【Swift】SpriteKitの使い方。SKTileMapNodeのマスをひし形、または、六角形にする。(Swift 3.0、XCode 8.0)
グリッド以外のマスを使う
前回記事までは、SKTileMapNode(以下、タイルマップノード)のマスの形には碁盤の目、いわゆるグリッドを用いてきた。
グリッドの他にもIsometric(ひし形)またはHexagonal(六角形)の形状を指定できるので試してみよう。
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる方はご利用下さい。事前準備ではタイルに配置する画像の登録と、Tile Setファイル、タイルマップノードを作成しておいた。⇒「テスト用プロジェクト」
Isometric Tile Set
Isometric Tele Set(以下、ひし形タイルセット)は、ひし形のマスにタイルを配置するためのタイルセットである。
ひし形とは、向かい合う辺が平行、かつ、すべての辺の長さが等しい四角形のことをいう。
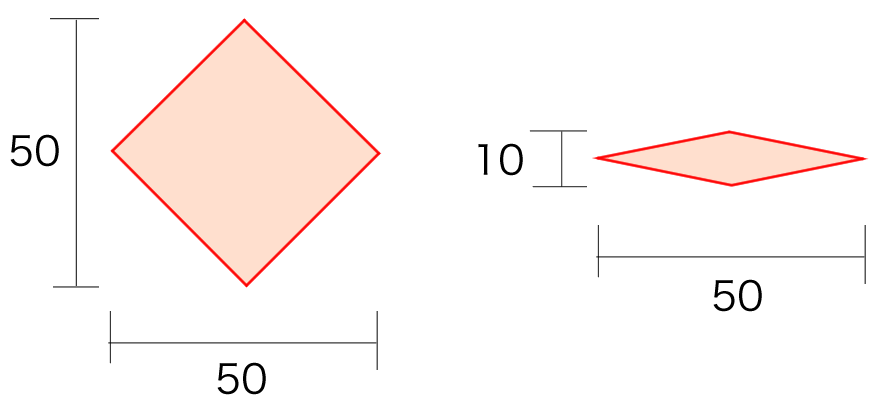
例えば、マスのサイズに高さ50、幅50のマスを指定すると下図左のようなひし形になる。高さ10、幅50を指定すると下図右のようになる。斜めから俯瞰するような立体感のあるマップだ。
