしても中の部品が邪魔でなかなか選択できない。なので、下図黄緑枠の「Stack View」をクリックしてスタックビューを選択状態にしてからデバイス画面にあるスタックビューをドラッグ&ドロップしたほうがやりやすい。
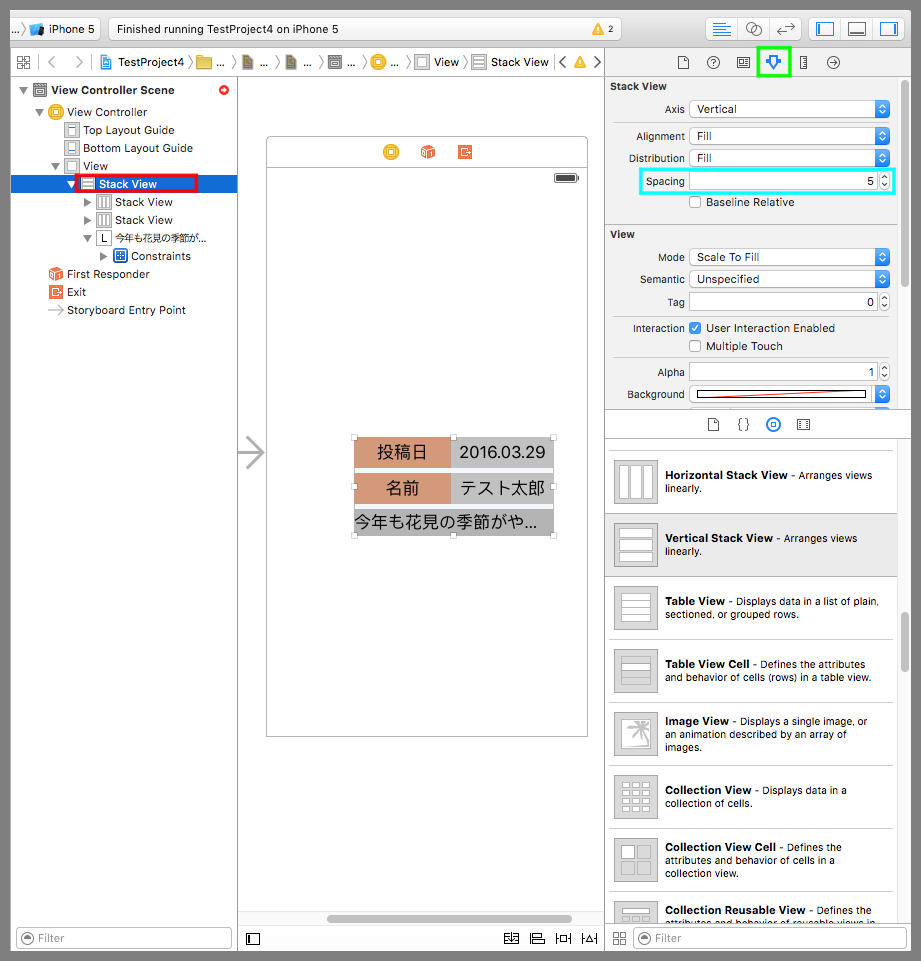
垂直スタックビューに入れた部品は隙間無くピチピチに詰まっているのでスペースを入れたい。そこで、下図赤枠の「Stack View」をクリックしたあとに、アトリビュートインスペクタボタン(黄緑枠)を押して設定画面を開き、Spacingを5に変更する。
さらにスタックビューの中にスタックビューを入れる
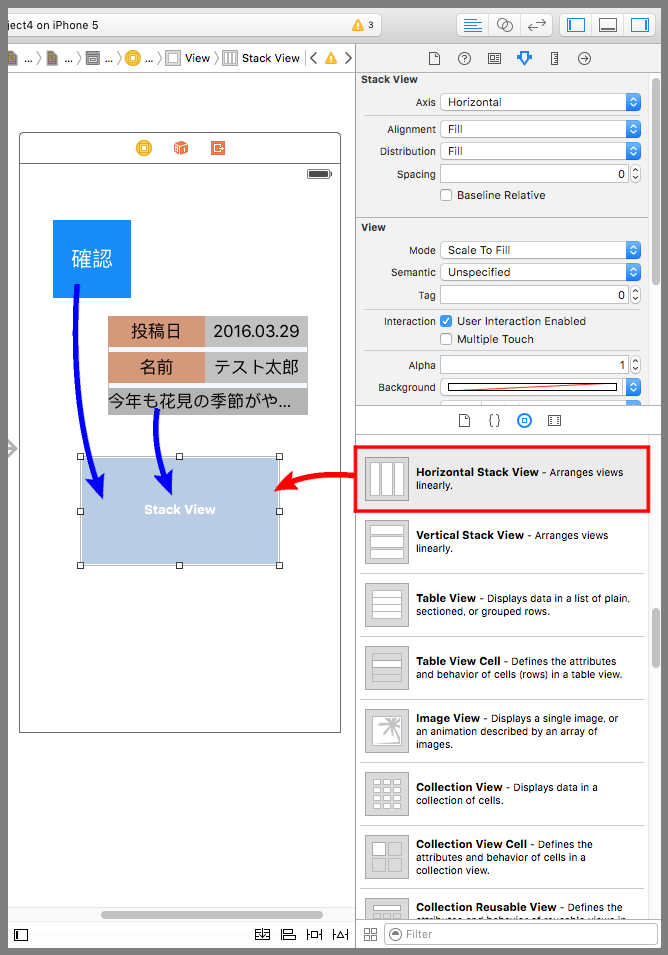
確認ボタンもラベルと同じように作成したあと、デバイス画面に水平スタックビューを配置し、作ったボタンと垂直スタックビューを入れる。
