【Swift】Stepperの使い方。プラスとマイナスのボタンで値を増減させる。(Swift 2.1、XCode 7.2)
前回の記事に続いて、Swiftで使える部品の確認を行う。今回の部品はStepper(以下、ステッパー)。

ステッパーとは、プラスボタン(+)とマイナスボタン(-)で値の増減を管理するボタンである。増減させた値はステッパーのインスタンス自身が保持しているので、値を管理するための変数を用意しなくてもいいのが嬉しい。
テレビの音が聞こえないときはリモコンのプラスボタン、音がうるさすぎるときはマイナスボタン。そんなイメージのボタンだ。

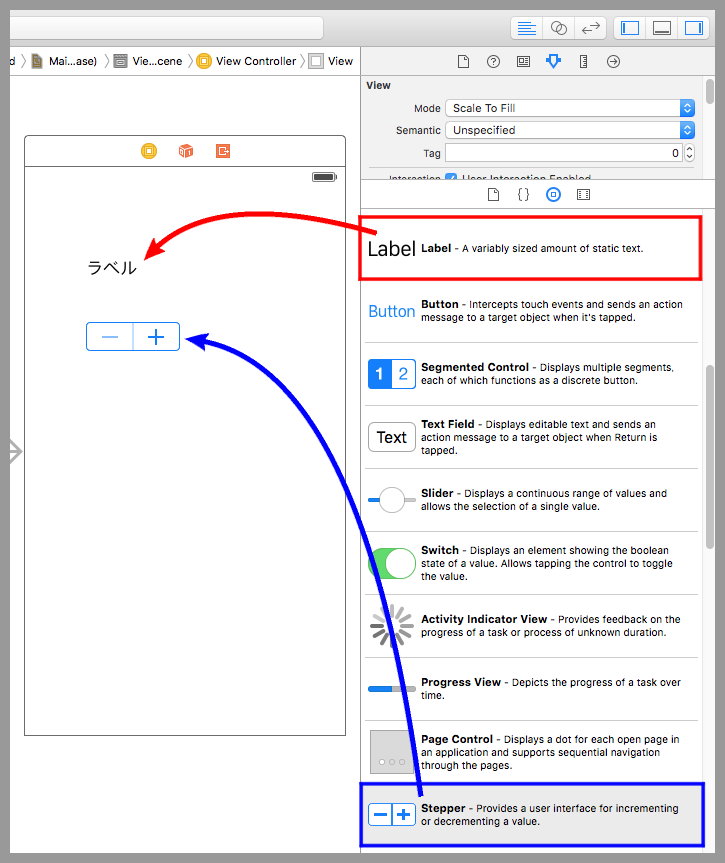
まずはいつもの流れでラベルとステッパーをデバイス画面に配置し、ソースコードとコネクションを確立する。ラベルは「Connection ⇒ Outlet」、ステッパーは「Connection ⇒ Action」、「Event ⇒ Value Changed」で接続する。
部品配置からコネクション確立の流れは過去の記事で説明しているので、詳しくはそちらを参照されたし。⇒「記事」
ステッパーの設定を変更する
ステッパーの初期状態の値は0から100までで、ボタン1回で1増減する設定になっている。設定画面から初期値や増減幅、ボタン押下時の振る舞いを変更できるのでやってみよう。
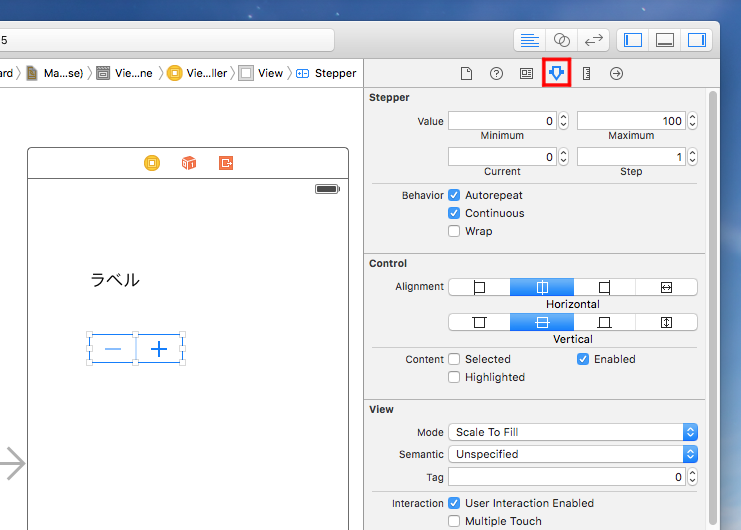
デバイス画面にあるステッパーをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。すると、下にステッパーの設定画面が表示される。
設定項目を以下にまとめる。値には浮動小数点数も指定可能。
| 設定名 | 説明 | |
|---|---|---|
| 1 | Minimum | 値の最小値 |
| 2 | Maximum | 値の最大値 |
| 3 | Current | 値の初期値 |
| 4 | Step | プラスボタンまたはマイナスボタンを1回押すごとの増減幅。 |
| 5 | Autorepeat | チェックを入れると、ボタンを押しっぱなしで値を連続増減させることができる。 |
| 6 | Continuous | AutorepeatとContinuousの両方にチェックが入っていると、ボタンを押しっぱなしにして値が連続増減したときにイベントメソッドも連続で呼ばれる。 |
| 7 | Wrap | チェックを入れると、値が最大値に達したときに最小値に飛ぶ。逆に、値が最小値に達したときは最大値に飛ぶ。意味的にスペルはWarp(ワープ)のような気がするが気のせいだろうか。 |
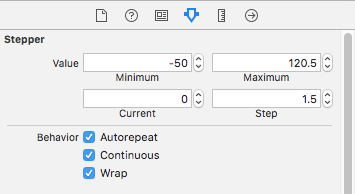
設定を以下のように変更した。
以下は、ステッパーの値が変更されたらラベルの値を更新するコードの例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* ** ステッパーの値が変更されたらラベルに値を表示する。 */ import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! //ラベル @IBAction func changeStepperValue(sender: UIStepper) { testLabel.text = "値:\(sender.value)" } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画