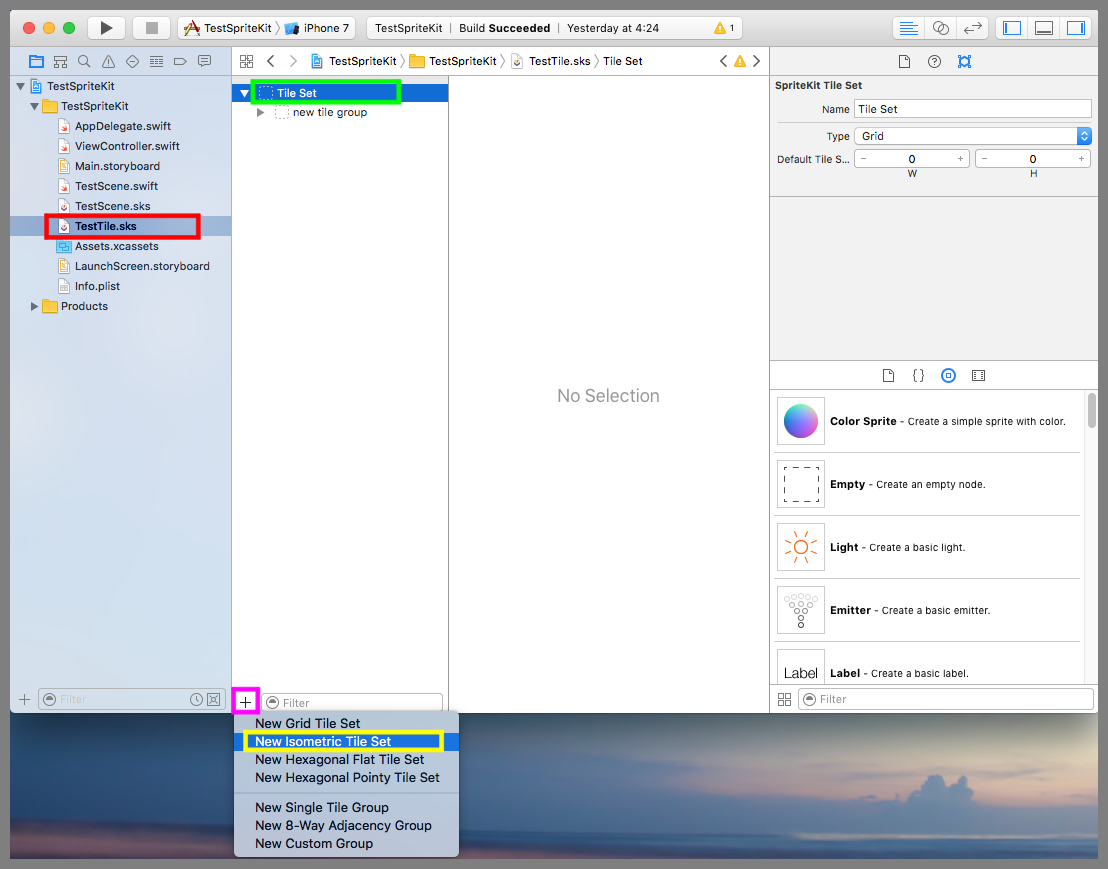
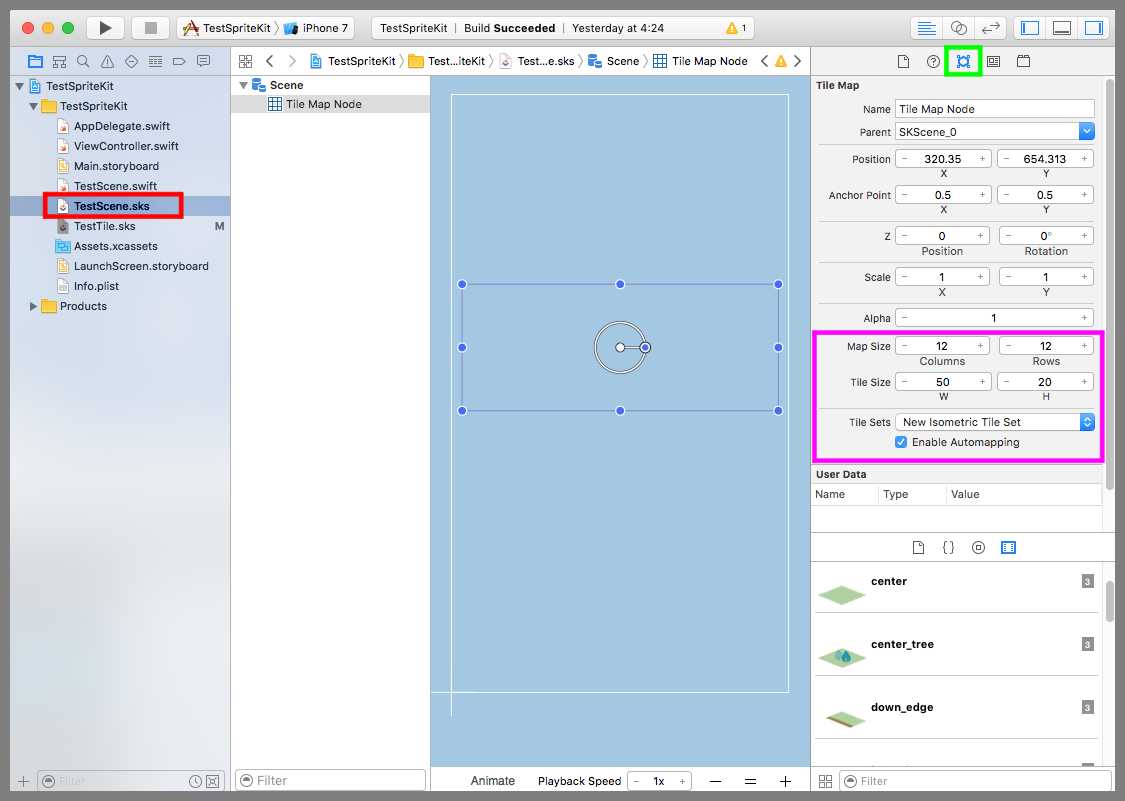
下図赤枠の「TestTile.sks」を選択、黄緑枠の「Tile Set」を選択、紫枠の「+」ボタンを押して吹き出しのメニューを表示し、「New Isometric Tile Set」を選択する。
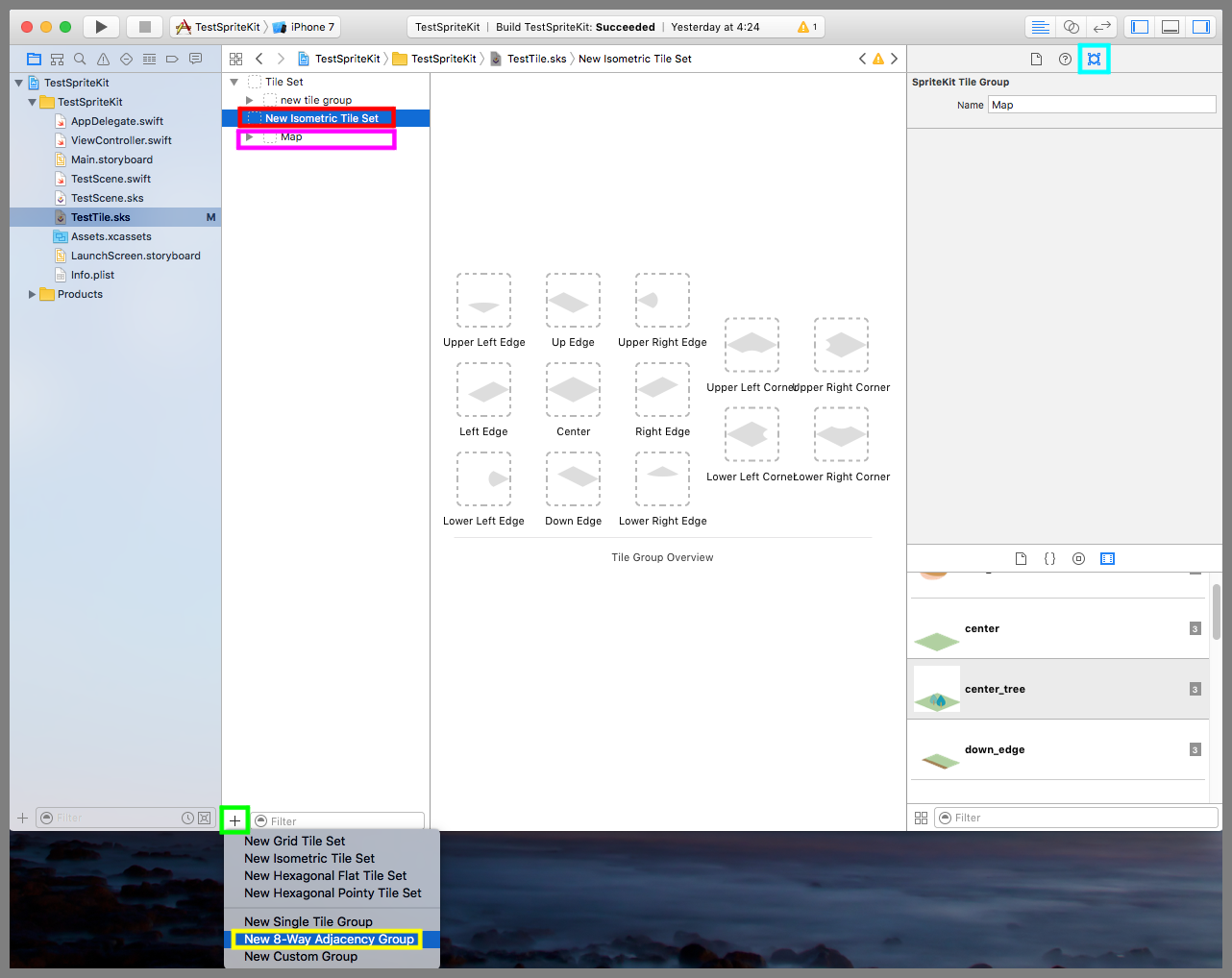
すると下図赤枠の「New Isometric Tile Set」が追加されるので選択する。黄緑枠の「+」ボタンを押して吹き出しのメニューを表示し、「New 8-Way Adjacency Group」を選択する。