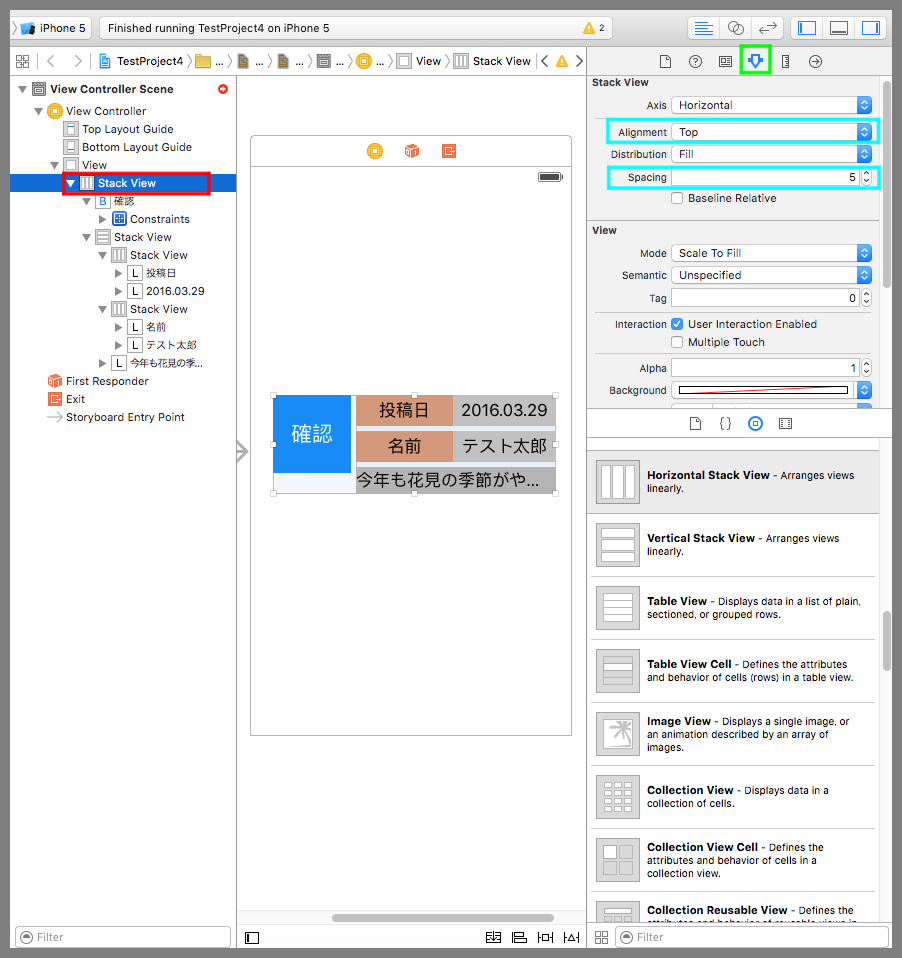
水平スタックビューの中の部品がピチピチに詰まっているので、スペースを入れたい。そこで、下図赤枠の「Stack View」をクリックしたあとにアトリビュートインスペクタボタン(黄緑枠)を押して設定画面を開く。そしてAlignmentを「Top」、Spacingを5に設定すると下図のようになる。
スタックビューに位置の制約を追加する
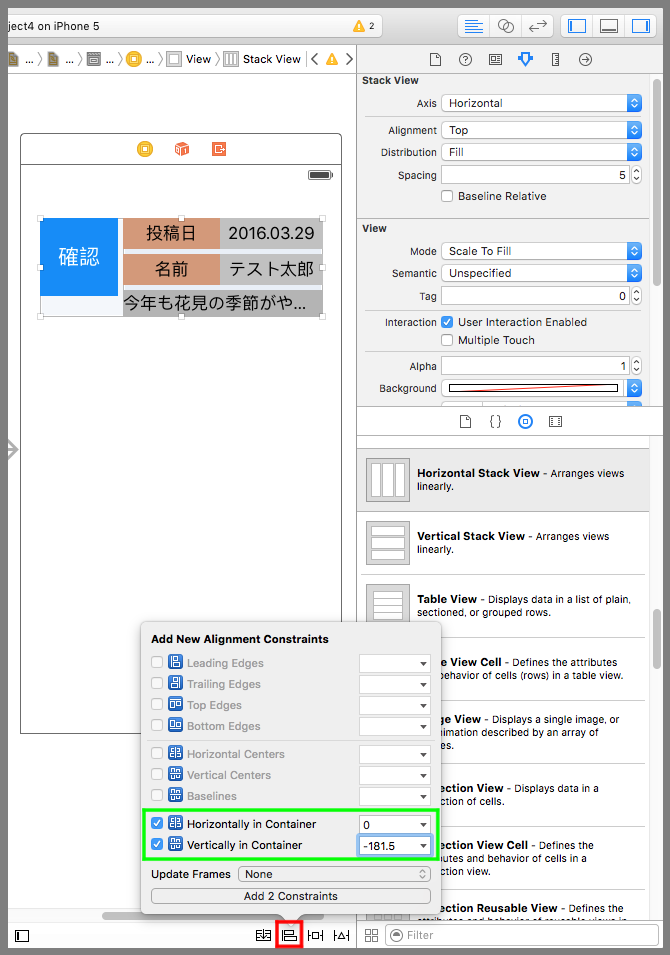
一番外側の水平スタックビューに位置の制約を追加しよう。水平スタックビューをいい感じの場所に移動したあとAlignボタン(下図赤枠)を押して吹き出しの設定画面を表示させる。
