【Swift】UISwitchの使い方。ONとOFFを切り替えるボタンを設置する。(Swift 2.1、XCode 7.2)
スイッチとは
前回の記事に続いて、Swiftで使える部品の確認を行う。今回の部品はSwitch(以下、スイッチ)。

スイッチと聞くとswitch-case文のことをイメージしてしまうが、それとは別物である。
スイッチとは、ONとOFFの2つの状態を切り替えるボタンである。家に帰ったら証明スイッチをONにして明かりをつけ、出かけるときにOFFにして明かりを消す。そのスイッチのイメージ。
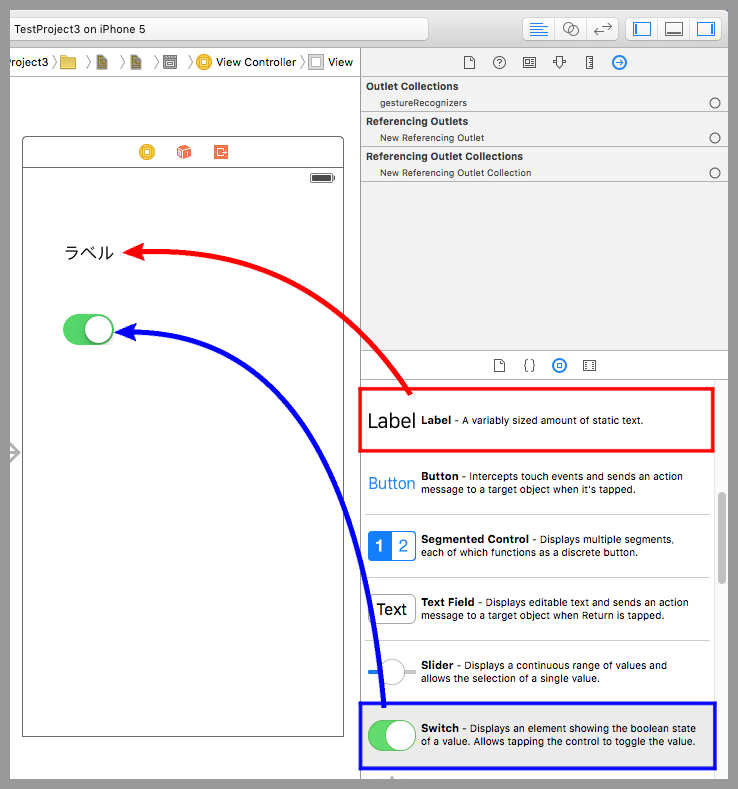
まずはいつもの流れでラベルとスイッチをデバイス画面に配置し、ソースコードとコネクションを確立する。コネクションのEventには「Value Changed」を設定する。
部品配置からコネクション確立の流れは過去の記事で説明しているので、詳しくはそちらを参照されたし。⇒「記事」
スイッチの設定を変更する
スイッチのON、OFFはプログラム内ではtrue(ON)、false(OFF)になり、初期値はtrue(ON)に設定されている。設定を変更してみよう。
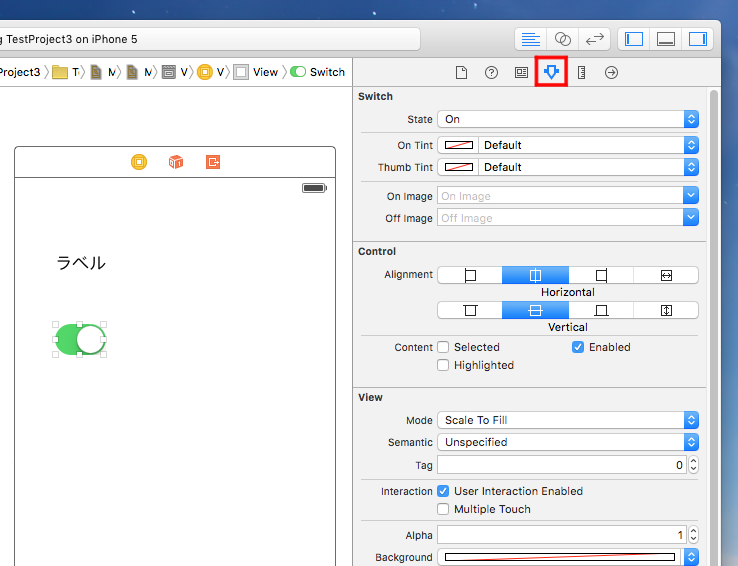
デバイス画面にあるスイッチをクリックしたあとに、画面右上のアトリビュートインスペクタボタン(下図赤枠)をクリックする。
すると、下にスイッチの設定画面が表示される。
設定項目を以下にまとめる。
| 設定名 | 説明 | |
|---|---|---|
| 1 | State | 初期値をONまたはOFFから選択する。 |
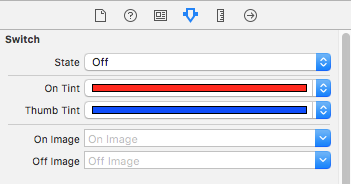
| 2 | On Tint | ONのときのスイッチの色 |
| 3 | Thumb Tint | スイッチについている丸い部分の色 |
| 4 | On Image | ONのときのスイッチの画像を指定するものだが、iOS7以降は画像を設定しても反映されない仕様になった。⇒「公式リファレンス」 |
| 5 | Off Image | On Imageと同様に、画像を設定しても反映されない。 |
以下のコードは、スイッチを切り替えるとONの場合は「ONです。」、OFFの場合は「OFFです。」をラベルに表示する例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// // スイッチのON/OFFの切り替わりを判定してラベルに表示する。 // import UIKit class ViewController: UIViewController { @IBOutlet weak var testLabel: UILabel! @IBAction func testUISwitch(sender: UISwitch) { if ( sender.on ) { testLabel.text = "ONです。" } else { testLabel.text = "OFFです。" } } override func viewDidLoad() { super.viewDidLoad() } } |
以下は実際のプレイ動画