すると紫枠に「new tile group」が追加されるので選択する。水色枠のアトリビュートインスペクタボタンを押してNameを「Map」に変更する。
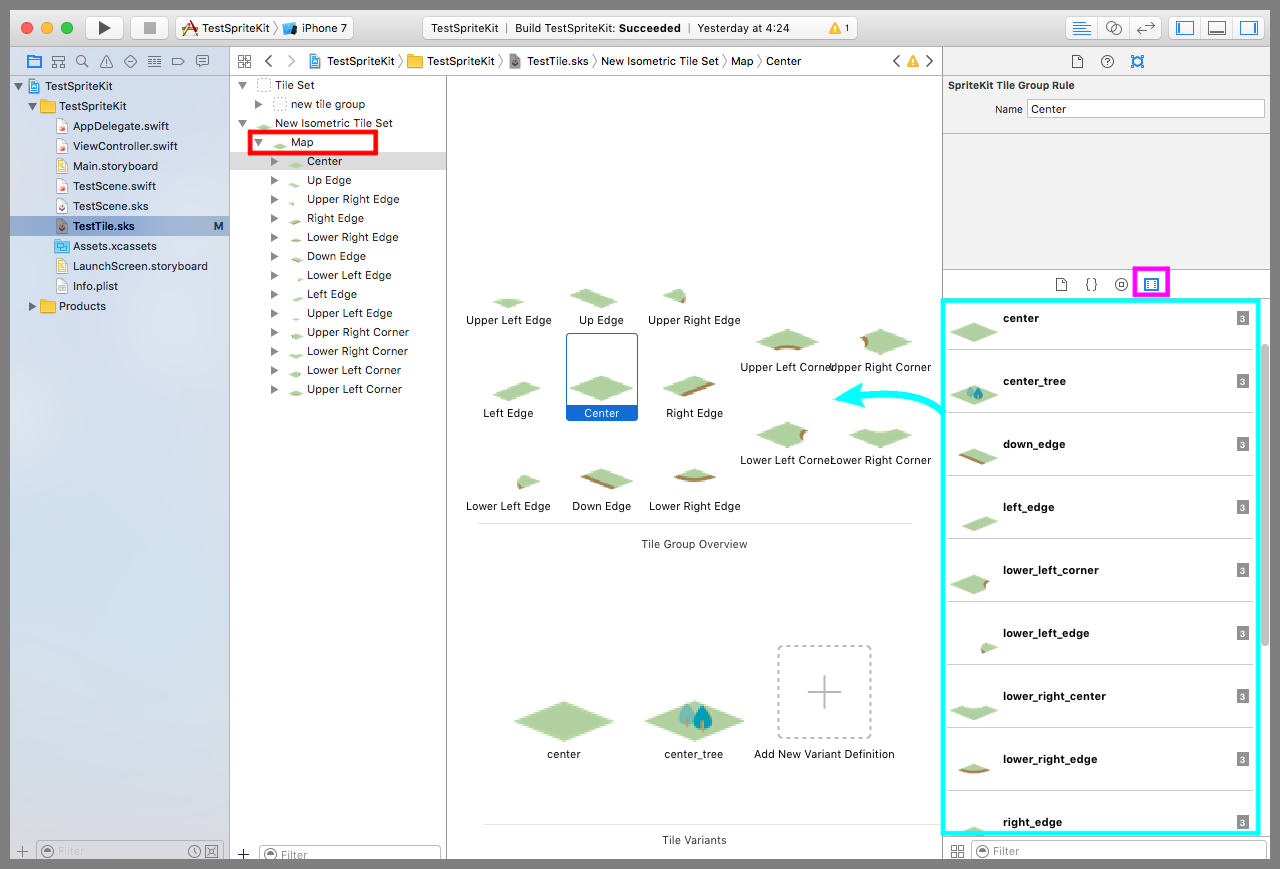
下図紫枠のメディアライブラリボタンを押して画像一覧を表示する。下図の配置になるように画像一覧からドラッグ&ドロップでタイルを運ぶ(水色矢印)。
Xcodeのバグで、タイルの登録直後はタイルをうまく配置できない事象がある(Xcode 8.0)。なので、ここで一旦Xcodeを再起動する。