続いて、Horizontally in ContainerとVertically in Containerにチェックを入れたあとに右の▼をクリックする。メニューの中から「Use Current Canvas Value 」を選ぶと現在位置になる。そして「Add 2 Constraints」ボタンを押して制約の追加が完了。
このように、沢山の部品を追加したにもかかわらず、位置の制約がたった1個で済んでしまうところがスタックビューの大きな利点である。
アクションを追加する
せっかくなので、確認ボタンを押したら本文のラベルを大きくして全文が表示される動きを追加しよう。
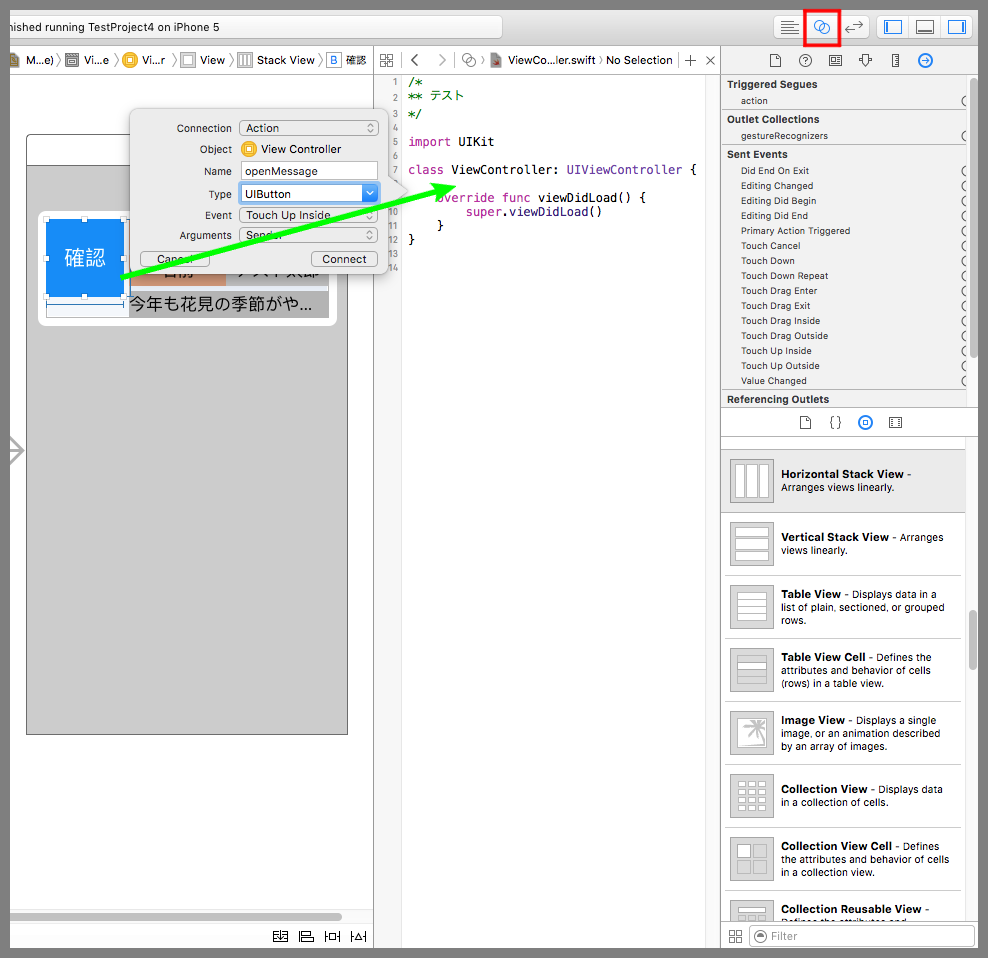
まずはボタンとソースコードとのコネクションを確立しよう。下図赤枠のアシスタントエディタボタンを押してソースコードを表示する。