下図赤枠の「TestScene.sks」を選択してシーンエディタを開く。シーンに配置してあるタイルマップノードを選択、黄緑枠のアトリビュートインスペクタボタンを押して設定画面を表示し、Tile Setを「New Isometric Tile Set」に変更する。
続けて、Map SizeのColumnsとRowsを「12」、Tile SizeのWを「50」、Hを「20」に変更する。
タイルマップノードをダブルクリックしてタイルマップエディタを開き、前回記事と同様にマスにタイルを配置してみよう。
以下は実際の編集動画
上記例では、さりげなく8-Way Adjacency Group(以下、8方向隣接グループ)を使ってタイルを配置した。
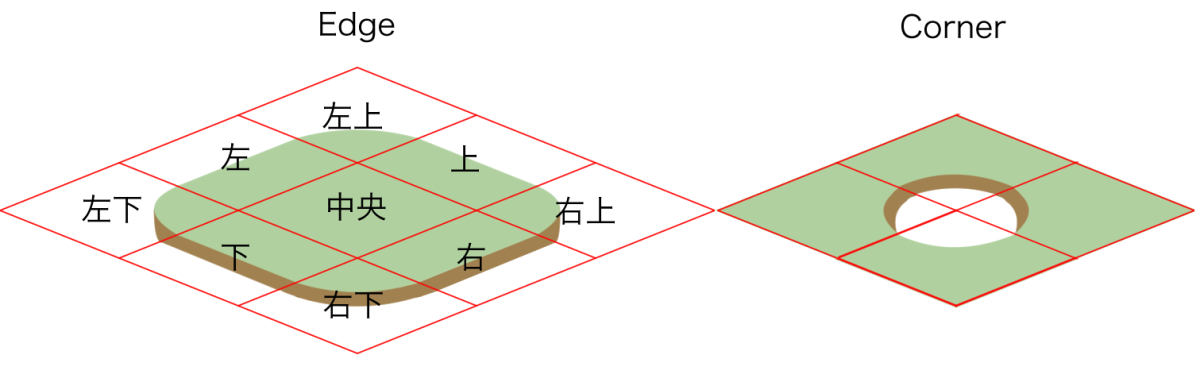
ひし形タイルセットで8方向隣接グループを利用する場合は、グリッドの場合と同様に、下図のようなマスの上下左右斜めの端と角の合計13枚の画像を用意する必要がある。
Hexagonal Flat Tile Set
Hexagonal Flat Tele Setは、六角形のマスにタイルを配置するためのタイルセットである。上端が平らになっているから名前にFlatがつくと覚えよう。
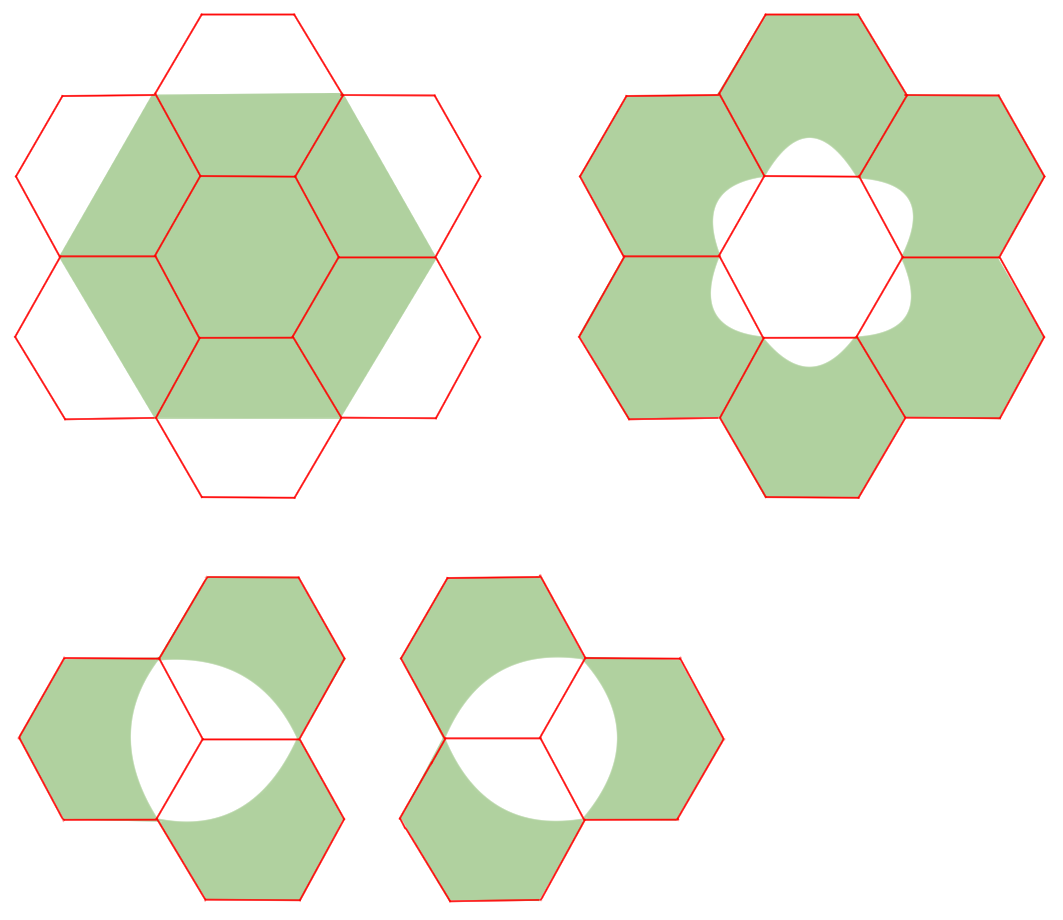
配置の方法は今までと同じ。タイルの画像は下図の19枚を用意する必要がある。
Hexagonal Pointy Tile Set