続いて、Ctrlキーを押しならがボタンをドラッグ&ドロップでソースコードまで運ぶ。吹き出しの設定画面が表示されるので、Connectionに「Action」、Nameに「openMessage」を入力してConnectボタンを押す。
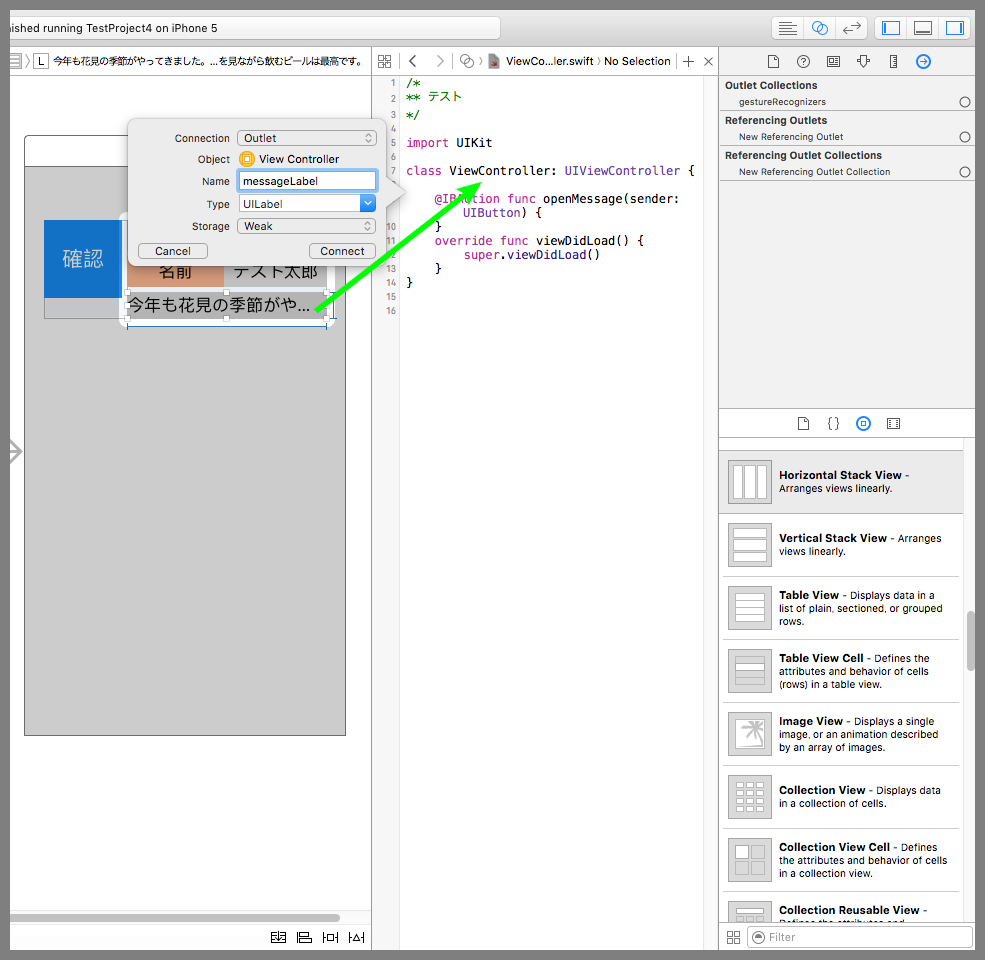
次にラベルとソースコードのコネクションを確立しよう。Ctrlキーを押しながらラベルをドラッグ&ドロップでソースコードまで運ぶ。吹き出しの設定画面が表示されるので、Connectionに「Outlet」、Nameに「messageLabel」を入力してConnectボタンを押す。これでソースコードとのコネクションの確立は完了。
以下の青枠部分をソースコードに追記する。ボタンが押されたらラベルの高さを本文に合わせる処理をするコードである。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* ** ボタンが押されたらラベルの高さをメッセージに合わせる。 */ import UIKit class ViewController: UIViewController { @IBOutlet weak var messageLabel: UILabel! @IBAction func openMessage(sender: UIButton) { //ラベルの行数を無制限にする。 messageLabel.numberOfLines = 0 //ラベルの高さを本文に合わせる。 messageLabel.sizeToFit() } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画