Hexagonal Pointy Tile Setも六角形のタイルを配置するためのタイルセットである。上端がとんがっているのでPointyが名前に付くと覚えよう。
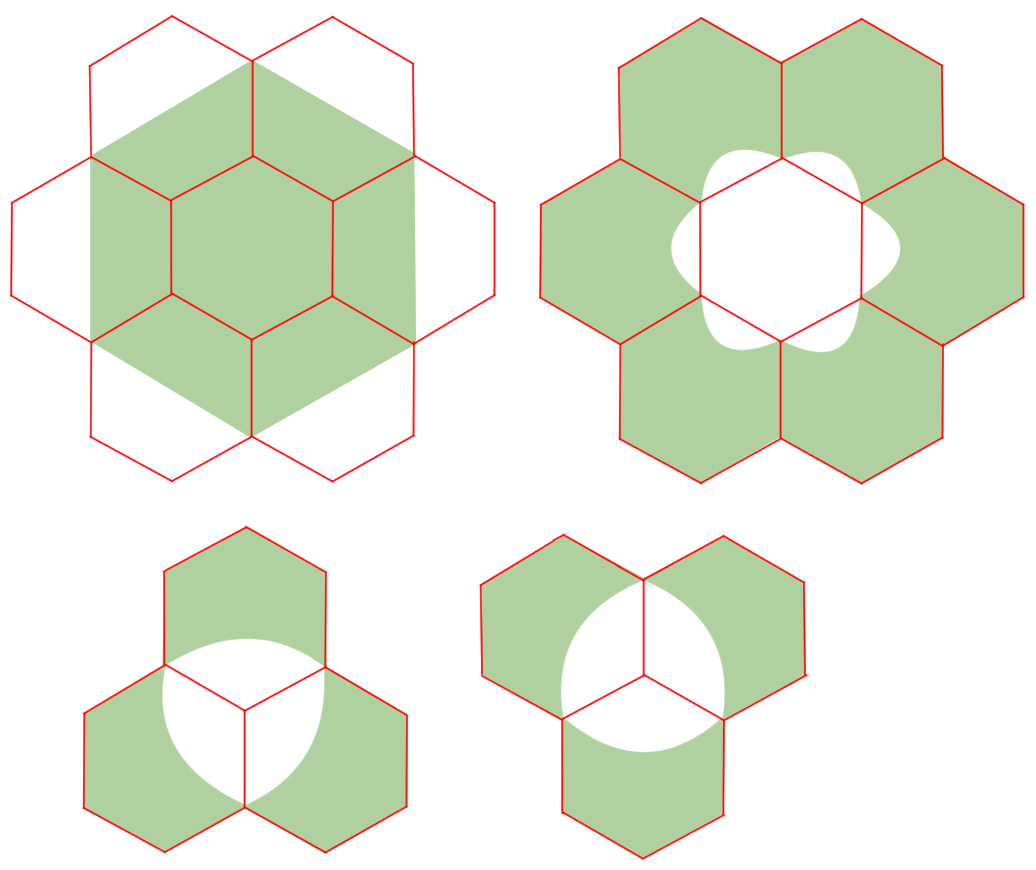
タイルの画像は下図の19枚を用意する必要がある。
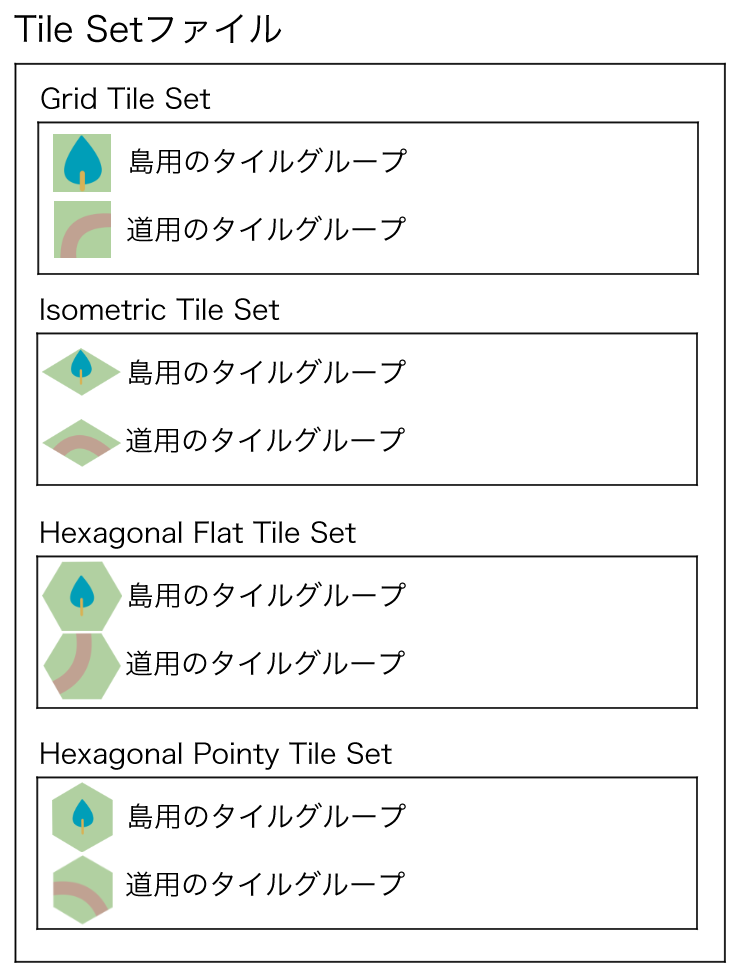
ちなみに、タイルを登録するために作るTile Setファイルの中には、グリッド用、ひし形用、六角形用のタイルセットを混在して定義できる。
つまり、1つのTile Setファイルを複数のタイルマップノードで使い回すことができるということだ。